HTML5 & CSS3 reference
* We post the same blog article for the english speakers.
Hello. This is Choi Daeyoung.
I’m working in Web Standard Team, NHN China.
Web standard team in NHN China
It’s already been one year since our web standard team was established in China in Nov. 2011.
In our team, there is a huge amount of effort to improve our skills through various trainings and to develop a web standard markup with high quality during last year.
Nowadays, we are taking charge of the projects and sustaining the jobs which are related to web standard for Naver services.

HTML5 & CSS3 Reference Open
Various technologies and platforms have been developed with the fast evolution of network.
We are trying hard to response to the rapid changing of network and pleasure to share part of our outcomes, HTML5 & CSS3 reference, with people who are interested in.
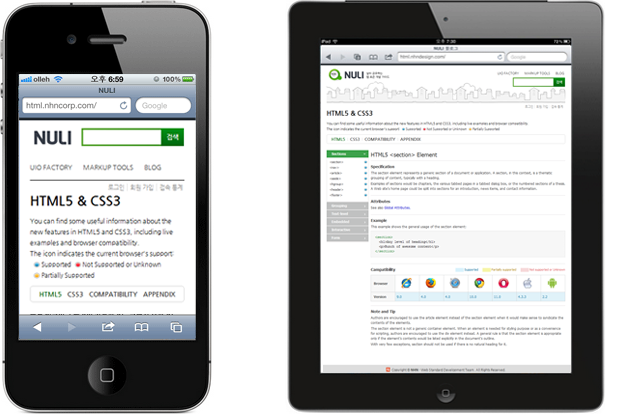
Please click here to browse HTML5 & CSS3 reference
HTML5&CSS3 reference is a collection of resources provided by W3C and other well-known sites for convenience.
Make it easier with various examples
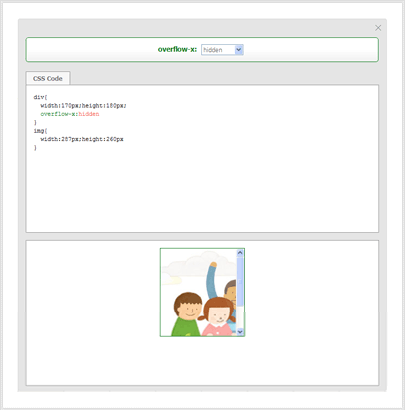
In HTML5&CSS3 reference, there is a large number of examples available for better understanding of new elements and properties. You can get the responding result by changing the former value.

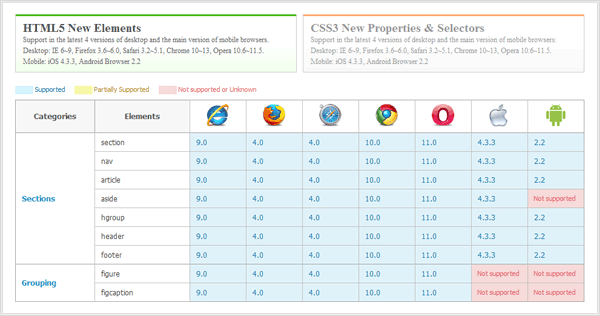
Catch browser compatibilities just at one glance
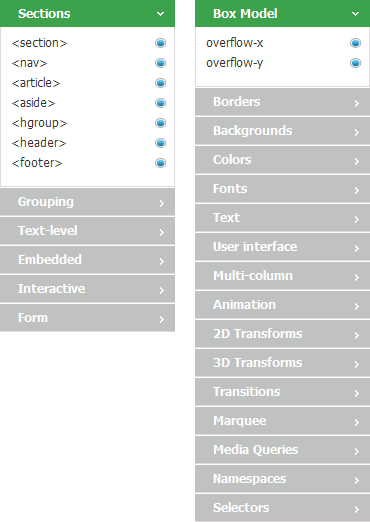
If you wonder the browser compatibility for the new features, please refer to the small icons on the left side of HTML5 and CSS3 menu. Green color stands for those which are supported by your browser, yellow color for partially supported and red color for not supported.

Our HTML5&CSS3 reference contains the compatibilities of 7 browsers, 5 for PC and 2 for mobile. You can find most of the support information very easily in COMPATIBILITYmenu.

With variety of information!
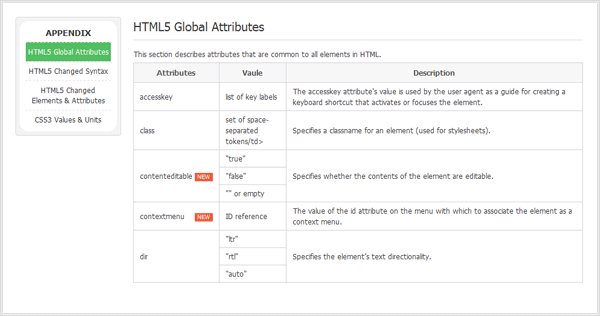
If you need information for updated elements and attributes or updated syntax in html5, please refer to APPENDIX menu.
It shows the global attributes, changed syntax, changed elements and attributes in html5 as well as value and unit of CSS3.
Make it more convenient with different resolutions
Since various devices allow you visit website with different resolutions, to get information more conveniently we did implementation of web design by using media queries.
(You may find more detail information in this link. ( http://html.nhncorp.com/blog/47789)
Even though we made a lot effort to make it perfect, we still have many obstacles to overcome.
Web standard team NHN China will keep going on for better reference and we hope it can provide valuable information to people who are interested in HTML5 and CSS3.
Please pay more attention to us, thanks.