오픈소스 프로젝트 'Zeroboard XE' 참여 후기.
이 게시물은 제가 NHN에 근무하고 있지만 사내 정규 프로젝트가 아닌 오픈소스 지원 프로젝트에 참여했던 일을 기록하고 있으며, NHN이라는 회사의 이름을 인용하기는 하지만 회사측의 가치판단과 일치하지 않는 내용을 포함하고 있을 수도 있습니다. 이와같이 전제하는 이유는 제로보드가 NHN의 물적, 인적지원을 받기는 하였지만 제로보드라는 오픈소스 프로젝트가 지향하는 방향이 NHN의 입장과 맞물려 있지는 않을수도 있기 때문입니다. 실제로 Zeroboard XE의 UI(User Interface) 개발에 참여하는 동안 회사에서는 관련일정을 조정하는 것 이외에 회사의 룰을 적용하도록 하는 어떤 지침이나 관여가 없었음을 알려드립니다.
안녕하세요? NHN 웹 표준화팀의 정찬명 입니다. 입사 후 6개월이 지났지만 팀블로그에 포스팅 하는것은 처음 입니다. 그동안 입사하고 적응하느라 바빴다죠.^^ 앞으로는 더욱 자주 만나뵐 수 있도록 노력하겠구요. 오늘 포스팅은 오픈소스 프로젝트인 Zeroboard XE 개발에 참여하면서 있었던 일들을 기록하고 공유하기 위하여 시작되었습니다. Zeroboard XE는 오랜 개발기간을 거쳐 2007년 8월 13일(월) 일반 대중에게 공개되었지만 아직 심도있게 사용해보신 분들이 적어서 상세한 후기는 현재로서는 부족한 편이고, 특히 제로보드의 웹 표준화 이슈에 관한 리뷰는 저희 팀에서 지원했기 때문에 저희가 직접 나서서 하는것이 적절한것 같습니다. 그럼 지금부터 Zeroboard XE 오픈소스 프로젝트의 참여 후기를 적어보도록 하겠습니다. ('Zeroboard'는 이하 한글 표기인 '제로보드' 라고 부르겠습니다)
오픈소스 프로젝트에 참여한다는 것의 의미.
 처음 NHN이 제로보드의 오픈소스 프로젝트를 지원하겠다는 이야기가 나왔을 때 이런 프로젝트에 참여할 수 있다면 더없는 영광이라고 생각했습니다. 국민보드라고 불리우는 제로보드는 제가 개인 웹사이트를 운영하면서 몇년간 직접 사용하기도 했었고 3~4개의 스킨을 만들어서 배포하기도 했을만큼 톡톡히 덕을 본 사람중의 한 사람 입니다. 제로보드가 웹 표준을 준수하기로 결정했다는 이야기를 전해 들었을 때 처음 기뻐했고, 제로보드 XE의 웹 표준화 작업을 저희 팀에서 지원하기로 결정되었다는 이야기를 전해 들었을 때 두 번째로 기뻤습니다. 그리고 제가 직접 이 프로젝트에 참여하는 것이 결정되었을 때에는 마음 속으로 기쁨의 눈물을 흘렸답니다. 아무 댓가 없이 무료로 수년간 제로보드를 사용했던 제가 드디어 제로보드에 기여할 수 있는 기회가 생긴것은 무척 영광된 일입니다.
처음 NHN이 제로보드의 오픈소스 프로젝트를 지원하겠다는 이야기가 나왔을 때 이런 프로젝트에 참여할 수 있다면 더없는 영광이라고 생각했습니다. 국민보드라고 불리우는 제로보드는 제가 개인 웹사이트를 운영하면서 몇년간 직접 사용하기도 했었고 3~4개의 스킨을 만들어서 배포하기도 했을만큼 톡톡히 덕을 본 사람중의 한 사람 입니다. 제로보드가 웹 표준을 준수하기로 결정했다는 이야기를 전해 들었을 때 처음 기뻐했고, 제로보드 XE의 웹 표준화 작업을 저희 팀에서 지원하기로 결정되었다는 이야기를 전해 들었을 때 두 번째로 기뻤습니다. 그리고 제가 직접 이 프로젝트에 참여하는 것이 결정되었을 때에는 마음 속으로 기쁨의 눈물을 흘렸답니다. 아무 댓가 없이 무료로 수년간 제로보드를 사용했던 제가 드디어 제로보드에 기여할 수 있는 기회가 생긴것은 무척 영광된 일입니다.
문서형으로 'XHTML 1.0 Transitional'과 'UTF-8 Encoding'을 선택하다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
'XHTML 1.0 Transitional'은 과거 문서와의 호환성을 보장하면서 W3C가 권장하는 최신의 문서형 입니다. 또한 한글과 다국어의 원활한 지원을 위하여 'UTF-8' 인코딩을 선택하였습니다. 한편 이러한 조건은 '네이버'든 '한게임'이든 제가 몸담고 있는 NHN의 국내 서비스에 적용되는 룰과는 다소 차이가 있습니다. 웹 표준화가 항상 과거의 표준이라고 할 수 있는 기존의 관행으로부터 완전히 탈피하는 것만을 의미하는 것은 아니기 때문이겠지요. 과거의 문서, 과거 데이터들과의 호환성 때문에 XHTML과 UTF-8 인코딩은 최고의 대안으로서 선택되지 못하기도 합니다. 다행히도 제로보드는 네이버의 기존 데이터를 이용하거나 직접적으로 연계를 갖는 서비스가 아닌 별개의 프로젝트였기 때문에 새로운 문서형(DTD)이나 인코딩을 선택하는것이 가능했고, 또한 다국어 지원을 고려하고 있었기 때문에 XHTML과 UTF-8 인코딩을 선택하게 되었습니다. 적절하고 당연한 일이었다고 생각합니다.
제로보드 XE 를 선택하였지만 기존의 HTML 문서형에 익숙하여 XHTML의 차이점을 이해할 필요가 있고, 도구를 사용하여 웹 표준 코딩의 지원을 받으시려면 제가 작성했던 아래 문서를 참조해 주시기 바랍니다.
- HTML과 XHTML의 차이
http://naradesign.net/open_content/lecture/DW&CSS/1_1.html#htmlAndXhtml - 드림위버를 이용한 웹 표준 코딩 가이드
http://naradesign.net/open_content/lecture/DW&CSS/
HTML과 XHTML은 같은 태그요소들을 사용하고 있으며 다소간의 문법적 차이만 갖기 때문에 쉽게 적응이 가능하시리라 믿습니다.
서체의 크기 지정 단위로 'px'을 버리고 'em'을 선택하다.
'네이버'를 비롯한 국내의 메이저급 포털 사이트들은 여전히 'px' 기반의 서체크기를 사용하고 있습니다. 이것은 조금전에 말씀드린 과거의 표준(일반 사용자가 'em' 기반의 서체크기를 오히려 불편해 하는 행태) 때문입니다. 하지만 제로보드는 그것과는 성격이 많이 다른 오픈소스였기 때문에 'em'을 사용하는것에 무리가 없다고 판단해서 이를 제안하게 되었고 제로보드의 개발을 견인하고 있는 제로님(고영수님)께서도 흔쾌히 동의해 주셨습니다.
현존하는 대중적인 브라우저 가운데 'px'단위의 서체크기 때문에 접근성 지원에 문제가 생기는 경우는 Internet Explorer6 뿐인데 아직 많은 사용자가 사용하고 있고 Internet Explorer6를 사용하는 노인 등의 저시력자를 배려할 수 있다는 측면은 충분히 가치있는 판단이라고 생각했습니다. 즉, 제로보드는 '대중적인 일반 사용자가 불편을 격을 수 있다'는 측면보다는 '모든 사용자의 접근 가능성'에 무게를 두고 접근했기에 'em'을 선택한 것입니다. 저는 'em이 항상 최고의 선택은 아닐 수 있다' 라는 견해와 'px의 사용을 지양해야 한다' 라는 두 가지 상반된 견해에 모두 동의합니다. 서비스의 지향점에 따라 'px'이나 'em'의 사용은 선택적일 수 있다는 견해입니다.
한편 Internet Explorer7, Firefox2, Opera9, Safari2는 모두 서체의 단위가 'px' 기반인지의 여부에 관계없이 서체크기를 자유롭게 조절하도록 지원하고 있으며 상대단위 서체크기인 'em'을 선택한 것은 아직 'px'로 지정된 서체크기를 사용자가 직접 조절할 수 없도록 설계 되어있는 Internet Explorer6의 단점을 극복하고 웹 접근성이라는 개념이 대중의 입에 오르내리는 계기로서 작용되도록 의도된 측면도 없지는 않습니다.
어쩌면 제로보드 XE의 스킨을 변경하는 것이 어렵다는 하소연 속에는 'em'기반의 서체크기를 처음 만났기 때문인 이유도 있을 수 있습니다. 마침 'em'기반의 서체크기 지정에 대하여 상세히 설명해 놓은 자료가 있어 링크합니다. 제로보드 XE의 기본 스킨을 변경하려고 했지만 'em'이라는 단위를 알다가도 모르겠다는 분들께서는 참고해 주시기 바랍니다.
- 글꼴의 단위에 따른 크기 비교표
http://kukie.net/resources/design/font_size.html - font의 단위로 em과 %를 사용할 경우 문제점 해결
http://kukie.net/2005/07/21/115/
Internet Explorer6 사용자라면 'Ctrl + Mouse Wheel Scroll' 기능을 이용하여 제로보드의 서체크기를 마음껏 조절할 수 있습니다. 물론 이 기능 때문에 글자가 숨어버리거나 레이아웃이 깨지는 일은 많지 않을 것입니다.(단, 2단 컬럼형 사이트 레이아웃 구조에서 영어로 된 메뉴이름을 좁은 컬럼영역에 사용하는 경우 서체크기를 확대 했을 때 레이아웃이 깨질 수 있습니다. 1byte 문자열을 띄어쓰기 없이 메뉴 이름으로 사용하는 경우 자동으로 줄 바꿈을 시켜주지 않고 레이아웃에 영향을 미치는 문제로서 레이아웃이 깨지는 상황은 Internet Explorer6에서만 발생하는 문제입니다. 이 문제를 해결할 수 있는 분께서는 제로님께 달려가 주세요.) 아무튼 저시력자를 배려해야 하는 웹사이트에 제로보드를 사용하시면 매우 유익할 것 같습니다.
Internet Explorer6에서 줌 브라우징을 사용하지 않은 경우의 제로보드 스크린샷.
Internet Explorer6에서 줌 브라우징 기능을 사용하여 서체의 크기를 최대로 설정한 경우의 스크린샷.
W3C의 문법검사를 통과하는 것에 특별한 의미를 두지는 않음.

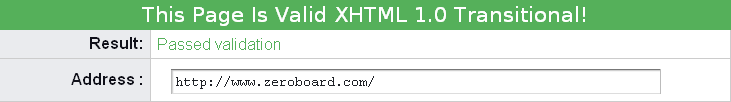
XHTML DTD에 따른 표준 문법을 준수하고 의미론적(Semantic)으로 마크업(Markup) 했지만 'Passed Validation(문법 유효성 검증)'에 집착하지는 않았습니다. 실제로 저는 제로보드의 XHTML 코딩을 진행하면서 단 한 번도 'Validation Check'과정을 진행하지 않았는데 XHTML 문법이 손에 익은 상태이기도 했고 궁극적으로는 'Passed Validation'이라는 검사결과가 주는 의미가 완전한 웹 표준을 보장한다는 의미와 같지 않다는 점을 잘 알고 있기 때문입니다.
문법을 잘 지키면 'Passed Validation'쯤은 통과할 수 있지만 그것이 곧 의미론적 마크업의 결과라고 확대해석 할 수는 없는 일입니다. 한 가지 예로서 <h1>태그를 한번도 사용하지 않은 문서는 문법검사를 쉽게 통과하지만 접근성 검사는 통과하지 못합니다. 그 문서는 문서의 의미나 문맥을 파악할 수 있도록 제목 표시(Heading Element)를 지원하지 않았기 때문에 접근성에 문제가 됩니다. 하지만 HTML 문법 검사기는 <h1>이 사용되지 않았다고 해서 이러한 상황을 문법적인 오류로 간주하지는 않으므로 도구를 이용한 검사는 반쪽짜리 웹 표준 검사기능을 수행할 뿐입니다. 콘텐트에 대한 적절한 의미를 찾아서 올바른 태그로 마크업 해주고 그것을 완전하게 검증하는 것은 사람만이 할 수 있는 일입니다. 문법검사나 접근성 검사시 도구에 의한 검증은 그것만으로도 훌륭하긴 하지만 그 검사결과만 가지고 완전히 잘 구조화 되었으며 웹 표준을 준수했다는 표현을 할 수는 없는 것입니다.
웹 표준이 궁극의 목표는 아니며 접근성을 향상시키는 것이 보다 상위의 목표가 되어야 합니다. 모든 사용자가 차별없이 웹 문서에 접근하여 정보의 격차가 발생하지 않도록 하고, 웹의 보편성을 실현하는 것이 최종의 목표였다는 측면에서 소제목을 다소 역설적으로 표현했습니다.
"The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect."
Tim Berners-Lee"웹의 힘은 보편성에 있다. 불리한 조건에 관계없이 누구나 접근하는 것은 필수적인 측면이다."
팀 버너스 리
이 글은 제가 현재의 일을 수행하는 데 있어서 좌우명 처럼 가슴에 되네이고 있는 단 한 줄의 문장입니다. 누군가 보기에는 사사로운 일을 하는것 처럼 보일수도 있겠지만 이런 신념을 지니고 있으면 제가 하는 일에 보람이 느껴진답니다.
어쨌거나 'XHTML Validation Check'는 저보다 제로님께서 끝까지 포기하지 않고 점검해 주셔서 출고된 제품(?)은 모두 하자 없이 'Passed Validation'된 상태입니다. 이제 이것을 계속 유지하는 것은 제로보드 XE를 선택한 여러분들의 몫이 될것 같습니다. 순결한(?) XHTML 코드를 잘 지켜내 주시리라 믿습니다.^^;

그리고 Internet Explorer6~7의 렌더링 오류를 극복하기 위하여 CSS Hack이 사용되었는데 CSS Hack은 CSS 문법검사를 통과하지 못하므로 문법적인 오류를 발견하기 위하여 따로 애쓰실 필요는 없습니다. CSS Hack을 사용하지 않고서는 브라우저 호환성(Cross Browsing)을 만족시킬 수 없었고 거듭 말씀드린 대로 문법검사를 통과하는 것에 특별한 의미를 두지는 않고 있습니다.




한편 제로보드 XE는 화면 뷰(View)를 구현하는 단계에서 Internet Explorer6~7, Firefox2, Opera9, Safari2의 동일 뷰를 확인 하였지만 현재 Safari2와 Opera9에서는 일부 form 관련 기능에 문제가 있는 것으로 확인되었습니다. Safari2와 Opera9에서 읽기는 가능하지만 쓰기기능에 문제가 있다는 의미입니다. 오픈소스로 전환된 이상 곧 개선될 것으로 기대합니다.
제로보드의 웹 접근성 향상을 위한 노력에는 여러분들의 '관용'을 필요로 합니다.
 웹 표준이나 웹 접근성을 준수하기 위한 노력을 기울일 때 디자인 이슈와 충돌하는 경우도 있습니다. 지금 여러분이 사용하고 계시는 제로보드 XE는 처음 디자이너분께서 보내오신 디자인 시안과 미미한 차이를 갖는데 이것은 접근성을 향상시키고자 하는 노력이 표현의 영역에 한계(제한)를 부여하였기 때문입니다.
웹 표준이나 웹 접근성을 준수하기 위한 노력을 기울일 때 디자인 이슈와 충돌하는 경우도 있습니다. 지금 여러분이 사용하고 계시는 제로보드 XE는 처음 디자이너분께서 보내오신 디자인 시안과 미미한 차이를 갖는데 이것은 접근성을 향상시키고자 하는 노력이 표현의 영역에 한계(제한)를 부여하였기 때문입니다.
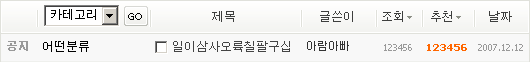
제로보드를 사용해 보신분은 아시겠지만 제로보드 게시판 목록 페이지의 헤더 부분에는 게시물을 분류에 따라 정렬(Sorting)할 수 있는 'Select Menu'가 존재하고 그 밖에도 Select Menu는 검색기능의 옵션으로 사용되기도 하는 등 Select 요소의 사용이 일반적인 UI(User Interface)로서 사용되고 있습니다. 처음 디자이너분께서 보내오신 Select Menu들은 고급스럽게 디자인이 입혀진 형태였지만 그러한 방식은 키보드의 접근성과 브라우저 호환성 문제 때문에 사용하지 않기로 하였고, 심지어 Select Menu와 인접한 공간에는 시안에는 존재하지 않던 'GO'버튼을 넣자고 제안하여 결국 Select Menu에는 'GO'버튼이 추가되기도 하였습니다. 'GO'버튼이 추가되면서 해당 열(Column)은 더 넓어져야만 해서 불필요하게 해당 열의 넓이가 더 커지는 상황이 되었지만 제로님께서는 분류열과 제목열을 합치는 방법으로 이러한 문제를 직접 극복하셨습니다.(이것이 적절한 방법이었는지는 생각해 볼 여지가 있긴 하지만 가부를 떠나서 여기서는 언급하지 않는것이 좋겠습니다.)
'GO'버튼이 추가된 Select Menu 인터페이스.
Select Menu에 'GO'버튼을 추가한 이유는 'GO'버튼이 없을 때 키보드만으로 웹을 탐색하는 사람이 두 번째 이후의 옵션을 선택할 수 없는 접근성 이슈 때문이었습니다. 키보드 사용자는 첫 번째 항목을 선택하면 바로 해당 URL으로 이동하기 때문에 두 번째 이후의 항목을 선택할 수 없게 됩니다. 'GO'버튼을 넣는 경우 마우스를 이용하는 사용자에게는 한 번의 클릭을 더 요구하게 되어 마우스의 사용성은 결국 떨어지게 됩니다. 하지만 그러한 경우 키보드만으로 제로보드를 탐색하는 사람은 이 기능 자체를 포기하여야 하기 때문에 대부분의 마우스 사용자에게는 조금 불편할 수도 있는 이런 상황에도 불구하고 결국은 모든 이용자가 Select Menu에 접근할 수 있도록 배려된 것입니다. 일시적으로 키보드를 사용할 수 없는 상황이거나 특히 마우스 포인터를 볼 수 없어서 마우스 자체를 사용할 수 없는 시각장애인에게는 안되던 것을 되도록 했다는 것에 그 의의가 있습니다.
'GO'버튼 때문에 더 불편하다는 사용자 여러분들의 아우성도 들리지만 '함께 사는 사회를 위하여 이정도의 불편은 크지도 않고 감수할 수 있다'라는 관용의 미덕을 베풀어 주셨으면 합니다.
끝으로.
아직까지 제로보드 XE의 다양한 스킨 디자인과 UI 개발에 열정적으로 참여하고 있는 디자이너분들, 웹표준화팀 동료들, 그리고 앞에서 이끌어가고 있는 제로님과 베타테스터 참여자 여러분들, 그리고 든든한 지원을 보내준 NHN에 뜨거운 박수를 보내며 제로보드 XE의 베타오픈을 축하하고 싶습니다. 제로보드 XE는 분명 한국 웹의 생태계를 더욱 기름지게 할 우리 모두의 발명품이 되리라 믿어 의심치 않습니다.