다국어 웹사이트 지원을 위한 HTML과 CSS
안녕하세요 UI개발실 정대영입니다. 함께 업무하고 계신 조은님이 공유주신 아티클 등록합니다.
전세계에는 많은 국가가 존재하며,
개중에는 독자적인 언어를 가지고 있는 국가들이 있다.
브리태니커 비주얼 사전에서 전달하는 내용에 따르면 세계의 6,000여 가지 언어 중에서 100만 명 이상의 인구가 사용하는 언어는 250가지에 불과하다.
역으로 생각해보면 우리가 앞으로 대응해야할 가능성이 있는 언어가 250가지라는 것이다.
그렇다면 다양한 국가의 언어를 어떻게 대응할 수 있을까?
Font-Family
CSS에서 Font를 지정하는 건 누구나 해봤을 것이다. 교재에서도 제일 처음 가르쳐주고 있기 때문에 모르는 사람이 없으리라.
아래 코드를 예로 들어보자.
body{font-family:'apple sd gothic neo', sans-serif}
/**
* APPLE SD Gothic Neo는 MAC OS X 및 iOS의 기본 국문 폰트이다
* sans-serif는 고딕체를 나타낸다.
*/
위의 코드로 선언할 경우, APPLE SD Gothic Neo를 가지고 있는 OS에서는 해당 폰트로 보여질 것이고,
그렇지 않다면 OS의 기본 고딕 폰트로 보여질 것이다.
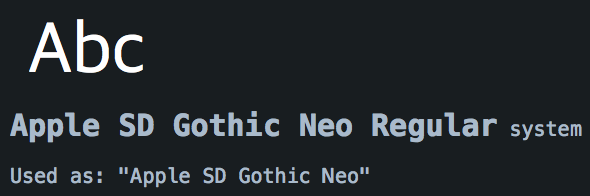
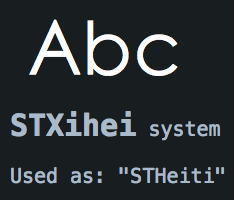
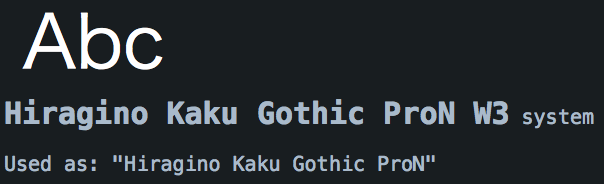
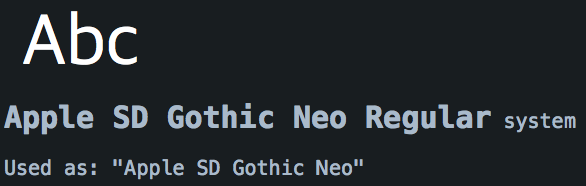
브라우저에서 제공하는 대부분의 개발자 도구에서 해당 폰트가 어떤 폰트인지 알려주는 기능을 탑재하고 있다.
Figure는 Firefox Developer Edition의 스크린샷이다.

위의 예제코드에서 보았듯이 HTML에 영문이 섞여있는 경우이다.
나같은 경우에는 영문을 Helvetica, 한글은 APPLE SD Gothic Neo로 표현한다.
그러나 위의 코드는 APPLE SD Gothic Neo를 선언했기 때문에 영문도 APPLE SD Gothic Neo로 표현할 것이다.
아래 코드를 살펴보자.
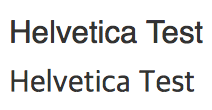
<div style="font-family:helvetica, sans-serif">Helvetica Test</div>
<div style="font-family:'APPLE SD Gothic Neo', sans-serif">Helvetica Test</div>
결과

위 두 폰트의 차이가 보이는가?
사실 이 문제는 간단히 해결할 수 있다.
영문만 표현 가능한 helvetica를 앞에 선언하고, 한글과 영문 양쪽 다 표현 가능한 apple sd gothic neo를 후에 선언하는 것이다.
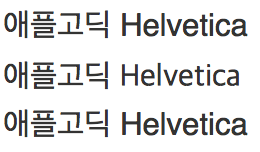
<div style="font-family:helvetica, apple sd gothic neo, sans-serif">애플고딕 Helvetica</div>
<div style="font-family:apple sd gothic neo, sans-serif">애플고딕 Helvetica</div>
<div style="font-family:helvetica, sans-serif">애플고딕 Helvetica</div>
결과

위의 캡쳐본에 특이점이 한가지 있다.
첫번째 예제는 우리가 원했던 대로, 영문은 helvetica, 한국어는 APPLE SD Gothic Neo이다.
두번째 예제는 우리가 원한 바와 달리, 두개 언어 모는 APPLE SD Gothic Neo로 표현되었다.
그러나 세번째 예제이다. 나는 Helvetica와 sans-serif만 지정해두었지만, 브라우저는 한국어를 알아서 APPLE SD Gothic Neo로 뿌려준다.
위 예제에서 우리에게 보여주는 바와 같이,
우리들이 사용하는 브라우저는 대부분은 언어에 맞는 기본 폰트를 자동으로 설정해주고,
기본 폰트가 지원하지 않는 언어 (Helvetica가 한글을 표현 못하는 케이스)가 있다면,
해당 언어의 기본 폰트로 렌더링을 해준다는 것을 알 수 있다.
그렇다면 해당 언어를 명시하는 방법은 없을까?
우리가 자주 쓰지만 한편으로는 자주쓰지 않는 방법. lang 속성이 있다.
lang Attribute
아티클의 도입부에서 말했듯이 세상에는 다양한 언어가 있다.
동북아시아의 대표 언어인 한국어, 일본어, 중국어를 예로 들어보자.
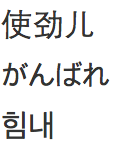
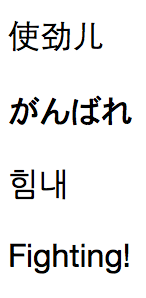
<p lang="zh">使劲儿</p>
<p lang="ja">がんばれ</p>
<p lang="ko">힘내</p>결과




lang속성은 모든 요소를 지원하는 Global Attribute이다.
자신이 만약 고딕체를 하고 싶다면 sans-serif로, 명조체를 넣고싶다면 serif를 기본폰트로 지정해두면,
브라우저에서 자동으로 폰트를 찾아서 넣어주는 것이다.
지금은 모든 케이스를 맥으로 들고 있지만, 윈도우의 기본 고딕 폰트는 굴림이다.
나는 나눔고딕을 좋아하니 이걸 나눔고딕으로 바꾸고 싶다.
그렇다면 어떻게 해야할까?
lang 셀렉터
CSS는 language 속성에 바로 접근하여 폰트를 바꿀 수 있는 셀렉터를 지원한다.
아래 코드를 보자.
<p lang="zh">使劲儿</p>
<p lang="ja">がんばれ</p>
<p lang="ko">힘내</p>
<p lang="en">Fighting!</p>:lang(zh) {font-family:'LiHei Pro Medium', sans-serif}
:lang(ko) {font-family:'nanum gothic', sans-serif}
:lang(ja) {font-family:osaka, sans-serif}
:lang(en) {font-family:'helvetica neue', sans-serif}이렇게 하면 언어별로 폰트를 다르게 지정하는 것 또한 가능하다.
결과
폰트 선언 예제

lang속성을 선언한 곳에서만 먹히는 것이 마음에 안들면,
지원되지 않는 폰트를 포함한 곳부터 먼저 주르르륵 선언하면 된다.
body{font-family:'helvetica neue', STHeiti, 'nanum gothic', sans-serif}
STHeiti가 일본어를 함께 지원하기 때문에 일본어는 STHeiti로 렌더링 될것이다. (문제)
결과
난 그냥 lang 속성 쓸란다..
결론
이 게시글을 통해 lang 속성을 이용하여 기본 폰트를 선언하는 간단한 방법에 대해 알아보았다.
여러분들도 다국어 프로젝트를 할 때는 폰트 선언 때문에 고통받는 일은 없기를 바란다.