[개발일지] HTML5와 CSS3 적용기
Nts Nuli
2011-01-03 10:53:50
2009년 하반기, 웹을 뜨겁게 달구었던 핫 이슈는 바로 HTML5와 CSS3 였습니다. 아직 표준으로 자리잡은 것은 아니었지만 관련 자료들은 무수히 쏟아지고 새 브라우저 버전이 발표되면 다른 어떤 기능 보다도 두 스펙을 얼만큼 지원해나가는지가 중요하게 되었습니다. 그리고 몇 달 후, 네이버me 프로젝트가 진행되면서 HTML5와 CSS3를 적용하기로 하였습니다. 아직 표준 스펙이라 할 수 없는데다가, 적용하였을 때의 사이드 이펙트를 예측할 수가 없어 제한된 범위로 적용을 하긴 했지만 적용하면서 발생했던 이슈를 공유하고자 합니다. HTML5 적용으로 달라진 마크업 <canvas>나 <video>같이 HTML5에서 혜성같이 등장한 엘리먼트를 사용한 것은 아니지만 HTML4.01 DTD를 사용하였을 때와 다른 점은 분명히 있습니다. DTD 나 인코딩 선언 자체도 간단하게 바뀌었으니 말입니다. HTML5의 DTD 선언 <!DOCTYPE html>
HTML5의 인코딩 선언 <meta charset="utf-8">
그리고나서는 새로 생긴 엘리먼트, 속성보다는 의미가 변경되었거나 폐지된 것들에 포커스를 두기 시작했습니다. 새로 생긴 엘리먼트, 속성은 지원되지 않는 브라우저가 있지만, 의미가 변경되었을 경우 브라우저에서 지원이 안된다거나 하는 문제는 없으며, 폐지된 것은 사용하지 않으면 그만이기 때문입니다. HTML5에서 의미가 변경된 엘리먼트(의미만 변경되었을 경우) <b>, <cite>, <hr>, <i>, <menu>, <s>, <small>, <strong>
HTML5에서 사용할 수 없는 엘리먼트 <basefont>, <big>, <center>, <font>, <s>, <strike>, <tt >, <u>, <frame>, <framesets>, <noframes>, <acronym>, <applet>, <isindex>, <dir>
HTML5에서 사용할 수 없는 속성 rev, charset - <link>, <a>
shape, coords - <a>
longdesc - <img>, <iframe>
target - <link>
nohref - <area>
profile - <head>
vertion - <html>
name - <img> id로 대체
scheme - <meta>
archive , classid, codebase, codetype, declare, standby - <object>
valuetype, type - <param>
align - <caption>, <iframe>, <img>, <input>, <object>, <legend>, <table>, <hr>, <div>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <p>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr>
alink, link, text, vlink - <body>
background - <body>
bgcolor - <table, <tr>, <td>, <th>, <body>
border - <table>, <object>
cellpadding, cellspacing - <table>
char, charoff - <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr >
clear - <br>
compact - <dl>, <menu>, <ol>, <ul>
frame - <table>
frameborder - <iframe>
height - <td>, <th>
hspace, vspace - <img>, <object>
marginheight, marginwidth - <iframe>
noshade - <hr>
nowrap - <td>, <th >
rules - <table>
scrolling - <iframe>
size - <hr>
type - <li>, <ol>, <ul>
valign - <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr>
width - <hr>, <table>, <td>, <th>, <col>, <colgroup>, <pre>
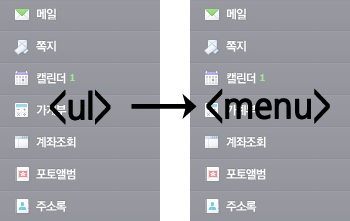
<menu> 태그 당당하게 사용하기 HTML 4.01에서 <menu> 태그는 사용을 자제해야 했던 엘리먼트 였습니다. HTML4.01을 살펴보면 "MENU are deprecated."라는 말이 뚜렷하게 적혀있고. <ul>과 렌더링의 차이가 전혀 없어 <menu>보다는 <ul>을 권장한다고 되어있습니다. The DIR element was designed to be used for creating multicolumn directory lists. The MENU element was designed to be used for single column menu lists. Both elements have the same structure as UL, just different rendering. In practice, a user agent will render a DIR or MENU list exactly as a UL list.
We strongly recommend using UL instead of these elements.
그런데 HTML5에서는 <menu>가 제 자리를 찾은 듯 싶습니다. The menu element represents a list of commands.
변경된 스펙에 힘입어 그동안 모두 <ul>로 마크업하던 메뉴들을 <menu>로 변경하였습니다.
평소에 사용하지 않았던 엘리먼트를 사용하니 "이거, 사용해도 되는 건가요?", "HTML5 엘리먼트 인것 같은데 다른 브라우저에서 지원되나요?"라고 물어보시는 분들도 있었고, "메뉴를 <menu> 태그로 마크업하니 일반 목록과 구분되어 코드의 가독성이 더 좋아진 것 같습니다."라는 긍정적인 의견을 주시는 분도 있었습니다. 앞으로 스크린리더에서도 <menu>로 마크업된 엘리먼트를 "메뉴"로 구분하여 읽어준다면, 스크린리더 사용자도 메뉴는 메뉴로 바르게 인식할 수 있는 날이 올 수 있을 듯 합니다. (현재는 메뉴도 목록, 목록도 목록) <table> 사용시 선언되었던 속성 대체하기 HTML5 에서 사라진 속성들을 살펴보면, background, bgcolor, border와 같이 CSS로 충분히 처리 가능한 속성들이 상당수 있습니다. 그만큼 구조와 표현의 구분이 확실해졌다고 생각할 수 있습니다. 2010년 하반기를 기준으로 NHN 마크업 코딩 컨벤션(http://html.nhncorp.com/markup_convention)에서는 테이블 엘리먼트를 사용할 때, 아래와 같이 cellspacing과 border 속성을 기본적으로 선언하도록 명시되어 있습니다. <table cellspacing="0" border="1">
앞으로 스크린리더에서도 <menu>로 마크업된 엘리먼트를 "메뉴"로 구분하여 읽어준다면, 스크린리더 사용자도 메뉴는 메뉴로 바르게 인식할 수 있는 날이 올 수 있을 듯 합니다. (현재는 메뉴도 목록, 목록도 목록) <table> 사용시 선언되었던 속성 대체하기 HTML5 에서 사라진 속성들을 살펴보면, background, bgcolor, border와 같이 CSS로 충분히 처리 가능한 속성들이 상당수 있습니다. 그만큼 구조와 표현의 구분이 확실해졌다고 생각할 수 있습니다. 2010년 하반기를 기준으로 NHN 마크업 코딩 컨벤션(http://html.nhncorp.com/markup_convention)에서는 테이블 엘리먼트를 사용할 때, 아래와 같이 cellspacing과 border 속성을 기본적으로 선언하도록 명시되어 있습니다. <table cellspacing="0" border="1">
네이버me에서는 "HTML5 DTD를 사용하고 사라진 속성은 사용하지 않는다." 라는 기본 컨셉을 지키기 위해 기존에 선언하였던 cellspacing과 border 속성을 없애고, 이 속성들이 없더라도 디자인을 제대로 표현하기 위한 스타일을 재정의 하는 작업이 필요했습니다.
변경된 스타일을 확인하기에 앞서, 기존 DTD(HTML4.01/XHTML1.0)에서는 어떻게 스타일을 초기화 했는지 간단히 정리해보겠습니다. 먼저, 테이블의 margin이나 padding 은 아래와 같이 초기화 CSS에서 미리 0으로 세팅하기 때문에 테이블 스타일 선언시에는 따로 정의하지 않습니다. body,p,h1,h2,h3,h4,h5,h6,menu,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
cellspacing은 0으로 선언되어 있기 때문에 이미 초기화가 되었다 볼 수 있고, 1의 값이 지정된 border는 디자인에 따라 달라질 수 있는 있겠으나 1px의 테두리가 테이블 안팍에 모두 있다고 가정 할 때, 아래와 같이 스타일을 선언할 수 있습니다. 여기서 중요한 것은 table, th, td에 모두 border:0을 선언하고 table에는 border-spacing:0를 준 것입니다. border-collapse를 사용하지 않는 이유는 경우에 따라 파이어폭스에서 테두리가 바르게 표현되지 못하는 경우가 있기 때문입니다. table{border:0;border-bottom:1px solid #ccc;border-right:1px solid #ccc;border-spacing:0}
table td,table th{border:0;border-top:1px solid #ccc;border-left:1px solid #ccc}
HTML5 DTD를 사용하여 cellspacing과 border를 사용하지 않는다면 신경써야 할 속성은 cellspacing 뿐입니다. 그래서 스타일은 더 간단해집니다. table{border-bottom:1px solid #ccc;border-right:1px solid #ccc;border-collapse:collapse}
table td,table th{border-top:1px solid #ccc;border-left:1px solid #ccc} border:0, border-spacing:0와 같은 속성은 사라지고 그 자리를 border-collase:collase가 대체했습니다.
여기서는 왜 border-collapse를 사용할 수 있었을까요? 그것은 border="1"이 선언되어 있지 않기 때문입니다. 따라서 border-collapse만 선언하면 테이블에 아무런 속성을 사용하지 않아도 디자인을 표현하는데는 전혀 문제가 없습니다. <iframe>, 여전히 남아있는 숙제 테이블을 사용할 때와 마찬가지로 아이프레임 사용 시에도 기본적으로 선언해야 하는 속성들이 있습니다.
(물론 NHN 마크업 코딩 컨벤션 기준입니다.) <iframe src=" width=" height="" frameborder="0" marginwidth="0" marginheight="0" scrolling="">
이 중 frameborder, marginwidth, marginheight, scrolling 속성이 HTML5에서는 폐지되어 사용할 수 없게 되었습니다. 그렇다면 이 속성들을 대체할 수 있는 방법은 무엇인지 하나하나 살펴보도록 하겠습니다.
(더 신기한 것은 IE6,7은 frameborder가 선언되어 있지 않으면 테두리 자체를 표현하지 않습니다.) 이렇게 스타일으로 해결할 수 없는 속성들은 사실 HTML5에서 새롭게 생겨난 아이프레임의 속성 "seamless"로 해결할 수가 있습니다. 이 속성은 아이프레임이 일반 콘텐츠처럼 표시되게 하여 스크롤이나 테두리를 발생시키지 않습니다. 지금으로서는 이 속성을 지원하는 브라우저가 없으니, 아이프레임을 사용할 때는 HTML5 스펙에 어긋나지만 frameborder 속성을 사용해주는 수 밖에 없을 듯 합니다. CSS3는 어디에 쓰였을까? 브라우저에 대한 범위 CSS3의 경우 각 속성마다 브라우저 지원 현황이 다릅니다. 가령, 웹킷 계열의 브라우저(사파리, 크롬)가 animation 속성을 지원하지만 다른 브라우저에서는 지원이 안 되는 것 처럼 말입니다. (CSS3에 대한 브라우저 지원 현황은 http://www.findmebyip.com/litmus 를 참고하세요) 그래서 지원되는 속성을 산발적으로 적용하여 속성A는 브라우저1에서 지원이되고 브라우저2에서 지원이 안되다가, 또 다른 속성B는 브라우저 2에서 지원이 되고 브라우저1에서는 지원이 안되는 경우가 없도록 하기 위해 CSS3 속성의 지원률이 가장 좋은 웹킷 계열의 브라우저만을 타겟으로 잡았으며, 네이버me에 적용된 CSS3 효과는 사파리, 크롬 사용 시에만 보실 수 있습니다. UI와 효과에 대한 범위 아무리 웹킷 계열의 브라우저에만 CSS3를 적용하기로 했다 하더라도 다른 브라우저를 사용했을때와 너무 많은 차이가 난다면 사용자(CSS3를 전혀 모르는)에게 다소 혼란이 될 수도 있습니다. 그래서 CSS3를 통한 효과에 대한 범위도 "레이어의 투명도 조절 애니메이션"으로 좁혀졌습니다. 레이어의 투명도 조절 애니메이션의 예
이렇게 스타일으로 해결할 수 없는 속성들은 사실 HTML5에서 새롭게 생겨난 아이프레임의 속성 "seamless"로 해결할 수가 있습니다. 이 속성은 아이프레임이 일반 콘텐츠처럼 표시되게 하여 스크롤이나 테두리를 발생시키지 않습니다. 지금으로서는 이 속성을 지원하는 브라우저가 없으니, 아이프레임을 사용할 때는 HTML5 스펙에 어긋나지만 frameborder 속성을 사용해주는 수 밖에 없을 듯 합니다. CSS3는 어디에 쓰였을까? 브라우저에 대한 범위 CSS3의 경우 각 속성마다 브라우저 지원 현황이 다릅니다. 가령, 웹킷 계열의 브라우저(사파리, 크롬)가 animation 속성을 지원하지만 다른 브라우저에서는 지원이 안 되는 것 처럼 말입니다. (CSS3에 대한 브라우저 지원 현황은 http://www.findmebyip.com/litmus 를 참고하세요) 그래서 지원되는 속성을 산발적으로 적용하여 속성A는 브라우저1에서 지원이되고 브라우저2에서 지원이 안되다가, 또 다른 속성B는 브라우저 2에서 지원이 되고 브라우저1에서는 지원이 안되는 경우가 없도록 하기 위해 CSS3 속성의 지원률이 가장 좋은 웹킷 계열의 브라우저만을 타겟으로 잡았으며, 네이버me에 적용된 CSS3 효과는 사파리, 크롬 사용 시에만 보실 수 있습니다. UI와 효과에 대한 범위 아무리 웹킷 계열의 브라우저에만 CSS3를 적용하기로 했다 하더라도 다른 브라우저를 사용했을때와 너무 많은 차이가 난다면 사용자(CSS3를 전혀 모르는)에게 다소 혼란이 될 수도 있습니다. 그래서 CSS3를 통한 효과에 대한 범위도 "레이어의 투명도 조절 애니메이션"으로 좁혀졌습니다. 레이어의 투명도 조절 애니메이션의 예
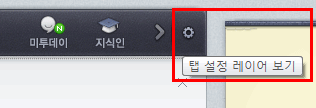
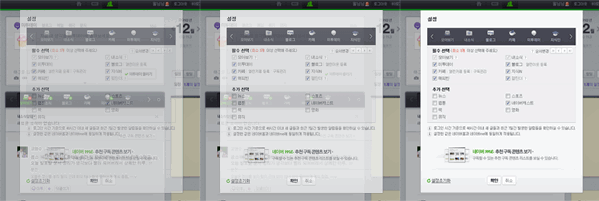
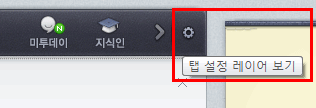
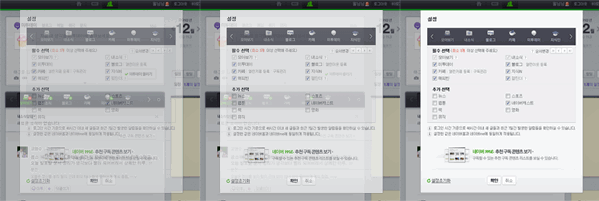
커뮤니케이션캐스트 탭 설정 레이어 버튼을 클릭하면 설정 레이어가 0.2초 사이에 투명도 조절이 됩니다.
 구현 방법은 아래와 같습니다. .ccset{-webkit-animation:op_ccset 0.2s linear alternate}
구현 방법은 아래와 같습니다. .ccset{-webkit-animation:op_ccset 0.2s linear alternate}
@-webkit-keyframes op_ccset{from{opacity:0}to{opacity:1}} 현재, 애니메이션 속성은 웹킷 계열의 브라우저에서만 지원을 하고 있습니다. 따라서 속성 앞에 -webkit-이라는 접두어가 붙게 됩니다. 다음으로 속성값에 대한 설명입니다.
HTML5의 인코딩 선언 <meta charset="utf-8">
그리고나서는 새로 생긴 엘리먼트, 속성보다는 의미가 변경되었거나 폐지된 것들에 포커스를 두기 시작했습니다. 새로 생긴 엘리먼트, 속성은 지원되지 않는 브라우저가 있지만, 의미가 변경되었을 경우 브라우저에서 지원이 안된다거나 하는 문제는 없으며, 폐지된 것은 사용하지 않으면 그만이기 때문입니다. HTML5에서 의미가 변경된 엘리먼트(의미만 변경되었을 경우) <b>, <cite>, <hr>, <i>, <menu>, <s>, <small>, <strong>
HTML5에서 사용할 수 없는 엘리먼트 <basefont>, <big>, <center>, <font>, <s>, <strike>, <tt >, <u>, <frame>, <framesets>, <noframes>, <acronym>, <applet>, <isindex>, <dir>
HTML5에서 사용할 수 없는 속성 rev, charset - <link>, <a>
shape, coords - <a>
longdesc - <img>, <iframe>
target - <link>
nohref - <area>
profile - <head>
vertion - <html>
name - <img> id로 대체
scheme - <meta>
archive , classid, codebase, codetype, declare, standby - <object>
valuetype, type - <param>
align - <caption>, <iframe>, <img>, <input>, <object>, <legend>, <table>, <hr>, <div>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <p>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr>
alink, link, text, vlink - <body>
background - <body>
bgcolor - <table, <tr>, <td>, <th>, <body>
border - <table>, <object>
cellpadding, cellspacing - <table>
char, charoff - <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr >
clear - <br>
compact - <dl>, <menu>, <ol>, <ul>
frame - <table>
frameborder - <iframe>
height - <td>, <th>
hspace, vspace - <img>, <object>
marginheight, marginwidth - <iframe>
noshade - <hr>
nowrap - <td>, <th >
rules - <table>
scrolling - <iframe>
size - <hr>
type - <li>, <ol>, <ul>
valign - <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr>
width - <hr>, <table>, <td>, <th>, <col>, <colgroup>, <pre>
<menu> 태그 당당하게 사용하기 HTML 4.01에서 <menu> 태그는 사용을 자제해야 했던 엘리먼트 였습니다. HTML4.01을 살펴보면 "MENU are deprecated."라는 말이 뚜렷하게 적혀있고. <ul>과 렌더링의 차이가 전혀 없어 <menu>보다는 <ul>을 권장한다고 되어있습니다. The DIR element was designed to be used for creating multicolumn directory lists. The MENU element was designed to be used for single column menu lists. Both elements have the same structure as UL, just different rendering. In practice, a user agent will render a DIR or MENU list exactly as a UL list.
We strongly recommend using UL instead of these elements.
그런데 HTML5에서는 <menu>가 제 자리를 찾은 듯 싶습니다. The menu element represents a list of commands.
변경된 스펙에 힘입어 그동안 모두 <ul>로 마크업하던 메뉴들을 <menu>로 변경하였습니다.
평소에 사용하지 않았던 엘리먼트를 사용하니 "이거, 사용해도 되는 건가요?", "HTML5 엘리먼트 인것 같은데 다른 브라우저에서 지원되나요?"라고 물어보시는 분들도 있었고, "메뉴를 <menu> 태그로 마크업하니 일반 목록과 구분되어 코드의 가독성이 더 좋아진 것 같습니다."라는 긍정적인 의견을 주시는 분도 있었습니다.
 앞으로 스크린리더에서도 <menu>로 마크업된 엘리먼트를 "메뉴"로 구분하여 읽어준다면, 스크린리더 사용자도 메뉴는 메뉴로 바르게 인식할 수 있는 날이 올 수 있을 듯 합니다. (현재는 메뉴도 목록, 목록도 목록) <table> 사용시 선언되었던 속성 대체하기 HTML5 에서 사라진 속성들을 살펴보면, background, bgcolor, border와 같이 CSS로 충분히 처리 가능한 속성들이 상당수 있습니다. 그만큼 구조와 표현의 구분이 확실해졌다고 생각할 수 있습니다. 2010년 하반기를 기준으로 NHN 마크업 코딩 컨벤션(http://html.nhncorp.com/markup_convention)에서는 테이블 엘리먼트를 사용할 때, 아래와 같이 cellspacing과 border 속성을 기본적으로 선언하도록 명시되어 있습니다. <table cellspacing="0" border="1">
앞으로 스크린리더에서도 <menu>로 마크업된 엘리먼트를 "메뉴"로 구분하여 읽어준다면, 스크린리더 사용자도 메뉴는 메뉴로 바르게 인식할 수 있는 날이 올 수 있을 듯 합니다. (현재는 메뉴도 목록, 목록도 목록) <table> 사용시 선언되었던 속성 대체하기 HTML5 에서 사라진 속성들을 살펴보면, background, bgcolor, border와 같이 CSS로 충분히 처리 가능한 속성들이 상당수 있습니다. 그만큼 구조와 표현의 구분이 확실해졌다고 생각할 수 있습니다. 2010년 하반기를 기준으로 NHN 마크업 코딩 컨벤션(http://html.nhncorp.com/markup_convention)에서는 테이블 엘리먼트를 사용할 때, 아래와 같이 cellspacing과 border 속성을 기본적으로 선언하도록 명시되어 있습니다. <table cellspacing="0" border="1"> 네이버me에서는 "HTML5 DTD를 사용하고 사라진 속성은 사용하지 않는다." 라는 기본 컨셉을 지키기 위해 기존에 선언하였던 cellspacing과 border 속성을 없애고, 이 속성들이 없더라도 디자인을 제대로 표현하기 위한 스타일을 재정의 하는 작업이 필요했습니다.
변경된 스타일을 확인하기에 앞서, 기존 DTD(HTML4.01/XHTML1.0)에서는 어떻게 스타일을 초기화 했는지 간단히 정리해보겠습니다. 먼저, 테이블의 margin이나 padding 은 아래와 같이 초기화 CSS에서 미리 0으로 세팅하기 때문에 테이블 스타일 선언시에는 따로 정의하지 않습니다. body,p,h1,h2,h3,h4,h5,h6,menu,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
cellspacing은 0으로 선언되어 있기 때문에 이미 초기화가 되었다 볼 수 있고, 1의 값이 지정된 border는 디자인에 따라 달라질 수 있는 있겠으나 1px의 테두리가 테이블 안팍에 모두 있다고 가정 할 때, 아래와 같이 스타일을 선언할 수 있습니다. 여기서 중요한 것은 table, th, td에 모두 border:0을 선언하고 table에는 border-spacing:0를 준 것입니다. border-collapse를 사용하지 않는 이유는 경우에 따라 파이어폭스에서 테두리가 바르게 표현되지 못하는 경우가 있기 때문입니다. table{border:0;border-bottom:1px solid #ccc;border-right:1px solid #ccc;border-spacing:0}
table td,table th{border:0;border-top:1px solid #ccc;border-left:1px solid #ccc}
HTML5 DTD를 사용하여 cellspacing과 border를 사용하지 않는다면 신경써야 할 속성은 cellspacing 뿐입니다. 그래서 스타일은 더 간단해집니다. table{border-bottom:1px solid #ccc;border-right:1px solid #ccc;border-collapse:collapse}
table td,table th{border-top:1px solid #ccc;border-left:1px solid #ccc} border:0, border-spacing:0와 같은 속성은 사라지고 그 자리를 border-collase:collase가 대체했습니다.
여기서는 왜 border-collapse를 사용할 수 있었을까요? 그것은 border="1"이 선언되어 있지 않기 때문입니다. 따라서 border-collapse만 선언하면 테이블에 아무런 속성을 사용하지 않아도 디자인을 표현하는데는 전혀 문제가 없습니다. <iframe>, 여전히 남아있는 숙제 테이블을 사용할 때와 마찬가지로 아이프레임 사용 시에도 기본적으로 선언해야 하는 속성들이 있습니다.
(물론 NHN 마크업 코딩 컨벤션 기준입니다.) <iframe src=" width=" height="" frameborder="0" marginwidth="0" marginheight="0" scrolling="">
이 중 frameborder, marginwidth, marginheight, scrolling 속성이 HTML5에서는 폐지되어 사용할 수 없게 되었습니다. 그렇다면 이 속성들을 대체할 수 있는 방법은 무엇인지 하나하나 살펴보도록 하겠습니다.
(더 신기한 것은 IE6,7은 frameborder가 선언되어 있지 않으면 테두리 자체를 표현하지 않습니다.)
 이렇게 스타일으로 해결할 수 없는 속성들은 사실 HTML5에서 새롭게 생겨난 아이프레임의 속성 "seamless"로 해결할 수가 있습니다. 이 속성은 아이프레임이 일반 콘텐츠처럼 표시되게 하여 스크롤이나 테두리를 발생시키지 않습니다. 지금으로서는 이 속성을 지원하는 브라우저가 없으니, 아이프레임을 사용할 때는 HTML5 스펙에 어긋나지만 frameborder 속성을 사용해주는 수 밖에 없을 듯 합니다. CSS3는 어디에 쓰였을까? 브라우저에 대한 범위 CSS3의 경우 각 속성마다 브라우저 지원 현황이 다릅니다. 가령, 웹킷 계열의 브라우저(사파리, 크롬)가 animation 속성을 지원하지만 다른 브라우저에서는 지원이 안 되는 것 처럼 말입니다. (CSS3에 대한 브라우저 지원 현황은 http://www.findmebyip.com/litmus 를 참고하세요) 그래서 지원되는 속성을 산발적으로 적용하여 속성A는 브라우저1에서 지원이되고 브라우저2에서 지원이 안되다가, 또 다른 속성B는 브라우저 2에서 지원이 되고 브라우저1에서는 지원이 안되는 경우가 없도록 하기 위해 CSS3 속성의 지원률이 가장 좋은 웹킷 계열의 브라우저만을 타겟으로 잡았으며, 네이버me에 적용된 CSS3 효과는 사파리, 크롬 사용 시에만 보실 수 있습니다. UI와 효과에 대한 범위 아무리 웹킷 계열의 브라우저에만 CSS3를 적용하기로 했다 하더라도 다른 브라우저를 사용했을때와 너무 많은 차이가 난다면 사용자(CSS3를 전혀 모르는)에게 다소 혼란이 될 수도 있습니다. 그래서 CSS3를 통한 효과에 대한 범위도 "레이어의 투명도 조절 애니메이션"으로 좁혀졌습니다. 레이어의 투명도 조절 애니메이션의 예
이렇게 스타일으로 해결할 수 없는 속성들은 사실 HTML5에서 새롭게 생겨난 아이프레임의 속성 "seamless"로 해결할 수가 있습니다. 이 속성은 아이프레임이 일반 콘텐츠처럼 표시되게 하여 스크롤이나 테두리를 발생시키지 않습니다. 지금으로서는 이 속성을 지원하는 브라우저가 없으니, 아이프레임을 사용할 때는 HTML5 스펙에 어긋나지만 frameborder 속성을 사용해주는 수 밖에 없을 듯 합니다. CSS3는 어디에 쓰였을까? 브라우저에 대한 범위 CSS3의 경우 각 속성마다 브라우저 지원 현황이 다릅니다. 가령, 웹킷 계열의 브라우저(사파리, 크롬)가 animation 속성을 지원하지만 다른 브라우저에서는 지원이 안 되는 것 처럼 말입니다. (CSS3에 대한 브라우저 지원 현황은 http://www.findmebyip.com/litmus 를 참고하세요) 그래서 지원되는 속성을 산발적으로 적용하여 속성A는 브라우저1에서 지원이되고 브라우저2에서 지원이 안되다가, 또 다른 속성B는 브라우저 2에서 지원이 되고 브라우저1에서는 지원이 안되는 경우가 없도록 하기 위해 CSS3 속성의 지원률이 가장 좋은 웹킷 계열의 브라우저만을 타겟으로 잡았으며, 네이버me에 적용된 CSS3 효과는 사파리, 크롬 사용 시에만 보실 수 있습니다. UI와 효과에 대한 범위 아무리 웹킷 계열의 브라우저에만 CSS3를 적용하기로 했다 하더라도 다른 브라우저를 사용했을때와 너무 많은 차이가 난다면 사용자(CSS3를 전혀 모르는)에게 다소 혼란이 될 수도 있습니다. 그래서 CSS3를 통한 효과에 대한 범위도 "레이어의 투명도 조절 애니메이션"으로 좁혀졌습니다. 레이어의 투명도 조절 애니메이션의 예커뮤니케이션캐스트 탭 설정 레이어 버튼을 클릭하면 설정 레이어가 0.2초 사이에 투명도 조절이 됩니다.

 구현 방법은 아래와 같습니다. .ccset{-webkit-animation:op_ccset 0.2s linear alternate}
구현 방법은 아래와 같습니다. .ccset{-webkit-animation:op_ccset 0.2s linear alternate} @-webkit-keyframes op_ccset{from{opacity:0}to{opacity:1}} 현재, 애니메이션 속성은 웹킷 계열의 브라우저에서만 지원을 하고 있습니다. 따라서 속성 앞에 -webkit-이라는 접두어가 붙게 됩니다. 다음으로 속성값에 대한 설명입니다.
조회수20879