IE8 fieldset/legend bug
지난 3월, IE8 정식 버전이 발표되었습니다.
이전 버전에 비하여 웹표준 준수율은 매우 높습니다만, 많은 분들의 반응을 보니 여러 문제를 안고 있는듯 하네요-
그 중에서도 UI개발자에게 다소 치명적(?!)일 수 있는 버그 하나를 소개해드릴까합니다.
다름아닌 fieldset/legend bug입니다.
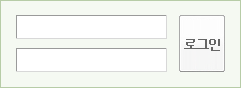
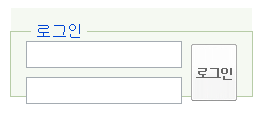
아래와 같은 디자인은 우리가 쉽게 볼 수 있습니다. (테스트를 위해 임의로 만든 이미지입니다.)

디자인 요소라고 한다면 로그인 영역의 백그라운드 컬러, 1px 보더 정도가 되겠네요.
input type="text" 부분은 중요한 부분이 아니니 디자인을 생략하도록 하겠습니다.
저는 이렇게 마크업을 해 보았습니다. 아마도 가장 기본적인 방법이겠죠?
<style type="text/css"> fieldset {position:relative; width:211px; height:73px; padding:15px 15px 0 15px; border:1px solid #b7cca7; background:#f5f9f2;} legend {display:none;} input.input_text {display:block; float:left; width:150px; height:21px; margin-bottom:9px;} input.btn_login {float:right; margin-top:-33px;} </style> <fieldset> <legend>로그인</legend> <input type="text" class="input_text" title="아이디"/> <input type="password" class="input_text" title="비밀번호"/> <input type="image" src="/data/img/btn_login.gif" class="btn_login" alt="로그인" /> </fieldset> 그런데 이렇게 마크업을 하게 되면 다른 브라우저는 잘 나오는데 IE8에서는 아래처럼 border가 반밖에 나오지 않습니다.

아니, 도대체, 왜?
원인은 바로 legend에 있었습니다. legend 엘리먼트에 준 display:none 속성 때문이었죠.
그래서 각 브라우저별로 legend의 display 속성값에 따른 렌더링을 살펴보았습니다.
| legend style="display:block" | legend style="display:none" | |
|---|---|---|
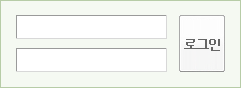
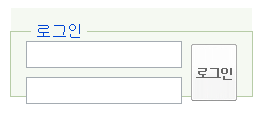
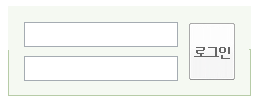
| FF, Opera, Safari |  |  |
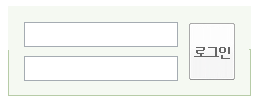
| IE6, 7 |  | |
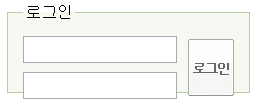
| IE8 |  |  |
결과를 보니 IE가 확실히 기형적인것 같네요...;; 그중에서도 IE8은..뭐...^^;;
외국 자료들을 찾아봐도 이것은 확실히 IE8의 버그임이 확실했고, 한국 MS IE 관련자 분께 해당 문제를 알려드렸습니다.
빨리 수정되었으면 하는 간절한 바램이 있네요~
우스갯소리지만, 어떤 블로그에는 "They'll probably call it IE9." - 이런 댓글도 있더군요. ^^;;
그.렇.지.만-
MS에서 해결해 줄 때 까지 기다릴 수 만은 없죠!!
방법을 찾아야 하는 법!
이 문제를 해결할 수 있는 여러가지 방법이 있을 수 있습니다.
- 백그라운드로 처리한다. - 박스의 사이즈가 유동적일 때는 문제가 될수 있습니다.
fieldset밖이나 안에div를 추가하여 추가된div에border를 준다. - 디자인만을 위해서 의미없는 구조를 추가해야 합니다.legend를display:none이 아닌 다른 방법(?!)으로 감춘다. - 문제 없으며, 스크린리더에서 읽히는 장점도 있습니다. 완전 강추!
세번째의 다른 방법이라는 것은 스크린리더에서 display:none 속성을 읽어주지 않을 수도 있기 때문에, 팀 내에서 display:none대신 사용하고 있는 다른 style을 적용해보는것입니다.
legend {position:absolute; top:0; left:0; width:0; height:0; overflow:hidden; visibility:hidden; font-size:0; line-height:0;} 이렇게 하니 스크린리더 지원도 되고, IE8의 특이한 렌더링 방식에도 대응할 수 있게 되었습니다. 짝!짝!짝!
여러분도 한번 시도해보세요~
[덧붙이는말]
세번째 방법에 대한 코드를 아래와 같이 변경합니다. padding:0를 추가한 것이구요-
보통 마크업실때 여백 초기화 (* {margin:0; padding:0;})를 하시면 상관이 없습니다만, 그렇지 않을 경우에는 아래와 같이 padding:0를 꼭 선언해주셔야 합니다.
legend {position:absolute; top:0; left:0; width:0; height:0; overflow:hidden; padding:0; visibility:hidden; font-size:0; line-height:0;}