센스리더 최신버전 리뷰
안녕하세요.
웹표준화팀 한혜진입니다.
이 문서는 센스리더 최신버전 (Power 1.5, Pro)에 대한 리뷰입니다.
본 내용은 NHN.UIT센터 산하 웹표준화팀에서 팀내 공유를 목적으로 작성한 문서로서 오류나 기타 문제점들에 대한 수정이 다소 미흡할 수 있습니다.
다만, 센스리더를 잘 모르시거나, 센스리더를 위해 페이지 제작을 하는 분들을 위해 도움이 될만한 문서라고 판단하여 외부에 공개하오니 다소 부족한 점이 있더라도
양해해주시면 감사하겠습니다.
혹 문의사항이나 문제점 있으시면 hyejin.han엣nhncorp.com 또는 joon엣nhncorp.com 로 메일 주시면 성실히 수렴하겠습니다.
감사합니다.
※ 아래 내용에 이어 추가로 업데이트된 내용(2009.06.13)이 있습니다.
센스리더 최신버전(v2.5)업데이트된 내용 보러 가기
1. 헤딩 간 이동
- 아무리 해봐도 되지 않던 헤딩간 이동 이제 되네요.
- Ctrl+F6 , Ctrl+Shift+F6 으로 이동 가능합니다.
| 예제 | 음성출력 |
|---|---|
| <h1>네이버</h1> | 네이버 헤딩일 |
| <h2>전문정보</h2> | 전문정보 헤딩이 |
2. 테이블
- summary, caption 모두 읽어줍니다.
- 다만 summary는 “테이블 설명” 이라고 출력해주는데 caption은 기존에 “테이블 제목” 이라 출력해주던 것을 이제는 출력해주지 않네요.
- 여전히 테이블 내용은 왼쪽에서 오른쪽으로 읽어줍니다.
| 예제 | 음성출력 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| <table summary="현재개봉 영화들의 예매순위입니다. 순위변동은 지난 1시간 대비 결과를 나타냅니다." border=1> <caption>개봉중 영화들의 예매순위</caption> <tr> <th scope="col" id="rank">순위</th> <th scope="col" id="name">영화이름</th> <th scope="col" id="rank2">순위변동</th> </tr> <tr> <td scope="row" id="rank">1위</td> <td headers="name">디워</td> <td headers="rank2">2단계상승</td> </tr> <tr> <td scope="row" id="rank">2위</td> <td id="name">동막골</td> <td id="rank2">변동없음</td> </tr> </table> | 테이블시작 3행 3열 테이블설명 현재 개봉 영화들의 예매순위입니다. 순위변동은 지난 1시간 대비 결과를 나타냅니다. 개봉중 영화들의 예매순위 순위 영화이름 순위변동 1위 디워 2단계 상승 2위 동막골 변동없음 테이블 끝 | |||||||||
3. 리스트
- 목록 시작, 목록 끝, 목록 개수를 알려줍니다.
- 이제 서브 목록에 숨김텍스트로 “하위메뉴 시작”, “하위메뉴 끝” 이라고 넣던 것을 안 넣어도 되겠네요.
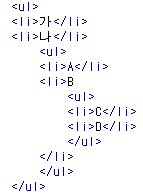
| 예제 (ul, li) | 음성출력 | |
|---|---|---|
|  | 목록시작 개수 이 가 나 목록시작 개수 이 단계일 A B 목록시작 개수 이 단계 이 C D 목록 끝 단계 이 목록 끝 단계 일 목록 끝 |
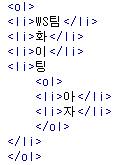
| 예제 (ol, li) | 음성출력 | |
|---|---|---|
|  | 목록시작 개수 사 일 WS팀 이 화 삼 팅 목록시작 개수 이 일 아 이 자 목록 끝 |
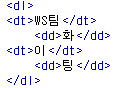
| 예제 (dl, dt, dd) | 음성출력 | |
|---|---|---|
|  | 정의 목록 시작 개수 이 WS팀 화 이 팅 목록 끝 |
4. 인풋박스
- 인풋박스를 폼간이동, 탭으로 이동했을 때 레이블과 연결되어 있어도 레이블을 읽어주지 않던 것이 해결되었습니다.
- 이제는 폼간이동, 탭으로 이동 해도 레이블과 연결되어 있으면 읽어줍니다.
| 예제 | 음성출력 | |
|---|---|---|
| <label for="subject1">제목</label> <input type="text" id="subject1"> | 제목 편집창 | |
| <label for="subject2">제목</label> <input type="text" id="subject2" title="20자이상 적어주세요"> | 제목 편집창 | |
- 인풋박스에 title, alt가 있을 때
- 기존에는 alt, title모두 읽어줬었는데 이제는 title은 읽어주고 alt는 읽어주지 않네요.(단, input=image는 alt title모두 읽어줍니다. )
| 예제 | 음성출력 | |
|---|---|---|
| <input type="text" value="리드온니인풋박스" title="캬캬캬" readonly="readonly" style="background:#eeefff;"> | 캬캬캬 리드온니 인풋박스 편집창 | |
| <input type="password" value="" alt="비밀번호를 입력해주세요"> | 암호 편집창 | |
| <input type="password" value="" title="비밀번호를 입력해주세요"> | 비밀번호를 입력해주세요 암호 편집창 | |
| <input type="image" alt="확인" title="확인해" src="confirm.gif"> | 확인해 이미지 버튼 | |
| <input type="image" title="확인해" src="confirm.gif"> | 확인해 이미지 버튼 | |
| <input type="image" alt="확인" src="confirm.gif"> | 확인 이미지 버튼 | |
5. 체크박스, 라디오 버튼
- 레이블로 연결되어 있어도 여전히 읽어주지 못함.
- title만 있을 경우 title을 읽어주지만, label과 title이 함께 있을 경우 label만 읽어줌.
| 예제 | 음성출력 | |
|---|---|---|
| <input type="checkbox" name="2" id="check_id2"><label for="check_id2">박스</label> | 해제 체크상자 | |
| <input type="checkbox" name="2" id="check_id3"><label for="check_id3">박스</label> | 선택 체크 상자 | |
| <input type="radio" name="1" id="radio_id2"><label for="radio_id2">인형</label> | 해제 라디오 버튼 | |
| <input type="radio" name="1" id="radio_id3"><label for="radio_id3">인형</label> | 선택 라디오 버튼 | |
- Label과 title모두 있을 경우
| 예제 | 음성출력 | |
|---|---|---|
| <input type="checkbox" name="2" id="check_id5" title="빨간박스"><label for="check_id5">박스</label> | 해제 박스 체크 상자 | |
- Title만 있을 경우
| 예제 | 음성출력 | |
|---|---|---|
| <input type="checkbox" name="2" id="check_id2" title="빨간박스"> | 해제 빨간 박스 체크 상자 | |
6. Textarea
- 레이블로 연결되어 있으면 읽어줌.
- 이상한 점이 있는데 textarea에 title이 없으면 레이블을 읽어주지 못했음. (버그임. 해결될 예정)
- 레이블과 title이 함께 있을 경우 레이블만 읽어줌.
- title만 있을 경우 title 읽어줌.
| 예제 | 음성출력 | |
|---|---|---|
| <label for="babo3">약관</label><textarea id="babo3" rows="2" cols="20" title="약관">제 1조 1항 </textarea> | 약관 제 1조 1항 멀티라인 편집창 | |
| <label for="babo">약관</label><textarea id="babo" rows="2" cols="20">제 1조 1항 </textarea> | 멀티라인 편집창 | |
| <textarea id="babo5" rows="2" cols="20" title="약관">제 1조 1항 </textarea> | 약관 제 1조 1항 멀티라인 편집창 | |
7. selectbox
- 레이블로 연결되어 있으면 읽어줌.
- 레이블이 없고 title만 있을 경우 title을 읽어줌.
- 레이블과 title이 함께 있을 경우 레이블만 읽어줌.
- 레이블을 넣지 못할 경우 title을 넣어주면 될 것 같네요.
| 예제 | 음성출력 | |
|---|---|---|
| <label for="po">포탈선택</label> <select title="포탈" id="po"> <option value="1">선택하세요</option> <option value="2">네이버</option> <option value="3">다음</option> </select> | 포탈선택 선택하세요 콤보상자 | |
| <select title="포탈선택"> <option value="1">선택하세요</option> <option value="2">네이버</option> <option value="3">다음</option> </select> | 포탈선택 선택하세요 콤보상자 | |
| <select> <option value="1">선택하세요</option> <option value="2">네이버</option> <option value="3">다음</option> </select> | 선택하세요 콤보상자 | |
8. Display:none
- 'Display:none' 을 이제 설정을 통해 읽지 않도록 할 수 있습니다. 이제 정말 숨기고 싶은 내용은 다른 방법을 사용해야겠네요.
- 기본설정에서는 Display:none을 읽어줍니다.
- 가상커서 설정에서 설정하면 더이상 display:none을 읽어주지 않습니다.
- 가상커서 설정 (Control-Shift F9) → 설정 → '숨긴 내용 읽기 = 선택' → Space 한번 클릭 → '숨긴 내용 읽기 = 해제' 로 바뀜
9. 이미지
- 이전에는 이미지에 alt에 값이 없으면 (alt="") 파일명을 읽어주었었는데요. 이제는 아무것도 없는듯 그냥 지나갑니다.
| 예제 | 음성출력 | |
|---|---|---|
 | <img src="screenreader/img/img_sam_01.gif" alt="" width="100" height="75"> | . . . |
10. Longdesc
- 이미지에 longdesc가 있을 때 '설명있음 이미지' 라고 읽어줌. alt+엔터 하면 창이 열리면서 내용 읽어줌.
| 예제 | 음성출력 | |
|---|---|---|
  | <img src="screenreader/img/img_sam_01.gif" alt="석양이미지" width="100" height="75" longdesc="sample.txt"> | 석양이미지 설명있음 이미지 (alt+enter →) 페이지열림 랄랄라 롱데스크 테스트입니다. |
11. 이미지맵
- 이미지맵 작성시 area태그에 alt가 있으면 읽어줍니다.
| 예제 | 음성출력 |
|---|---|
 | 간편진단하기 이미지맵링크 정밀진단하기 이미지맵링크 당첨자발표보기 이미지맵링크 |
| <div class='finan_main_spot'><img src='http://imgfinance.naver.com/bank/finan_main_spot22.gif' alt='1. 재무건강 셀프진단,2. 부채클리닉 상담,3. 창업자금 희망대출' width='960' height='282' usemap='#Map'> <map name='Map'> <area shape='rect' coords='32,169,133,193' href='/debtclinic/finan_simple_check.nhn' alt='간편 진단하기'> <area shape='rect' coords='136,170,235,193' href='/debtclinic/finan_detail_check.nhn' alt='정밀 진단하기'> <area shape='rect' coords='371,220,448,232' href='/debtclinic/finan_debt_share_touble.nhn' alt='당첨자 발표보기'> <area shape='rect' coords='364,148,465,165' href="javascript:popup('finan_clinic_apply_sample.nhn');" alt='부채클리닉 상담 샘플'> <area shape='rect' coords='74,138,142,154' href="javascript:popup('finan_detail_sample.nhn');" alt='정밀진단샘플'></map> | |
12. [iframe]
- iframe에 title을 이제는 읽어줍니다.
- 문서내에 iframe이 있을 경우에도 무리없이 읽어주고 무리 없이 빠져 나옵니다.
| 예제 | 음성출력 | |
|---|---|---|
| <iframe src="screen_test.html" width="350" height="60" frameborder="1" title="로그인영역">URL : ww.daum.net</iframe> iframe 내용 <label for="id_name">아 이 디 : </label> <input type="text" id="id_name" value=""> <label for="password">비밀번호 :</label> <input type="password" id="password" value=""><br><br> <a href="#" target="_blank">확인</a> | 로그인 영역 프레임 시작 일일 아이디 편집창 비밀번호 암호 편집창 확인링크 | |
13. [Flash]
- flash작성시 accessbility 를 적용하면 읽어준다고 하여 LG 트윈스 홈페이지에 들어가보았습니다. http://lgtwins.com/
- accessbility가 있는 flash는 flash시작과 끝을 읽어주었습니다. accessbility를 적용한 부분이 한군데도 없으면 그냥 flash를 스킵하네요.
- 버튼에 accessbility를 적용한 것은 잘 읽어주었고, 클릭을 했을 때 잘 동작했습니다.
다만 이전, 다음 버튼등 중요한 버튼에 accessbility 를 적용하지 않아, 버튼8, 버튼9 등으로 읽어주었고, 이를 클릭시 웹상에서는 콘텐츠가 변했지만 읽어주지 않아 아쉬웠습니다.
| 예제 | 음성출력 |
|---|---|
 | flash시작 트윈스뉴스 버튼 핫이슈버튼 이벤트버튼 테마포토 버튼 쌍둥이마당버튼 하이라이트버튼 7버튼 ~ 15버튼 Flash 끝 |
- accessbility 를 사용한 flash찾기가 너무 힘들었는데 예전에 서종혁스크립터님께서 만들어놓으신 flash가 있어 테스트해보았습니다.
http://html.nhndesign.com/guidelines/accessibility/ssreader/flash/navi_subleft.html
| 예제 | 음성출력 |
|---|---|
 | flash시작 수동다운로드 버튼 자동 사양체크 버튼 공지사항버튼 업데이트 버튼 이벤트 버튼 기사스크랩 버튼 쾌적 flash끝 |
13-1. 네이버 보안로그인
- 네이버 로그인 보안2단계는 flash로 만들어져 있는데 어떻게 읽나 테스트 해보니 아직 리뉴얼이 안되어서 그런지 약간의 오류가 있네요.
로그인 단축키인 alt+L을 누르면 "회원가입 방문한 링크 alt+L" 이라 읽어주며 클릭시 회원가입 페이지로 넘어갑니다.
포커스는 아이디편집창에 들어가 있지만 실제 가상커서의 포인터는 '회원가입'링크를 가리키고 있는 것 같습니다.
| 예제(보안2단계) | 음성출력 |
|---|---|
 | (단축키 alt+L클릭시) 회원가입방문한 링크 엘트엘 (클릭하면 회원가입 페이지로 넘어감) (탭 누르면) 비밀번호 방문한링크 (클릭하면 비밀번호 찾기 페이지로 넘어감) |
- 보안 1, 3 단계도 읽어보았습니다.
| 예제(보안1, 3 단계) | 음성출력 |
|---|---|
 | (단축키 alt+L클릭시) 편집창 엘트엘 (탭 누르면) 암호편집창 |
13-2. flash에서 accessbility적용하는 방법
- http://html.nhndesign.com/guidelines/accessibility/ssreader/flash_accessibility_02.html
- flash 작업자가 accessbility를 잘 모르는 경우가 있다고 하니 accessbility를 적용할 수 있도록 알려주면 좋을 것 같네요.
- 13-2의 내용은 accessbility적용하는 방법에 대해서 서종혁 스크립터님이 작성하신 내용입니다.
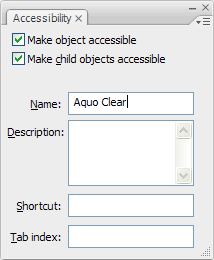
디자이너와 개발자들은 Accessibility panel 또는 ActionScript을 사용하여 접근성 정보를 제공할 수 있다.

(위의 이미지는 Flash CS3의 화면입니다. 다른버젼의 Flash에서는 다르게 보일 수 있습니다.)
- Make object accessible : 오브젝트를 액세스 가능하게 만들기
- Make child objects accessible : 하위 오브젝트를 액세스 가능하게 만들기
- Name : 짧은 대체텍스트로의 기능
- Description : 긴 대체텍스트로의 기능
- Shortcut : Accesskey를 설정할 수 있다.
- Tab index : 포커스 이동 순서를 지정한다. 작은값에서 큰 값으로 포커스가 이동한다
"Name"과 "Description"필드를 보면, 일반적으로 Name필드에는 짧은 대체텍스트를 사용하고, Description 필드는 긴 설명이 필요한 대체 텍스트를 사용한다. (이것은 HTML에서 alt와 longdesc 속성과 유사하다.) 스크린 리더는 고정된 값에 의해 대체텍스트를 읽기 때문에 두 필드간의 차이는 중요하지 않다.
<제작예>

위에 있는 Flash accessibility 로고는 text가 아닌 그래픽 오브젝트(버튼심볼이나 무비클립이어야함)이다. 그래픽 오브젝트 이기 때문에 스크린리더는 해당 로고에 포커싱이 되었을때 아무것도 읽어주지 않게 된다. 이 경우에 Accessibility panel 을 사용하여 대체텍스트를 규정해 주어야 한다. 대체텍스트를 규정하기 위해 로고를 선택한후 Accessibility panel 을 열어 Name필드나 Description 필드에 로고에 해당하는 대체텍스트를 규정해준다. 주의 할점은 대체텍스트는 그래픽 심볼을 지원하지 않기때문에, 무비 심볼이나 버튼으로 오브젝트를 library에 저장해 놓아야 한다.
14. accesskey
- 네이버 보안로그인에서 accesskey 를 읽어주는 게 신기해서 테스트 해보았습니다.
input에 accesskey를 정의해 놓으면 잘 읽어주네요.
| accesskey | 음성출력 |
|---|---|
| <input type="text" accesskey="l" title="아이디"> | 아이디 편집창 앨트 앨 |
| <input type="text" accesskey="l"> | 편집창 앨트 앨 |
15. [자바스크립트 관련 태그 - onClick]
- span 태그에 onClick을 사용하는 경우가 많아 테스트 해보았더니 일반 링크와 동일하게 읽어주고 작동합니다.
| 자바스크립트 관련태그 (OnClick) | 음성출력 | |
|---|---|---|
대화창열기 | <span onClick="new_w();">대화창열기</span> <script type="text/javascript" language="JavaScript">function new_w(){ alert("랄랄라"); } </script> | 대화창 열기 링크 (클릭) 윈도우 익스플로러 대화상자 확인버튼 |
16. Skip 네비게이션
- id로만 이동이 가능합니다.
- id로 이동한 후 아래화살표를 누르면 '본문시작' 아래부터 읽어줍니다.
(단, 가만히 있으면 페이지를 전체적으로 다 읽어줍니다.) - display:none을 사용하면 설정에 따라 사용자가 읽지 못하는 경우도 있기 때문에 다른방법을 사용하는 게 좋겠습니다.
| Skip 네비게이션 | 음성출력 | |
|---|---|---|
본문내용바로가기 반복되는 메뉴. . (중략) . 본문시작 뉴스 | <style type="text/css"> <a href="#body" class="skip">본문내용바로가기</a> <div id="body" class="start">본문시작</div> | 본문내용바로가기 (클릭) 뉴스헤딩사 |
17. 롤링되는 리스트
- 기본적으로는 처음 보여지는 리스트만 읽어줍니다.
- 숨김텍스트(display:none)읽기를 선택하면 실시간 검색어 모든 목록을 읽어줍니다.
| 롤링되는 리스트 | 음성출력 | |
|---|---|---|
| | 실시간 급상승 검색어 일 디에스엘알 백이십 | |
18. 변하는 텍스트
- 실시간으로 바뀌는 데이터는 읽지 못하지만, 페이지 로딩시에 이미 로컬에 다운된 데이터는 바뀌더라도 읽어줍니다.
- 기존에는 가상커서가 튕겨져 나가 페이지를 처음부터 읽어주곤 했는데 잘되네요. IE7에서 가상커서가 튀는 현상을 수정했다고 했는데 잘 된것 같네요.
| 롤링되는 리스트 | 음성출력 | |
|---|---|---|
  | 쇼핑그래픽링크 목록개수삼 핫세일현재페이지링크 뜨는쇼핑현재페이지링크 럭키투데이현재페이지링크 G마켓링크 옥션링크 인터파크 링크 지에스이숍링크 (럭키투데이클릭시) 럭키투데이현재페이지링크 럭키투데이상품헤딩사 영팔영팔 이만팔천팔백원 오까게 협찬 조끼티셔츠 하프팬츠 벨트 저렵한 실속세트에 무료배송 오십퍼센트 그래픽링크 | |
19. 다음과 네이버 메일 비교
19-1. 메일 보내기
- 숨긴텍스트를 안읽어주니까 정말정말 좋습니다. 예전에는 메일쓰려고 하면 숨김텍스트가 너무 많아 심하게 복잡했는데 아주간단하고 빨리 메일을 쓸수 있어 좋네요.
- 단, 메일내용을 쓰는 곳이 에디터인데 가상커서를 꼭 해제하고 들어가야 해서 불편함이 있습니다.
- 네이버와 다음에서 메일 보내는 순서는 거의 동일했습니다.
| 네이버 메일 : 메일 보내는 방법 | |
|---|---|
 | |
| |
- 메일내용적는 곳은 iframe으로 되어 있는데요. title이 없어서 메일내용을 적는 곳인지 알기 어렵다고 합니다.
메일 담당자 및 스마트데이터담당자는 참고하시면 좋을 것 같습니다.
19-2. 메일내용 적는 영역 접근성 비교
- 에디터의 도구들에 alt에 'command:justifyleft' 이런식으로 넣어있네요. 그리고 title에 '왼쪽정렬' 이렇게 들어가 있습니다.
이미지태그에 title은 읽어주지 않으므로 수정해야 합니다. (곧 수정될 예정입니다.)
삭제하기
게시글을 삭제하시겠습니까?