CSS로 그리는 그림, Pure CSS Drawing
안녕하세요. NHN Technology Services 접근성개발실 윤원진입니다.
Pure CSS Drawing 이란?
여러분은 혹시 Pure CSS Drawing에 대해 들어보신적이 있으신가요?
우리가 잘 알고 있듯이 CSS는 HTML로 작성된 웹 문서에 스타일을 입혀 디자인을 표현하는 역할을 합니다.
텍스트에 색상을 지정해주고, 테두리 선을 그어주고, 배경 색상을 칠해주고, 적절한 위치에 요소를 배치해주는 등이 CSS가 흔히 활용되는 부분이지요.
하지만 CSS를 적극적으로 활용하면 이미지 파일을 사용하지 않아도 CSS 만으로도 그림을 그릴 수 있습니다.
로만 코르테즈(Román Cortés)라는 해외의 유명 디자이너는 오래전부터 CSS의 가능성을 극대화 하는 다양한 실험을 해왔는데요.
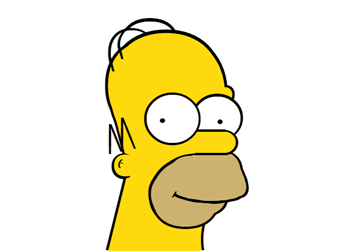
그러한 실험 중 하나로 여러 개의 텍스트를 겹쳐서 만화 심슨에 나오는 캐릭터를 그린 작품이 있었습니다.
당시는 CSS3가 등장하기도 전이었지만, 이미 활용되고 있는 CSS의 속성만을 이용해서도 충분히 그림을 그릴 수 있다는 것을 보여준 것이었지요. 이 작품이 Pure CSS Drawing이 시작된 최초의 작품이라고 할 수 있을 것 같습니다.

Román Cortés의 Homer CSS
그 이후 CSS3가 새롭게 등장하면서 border-radius, CSS gradient, box-shadow, CSS transform 과 같이 그리기에 활용 할 수 있는 속성들이 많아져 곡면과 그래디언트, 그림자등을 표현하기가 수월해 지면서 CSS 만으로 그림을 그리는 다양한 시도들이 활발해지기 시작했습니다.
CSS로 그릴 수 있는 그림들
그렇다면 CSS로는 어떻게 그림을 그릴 수 있을까요?
그림을 그리는데 필요한 도형을 만드는 방법을 하나씩 살펴보도록 하겠습니다.
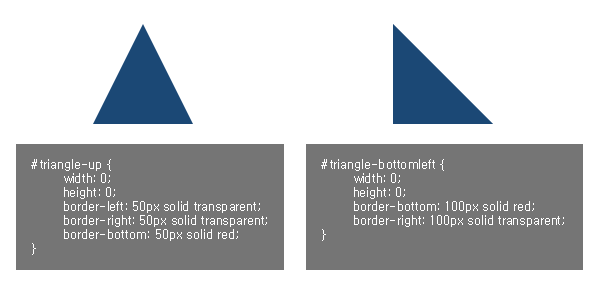
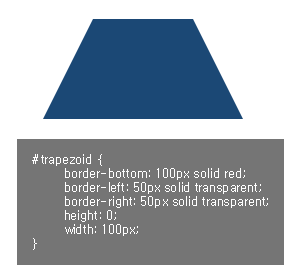
삼각형
CSS는 애초에 Drawing 하도록 고안된 코드가 아니기 때문에 일반적인 방법으로는 삼각형을 그릴 수가 없습니다.
하지만 border 속성을 사용하여 두꺼운 테두리를 만들고, 각 방향마다 색상을 다르게 주면 경계면이 대각선으로 생성되는 것을 볼 수 있습니다. 이를 활용하여 한 쪽이나 두 쪽에만 색상을 두고 나머지 쪽에는 투명으로 색상을 주면 이등변 삼각형이나 직각 삼각형을 만들 수 있습니다.
transparent 컬러를 지원하는 IE7 이상의 브라우저에서 만들 수 있습니다.

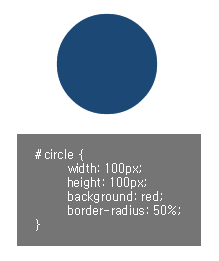
원
CSS3에 새로 추가된 border-radius 속성을 사용하면 원을 쉽게 만들 수 있습니다.
디자이너들이 흔히 R값 이라고 부르는 모서리 둥글림 값인 border-radius를 50%로 주면 원이 만들어집니다.
border가 있는 경우 50%보다 border-width 값이 더해져야 완전한 원이 만들어지기 때문에, 저는 100%의 값을 주는 방식을 사용하고 있습니다.
border-radius를 지원하는 IE9 이상의 브라우저에서 만들 수 있습니다.

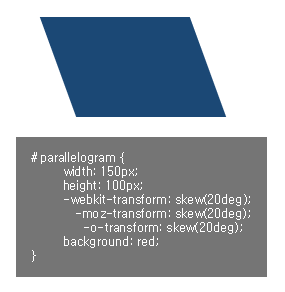
평행사변형
CSS3에 새로 추가된 transform:skew 속성을 사용하면 평행사변형을 쉽게 만들 수 있습니다.
skew 속성에 기울임 각도 값을 주면 사각형인 박스가 기울어져 평행사변형이 됩니다.


가상컨텐츠를 만드는 선택자인 :before, :after를 지원하는 IE8 이상의 브라우저에서 만들 수 있습니다.

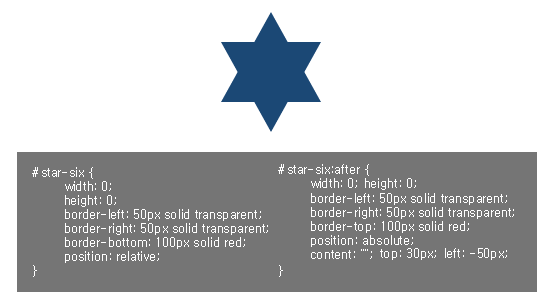
그 외의 다양한 모양들
이러한 방법들을 응용하면 하나의 HTML 요소만을 가지고도 오각형, 육각형, 마름모꼴, 말풍선, 초승달, 태극무늬 등등 다양한 도형들을 만들 수 있습니다.
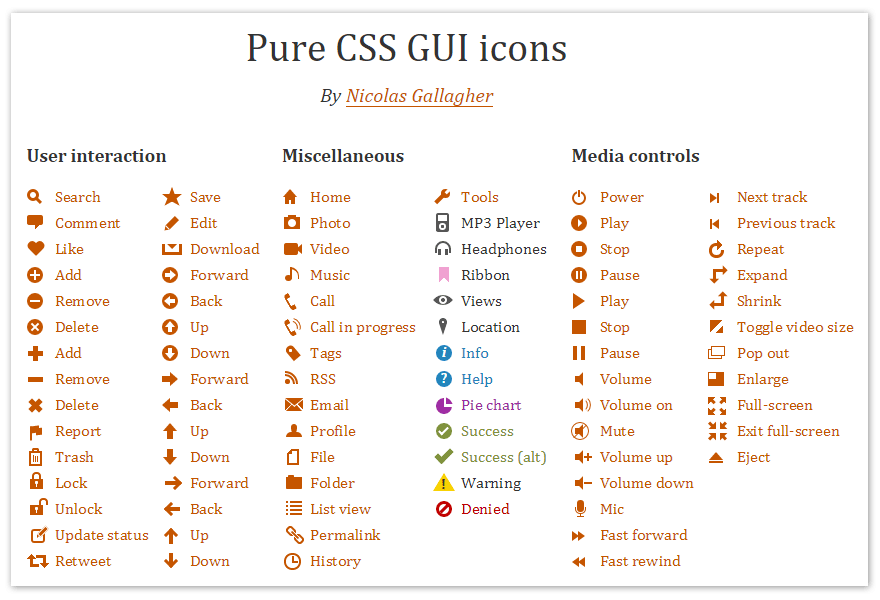
해외의 유명 개발자인 Nicolas Gallagher는 하나의 HTML 요소만으로 만들 수 있는 다양한 아이콘 셋을 만들어 공개하기도 하였습니다.

Nicolas Gallagher의 Pure CSS GUI icons
CSS Drawing의 장점
다른 모든 기술 기법들이 그러하듯이, CSS Drawing도 장점과 단점이 있습니다.
먼저 어떤 장점이 있는지 살펴볼까요?
용량 절감을 통한 로딩속도 개선
일반적으로 웹에서 사용하는 gif, png, jpg와 같은 이미지 파일들은 픽셀 하나 하나의 색상 정보를 담고 있는 래스터 방식을 사용합니다. 화면에 표시해야 할 그림의 크기가 크면 커질 수록, 용량도 함께 늘어나게 되지요. 반면, CSS Drawing은 일러스트레이터로 그리는 벡터방식의 이미지 포맷들과 유사한 방식으로 그림을 그립니다. 그 때문에 이미지 파일을 사용 할 때보다 훨씬 용량을 절약 할 수 있게 되고, 절감된 용량은 페이지 로딩속도 개선에 도움이 될 수 있습니다.
사이즈, 형태, 색상 변형이 가능
벡터방식으로 이미지를 그릴 때 취할 수 있는 장점 중 가장 먼저 꼽히는 것은 사이즈 변경이 자유롭다는 점입니다.
마찬가지로 CSS Drawing도 입력된 값을 변경하여 자유롭게 사이즈를 변경 할 수 있습니다.
또한 transform이나 width, height 값 등의 변경을 통해 형태를 변경 할 수도 있고, 색상도 자유롭게 변경 할 수 있습니다.
Transition을 이용한 트위닝 애니메이션
CSS3에서는 값이 변화 할 때 시간을 두고 부드럽게 변화하여 애니메이션 효과가 생기도록 하는 Transition 이라는 속성이 있습니다.
Transition을 활용하면 요소의 형태나 색상, 투명도 등이 자연스럽게 변화하는 트위닝 애니메이션을 만들 수 있습니다.