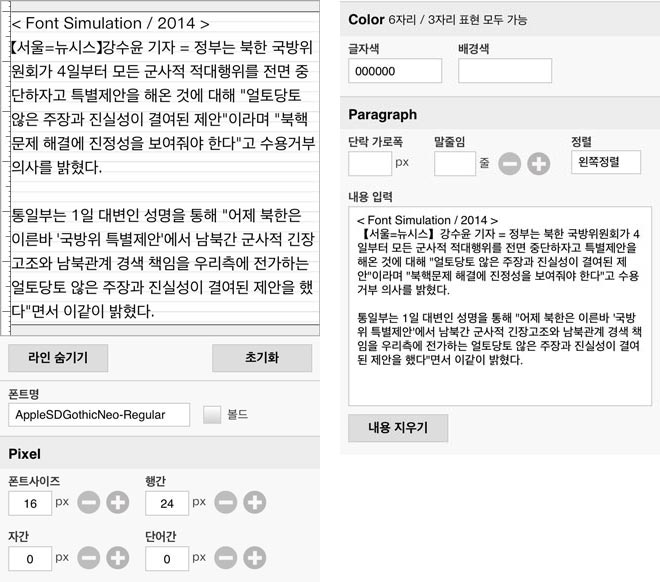
Font Simulation 모바일 버전
Nts Nuli
2014-08-18 11:04:04
안녕하세요. UIT개발실 양주희입니다.
널리 홈페이지의 Font Simulation(PC)이라는 개발도구 다들 아시나요?
같은 폰트라도 포토샵과 웹에서 다르게 노출되기 때문에, 그 차이를 직접 확인하기 위해 디자이너님들이 주로 사용하고 있습니다.
모바일에서는 포토샵과 웹의 차이가 거의 없기 때문에 필요하지 않다고 생각했습니다.
그런데 왜 만들었어요?
- 실제 모바일에서 자간, 줄 간격, 폰트 사이즈를 직접 테스트 해보고 싶어하는 디자이너님들을 위해
- 말줄임을 하면 몇 글자까지 들어가는지 알려줘야할 때 (그때그때 다르잖아요^^)
- AppleSDGothicNeo와 HelveticaNeue 에 font-weight:bold 속성을 적용했을 때 불규칙하게 렌더링되는 버그
캡쳐 대신 Font Simulation 모바일 버전을 이용하도록 권해주세요.
PC버전과 다른 점
말줄임 기능이 추가되었습니다.
단락 가로폭을 조절해가며 여러줄 말줄임까지 테스트할 수 있습니다.
그외 기능들은 PC버전을 그대로 가져왔습니다. UI가 워낙 간단하여 몇 번 눌러보시면 바로 사용하실 수 있을 거예요.
또 하나 다른 점은 동일한 기기로 다시 접속했을 때 마지막으로 테스트한 내용과 수치들이 그대로 남아있도록 했습니다.
화면의 초기화 버튼을 누르거나, 쿠키를 삭제하면 기본값으로 돌아갑니다.

마무리
격변하는 모바일 시장에 대응하느라 바쁜 디자이너님들과 마크업 개발자님들 화이팅 하세요!!

조회수9186