웹 접근성 향상 실행리스트
-
이미지와 동일한 콘텐츠를 alt 속성에 표기합니다.
▲Top
이미지 내용과 동일한 값을 alt 속성에 표기하여, 이미지를 볼 수 없는 환경에서도 내용을 확인할 수 있게 합니다.
※ 이미지를 볼 수 없는 환경 : 시각장애인(스크린리더 사용), 이미지서버 장애, 사용자가 직접 이미지를 표시하지 않도록 설정 등
실행 내용
- <img>
-

<img src="h2_recom.gif" alt="네이버 추천 정보" width="83" height="16"> - <input type="image">
-
<input type="image" src="btn_sch.gif" alt="검색"> - <map>
-

<img src="vs.gif" width="244" height="74" usemap="#vs">
<map name="vs" id="vs">
<area shape="rect" coords="9,7,69,69" href="spa.nhn" alt="스페인">
<area shape="rect" coords="173,8,232,69" href="fra.nhn" alt="프랑스">
<area shape="rect" coords="95,43,146,61" href="vs.nhn" alt="전력비교">
</map> - 텍스트가 없는 정보성 이미지는 다음과 같이 alt 속성 표기
-
이미지를 자르지 않고 통째로 사용해야 하는 경우, 숨겨진 대체 콘텐츠를 작성합니다.
▲Top
실행 내용
- 대체콘텐츠를 display:none 함
-
- 장점
- 마크업이 간결함
- 단점
-
- 이미지를 불러오지 못할 경우, 콘텐츠를 볼 수 없음
- <map> 사용 불가
<style type="text/css">
.bean{width:612px; height:154px; background:url(bean.gif)undefined; text-indent:-1000px;}
.bean .alternate{display:none;}
</style>
<div class="bean">
<div class="alternate">
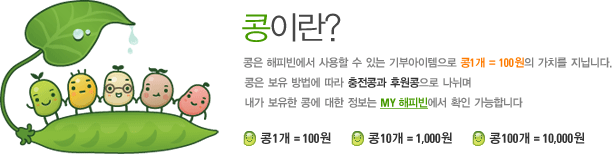
<h3><strong>콩</strong>이란?</h3>
<p>
콩은 해피빈에서 사용할 수 있는 기부아이템으로 <strong>콩 1개 = 100원</strong>의 가치를 지닙니다.<br>
콩은 보유 방법에 따라 <strong>충전콩과 후원콩</strong>으로 나뉘며<br>
내가 보유한 콩에 대한 정보는 <strong><a href="my.nhn">My 해피빈</a></strong>에서 확인 가능합니다.
</p>
<ul>
<li>콩 1개 = 100원</li>
<li>콩 10개 = 1,000원</li>
<li>콩100개 = 10,000원</li>
</ul>
</div>
</div> - background-image 아래에 내용 숨김
-
- 장점
- 이미지나 CSS를 불러오지 못해도 콘텐츠를 볼 수 있음
- 단점
- <map> 사용 불가
<style type="text/css">
.bean{position:relative; width:612px; height:154px;}
.bean .content{position:absolute; left:0; top:0; z-index:10; width:612px; height:154px; background:url(bean.gif)undefined; text-indent:-1000px;}
.bean .alternate{overflow:auto; width:100%; height:124px; padding-top:30px;}
</style>
<div class="bean">
<div class="content">콩이란? 기부아이템</div>
<div class="alternate">
<h3><strong>콩</strong>이란?</h3>
<p>
콩은 해피빈에서 사용할 수 있는 기부아이템으로 <strong>콩 1개 = 100원</strong>의 가치를 지닙니다.<br>
콩은 보유 방법에 따라 <strong>충전콩과 후원콩</strong>으로 나뉘며<br>
내가 보유한 콩에 대한 정보는 <strong><a href="my.nhn">My 해피빈</a></strong>에서 확인 가능합니다.
</p>
<ul>
<li>콩 1개 = 100원</li>
<li>콩 10개 = 1,000원</li>
<li>콩100개 = 10,000원</li>
</ul>
</div>
</div> - 이미지 아래에 내용 숨김
-
- 장점
-
- 이미지나 CSS를 불러오지 못해도 콘텐츠를 볼 수 있음
- <map>을 사용 가능
- 단점
-
- <img> 태그에 width, height를 작성할 수 없음 (작성할 경우, 콘텐츠가 이미지 아래에 있으므로 마우스 제어 불가)
- CSS를 불러오지 못했을 경우 동일한 내용의 콘텐츠가 2번 반복됨

콩이란?
콩은 해피빈에서 사용할 수 있는 기부아이템으로 콩 1개 = 100원의 가치를 지닙니다.
콩은 보유 방법에 따라 충전콩과 후원콩으로 나뉘며
내가 보유한 콩에 대한 정보는 My 해피빈에서 확인 가능합니다.- 콩 1개 = 100원
- 콩 10개 = 1,000원
- 콩100개 = 10,000원
<style type="text/css">
.bean{position:relative; width:612px; height:154px;}
.bean .content{position:absolute; left:0; top:0; z-index:10;}
.bean .alternate{overflow:auto; width:100%; height:124px; padding-top:30px;}
</style>
<div class="bean">
<div class="content">
<img src="bean.gif" alt="콩이란? 기부아이템" title="" usemap="#bean">
<map name="bean"><area shape="rect" coords="377,95,432,112" href="my.nhn" alt="My 해피빈"></map>
</div>
<div class="alternate">
<h3><strong>콩</strong>이란?</h3>
<p>
콩은 해피빈에서 사용할 수 있는 기부아이템으로 <strong>콩 1개 = 100원</strong>의 가치를 지닙니다.<br>
콩은 보유 방법에 따라 <strong>충전콩과 후원콩</strong>으로 나뉘며<br>
내가 보유한 콩에 대한 정보는 <strong><a href="my.nhn">My 해피빈</a></strong>에서 확인 가능합니다.
</p>
<ul>
<li>콩 1개 = 100원</li>
<li>콩 10개 = 1,000원</li>
<li>콩100개 = 10,000원</li>
</ul>
</div>
</div>
-
추가정보가 필요한 경우, 추가정보를 title 속성에 표기합니다.
▲Top
title 속성은 <html>, <head>, <title>, <base>, <basefont>, <meta>, <script>, <param>을 제외한 모든 태그에 사용할 수 있습니다.
실행 내용
- 내용이 충분히 전달되지 않을 때
-

<img src="up.gif" alt="업데이트" title="6월 12일 업데이트" width="9" height="9"> - 예고 없는 새창을 띄워야 하거나, 이동 경로를 정확히 알 수 없을 때
- 인쇄하기
<a href="print.nhn" title="새창" target="_blank" >인쇄하기</a> - 스크린리더 사용자가 어떤 내용의 <input>인지 바로 알 수 있게 함
-
<input type="text" title="검색창"> <input type="submit" value="검색"> - 학습을 통해서만 알 수 있는 내용인 경우
-
<input type="text" title="아이디"> <input type="password" title="비밀번호"> <input type="submit" value="로그인">
-
스크립트를 지원하지 않는 환경에 대비해 <noscript>에 대체 콘텐츠를 작성합니다.
▲Top
스크립트를 지원하지 않는 환경에서는 <noscript>에 작성된 콘텐츠가 제공됩니다.
실행 내용
- 대체 콘텐츠 제공
-
<script type="text/javascript" src="http://jr.naver.com/mainlucy/js/menu.js"></script>
<noscript>
<a href="study.nhn">학습</a> <a href="game.nhn">게임</a> <a href="fun.nhn">재미</a> <a href="parents.nhn">부모</a>
</noscript> - 오류 메시지 제공
-
이 페이지는 자바스크립트를 지원하는 브라우저에서 정상적으로 동작합니다.
<script type="text/javascript">자바스크립트를 지원하는 브라우저에서 보이는 내용</script>
<noscript>
<p>이 페이지는 자바스크립트를 지원하는 브라우저에서 정상적으로 동작합니다.<p>
</noscript>
-
플래쉬가 작동되지 않는 환경을 대비해 <object> 내에 대체 콘텐츠를 작성합니다.
▲Top
플래쉬가 작동되지 않는 환경에서는 <object> 내에 작성된 내용이 제공되어, 플래쉬 없이도 동일한 내용을 제공할 수 있습니다.
실행 내용
- <object> 내에 대체 콘텐츠를 입력하여 대체 콘텐츠를 제공 (IE7 이하에서는 지원하지 않음)
-
- 플래쉬가 작동될 때
- 플래쉬가 작동되지 않을 때
- 해피빈 콩세알의 따뜻한 나눔현황
241,656,175원
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="187" height="32" title="해피빈">
<param name="movie" value="happybean.swf" />
<param name="wmode" value="opaque" />
<!--[if !IE]> <-->
<object type="application/x-shockwave-flash" data="happybean.swf" width="187" height="32" title="해피빈">
<param name="wmode" value="opaque" />
<a href="Happy3rdBirth.nhn"><strong>해피빈</strong> 콩세알의 따뜻한 나눔현황<br /><strong>241,656,175</strong>원</a>
</object>
<!--> <![endif]-->
</object>
-
<iframe> 사용을 가능한 지양 합니다.

<iframe>은 속도에 영향을 미치고, 스크린리더 접근이 제한적이므로 사용을 지양합니다.
- 사용 불가피한 경우
- DOCTYPE(문서타입) 또는 Character set이 다른 문서를 한 페이지에서 사용해야 할 때
- 개발 환경의 영향을 받을때
-
<iframe>의 title 속성에 제목을 표기하고, 태그 내에 해당 URL을 입력합니다.
▲Top
<iframe>의 title 속성에 <iframe>을 설명해주는 내용을 입력하면, 스크린리더 사용자가 <iframe>에서 제공하는 내용을 쉽게 파악할 수 있습니다.
<iframe>을 지원하지 않는 환경에서는 <iframe> 내에 작성된 내용이 제공되어, 해당 URL을 통해 동일한 내용에 접근할 수 있습니다.
실행 내용
- <iframe>의 title 속성에 제목을 표기하고, <iframe> 내에 [제목]: <a href="[URL]">[URL]</a> 형식으로 표기
-
- <iframe>을 지원할 때
-

- <iframe>을 지원하지 않을 때
- 검색창 스타일 미리보기: sbox.html
<iframe src="sbox.html" title="검색창 스타일 미리보기">
검색창 스타일 미리보기: <a href="sbox.html">sbox.html</a>
</iframe> - 특별한 내용이 없는 개발용 <iframe>일 경우, '내용 없음' 입력
-
<iframe src="get.nhn" title="내용 없음">iframe 내용 없음</iframe>
-
영상이나 음성 파일에 대본을 제공합니다.
▲Top
영상을 볼 수 없거나 음성을 들을 수 없는 상황에서도 콘텐츠를 알 수 있도록 대본을 제공합니다.
또한 검색엔진이 영상, 음성의 내용을 파악할 수 있어 검색 결과의 폭을 넓혀줍니다.※ 영상을 볼 수 없거나 음성을 들을 수 없는 상황: 사용자의 스피커가 작동하지 않을 때, 시각장애인, 검색엔진, 플레이어 오류 등
실행 내용
- 동영상에 대본 제공
-

- 음악 파일에 가사 제공
-

-
내용을 대표하는 제목을 <h1>으로 작성합니다.
▲Top문서 구조 파악이 쉽도록 콘텐츠를 대표하는 제목을 <h1>으로 마크업 합니다.
실행 내용
-
생략된 제목도 표기합니다.
▲Top
일반 사용자는 활성화 된 디자인을 통해 제목을 인식할 수 있지만,
이미지를 볼 수 없는 상황, 특히 스크린리더를 사용하는 시각장애인에게는 생략될 수 없는 내용입니다.
따라서 HTML 구조만으로 제목을 파악할 수 없는 내용일 경우 반드시 제목을 표기합니다.실행 내용
- 선택 된 탭의 제목 표기
-

<style type="text/css">.hd{overflow:hidden; width:0; height:0;}</style>
<h2 class="hd">순위별 탭 리스트</h2>
<ul>
<li class="on"><a href="#url1">국가순위</a></li>
<li><a href="#url2">개인순위</a></li>
<li><a href="#url3">종합순위</a></li>
</ul>
<h3 class="hd">국가순위</h3>
조회수14432
삭제하기
게시글을 삭제하시겠습니까?