접근성과 IOS 앱 UI 테스트 자동화
Nts Nuli
2019-11-05 14:27:18
안녕하세요. SQA실 최종민입니다.
QA업무 효율화를 위해서 자동화 테스트를 많이 적용하고 있을 텐데요. 접근성 기술이 테스트 자동화에 어떤 연관이 있는지, 그리고 접근성 정보가 UI 테스트 자동화에 어떻게 활용되는지에 대해 공유 드리겠습니다.
UI 테스트 자동화란?
UI 테스트 자동화란. UI를 통해 테스트를 자동으로 수행하도록 만드는 자동화 테스트의 한 종류입니다. 스크립트를 활용해 터치나 클릭 이벤트를 발생시켜 유저의 실제 사용 시나리오를 재현합니다. 이를 통해 반복적인 테스트를 일관성 있게 수행할 수 있으며, 회귀 테스트의 일부를 대체해 QA 업무를 효율화하는 것을 목표로 합니다.
접근성과 자동화 테스트가 무슨 관계가 있나요?
일반적으로 접근성이라 함은, 서비스를 정상적으로 사용하는데 불편함이 있는 사용자가 서비스를 원활하게 사용할 수 있도록 보조해주는 기능으로 알려져 있습니다. 해당 기능을 구현하기 위해서는 UI 엘리먼트에 접근성 정보 입력이 필요하며, 정보가 명확할수록 서비스의 접근성 수준을 높일 수 있습니다.
접근성 기술은 사용자의 접근성을 높이기 위해서만 쓰이는 것이 아닙니다. 접근성을 위해 추가되는 정보는 UI 테스트 자동화에 사용됩니다. 특히 iOS 앱 UI 테스트 자동화의 경우, xcode의 UI 테스트 프레임워크인 XCUITest에서 접근성 정보를 기반으로 UI 엘리먼트를 식별합니다. Appium과 같은 공개 자동화 프레임워크에서도 내부적으로 XCUITest와 연동되어 접근성 정보에 기반하여 엘리먼트를 식별하고 테스트를 자동화합니다. 따라서 접근성 수준이 자동화 테스트 구현에 영향을 주며, 자동화 테스트 커버리지에도 영향을 미칠 수 있습니다. 이에 본 포스팅에서는 iOS 앱 UI 테스트 자동화 관점에서 접근성이 어떤 영향이 있는지 공유 드리겠습니다.
IOS 앱 UI 테스트 자동화 구현 시나리오
iOS 앱 UI 테스트 자동화를 구현하기 위해 널리 쓰이는 Appium을 사용했습니다. Appium은 XCUITest와 연동되어, 앱의 접근성 정보를 활용해 앱의 소스코드 없이 자동화가 가능한 특징을 가집니다. 적용 대상은 네이버 블로그 서비스입니다.
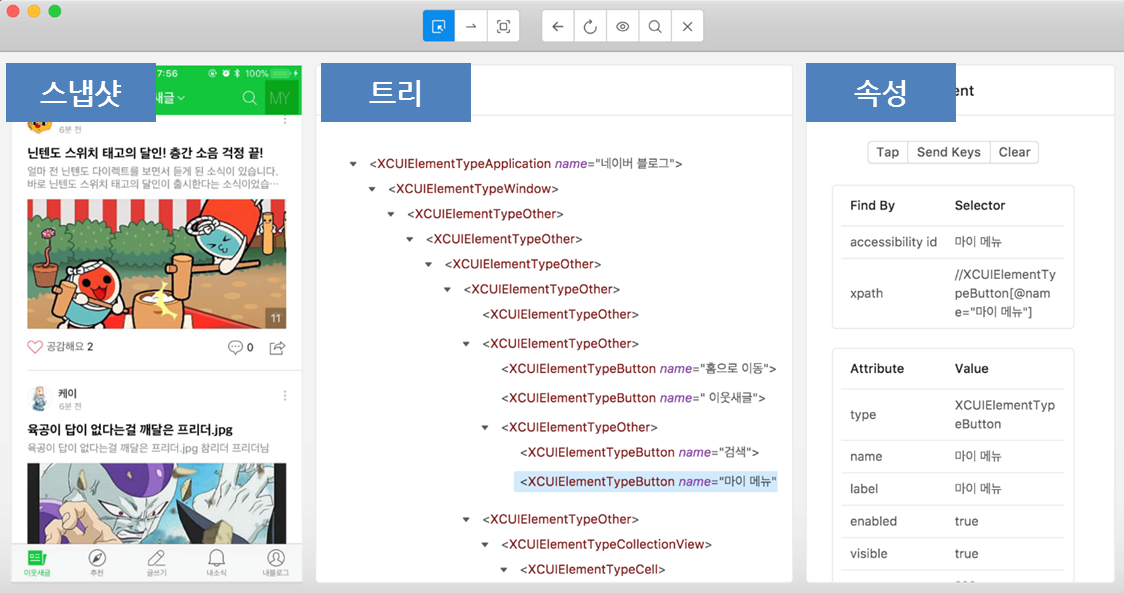
기본적인 UI 테스트 자동화 구현 시나리오는, Appium Inspector에서 스냅샷 촬영 > 엘리먼트 트리/속성 정보 획득 > 트리/속성 정보를 기반으로 자동화 스크립트 작성 단계를 거칩니다.

위 이미지는 Appium Inspector의 화면입니다. 좌측은 디바이스 화면의 스냅샷입니다. 중앙에는 스냅샷에 존재하는 엘리먼트의 트리가 표시되고, 우측에서는 트리나 스냅샷에서 선택한 엘리먼트의 속성 정보가 노출됩니다. 속성에 보이는 Accessibility ID는 화면 안에서 특정한 엘리먼트를 식별할 수 있는 유일 ID입니다. xcode에서 의미하는 Accessibility Identifier와는 조금 다른 의미를 가집니다. 해당 내용은 조금 뒤에서 다루겠습니다.
Accessibility ID를 이용한 자바 기반의 자동화 예제 코드를 작성하면 다음과 같습니다.
//마이 메뉴 버튼 탐색&클릭 이벤트 발생
MobileElement myMenu = iosDriver.findElementByAccessibilityID("마이 메뉴");
myMenu.click();
클릭 후, 자동화 테스트의 성공 여부를 확인하는 코드입니다.
assertTrue(myMenu.isDisplayed()); //마이 메뉴 버튼이 화면에 보이면 Pass
assertTrue(MyMenu.isEnabled()); //마이 메뉴 버튼이 활성상태면 Pass
일반적으로 위와 같은 절차로 테스트 자동화 코드를 작성합니다. 해당 내용은 접근성 정보가 적절히 추가되어, 테스트 자동화 구현에 이슈가 없는 경우입니다. 다음은 접근성에 이슈가 발생한 경우를 예제를 통해 보여드리겠습니다.
IOS 앱 UI테스트 자동화 구현 중 접근성 이슈 발생한 경우
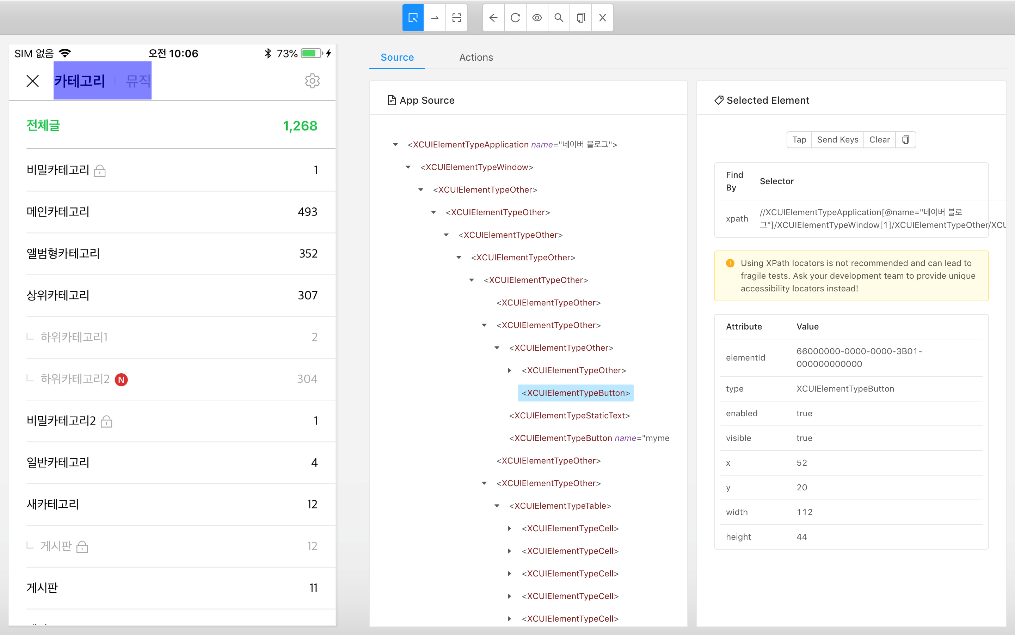
아래 Appium Inspector에서 나타나는 화면이 블로그 iOS 앱에서 접근성 이슈가 발생한 케이스입니다.

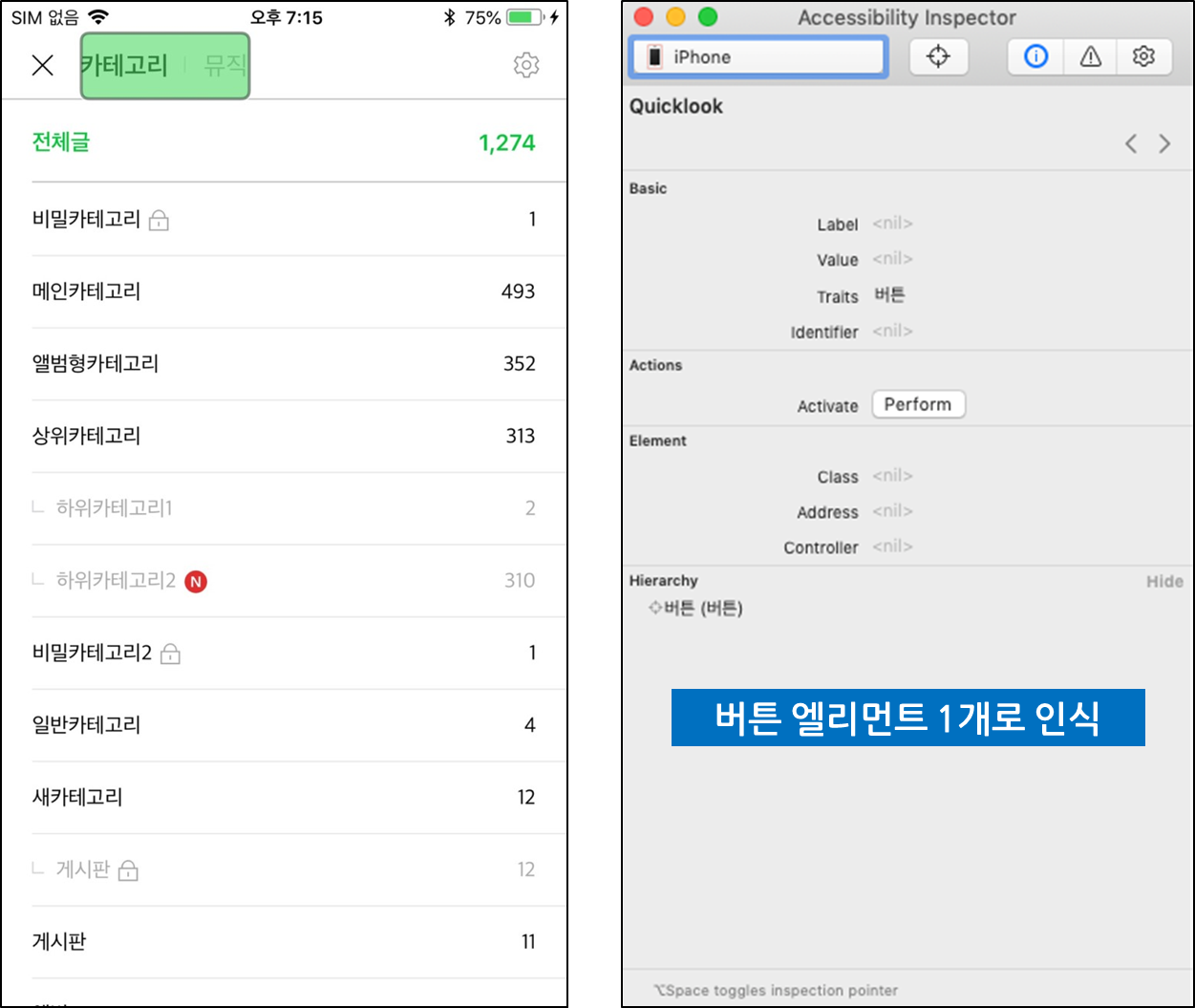
카테고리와 뮤직 버튼이 하나로 인식되어, 각 버튼을 따로 탐색할 수 없는 이슈입니다. Appium Inspector의 스냅샷이나 엘리먼트 트리를 확인하더라도, 두 엘리먼트가 분리되어 있지 않습니다. 이는 카테고리와 뮤직 버튼이 하나의 접근성 엘리먼트로 처리됐기 때문에 발생하는 이슈입니다. Voice Over나 xcode에서 제공하는 Accessibility Inspector로 이슈 식별이 가능합니다. Accessibility Inspector에서는 아래와 같이 Accessibility Hierarchy에 한 개의 버튼 엘리먼트만 있는 것을 확인할 수 있습니다.

이와 같이 부족한 접근성 때문에 Voice Over를 사용하는 사용자나, 일반적인 자동화 절차로는 카테고리와 뮤직 버튼 선택이 불가능합니다. 즉, 부족한 접근성 수준으로 인해 앱의 사용성과 더불어 Testability도 낮아지는 것을 확인할 수 있습니다.
문제해결을 위해 추가해야 하는 접근성 정보
Accessibility Hierarchy에 엘리먼트를 노출시키고 정보를 입력하기 위해서는 엘리먼트와 뷰에 접근성 속성이 적절하게 활성화된 상태여야 합니다. 일반적인 엘리먼트의 접근성 속성은 디폴트로 활성 상태입니다. 하지만 커스텀 엘리먼트, 뷰의 경우는 그렇지 않을 수 있습니다. 또한 뷰 자체에 접근성 속성이 부여된 경우도 이슈가 발생할 수 있습니다. 이는 사용자가 엘리먼트가 아닌, 뷰와 인터랙션하는 접근성 구조이기 때문에 제대로 된 접근성 정보를 획득하지 못하기 때문입니다. 따라서 뷰와 엘리먼트에 적절하게 접근성 속성이 부여된 상태인지 확인이 필요합니다.
접근성 속성이 활성화된 경우, xcode에서 추가 가능한 접근성 정보에는 크게 Accessibility Identifier와 Accessibility Label 두 가지가 있습니다. 두 정보 모두 UI 테스트 자동화에 사용 가능합니다.
첫 번째로, Accessibility Identifier는 뷰 안의 UI 엘리먼트를 식별하기 위한 ID입니다. 주로 xcode 안에서 사용합니다. XCUITest 프레임워크를 사용해서 UI 테스트를 자동화할 때, 테이블 엘리먼트의 인덱스 접근과 같은 유용한 기능을 제공합니다. 어떤 값으로 정의해도 사용자에게 영향을 미치지 않기 때문에 IDE 내에서 자동화를 구현할 때 유리한 접근성 정보라고 할 수 있습니다.
두 번째로, Accessibility Label입니다. Accessibility Identifier와 동일하게 뷰 안의 UI 엘리먼트를 식별하기 위한 정보입니다. 하지만 Label의 경우 Voice Over에서 사용자에게 읽어주는 정보이기 때문에, UI 엘리먼트의 기능을 설명해야 합니다. 따라서 Accessibility Identifier보다 의미를 가지며, 앱 사용성 관점에서 중요한 의미를 가진 정보입니다.
두 정보 모두 자동화 관점에서 유용한 정보이지만, 구현 환경이나 조직의 특성에 따라 적절한 정보를 사용하는 것이 좋습니다. 본 사례에서는 접근성 정보 중 스크립트 가독성 측면에서 Accessibility Label이 크게 우위가 있을 것이라고 판단하여, Accessibility Label을 기준으로 작성했습니다.
문제해결과 접근성 수준에 따른 자동화 구현
UI 테스트 자동화에 이상적인 접근성 수준
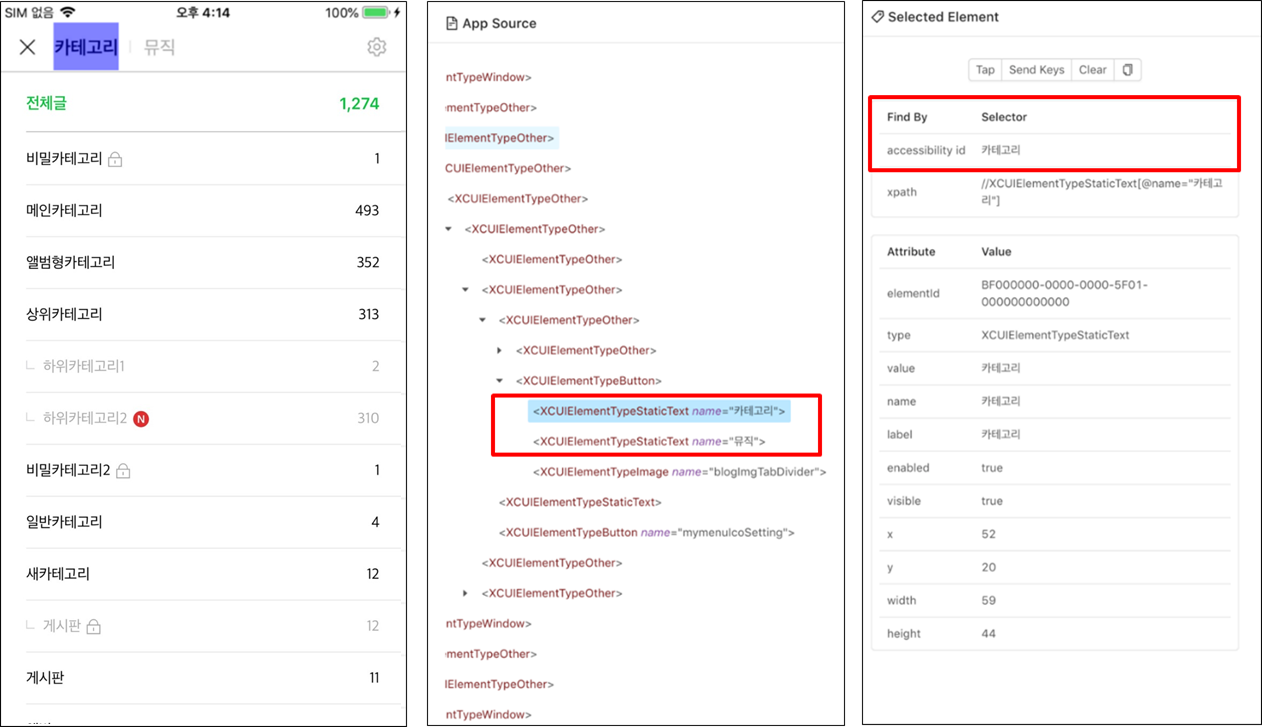
문제 해결을 위해 개발 조직의 협조를 얻어 카테고리, 뮤직 텍스트 엘리먼트에 접근성 속성을 활성화하고 접근성 정보를 추가했습니다. 그리고 Appium Inspector에서 확인한 모습입니다. Inspector 내에서 카테고리와 뮤직 텍스트가 분리되어 Accessibility ID가 정의된 것을 확인 가능합니다. 그리고 각 엘리먼트를 자동화 스크립트로 조작할 수 있게 됐습니다. Voice Over에서도 각 버튼을 정상적으로 읽어주며 조작이 가능합니다.

//카테고리 버튼 탐색&클릭 이벤트 발생
MobileElement categoryBtn = iosDriver.findElementByAccessibilityID("카테고리");
categoryBtn.click();
UI 테스트 자동화 시, 부족한 접근성 수준
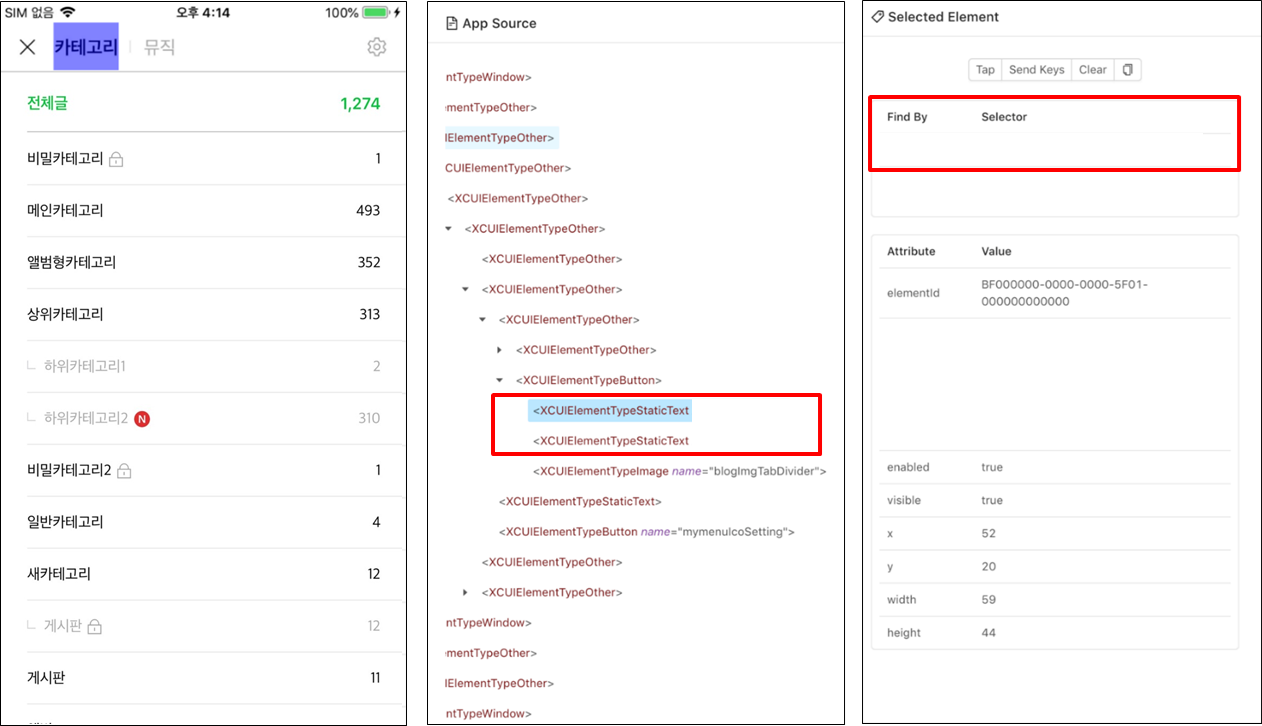
만약 카테고리, 뮤직 엘리먼트에 접근성 정보 추가 없이, 접근성 속성 활성화 작업만 이루어졌다면 Appium Inspector에서는 다음과 같이 Accessibility ID와 Accessibility Label 정보가 제외되며, Voice Over에서 엘리먼트의 클래스 타입만 읽을 것입니다. (예시 화면입니다.)

이 경우 클래스의 계층 구조를 활용한 엘리먼트 탐색이 가능합니다. 실제 자동화 스크립트에서는 다음과 같이 엘리먼트 탐색이 가능합니다. (다른 탐색 전략도 가능하지만, Appium에서 주로 사용하는 class chain을 사용했습니다.)
//카테고리 버튼 탐색&클릭 이벤트 발생 예시코드
String classChain = "**/XCUIElementTypeButton[2]/XCUIElementTypeStaticText[1]";
MobileElement categoryBtn = iosDriver.findElementByIosClassChain(classChain);
categoryBtn.click();
코드를 비교해보면 Appium 내에서 Accessibility ID를 사용하는 것보다 복잡한 형태입니다. 그리고 클래스 이름은 개발자가 직접 정의한 클래스 이름이 아닌, 프레임워크 내에서 제공하는 클래스 이름만을 사용해야합니다. 따라서 class chain으로 특정 엘리먼트를 탐색하는 것이 쉽지 않습니다. 또한 class chain 이 어떤 엘리먼트를 지칭하는지 스크립트 상에서 한눈에 알아보기 쉽지 않습니다. 그렇기 때문에 접근성 정보가 적절하게 추가된 앱보다 자동화 스크립트 디버깅이나, 작성 과정에서 상대적으로 높은 비용을 소모하게 됩니다. 즉, 해당 예제를 통해 앱의 접근성이 낮을수록 테스트 자동화의 효율이 낮아진다는 것을 알 수 있습니다.
IOS 앱 UI 테스트 자동화 & 접근성 정리
본 포스팅에서는 앱의 접근성이 앱 자동화와 어떤 관련이 있는지 간단한 예제로 설명했습니다. 특히 iOS 앱의 경우 프레임워크 자체에서 Accessibility hierarchy에 노출되는 엘리먼트만 인식합니다. 따라서 자동화 구현을 위해서는 사용자와 상호작용하는 UI 엘리먼트에 적절한 접근성 속성이 부여돼야 합니다. 또한 정보 추가 여부에 따른 접근성 수준이 자동화 스크립트 작성과 유지/보수 효율에도 영향을 미치는 것을 확인했습니다. 즉, 적절한 접근성 정보가 추가되어 높은 접근성 수준을 가진 앱일수록 높은 품질의 UI 테스트 자동화 구현이 가능하다고 정리할 수 있을 것입니다. 이상으로 포스팅 마치겠습니다. 감사합니다.
참고자료
조회수8376