Title 속성 사용을 지양해야 하는 이유
Webacc NV
2018-11-12 15:11:55
안녕하세요, 엔비전스입니다.
웹페이지에서 특정 링크나 버튼 등의 의미가 아이콘으로 표시되어 있을 때 스크린리더 사용자를 위해 title 속성으로 추가 설명을 제공하는 경우가 있습니다.
예: <button class=”noti” title=”알림 개수”>2</button>
그러나 레이블 텍스트에 대한 추가 설명을 title 속성으로 제공하는 것은 스크린리더의 정책 및 호환성 측면에서 적절하지 않습니다. 스크린리더 문제 외에도 title 속성을 사용할 경우 여러 가지 사용성 이슈가 발생할 수 있습니다.
이 글에서는 접근성 + 사용성 측면에서 title 속성이 어떤 부분들에 문제가 있는지에 대해 함께 살펴보겠습니다.
타이틀 텍스트란
타이틀 텍스트는 링크나 버튼 등에 마우스를 올려놓았을 때 작은 텍스트가 팝업 형태로 표시되는 것을 말합니다.

이러한 title 속성이 왜 문제가 될까요?
터치스크린 디바이스 대응
터치스크린을 사용할 경우 특정 요소를 손가락으로 탭 하면 요소가 바로 실행되기 때문에 마우스 오버 기능을 사용할 수 없습니다. 윈도 태블릿과 같이 큰 사이즈의 터치스크린 디바이스를 이용할 때 모바일 웹이 아닌 PC 웹을 많이 사용하므로 호환성에 문제가 있을 수 있습니다.
확대 프로그램 대응
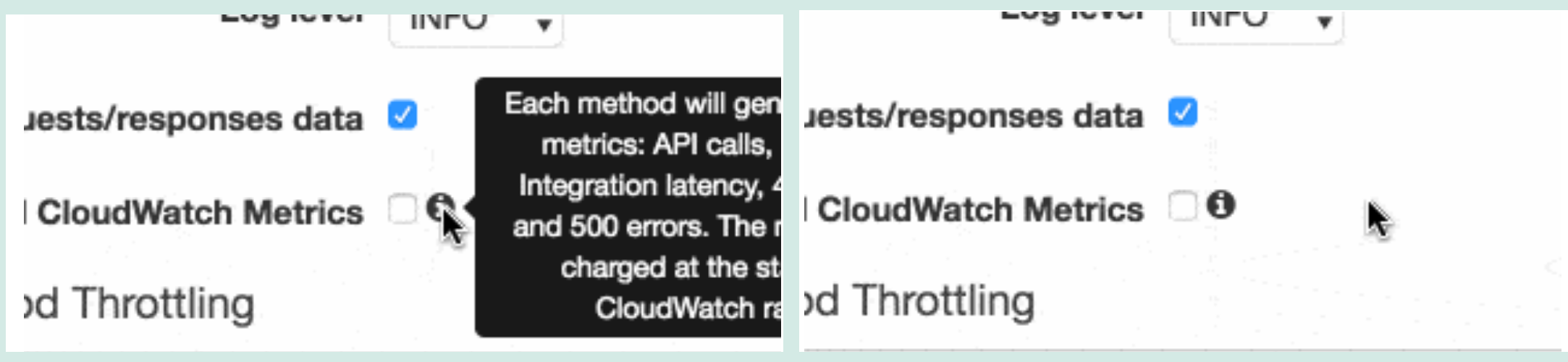
저시력 사용자는 시력의 상태에 따라 화면을 크게 확대합니다. 마우스를 오버할 때 표시되는 타이틀 텍스트 역시 화면을 확대할 경우 일부만 표시될 수 있는데 다른 영역을 보기 위해 마우스를 옮기면 타이틀 텍스트가 사라집니다. 즉 확대 프로그램 사용자는 타이틀 텍스트 전체를 확인하기 어려울 수 있습니다.

게다가 이미지에 대한 필수 정보를 타이틀 텍스트로 제공한 경우 타이틀 텍스트는 브라우저에서 제공하는 확대 혹은 축소 기능으로 텍스트를 확대하거나 축소할 수 없습니다.
키보드 탐색 대응
스크린리더 사용자 외에도 마우스를 사용하기 어려운 사용자의 경우 키보드 탭 키 등을 통해서 웹페이지를 탐색합니다. 이때 타이틀 텍스트를 키보드 탐색 시에도 표시되게 하려면 javascript 혹은 CSS를 사용하여 브라우저에서 이를 지원하도록 해 주어야 합니다. 즉 title 요소가 있는 부분을 선택자로 지정한 후 해당 요소에 포커스 했을 때 타이틀 텍스트를 표시하도록 해야 합니다. 브라우저에서 키보드 탐색 시 타이틀 텍스트를 표시하지 않기 때문입니다. 그렇지 않으면 키보드만으로 웹페이지를 이용하는 사용자가 곤란을 겪을 수 있습니다.
추측 가능성
앞에서도 언급한 바와 같이 타이틀 텍스트는 마우스를 오버했을 때 나타나므로 각 요소마다 사용자가 마우스를 올려놓지 않는 이상 타이틀 텍스트가 있는지 전혀 알 수 없습니다. 또한 특정 요소에 마우스를 올려놓고 1초 이상 기다려야 타이틀 텍스트가 표시되므로 빠르게 웹페이지를 탐색하는 부분에서 효과적이지 않습니다.
스크린리더의 호환성
스크린리더마다 타이틀 텍스트를 출력하는 방식이 다릅니다. 특정 스크린리더는 타이틀 속성 읽기를 체크했을 때 모든 타이틀을 읽어주지만 특정 스크린리더는 화살표 키를 사용하여 웹 탐색 시에는 링크나 버튼 요소 등에 추가된 타이틀 텍스트는 읽지 않습니다.
해결방안
- 링크나 버튼과 같은 요소의 레이블은 타이틀 텍스트와 같은 추가 설명 없이도 의미를 이해할 수 있도록 부여합니다.
- ‘새 창에서 열림’, ‘xx 더 보기’ 등에 대한 추가 정보 설명 등 스크린리더용 추가 설명이 필요한 경우에는 화면에서는 숨기고 스크린리더로만 읽을 수 있는 CSS를 적용하여 span 태그 안에 스크린리더용 텍스트를 추가합니다. 참고로 aria-label 속성을 사용하게 되면 접근성 API에서 aria-label 속성으로 선언된 텍스트만 표시하므로 화면에 보이는 텍스트와 스크린리더용 텍스트를 함께 작성해 주어야 합니다.
조회수19109