HTML5 & CSS3 reference
Nts Nuli
2013-02-14 02:42:17
안녕하세요 NHN China 웹표준화팀 최대영입니다.
중국에도 웹표준화팀이..
2010년 11월 , 멀고먼 중국에 NHN China 웹표준화팀이 조직되었습니다.
벌써 1년이란 시간이 지났네요
지난 1년동안 중국 웹표준화팀에서는 여러 교육을 통해 역량을 키우고 좀 더 나은 품질의 웹표준 마크업을 하기 위해 많은 노력을 해왔습니다.
지금은 네이버 서비스의 프로젝트 및 유지보수 업무를 담당하며 네이버 서비스의 웹표준화를 위해 노력하고 있습니다.
HTML5 & CSS3 reference 오픈
웹은 참 빠르게 진화하고 다양한 환경과 기술들이 생겨나고 있습니다.
NHN China 웹표준화팀에서는 빠르게 변화하는 웹에 대응하기 위해 많은 교육과 노력을 하고 있는데요
그 노력의 일환으로 외부에 관심있는 분들과 함께 공유 하고자 HTML5 & CSS3 reference 제작 하였습니다.
HTML5&CSS3 reference는 기존 W3C와 여러 곳에 널리 퍼져있던 자료를 정리,수집하여 보다 보기 편하고 알기 쉽도록 구성하였습니다.

다양한 예제로 보다 쉽게
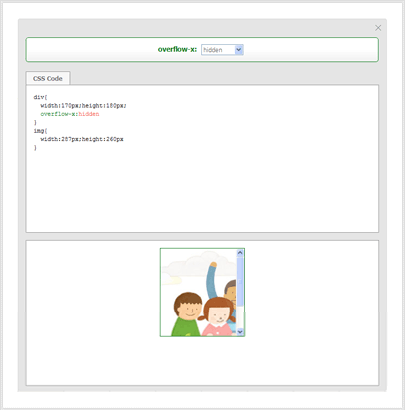
HTML5&CSS3 reference에서는 새로운 요소와 속성들을 보다 쉽게 이해 할 수 있도록 다양한 예제를 준비 하였습니다.
예제에 마련된 값을 변경하시면 변경된 화면을 바로 확인 하실 수 있어 좀 더 쉽게 속성이 가진 기능을 파악하실 수 있습니다.

여러 브라우저 호환성을 한눈에
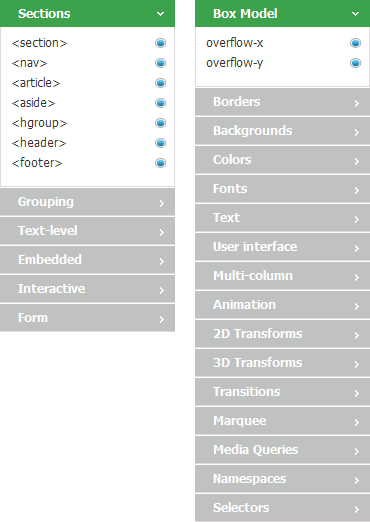
현재 보고 계신 브라우저에서 지원하는 속성이 무엇인지 궁금하신가요?
HTML5와 CSS3 메뉴 좌측의 작은 아이콘은 현재 브라우저에서 지원되는 속성을 나타냅니다.
녹색 아이콘은 사용하는 브라우저에서 지원하는 속성이고 노란색 아이콘은 일부 지원, 붉은색 아이콘은 미지원하는 속성을 나타냅니다

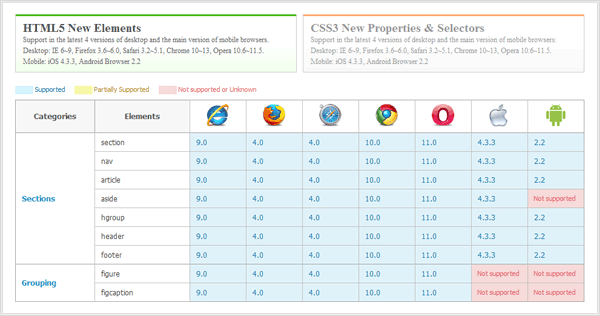
HTML5&CSS3 reference에서는 총 7개의 브라우저를 기준으로(Pc 브라우저 5개, 모바일 브라우저 2개)각 요소의 지원 현황을 확인할 수 있도록 구성 하였습니다.
COMPATIBILITY메뉴에서는 모든 요소들의 지원 현황을 한눈에 볼 수 있도록 정리하여 정보를 보다 쉽게 얻을 수 있도록 하였습니다.

보다 다양한 정보를..
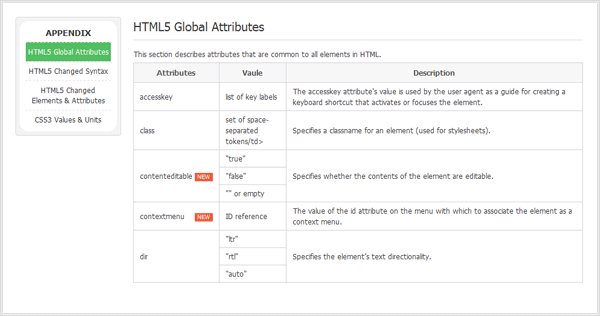
html5에서 바뀐 요소나 속성이 궁금하셨나요? 아니면 변경된 문법 정보가 필요하신가요?
Appendix 메뉴에서는 HTML5의 공통 속성, 변경된 문법, 요소 및 속성 그리고 CSS3의 값과 단위에 대해 정리 되었습니다.
변경된 정보들을 보다 쉽고 빠르게 찾아 확인하실 수 있습니다.
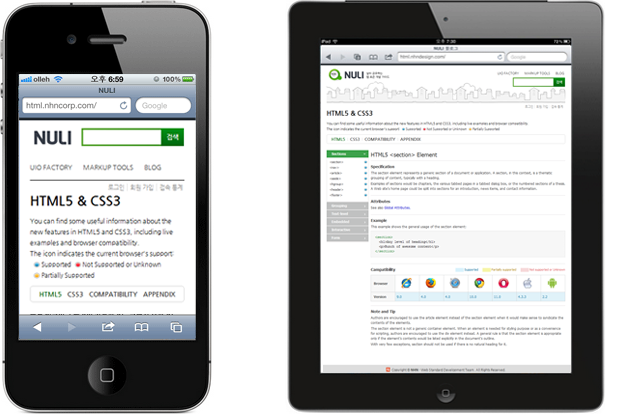
다양한 해상도에서 보다 편하게
웹을 사용할 수 있는 다양한 기기들이 나오면서 여러 해상도에서 웹사이트를 방문하실 수가 있는데요
HTML5&CSS3 reference에서는 다양한 해상도를 가진 기기에서 정보를 보다 편하게 접하실 수 있도록 미디어 쿼리를 적용하여 반응형 웹디자인을 구현하였습니다.
다양한 기기에서 HTML5&CSS3 reference의 내용을 보다 쉽고 편리하게 확인 하실 수 있습니다.

HTML5&CSS3 reference를 제작하기 위해 여러 자료를 찾아 보고 검증하며 많은 준비와 노력을 해왔습니다.
하지만 아직도 부족한 부분이 많이 있네요.
부족한 부분들은 지속적인 관리를 통해 좀 더 발전하는 reference가 될 수 있도록 더욱 노력하도록 하겠습니다.
HTML5과 CSS3에 관심이 있는 모든 분들께 좋은 자료가 되었으면 합니다.
그럼 앞으로 많은 응원 부탁 드리겠습니다.
조회수6035