시멘틱 마크업 사고의 출발점
안녕하세요, 김한솔입니다.
오늘은 우리가 하고 있는 "마크업"이라는 것에 대한 담론을 블로그에 담아보려고 합니다.
국내에서는 "퍼블리셔" 로 많이 통용되고 있는 HTML 마크업 개발. 여러분은 코딩 중 수 많은 태그들을 보면서 평소에 어떠한 생각을 하시는지요. 저는 마크업이 일종의 글쓰기 행위와 같다고 느낍니다. 학창시절 논술 시험을 보면서 서론-본론-결론의 구조에 맞추어 짜임새 있는 글을 쓰기 위해 고민했던 기억들이 다시 재현되는 느낌이랄까요. 제목이 다소 학구적인 느낌이지만 어디까지나 개인적인 생각으로 풀어가는 이야기이니 가볍게 읽어주세요 :)
마크업 언어로 글쓰기
웹의 실체는 기본적으로 문서의 집합체라고 할 수 있습니다. 전 세계적으로 통용되는 웹 문서는 HTML(Hyper Text Markup Language)이라는 마크업 언어를 활용하고 있으며, 우리는 그 HTML 규칙을 서로가 “약속”함으로써 웹 문서를 작성하고 나누고 있습니다. 이 포스팅에서는 HTML을 비롯한 마크업 언어의 탄생 배경과 역사적 흐름을 간략히 짚어보고, “글쓰기” 개념으로 마크업 언어를 접근하여 보다 효과적인 HTML 웹 문서를 작성하는 방법에 대해 다루어 보려고 합니다.
전자정보를 표현하기 위한 수단
HTML을 이야기하려면 마크업 언어의 시작과 전반적인 흐름을 먼저 이해하는 것이 좋습니다. 먼저 컴퓨터 언어 기술과 관련된 용어 해석을 중심으로 기초 배경 지식을 알고, 전자정보를 표현하는 기술이 어떻게 발전하였는지를 살펴보겠습니다. 그 다음에 HTML 각 태그(tags)에 대한 설명을 참고하면서 글 후반부의 “HTML 의 합리적인 활용” 절을 접근하면 도움이 될 것입니다.
마크업 언어의 시작
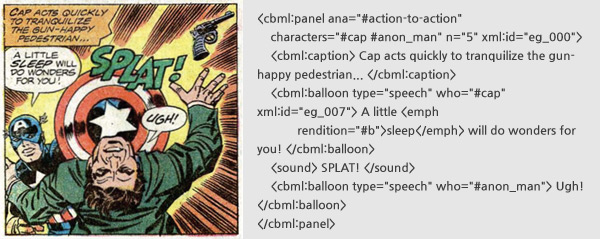
현대에는 전산이 발달하면서 대량의 자료 처리가 필요한 경우가 많아졌습니다. 그리고 이를 쉽게 하기 위해 등장한 방법이 마크업 언어의 사용입니다. 통상적으로 알려져 있는 표준 마크업 언어의 시초는 1960년대 IBM에서 개발한 GML을 기반으로 한 범용목적의 표준적인 마크업 언어 SGML(Standard Generalized Markup Language)입니다. 전산 분야에서는 SGML을 사용함으로써 기존의 문서에서 텍스트의 변경없이 논리적인 구조를 만들 수 있게 되었으며, 문서를 이용하는데 있어 사람에게도 보기 좋은 가독성을 유지함과 동시에 컴퓨터가 처리할 때에도 구조화된 내용에 접근하기 쉬워졌습니다. 마크업 언어는 시스템이나 환경에서 독립되어 범용적으로 사용할 수 있는 것이 특징인데, 현재 인터넷 환경에서 가장 많이 활용되고 있는 HTML이 그 중 가장 성공적인 사례라고 볼 수 있습니다. 현재의 XML, XHTML, HTML, XAML 등 수많은 마크업 언어들은 모두 SGML의 기본 개념을 바탕으로 하고 있습니다. 아래는 마크업 언어 중 만화의 내용을 처리하는 CBML(Comic Book Markup Language)의 한 예로서, 마크업 언어 활용 범위가 생각보다 다양하다는 것을 알 수 있습니다.

그림 1 SGML 기반 마크업 언어 중 CBML의 예
(http://www.digitalhumanities.org/dhq/vol/6/1/000117/000117.html)
SGML에서 HTML로
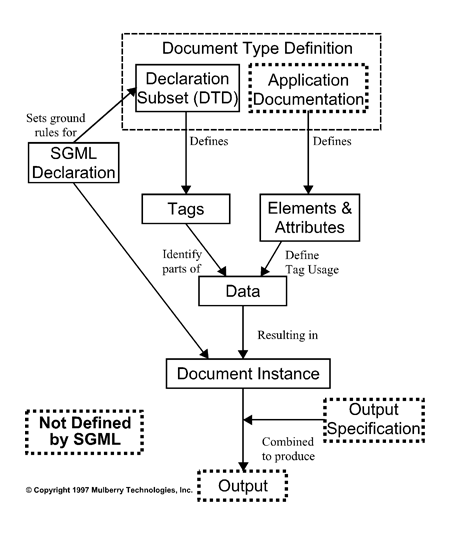
HTML은 SGML의 파생언어로 보기보다는 엄밀히 말하면 하위 개념으로 이해하는 것이 좋습니다. SGML은 보통 메타언어라고 하며, 사용하게 될 마크업 대상언어의 문법적인 부분과 마크업 요소들의 정의를 다루는 역할을 합니다. 이를 간단하게 ‘규칙’과 ‘정의’로 나누면, 규칙적인 부분은 SGML Declaration에서 담당하며, 요소의 정의와 관련된 부분은 SGML DTD(Document Type Definition)에서 다루는 것 입니다. 그리고 SGML Declaration과 DTD를 기초로 하여 작성된 문서를 최종적으로 SGML Document Instance라고 칭하는 것이지요. 비유하자면, ‘한국어’라는 표준 문법 체계를 가진 보편적인 언어 규칙이 있다면 이를 언어의 Declaration이라고 하고, ‘한국어’라는 공통 문법 규칙을 참조하되 수학이나 의학, 법학 등 고유의 영역에서 사용하는 용어를 정의하고 그 쓰임새나 관습을 만들어 서로 약속하는 구체적인 행위를 DTD로 보는 것입니다.

그림 2 SGML Document 구성 개념도
(http://www.students.tut.fi/~leppane7/leppanen.html)
SGML은 원래 정부나 항공우주 기업의 대규모 계획 사업 과정에서 기계 판독형(machine-readable) 기술 문서를 공유할 목적으로 설계되었습니다. 그 외에 인쇄와 출판 산업에서도 다양하게 활용될 수 있었지만, 통상적으로 사용하기엔 너무 복잡하고 광범위할 뿐만 아니라 이를 지원하기 위한 소프트트웨어 개발 또한 쉽지 않다는 단점이 있었습니다. 아래 SGML 구문의 예를 보면 특정 문서의 기술에 필요한 태그를 임의로 생성하여 문서 구조를 정의할 수 있는 것이 SGML의 특징인데, 그 만큼 복잡해질 수 있기 때문에 산업에 따라 소규모 또는 범용적인 ‘쉬운 사용’을 목적으로 하기에는 적절하지 않다는 평이 지배적입니다.

이를 보완하기 위해 만들어진 마크업 언어가 바로 XML(eXtensible Markup Language)입니다. XML은 SGML의 특수한 부분집합으로 SGML에 비해 해석하고 처리하기가 단순하며, 범용적으로 응용할 수 있다는 장점이 있습니다. XML은 또 XHTML, RSS(Rich site summary), SOAP(Simple Object Access Protocol) 등을 포함해 여러 방면에서 응용되고 있습니다. 특히 HTML은 XML의 단순화된 문법 양식을 참고하여 정의된 또 다른 DTD로서, 웹에서 문서교환의 사실상 표준으로 그 역할을 톡톡히 해내고 있습니다.
아래 표는 HTML, SGML, XML 각각의 마크업 언어들의 탄생 목적과 활용 대상을 나타냅니다.
| 구분 | HTML | SGML | XML |
|---|---|---|---|
| 등장시기 | 1991 년 | 1986 년 | 1998 년 |
| 목적 | 정보의 표현 | 정보의 구조화 (기술 문서) | 정보의 구조화 (웹) |
| 문법 | 느슨함 간단하나 제한됨 | 엄격함 복잡하고 방대함 | 엄격함 단순하고 간결함 |
| 태그 | 고정 확장불가 | 유연함 확장가능 | 유연함 확장가능 |
| 정보검색 | 텍스트 검색 | 트리 검색 | 트리 검색 |
| 정보의 재활용성 | 어려움 | 쉬움 | 쉬움 |
처음 팀 버너스 리(Tim Berners Lee)에 의해 제안된 월드 와이드 웹(WWW) 생태계의 기본 바탕은 ‘공유’와 ‘개방’에 있었고, 그러한 활동에 적합한 단순성과 범용성을 지닌 마크업 언어의 개발이 바로 하이퍼텍스트/하이퍼링크 중심의 HTML입니다. HTML은 정보의 구조화를 넘어서 디자인 확장성이 있는 마크업 언어이기도 합니다. 게다가 문법이 상대적으로 쉽기 때문에 오늘날 많은 웹 개발 분야에서 널리 활용되고 있습니다.
출판 개념의 마크업 언어
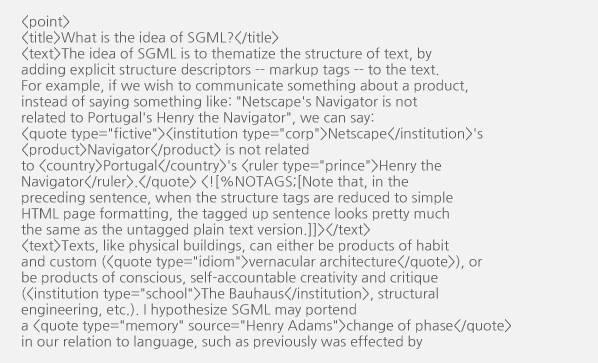
원래 “마크업”은 전통적인 출판 인쇄 분야에서 제목, 활자체와 크기, 페이지 구성 등을 알아보기 쉽게 문서 초고에 편집자가 기입하는 표시를 의미하는 말입니다. 웹 환경에서의 마크업(HTML)은, 브라우저에서 문서의 각 텍스트 부분이 보이는 형식을 정하는 역할을 하는데, 특히 하이퍼링크 대상인 웹 문서 등을 표시하는 데에 중요하게 활용됩니다. 아래 예시는 출판물 교정이나 웹 문서에서 기존의 텍스트 위에 영역을 표시하여 해당 부분을 지적하는 방법으로 기호를 사용하는 마크업 방식을 나타낸 그림입니다.

그림 3 교정기호와 태그가 덧씌워진 텍스트의 예
두 예시가 뭔가 닯아 보이지 않나요? :)
다음 절에서 출판 교정기호와 태그에 대한 이야기를 좀 더 자세히 다루어 보겠습니다.
출판 교정기호
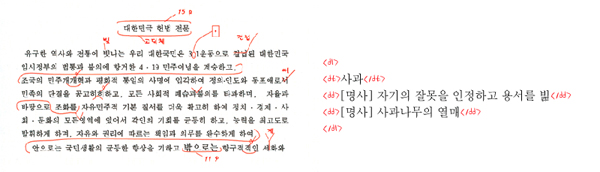
일반적인 국어교육을 받고 글을 써 봤다면 교정기호를 익히 알고 있을 것입니다. 출판에서의 교정기호는 조판과정 중 교정쇄와 원고를 대조하여 발견된 잘못을 바로잡기 위한 지시를 문구 대신 나타냅니다. 각 기호의 형태와 의미는 약속된 표준에 근거해서 사용하고 있으며, 어떠한 문서를 작성하는지에 관계 없이 공통의 양식을 내포하고 있어서 별도 설명 없이도 텍스트의 성격과 의미를 전달할 수 있습니다.
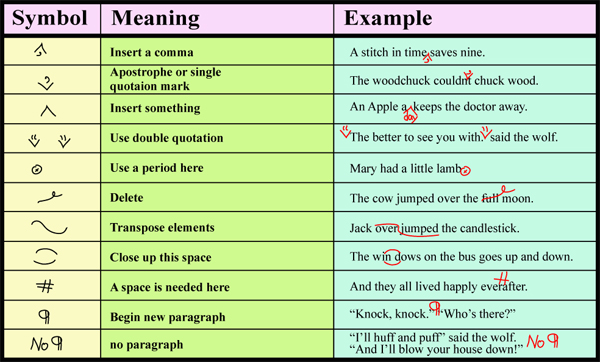
아래는 영문 출판 교정 기호의 형식과 의미를 정리한 표의 예시입니다.

그림 4 출판 교정 기호의 예
전자 문서의 경우, 문서를 출력하는 시스템에서 독립된 형태로도 문서를 구성할 수 있는 범용 교정기호를 정하고 이를 표준화한 범용 문서 생성 언어가 바로 앞서 이야기한 SGML입니다. 그리고 SGML의 규칙에 따라 만들어진 HTML DTD 마크업 문서 또한 약속된 표준 태그(tags)요소들이 존재하고, 태그라는 기호를 활용해서 각 텍스트에 성격과 의미를 ‘마크’하는 방식입니다. 그만큼 태그의 목적과 용도를 명확하게 이해하는 것이 올바른 문서 형태를 구축하게 만들고, 재활용하기 어려운 HTML 문서를 견고하게 만들어 줄 수 있는 밑거름이 됩니다.
태그를 이해하기
웹 문서에서 ‘마크’를 시작하려면, 위 출판 교정 기호의 예 처럼 HTML에서 사용되는 기호를 정리해 볼 필요가 있습니다. 먼저 HTML을 구성하는 태그 요소를 풀어 쓴 이름에서 어느 정도 그 역할을 짐작할 수 있습니다. 아래 표는 일부 HTML 태그의 의미를 설명한 표입니다. 특히 요약된 단어로 표기된 요소들을 주의깊게 살펴보면 의미가 있습니다.
| 태그 | 설명 |
|---|---|
| <blockquote>…</blockquote> | Block quotation |
| <div>…</div> | Block-level logical division |
| <hr> | Horizontal rule |
| <pre>…</pre> | Preformatted text |
| <dl>…</dl> <dt>…</dt> <dd>…</dd> | Definition list Definition term Definition description |
| <select>…</select> <optgroup>…</optgroup> <option>…</option> | Option selector Option group Menu option |
| <abbr>…</abbr> | Abbreviation |
| <cite>…</cite> | Citation |
| <br> | Forced line-break |
| <em>…</em> | Emphasis |
| <ins>…</ins> | Inserted content |
| <a>…</a> | Anchor |
| <h1>…</h1> | Level-one heading |
출판 교정 기호와 마찬가지로 각 태그의 형태와 의미는 약속된 표준이 있으며, 문서상에서 별도 설명 없이도 내용물의 성격과 의미를 전달하게 됩니다.
먼저 문서를 구조적이지 않은 방식으로 작성한 사례를 살펴보겠습니다.
HTML의 합리적인 활용
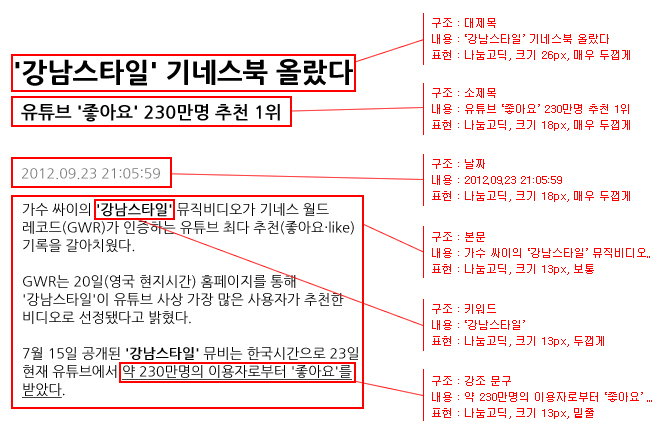
과거에는 HTML의 표현 확장성(문서 디자인)을 장점으로 삼아 다양한 형태의 문서 제작에 활용하다보니, HTML이 문서의 구조적인 부분을 담아내지 못 하는 문제가 많았습니다. 앞서 나열된 태그들은 그 활용 방법에 따라 구조적 문서가 될 수가 있고 그렇지 않을 수도 있기 때문입니다. 부실한 문서 구조에 만들어지면 시각장애인과 같이 컴퓨팅 환경에 제약이 있는 사용자에게 불편을 주게 되는 것입니다. 예시를 통해 좀 더 자세히 이해해 보겠습니다.

그림 5 구조적이 않은 문서 작성 방식
초기 HTML 문서에서 많이 발견할 수 있는 형태입니다. 이러한 문서의 특징은 문서 안에 구조 정보가 담겨 있다 하더라도, 텍스트와 구조 정보, 시각적 표현이 뒤섞여 있다는 점입니다. 일반적인 글쓰기에 비유하면, 글쓰기를 시작하기 전에 개요나 절 구분, 문장의 중요도 등의 사전 계획 없이 즉흥적으로 써 내려가게 되는 경우와 같다고 보는 것입니다. 결과적으로 문서는 단락이나 줄 단위로 정보를 조각난 상태로 모아두기만 하는 상태로 끝나는 것입니다. 단락이나 줄 단위 별로 태그와 스타일이 사용되기 때문에 웹문서 전체적으로 조화롭지 못 하고, 같은 요소가 위계 없이 혼용될 수 있기 때문에 자칫 적절한 태그 사용을 놓치게 되어 문서의 내용 전달에 좋지 않은 영향을 미치게 됩니다.
문서 작성자의 입장에서도 문서 일부의 구조를 수정하면 구조관계가 연결된 다른 부분에서 연쇄적으로 수정해야 하거나, 이미 작성된 스타일 때문에 새로운 스타일을 덧붙이기 어려운 단점이 있습니다. 게다가 문서의 양이 많아질수록 수정하거나 재활용하기가 더 어려워집니다.
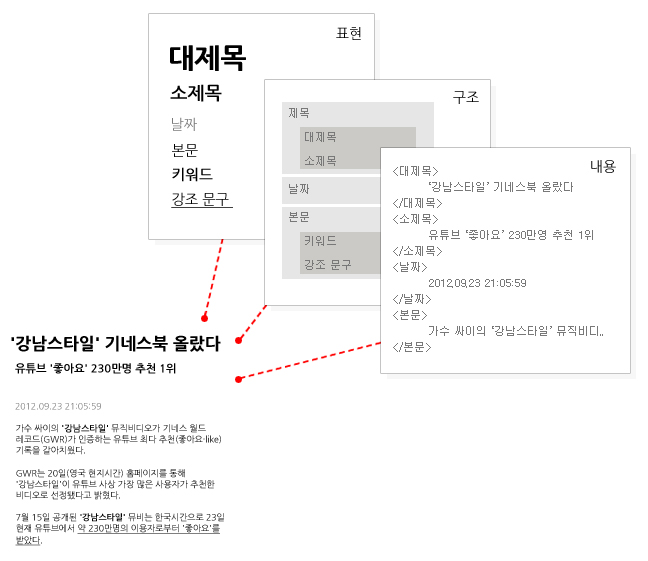
그렇다면 구조적인 방법으로 접근하는 방식은 어떤것일까요. 아래 그림으로 예시를 들어 보겠습니다.

그림 6 구조적 문서 작성 방식
구조적 문서 작성 방식의 특징은 텍스트와 구조, 디자인을 각기 분리하여 정의를 내린다는 점입니다. 여기서 중요한 것은 구조적인 정의가 시각적 표현으로부터 완전히 자유롭다는 것입니다. 시각적 표현을 중심으로 작성된 문서는 구조적인 내용을 온전하게 보장하기 어려운데, 특히 시각장애인과 같이 제한적인 환경의 사용자는 시각적 표현을 받아들이는 과정이 의미가 없기 때문에 문서 요소가 경제적이지 않을 수 있습니다. 반대로 구조적인 문서 작성법은 문서의 재활용성을 높여줍니다. 그리고 구조를 정의하기 위해서는 출판 교정 기호의 개념과 같은 방식으로 기호 중심의 개념적 사고 방식을 활용한 마크업이 필요한 것입니다.
즉 문서의 최종 형태와 표현이 어떻든지 간에, 문서 작성자가 전하고자 하는 내용의 위계를 정하고, 그에 맞는 태그 요소를 명확히 이해한 상태에서 구조와 표현, 텍스트를 구분지어서 하나의 완벽한 문서를 작성해냈을 때 비로소 ‘모두에게 읽힐 수 있는’ 표준적인 문서를 생산할 수 있는 것입니다.
마치며
최근에는, 웹이 애플리케이션의 형태로 발전하는 추세라고 합니다. 이러한 마당에 고리타분하게 ‘마크업 언어’의 기초에 대한 이야기를 되짚어 보는 이유는, 어떠한 형태의 정보든지간에 그 형태의 밑바닥에는 기초적인 문서 작성법에 근거한 전달의 과정이 있다고 믿기 때문입니다. 사람이 작성하든 컴퓨터가 작성하든 그 저작물은 결국 일정한 규칙과 약속을 공유하게 되어있는데, 이와 같은 사고 접근이 정보접근성을 제공할 수 있는 가장 쉽고 근본적인 방법이라고 생각합니다.
책상위에 놓여있는 책을 아무거나 집어서 펼쳐보세요. 그 안에 마크업의 모든 것이 들어있습니다. ^^