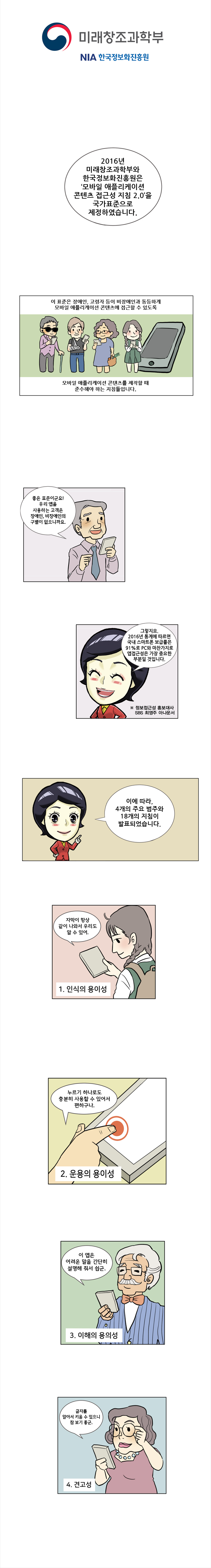
만화로 보는 모바일 애플리케이션 콘텐츠 접근성 지침 2.0
Nts Nuli
2017-03-07 15:01:15
안녕하세요,
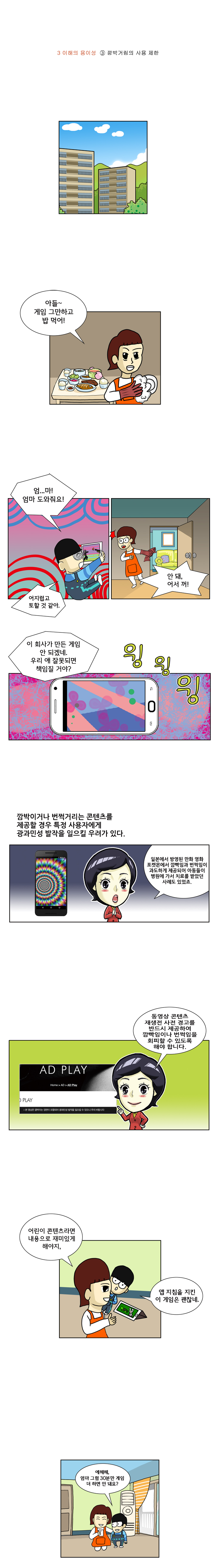
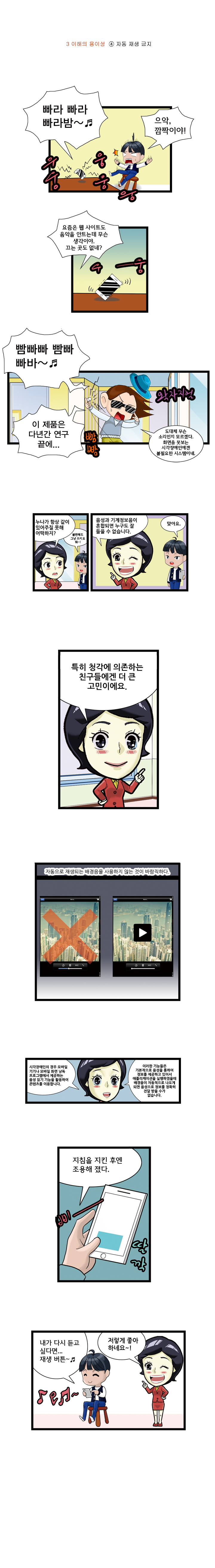
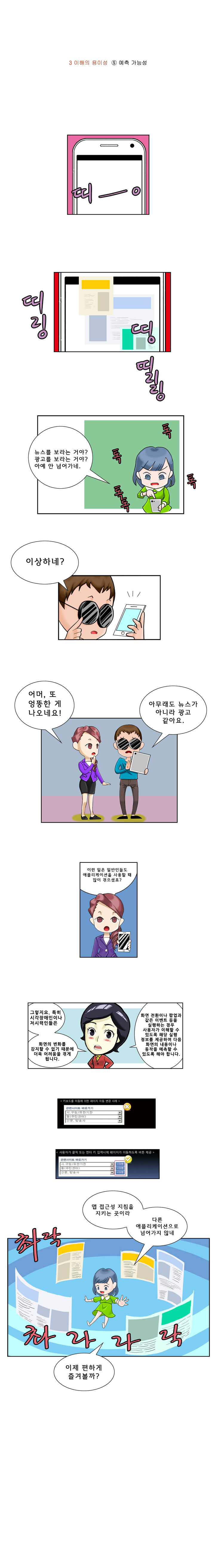
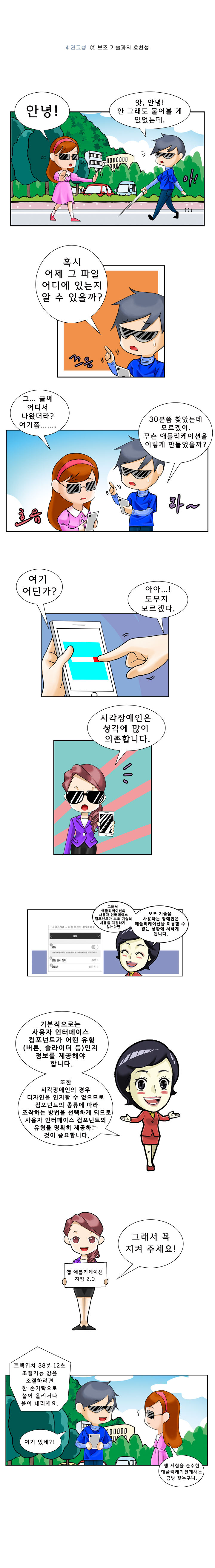
미래창조과학부와 한국정보화진흥원에서 모바일 애플리케이션 접근성 지침을 쉽게 이해할 수 있도록 제작한 웹툰을 소개합니다.
성내종합사회복지관에서는 만화가를 꿈꾸는 장애인 학생과 현직 작가들이 함께하는 '장애인 웹툰작가 양성사업'을 시작했습니다.
미래창조과학부에서는 장애인 등 소외계층의 모바일 접근성 환경 마련을 위해 "모바일 애플리케이션 접근성 지침 2.0" 국가 표준을 준비하던 중 관련 소식을 듣게 되었습니다.
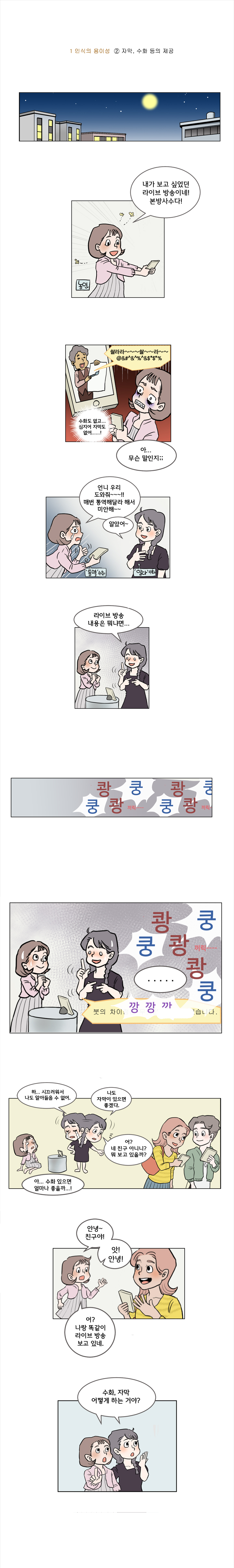
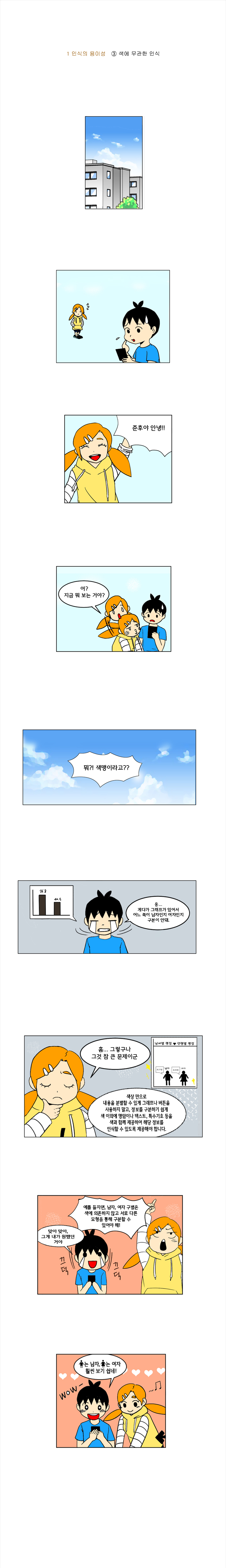
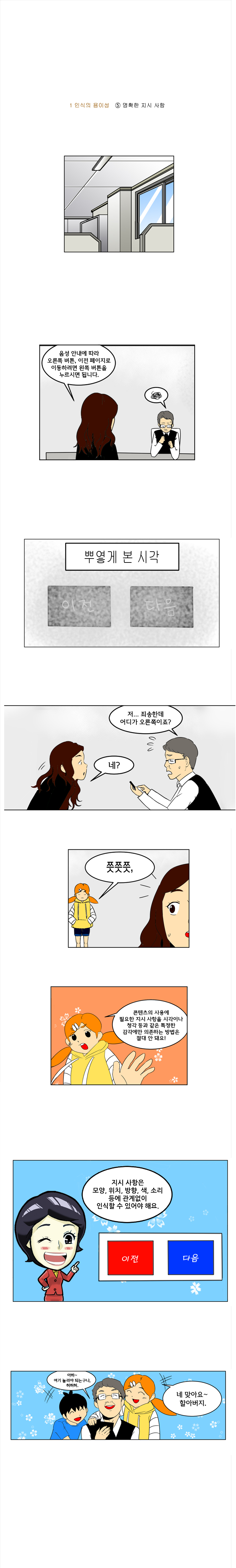
국가 표준 제정 목적과 취지를 살리기 위해 정책 수혜자인 장애 청소년들이 직접 만화 제작에 참여하였고, 그림을 그리는 동안 학생들은 자신이 직접 겪은 사례들로 만화를 구성하였습니다.
<목차>
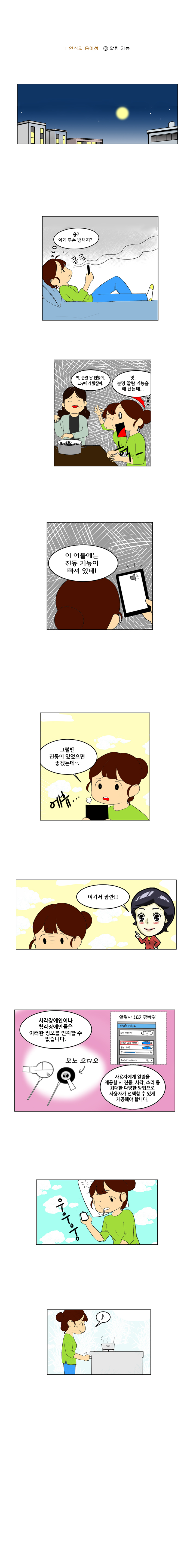
1. 인식의 용이성
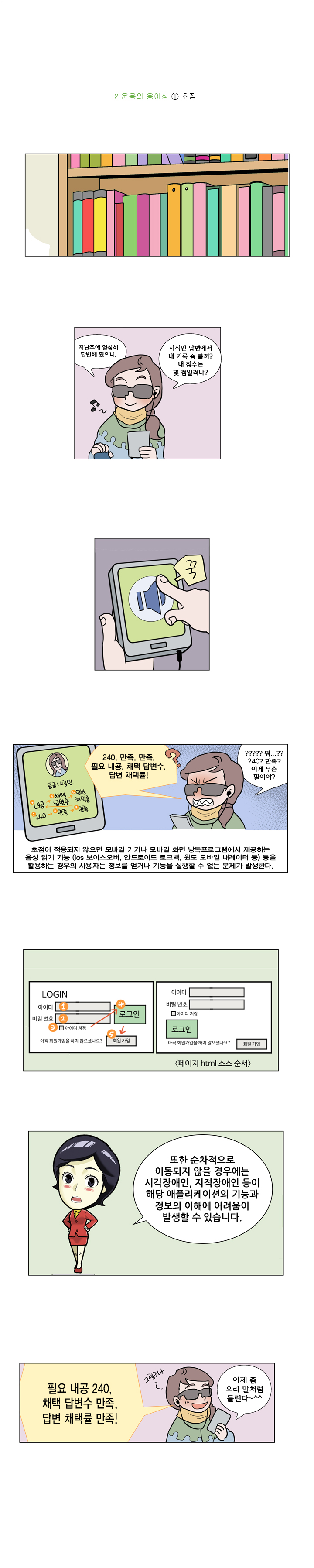
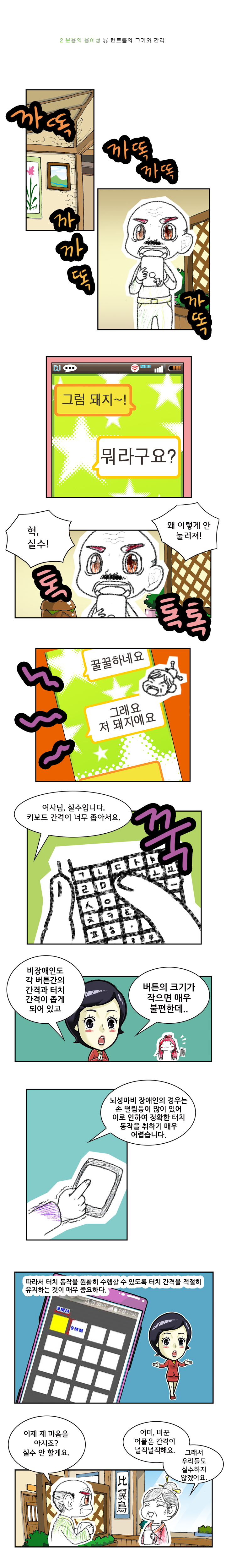
2. 운용의 용이성
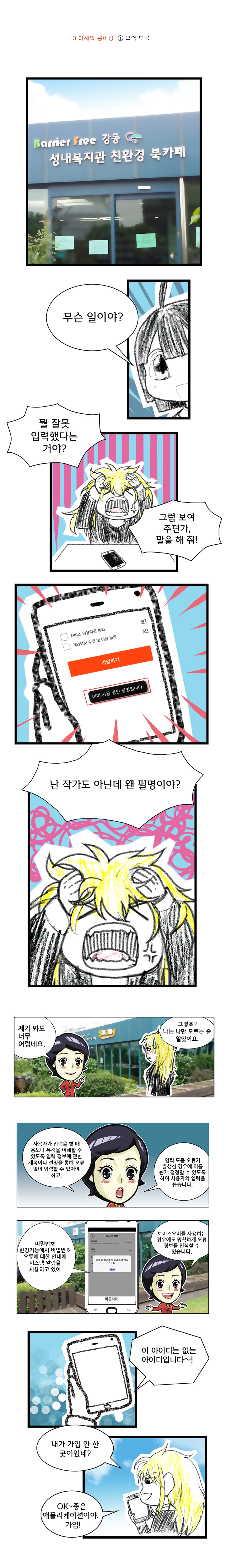
3. 이해의 용이성
4. 견고성




















조회수8975