IE 계열의 CSS 다중선택자 버그에 대해
CSS에서 사용하는 다중 선택자(Multi Class)란 동일 엘리먼트에 여러개의 선택자(id, class)를 동시에 적용하기 위한 목적으로 여러개의 선택자를 사용하는 것을 말합니다.
CSS1에서 선택자의 개념이 사용된 후, CSS2에서 다중 선택자가 추가되어 사용되고 있는데요, CSS를 사용해 웹사이트를 개발하다 보면 다중선택자는 정말 편리한 존재입니다.
<style>
.foo { background:yellow; }
.bar { border:solid 4px red; }
.foo.bar { border-style: dashed; }
</style>
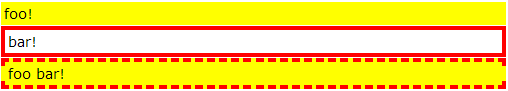
<div class="foo">foo</div>
<div class="bar">bar</div>
<div class="foo bar">foo bar</div>
아마 기존에 다중 선택자에 대한 자료를 찾아보셔서 알고 계신 분은 foobar 라는 단어가 익숙하실 지도 모르겠습니다. (웃음)
위의 코드는 다중 선택자를 적용하여 foo 클래스와 bar 클래스의 속성을 하나의 엘리먼트에 동시에 적용한 예제입니다. 또한 클래스를 붙여서 선언하게 되면 평소에는 적용되지 않다가 두 클래스가 동시에 적용될 경우에만 별도의 효과를 주는 것도 가능합니다.
이렇게 여러 개의 클래스를 하나의 엘리먼트에 적용하여 서로 다른 효과를 동시에 적용할 수 있고, 이 다중 선택자는 3개 이상도 사용이 가능합니다.
만약 클래스 내의 css속성이 겹친다면 뒷쪽에 선언된 클래스의 css속성을 우선하지만(덮어쓰기 효과) 만약 !important 가 속성에 포함되어 있을 경우 순서에 상관없이 해당 속성을 우선 적용하게 됩니다.
그래서 CSS개발하시는 분은 대부분 다중 선택자를 매우 유용하게 사용하고 있지만, IE6에서는 관련 버그가 존재하기 때문에 사용에 주의해야 합니다. (또 IE6이 문제입니다! -_-)
1. id와 class 를 동시 조합하여 이용시, 나중에 선언된 다중 선택자 구문 무시
이 부분은 NHN NULI의 css가이드를 참고하였습니다. IE6의 경우 id와 class를 다중 선택자로 적용할 때에 나중에 선언된 다중 선택자를 무시하는 버그가 존재합니다.
<style>
#id.class1{background:#f00;}
#id.class2{background:#0f0; width:200px;} /* Does not exist in the IE6 */
#id2.class2{background:#00f; width:200px;}
#id2.class3{background:#0f0; width:300px;} /* Does not exist in the IE6 */
#id.class3{background:#f00; width:300px; font-weight:bold;} /* Does not exist in the IE6 */
</style>
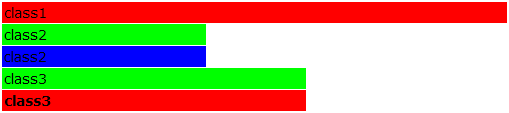
<div id="id" class="class1">class1</div>
<div id="id" class="class2">class2</div>
<div id="id2" class="class2">class2</div>
<div id="id2" class="class3">class3</div>
<div id="id" class="class3">class3</div>
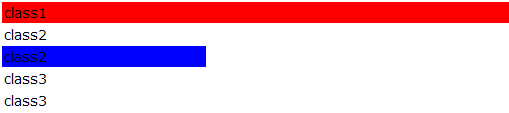
원래 위의 예제에서는 그림처럼 보이는 것이 바른 렌더링입니다. 하지만 IE6에서는 예제에서 2, 4, 5번째 줄에 해당하는 부분을 무시하게 됩니다. 아래 이미지처럼요.
따라서 불쌍한 IE6 을 위해서라면, 붙여서 쓰는 다중 선택자를 사용할 때에는 id와 class를 동시에 사용하지 않고, class만 사용하는 것을 권장합니다.
2. class 조합하여 이용시, 앞에 선언된 class 무시
하지만 불쌍한 IE6을 생각해서 class만 가지고 다중 선택자를 구성했음에도 불구하고, 특정 상황에서는 또 오작동을 해버립니다.
class만으로 다중 선택자를 구성할 때 예를 들어 .foo.bar{} 라는 클래스를 구성하면 IE6은 앞의 .foo를 무시하고 .bar{} 라는 클래스로 인식하게 됩니다.
원래 코드
.foo { background:yellow; }
.bar { border:solid 4px red; }
.foo.bar { border-style: dashed; }
IE6이 인식하는 코드
.foo { background:yellow; }
.bar {border:solid 4px red;} /* border 속성 중 border-style 속성이 삭제됨 */.foo.bar { border-style: dashed; } /* bar class의 border-style 속성이 오버라이딩됨 */
이를 이미지로 보여드리면 다음과 같습니다.
<style>
.foo { background: yellow; }
.bar { border: solid 4px red; }
.foo.bar { border-style: dashed; }
</style>
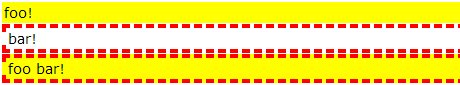
<div class="foo">foo!</div>
<div class="bar">bar!</div>
<div class="foo bar">foo bar!</div>
위에서 foo bar 라는 유명한 예제(?)를 보여드렸는데요, 이게 IE6에서 다중선택자의 버그가 있다는 것을 적나라하게 보여주고 있죠. 원래 bar class의 경우 border-style 속성이 solid임에도 불구하고 IE6에선 .foo.bar 를 .bar로 인식함에 따라 border-style이 dashed 로 모두 교체된 것을 확인할 수 있습니다. 1번 항에서 다루었던 버그도 이 버그의 영향이 겹쳐서 생긴 문제가 아닐까 하는데요, 정확히는 잘 모르겠습니다.
이 버그를 회피하기 위해서는 class를 붙여서 선언하는 다중 선택자를 사용하지 않는 것이 최선입니다. 하지만 CSS작성 중의 편의를 위해서 붙여서 선언해야 할 경우엔 뒤에 붙이는 class명을 겹치지 않도록 사용하는 것도 방법입니다.
기존.dx.class {}.dy.class {} /* 별도의 class로 인식되지만, IE버그로 dy.class{}만 인식 */
수정(버그 회피)
.dx.classx {}
.dy.classy {} /* 최종 class명을 다른 이름과 겹치지 않는 고유의 클래스명으로 사용 */
이렇게 수정하는 방법은 다중 선택자의 장점을 완전히 무시하는 비효율적인 방법이긴 하지만, 어쩌겠습니까... 이놈의 IE6이 도와주지 않는걸요...
물론, IE7은 위에 나타나는 다중클래스의 버그는 해결하였습니다. 하지만, 표준모드(HTML 4.01, XHTML 1.0)로 동작할 때에만 버그가 나타나지 않게 되어 있으며, Quirks mode DTD로 동작될 때에는 IE6과의 호환을 위해 (또는 미처 쿽스모드 엔진을 고치지 못했을 수도 있죠) 이 버그가 그대로 나타나도록 되어있습니다.
IE6은 언제까지 우리 UI개발자를 괴롭히게 될까요? ㅠ_ㅠ