보안된 페이지의 HTML Validation Check 방법.
안녕하세요? 웹 표준화팀의 정찬명 입니다. 오늘은 여러분들께 효율적인 HTML Validation Check 방법에 대한 간단한 제안을 드리고자 합니다. 이러한 내용을 포스팅 하게 된 계기는 다음과 같이 요약할 수 있습니다.
- W3C에서 제공하는 Validator 도구는 보안된 페이지에 접근할 수 없음.
- W3C에서 제공하는 Validator 도구는 사용자가 몇번의 Task를 수행하여야만 도달할 수 있는 페이지에 접근할 수 없음.
- W3C에서 제공하는 Validator 도구는 매 페이지의 URL 또는 코드를 복사 후 붙여넣기 해야 하는 불편함이 존재.
- 개발자 직군에 따라 Validation Check 수단이나 도구가 다를 수 있는데 이것은 Validation 검사결과에 차이를 가져오기 때문에 업무에 혼란을 가중.
따라서 현실성 있고 신뢰할 수 있는 다른 도구들을 고려해 보자면 아래와 같고,
이 두 가지 방법 가운데 Dreamweaver는 UI 개발직군에서만 주로 사용하는 도구이기 때문에 공식 툴로 선정하여 사용하기에는 무리가 있으며, 실제로 Validation 체크를 수행해본 결과 Firefox와 HTML Validator 확장 기능을 공통된 툴로 선정하고 이것을 이용하는 것이 가장 쉽고 빠르게 체크하는 방법이라는 결론에 이르게 되었습니다.
다만 우리는 W3C의 Validation Check 검증결과와 동일한 결과를 얻기를 원했는데 다행히도 Firefox의 HTML Validator에는 W3C에서 제공하는 검증 알고리즘과 동일한 알고리즘(SGML Parser)을 제공하고 있었습니다.
Firefox + HTML Validator 인터페이스 소개
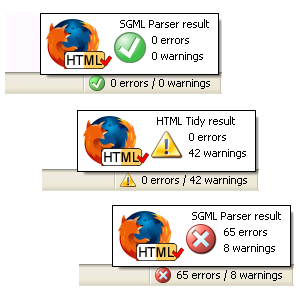
Firefox에 HTML Validator를 부가기능으로 장착하면 '별도의 Validation Check 실행명령을 내리지 않아도 항상 실시간'으로 브라우저 우측 하단의 상태표시줄에 Validation 검증결과가 표시됩니다.

- "V" 표시는 오류나 경고가 없이 완벽한 문서라는 것을 의미하고
- "!" 표시는 경고로서 오류는 없지만 브라우저 호환이나 접근성에 문제가 있을 수 있으므로 확인을 요하는 목록
- "X" 표시는 오류가 검출되어 HTML Validation을 통과하지 못하고 있음
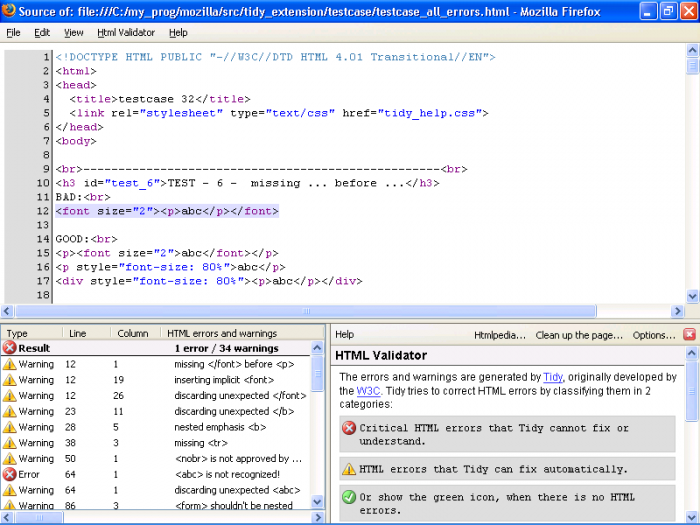
을 각각 의미합니다. 자세한 오류내역을 확인하려면 저 메시지를 더블클릭 하여 보다 상세한 오류내역과 오류 코드의 위치를 정확하게 찾을 수 있게 됩니다.

Firefox + HTML Validator 를 이용하여 W3C와 동일한 검증결과 얻기
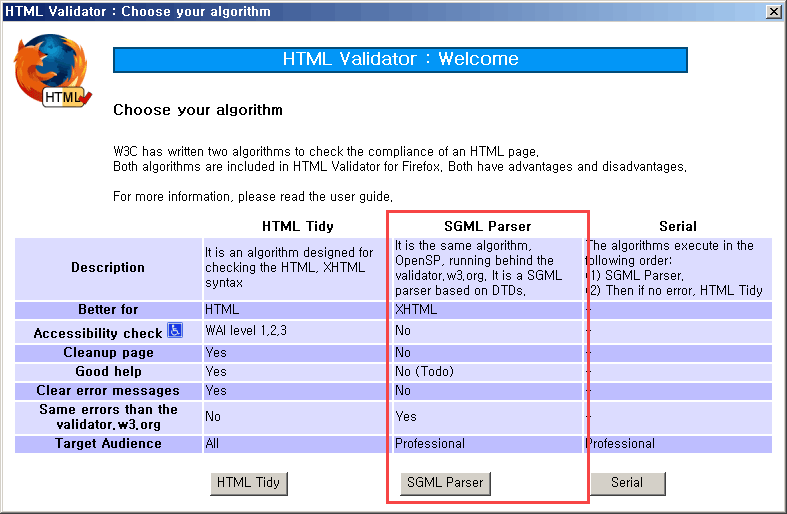
우리는 W3C의 검사결과에 준하는 검증결과를 확인하고자 하므로 HTML Validator 의 옵션설정 화면에 들어가서 SGML Parser 형식의 알고리즘을 선택해야 합니다. SGML Parser는 W3C에서 제공하는 검사결과와 거의 동일한 오류검출 결과를 출력합니다.(테스트 결과 오류 수는 같지만, 경고 수는 다를 수 있음)

이미 HTML Validator 가 설치되어 있다면 '도구 > Html Validator Options ... > General > Algorithm' 조작을 통하여 SGML Parser 알고리즘을 선택하거나 변경할 수 있습니다.