[드림위버 팁] 제5탄 '단축키'
 안녕하세요? 웹표준화팀 정찬명 입니다.
안녕하세요? 웹표준화팀 정찬명 입니다.
여러분은 대학시절 어떤 동아리 활동을 하셨나요? 저는 생긴것 답게 ‘독서토론동아리’에서 활동했었습니다. 작년 연말 팀 내에서 ‘가장 책을 많이 읽을 것 같은 사람’으로 지목되기도 했었는데 이것이 ‘생긴것 답게’의 증거라고 치죠.(주의:생긴것과 실제 다독률에는 현저한 차이가 있음) 대학시절에는 책이 너무 좋아서 동아리에 가입했다기 보다는 ‘이제 대학생도 되었으니 책도 좀 읽자’라는 의지가 있었는데요. 기대만큼 그 의지는 따라주지 못했지만 그 때 읽은 책들이 인생관에 적지않은 영향을 주었던것 같습니다. 제가 가입한 동아리에서는 ‘사회과학’서적을 주로 읽었습니다. 특히 유물론을 알기 쉽게 풀어쓴 책들을 재미있게 읽었죠. 저는 오늘의 포스팅을 위하여 다시 유물론 책을 뒤적거렸고 ‘양질전환의 법칙’이라는 말을 찾아 냈습니다. ‘질적인 변화는 양적인 변화에 의해서만 일어난다’ 라는 것이 바로 ‘양질전환의 법칙’이고 오늘의 팁은 여기서 부터 시작하겠습니다.
저희와 같은 직군에서 근무하시는 분들은 HTML/CSS 편집도구(드림위버, 에디트플러스…)를 하루중 얼마나 다루실까요? 하루종일 옆에서 시간을 측정하면서 지켜본 적이 없으니 정확히 알 수는 없지만 추측해 보면 하루중 절반이 넘지 않을꺼라고 생각합니다. 메일 읽어야죠. 성실하게 답장 해야죠. 구두로 대화를 하거나 회의에도 참석 해야죠. 포토샵도 다뤄야 하구요. 어떤 HTML 엘리먼트와 CSS 기법을 사용해야 하는지 창의적인 고민도 해야하고. 4대 브라우저에서 렌더링 테스트도 해야하고. 렌더링된 화면은 디자이너의 시안과 일치하는지 일일이 대조도 해야 하구요. 커피 마시고 담배 태우고 밥도 먹어야죠. 이런 시간들을 제외하고 남는 시간이 편집기를 다루는 시간이 되겠죠. 따라서 저는 하루중 8시간을 근무하지만 실제로 편집툴을 다루는 시간은 4시간 미만일 것으로 추정 하고 있습니다. 이 4시간동안 편집툴을 사용하는 개발자들의 작업 효율은 과연 비슷할까요?
제가 처음 드림위버의 단축키를 과도하게(?) 사용하기 시작한 계기는 위와같은 질문으로부터 시작되었습니다. ‘단순한 작업을 빠르게 처리하면 보다 창의적인 일에 시간을 소비할 수 있다’는 생각이었고 소규모 에이젼시에 근무하던 시절에는 정말로 대부분의 일정을 앞질러 나아갔습니다. 남는 시간에는 관련분야의 전문지식을 읽거나 습득한 지식을 블로그에 포스팅 하는 등 ‘생각대로’하면 되었습니다. 지금은 뭐 남는 시간에는 주로 매일같이 올라오는 ‘BTS’를 해결하고 있습니다만. ㅜㅜ (BTS : Bug Tracking System) BTS는 아무리 해치워도 끝이 없네요.(이게 다 IE 때문이야!) 제가 하고싶은 이야기는 여러분이 ‘질적으로 달라지기 위해서는 반드시 양적인 변화가 필요하다’라는 것이고 하찮아 보이는 드림위버의 단축키 활용은 여러분의 성장에 도움이 된다는 겁니다. 드림위버 단축키 활용법 소개하는데 ‘양질전환의 법칙’까지 들먹거리는건 제가 생각해도 참 유별나다 싶지만 제가 도구 사용법만 알려드리면 별로 재미가 없지 않나요?
이제 시작 할께요! 제가 즐겨 사용하는 단축키를 모두 소개해 드릴텐데요. 이러한 단축키들은 드림위버에서 기본적으로 제공하는 것도 있고 제가 만들어 사용하는 것도 있습니다. 제가 만들어 사용하는 단축키는 우측에 ‘사용자 정의’라고 적어두겠습니다.
- 엘리먼트 삽입
- div : Ctrl+Alt+D (사용자 정의)
- h1~h6 : ‘Ctrl+1′ ~ ‘Ctrl+6′
- ul : Ctrl+Alt+Shift+U (사용자 정의)
- ol : Ctrl+Alt+Shift+O (사용자 정의)
- li : Ctrl+Alt+Shift+L (사용자 정의)
- dl : Ctrl+Alt+Shift+F (사용자 정의)
- dt : Ctrl+Alt+Shift+T (사용자 정의)
- dd : Ctrl+Alt+Shift+D (사용자 정의)
- a : Ctrl+Alt+A (사용자 정의)
- p : Ctrl+Shift+P
- img : Ctrl+Alt+I
- strong : Ctrl+B
- em : Ctrl+I
- table : Ctrl+Alt+T
- form : Ctrl+Alt+F (사용자 정의)
- fieldset : Ctrl+Alt+S (사용자 정의)
- 테이블 편집
- 테이블 셀 합치기 : Ctrl+Alt+M
- 테이블 열 삭제 : Ctrl+Shift+’-’
- 테이블 행 삭제 : Ctrl+Shift+M
- 빠른 이동/선택/삭제
- 단어 단위로 이동 : Ctrl+방향키
- 단어 단위로 선택 : Ctrl+Shift+방향키
- 단어 단위로 삭제 : Ctrl+BackSpace, Ctrl+Del
- 주석 삽입
- HTML 주석 삽입 : Ctrl+Alt+C (사용자 정의)
- CSS/JS 주석 삽입 : Ctrl+Alt+Shift+C (사용자 정의)
- 코드 접기/펼치기
- 코드 짝 맞추어 접기 : Ctrl+Shift+C (사용자 정의)
- 선택한 코드 펼치기 : Ctrl+Shift+E
- 코드 자동완성 : Space, Ctrl+Space
- HTML Validation 검사 : Shift+F6
- 디자인뷰/코드뷰 전환 : Ctrl+`
- 열린 탭간 이동 : Ctrl+Tab
제가 즐겨쓰는 단축키는 모두 30개 정도이고 직접 만들어서 활용하는 ‘사용자 정의 키’는 13개 로군요. 보시면 아시겠지만 빈도 수가 높은 엘리먼트는 모두 단축키를 할당해서 삽입하고 있으며 직접 타이핑 하는 것은 거의 속성 뿐인데 이마저도 자동완성 기능을 사용합니다. 이것이 바로 제가 현재의 콘텐츠를 마크업하기 위한 최적의 구조를 고민하고 창의적인 CSS 기법에 보다 많은 생각의 에너지를 투자할 수 있는 비법 입니다. 한 순간에 모두 외우려고 하기보다는 필요할 때 마다 하나씩 순차적으로 셋팅하면서 머리보다 손으로 익히시는 것이 효과적 입니다.
사용자 정의 단축키 셋팅은 이렇게 하세요!
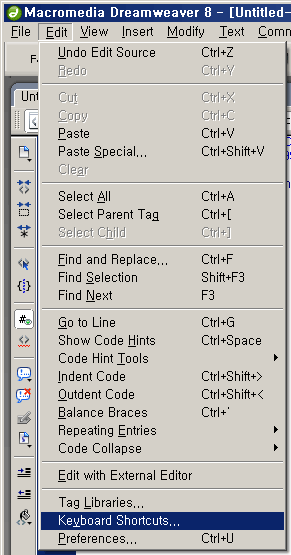
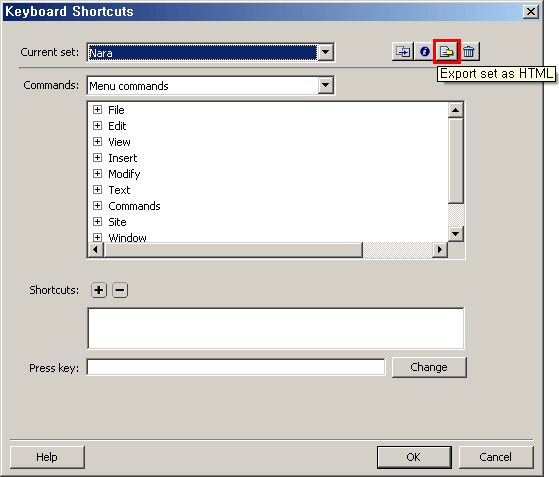
File > Keyboard Shortcuts. 키보드 단축키 대화상자를 엽니다.

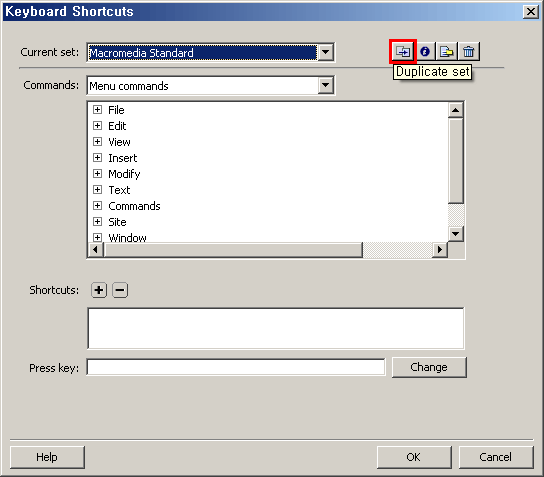
Current set > Duplicate set. 드림위버의 기본 단축키 셋에 대한 사본을 만듭니다.

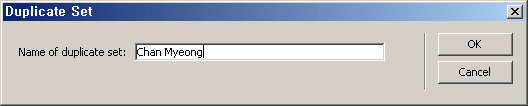
Name of duplicate set. 단축키 사본의 이름을 작성 하시구요.

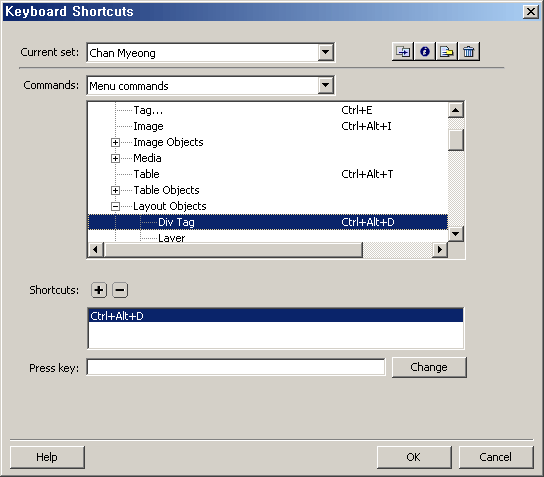
Commands. 단축키를 설정하고 싶은 명령을 찾아낸 다음 나만의 단축키를 만듭니다.

만약 원하는 명령이 어디 숨어 있는지 찾기 어렵다면 Export set as HTML 명령으로 현재 설정된 기본 단축키 목록을 HTML 파일로 내보내기 하세요.

누구나 쉽게 따라할 수 있고 매우 적은 노력으로도 ‘양질전환의 법칙’을 실천할 수 있는 팁이 아닐까요?(자뻑ㅡㅡ;)
감사합니다.