모바일 웹 사용자를 위한 올바른 텍스트 필드 유형 제공하기
안녕하세요.엔비전스입니다. 우리는 서비스의 계약 또는 가입할 때, 미리 만들어진 양식과 서식의 규칙에 따라 글로 개인 정보를 적어 전달합니다. 웹 문서도 이와 마찬가지로 웹페이지 사용자로부터 필요한 정보를 Form 태그와 여러 가지 규칙이 있는 입력 서식을 통해 서버로 전달받습니다. 그중에서도 가장 많은 비중을 차지하는 형태는 키보드를 통해 글자를 입력하는 텍스트 필드 형태의 입력 서식이며, 별도로 스타일을 구분하지 않는다면, 육안으로 보았을 때, 어떠한 자료형을 넣는 입력 서식인지 알 수 없습니다. 이번 아티클에서는 크게, 텍스트 필드 형태의 입력 서식을 알아보고, 어찌하여 구분하여 사용해야 하는지, 올바르게 구분하여 사용할 경우, 모바일 환경에 미치는 영향에 대해 다뤄보도록 하겠습니다.
텍스트 필드 입력 서식의 종류
폼에 사용되는 태그 중, 직접적인 입력 서식을 담당하는 input 태그는 type 속성에 따라, 형태와 조작 방법이 변하는 특징을 갖습니다. 그중에서도 가장 자주 사용되는 것이 텍스트 유형의 입력 서식으로, 가장 기본이 되는 형태입니다. 하지만, 겉모습이 비슷한 입력 서식이 매우 많습니다. 아래는 Type=”text”를 제외한 자료형 텍스트 필드 형태의 유형입니다.
- 이메일(type=”email”)
- 검색(type=”search”)
- 인터넷 주소(type=”url)
- 숫자(type=”number”)
- 전화번호 서식 (type=”tel”)
이 텍스트 필드는 유형에 적인 그대로, 해당 정보만을 담는 대에 사용하거나, 해당 정보를 다루는 기능을 내장합니다. 하지만, 서버 관리자 입장에서 일반적인 type=”text” 유형을 사용하여도, 위 정보를 전달받지 못하는 것은 아니기에 많은 웹 사이트에서 이러한 유형을 사용하지 않고 서식을 만드는 경우가 많습니다. 실제로 사용자도 입력 서식에 내용을 작성함에 있어서 치명적인 오류가 발생하지 않으므로 굳이 type=”text” 대신에 위에 있는 이러한 요소들을 사용해야 할 이유를 찾기 어렵습니다.
자료형 텍스트 필드가 사용자에게 주는 편리함
위에서 설명하였듯, 서버 관리자 입장에서는 굳이 시멘틱 입력 서식을 사용하지 않더라도 정보를 충분히 전달받을 수 있습니다. 하지만, 웹페이지에서 이러한 서식 유형을 적극적으로 적용하면 사용자에게는 매우 편리한 기능을 제공합니다.
PC 브라우저 환경에서의 기능
브라우저의 지원에 따라, 입력 서식 특성에 따라, 숫자를 증감하는 스피너 버튼을 추가해 주거나, 초점을 받으면 입력 언어를 바꿔주는 등의 기능을 수행하며, HTML5의 입력 서식은 키보드 입력 외에도 달력에서 년/월/일을 눌러 입력하는 날짜 선택기(데이트 피커: date picker)를 표시하기도 합니다.
모바일 브라우저에서의 기능
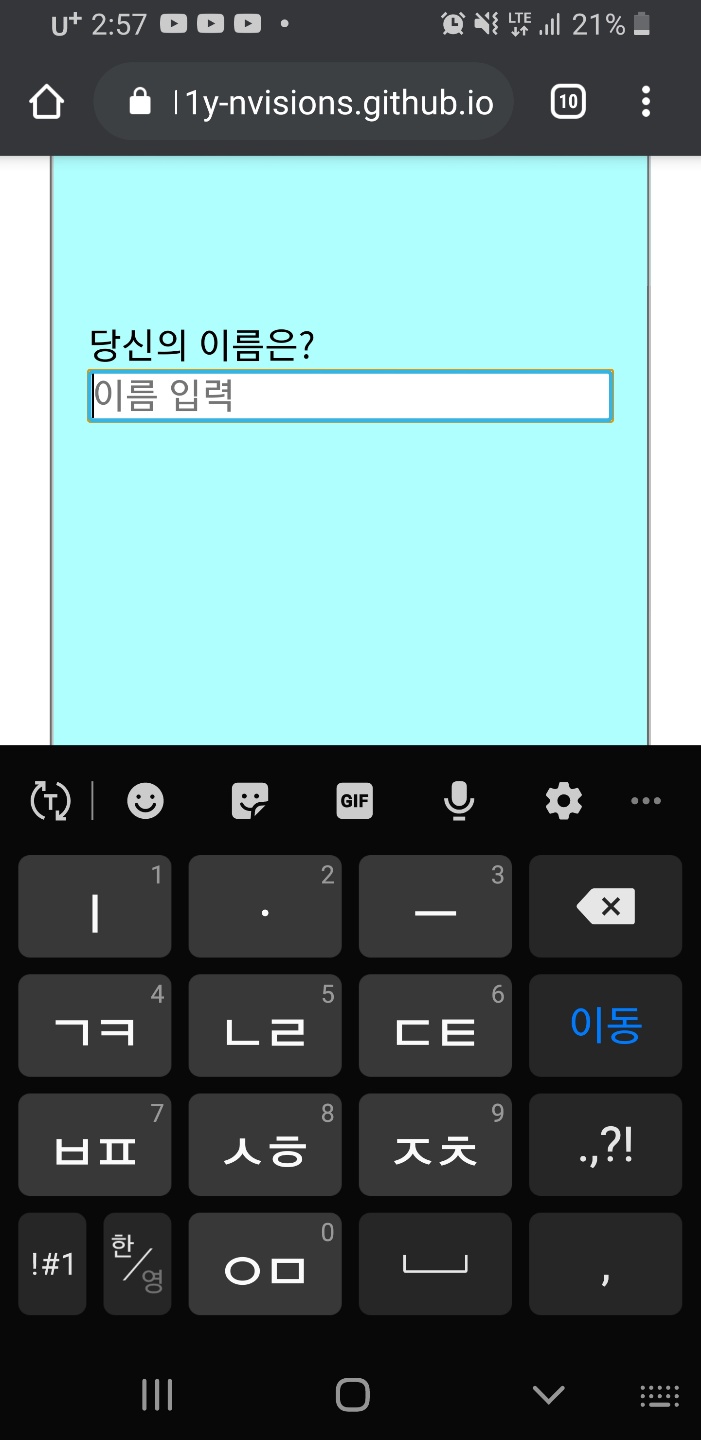
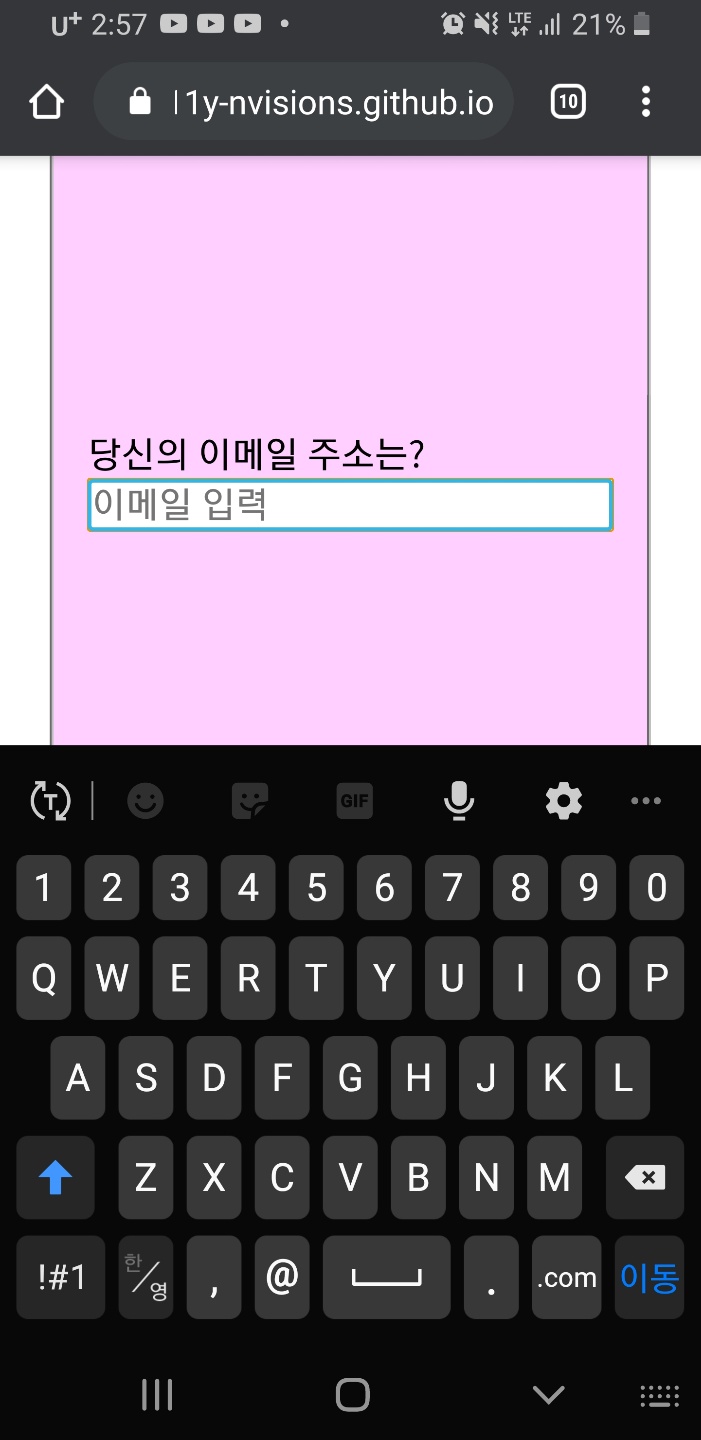
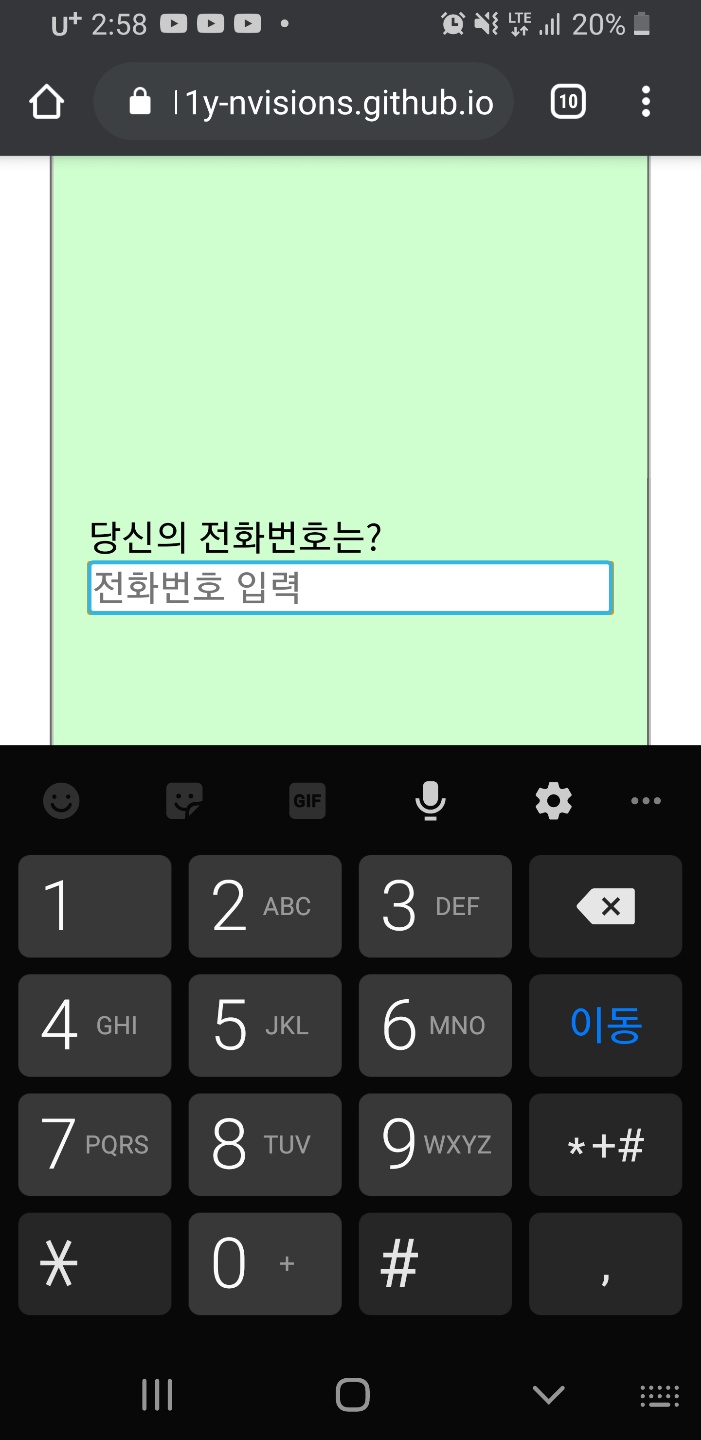
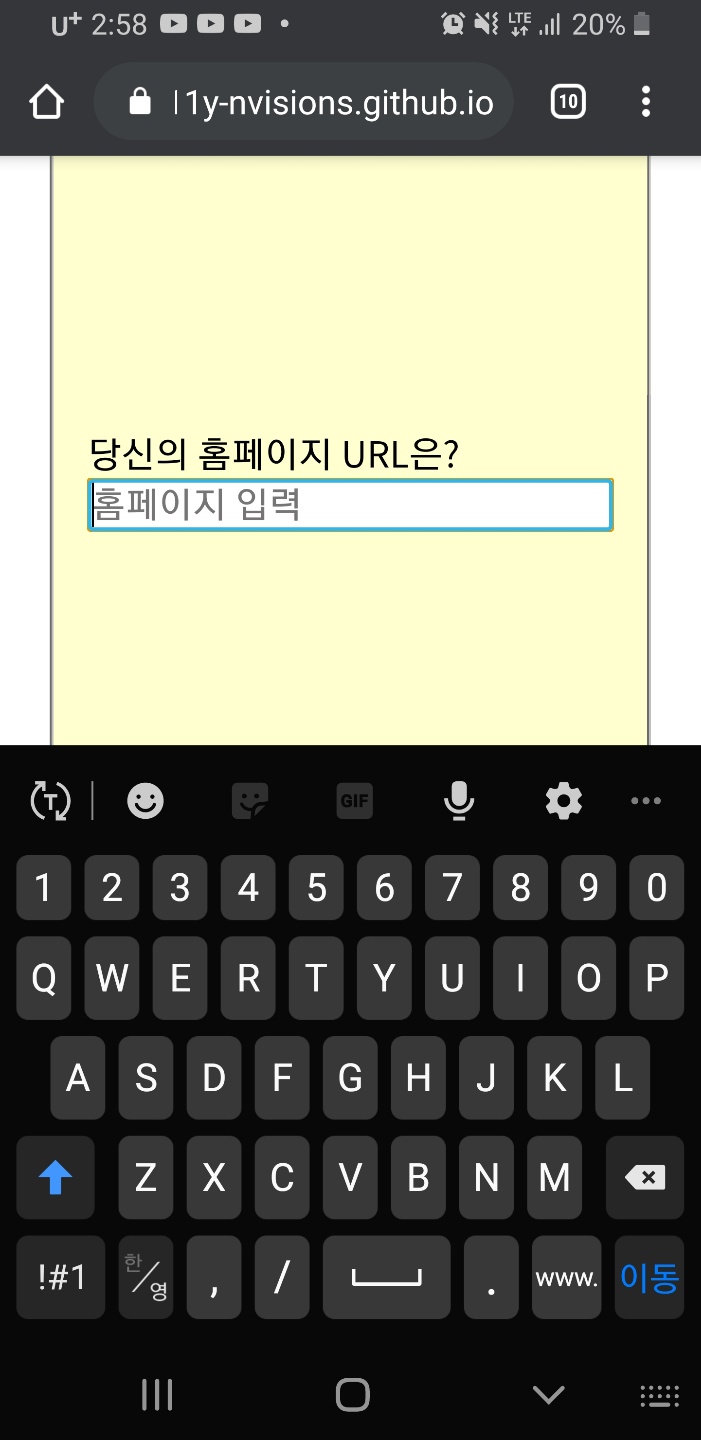
위에서 설명한 PC 브라우저의 기능 대부분을 모바일 브라우저 환경에서 지원하며, 다음과 같이 스크린 키보드를 입력 서식에 맞는 형태로 제공하여, 사용자가 정보를 입력할 때, 서식에 맞는 문자를 쉽게 찾아 쓸 수 있는 장점이 있습니다.




위 이미지들과 같이 입력 서식의 자료형에 따라 type 속성을 적극적으로 사용할 경우, 사용자에게 보다 친화적인 양식을 제공할 수 있습니다.
하지만, 이미 구현 단계가 끝난 페이지의 경우, 바꾸기 어려운 페이지가 많이 있을 것으로 보입니다. 이러한 페이지에 대한 해결책으로는 inputmode 속성을 사용하는 것입니다.
inputmode 속성은 type 속성과 동일한 서식 자료형 스트링 값을 받으며, 실제 입력 서식의 유형과는 다르게 모바일에서 입력할 때 나타나는 스크린 키보드를 다르게 제공할 수 있습니다. 아래의 사이트를 통해 inputmode로 스크린 키보드를 변경한 페이지를 경험해 보실 수 있습니다.
다만, inputmode 속성은, 어쩔 수 없는 경우에만 사용하는 것으로 반드시 특정 자료형만 받아야 할 경우에는 type의 유형을 수정하는 것을 권장하고 있습니다. 따라서, 수정이 어렵지 않은 경우라면, type를 수정하는 것이 좋습니다.
지금까지 텍스트 필드 유형과 기능에 대해 알아보았습니다. 익히 알려진 내용이나, 모바일 환경의 사용 비중이 높아짐에 따라, 모바일 사용성을 높이고자 텍스트 필드의 유형이 모바일 사용자에게 미치는 영향을 중심으로 input 요소를 알아보았습니다. 이 글을 통해 조금 더 많은 웹 데이터 양식에서 사용자 친화적인 스크린 키보드를 제공하는 사이트가 늘어나기를 기대합니다. 다음에도 더 유익한 내용으로 찾아뵐 수 있도록 노력하겠습니다. 읽어주셔서 감사합니다.