line-height 에 따라 달라지는 폰트 행간
Nts Nuli
2007-01-22 15:59:42

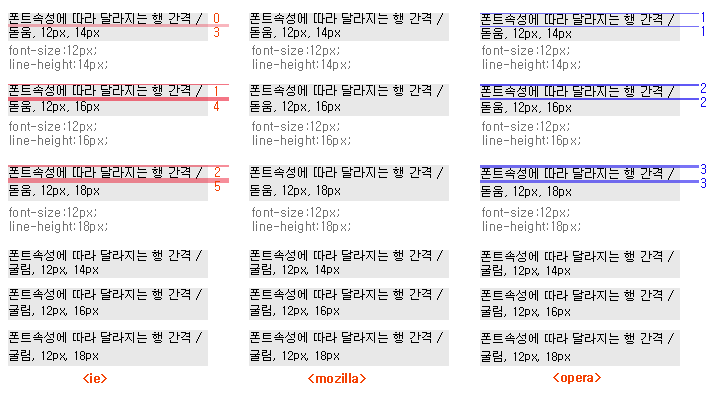
폰트 속성에 따라 행간이 간격이 달라지는걸 알면서도 그때마다 화면캡쳐로 진행해왔던 일입니다. 이제라도 정리해 보고자^^;; 위 그림에서 보듯 폰트가 굴림인지 돋움인지는 상관없이 동일했으며 line-height 에 따라 달라집니다. 다행이도 ie와 FF도 동일하고 왼쪽은 항상 1px씩 기본적으로 갖고 있네요.
- ie(7이하버전) / FF
- : line-height: 14px일경우 0 0 3px 1px;
- : line-height: 16px일경우 1px 0 4px 1px;
- : line-height: 18px일경우 2px 0 5px 1px;
- Opera
- : line-height: 14px일경우 1px 0 1px 1px;
- : line-height: 16px일경우 2px 0 2px 1px;
- : line-height: 18px일경우 3px 0 3px 1px;
조회수11834