Opera와 Safari는 왜 Tab Navigation이 안될까요?
안녕하세요? 웹표준화팀 정찬명 입니다. 오늘은 웹 브라우저의 키보드 탐색(Navigation)에 관한 이야기를 해볼까 합니다. 웹에 익숙한 사용자로부터 마우스를 사용할 수 없는 환경에 이르기까지 키보드 탐색을 지원하는 인터페이스는 사용성을 증진시키고 보편적인 접근을 보장하게 됩니다. 키보드를 활용했을 때 더욱 빠르고 쉽게 과업을 완료할 수 있는 상황은 사용성을 증진시켜주는 사례이고, 마우스가 없거나 시각장애(전맹)인이 키보드만으로 웹 페이지를 탐색할 수 있도록 인터페이스가 제공된 상황은 접근성을 보장하는 사례에 해당 됩니다.
키보드 탐색 인터페이스의 유형
키보드 탐색을 지원하는 인터페이스 제작에 있어서 가장 중요한 고려사항은 Anchor(Hyperlink)와 Form Control(input, textarea, button ... etc) 항목을 키보드만으로 접근하고 이동할 수 있도록 제공하는 것이며, 다른 하나는 사용자가 브라우저마다 또는 웹 페이지마다 다른 탐색 접근키를 알도록 하는 것입니다. 국내에는 Internet Explorer 사용자와 Firefox 사용자가 많기 때문에 대부분 Tab키를 활용하면 웹 페이지의 Anchor와 Form Control 탐색이 가능하다는 것을 알고 있습니다. 하지만 Opera와 Safari의 Tab키는 Form Control만 탐색할 뿐 Anchor를 탐색하는데 쓰이지 않고 있어서 Anchor를 탐색하려면 어떻게 해야 하는지 누군가 설명해 주어야 합니다. 또한 웹 페이지의 특정 영역으로 즉시 포커스를 이동시켜주는 인터페이스를 제공하기 위하여 제작자가 제공하는 접근키(Accesskey)는 이를 적극적으로 알려주지 않는 이상 무용지물이기 때문에 도움말로 제공해 주는것이 좋습니다. 웹 페이지에서 활용 가능한 키보드 탐색 인터페이스는 크게 아래와 같이 두 가지 경우로 구분 됩니다.
- 웹 브라우저가 제공하는 탐색키(Navigation Key)
- 예를 들면 Tab, Enter, Space, Ctrl+F 등으로 대부분의 웹 브라우저가 동일 목적으로 동일 키를 제공
- 웹 제작자가 제공하는 접근키(Access Key)
- 예를 들면 Internet Explorer에서 Alt+(알파벳키 or 숫자키), Firefox에서 Alt+Shift+(알파벳키 or 숫자키)
웹 브라우저가 제공하는 탐색키 활용법
Enter키와 Space키 그리고 Ctrl+F키는 현존하는 4대 웹 브라우저(Internet Explorer, Firefox, Opera, Safari)가 완전히 일치하는 사용법을 제공하고 있습니다. 그러나 Tab키의 경우 Internet Explorer와 Firefox에서의 사용법은 동일하지만 Opera와 Safari에서의 사용법은 달라서 이 부분을 따로 추가 설명 하겠습니다.
- Enter
- Hyperlink된 페이지를 방문하거나 Form을 Submit하는 기능
- Space
- Check, Radio 콘트롤의 상태를 전환하거나 Button을 누르는 기능
- Ctrl+F
- 웹 페이지 내에서 문자열을 찾는 기능
- Tab, Shift+Tab
- Internet Explorer, Firefox에서는 Anchor와 Form 항목을 탐색
- Opera와 Safari에서는 Form 항목만 탐색
Opera의 Anchor 탐색키 활용법
Opera는 Tab키로 Form만 탐색이 되기 때문에 Anchor에는 접근이 되지 않습니다. 하지만 Anchor에 접근하는 탐색키가 별도로 존재합니다.
- A
- Anchor를 아래쪽으로 탐색합니다.
- Q
- Anchor를 위쪽으로 탐색합니다.
- Shift+(left, right, up, down)
- Anchor를 원하는 방향으로 탐색합니다.
Safari의 Anchor 탐색키 활용법
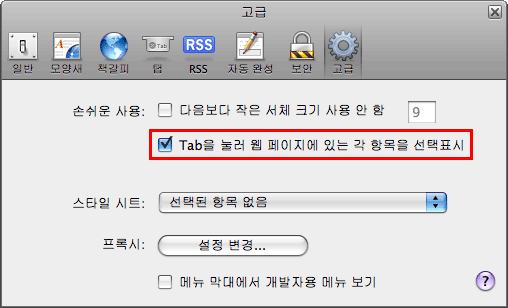
Safari는 본래 Tab키로 Anchor와 Form의 탐색이 모두 가능하지만 설치 직후 기본설정 옵션을 변경하지 않는 한 Form만 탐색하도록 되어 있습니다. Tab키가 Anchor까지 탐색할 수 있도록 하려면 아래와 같이 기본설정을 변경해 주어야 합니다.
- 편집
- 기본설정
- 고급
- 손쉬운 사용
- 'Tab을 눌러 웹 페이지에 있는 각 항목을 선택표시'에 체크

웹 제작자가 제공하는 접근키 활용법
네이버는 별도의 도움말을 제공하지 않고 있지만 검색 Form과 로그인 Form에 키보드로 직접 접근할 수 있는 접근키를 제공하고 있습니다. 검색 Form에는 Search를 의미하는 'S'키가 할당되어 있고 로그인 Form에는 Login을 의미하는 'L'키가 할당되어 있습니다. 이러한 알파벳키(또는 숫자키)들은 브라우저에서 지원하는 다른 키와 조합시켜서 사용하여야 하는데 Internet Explorer와 Safari 브라우저라면 Alt키와 접근키를 조합해서 사용할 수 있고 Firefox와 Opera는 이 조합키가 또 다릅니다. Firefox는 Alt+Shift+Accesskey로 접근이 가능합니다. Opera는 Shift+Esc키를 누르면 현재 페이지의 Accesskey를 보여주고 그 다음 웹 페이지에 할당된 Accesskey를 누를 수 있는데 이 방식의 장점은 현재의 페이지에 어떤 Accesskey가 할당되어 있는지 한눈에 알 수 있다는 점입니다. 웹 브라우저 별로 접근키(Accesskey)와 조합시킬 수 있도록 제공된 조합키는 아래와 같이 다릅니다.
- Internet Explorer, Safari
- Alt+Accesskey
- Firefox
- Alt+Shift+Accesskey
- Opera
- Shift+Esc+Accesskey 확인+Accesskey
웹 제작자의 접근키 제공방법
웹 페이지 제작자는 접근키를 제공할 때 HTML 코드를 다음과 같이 작성합니다. 접근키는 알파벳과 숫자 및 일부 특수문자키가 가능하며 DTD와 무관하게 대소문자를 구분하지 않으나 보통 대문자 'I(아이)' 와 소문자 'l(엘)'은 모양이 같아서 혼동될 수 있으므로 대문자 사용을 권장 합니다.
<input type="text" accesskey="S" title="검색" />
<input type="text" accesskey="L" title="로그인 ID" />
저희 웹 표준화팀에서는 웹 접근성에 관한 R&D를 진행하면서 '키보드 접근키'에 관하여 정리한 내용이 있으므로 함께 참고해 보실것을 권합니다. 그 밖에 웹 브라우저에 할당된 더 많은 사용자 편의 키 목록들에 대하여 알고 싶으시면 '나에게 잘 맞는 웹 브라우저 선택하기' 라는 글도 도움이 되실것 같습니다.