Windows 10 Edge 브라우저 접근성 이슈
안녕하세요. NTS 접근성팀 서미연입니다.
엣지브라우저 발표 이후 접근성팀에서 엣지브라우저 접근성 이슈에 대해 알아보았습니다.
접근성이라기 보다는 엣지브라우저의 이슈라고 생각하시고 읽어봐 주시면 더 좋을 것 같습니다.
Windows 10 Edge 브라우저 살펴보기
마이크로소프트에서 만든 Windows 10 기본브라우저로 차세대형 웹 브라우저 입니다. 마이크로소프트에서 나오는 대부분의 플랫폼에서 기본 브라우저로 적용할 예정이라고 합니다. 다음 그림은 엣지브라우저 인트로화면입니다.

(그림 설명 : 엣지브라우저 인트로 화면)
1. Goodbye to ActiveX!
엣지브라우저에서 가장 큰 변화는 기존 트라이던트 엔진에서 EdgeHTML엔진 기반으로
새롭게 변경된 것입니다. 이 변경사항에서
주목해볼 만한 것은 EdgeHTML엔진으로 변경하면서 ActiveX와의
완전한 분리를 했다는것인데요. ActiveX는 접근성이나 보안 측면에서 볼 때 많은 문제점들을 갖고
있었습니다. 예를 들어 금융사이트를 이용하기 위해 스무고개 하듯 몇십 개나 되는 ActiveX관문을 넘어야 하는 어려움이 있기도 했거니와 대부분의 금융 및 결제서비스를 하는 사이트들이 ActiveX를 사용해 IE에서만 사용할 수 있도록 해 다른 브라우저
사용자들 에게는 접근성이 좋지 않았습니다. 또한 웹 접근성을 고려하지 않은 ActiveX프로그램으로 인해 웹을 이용하는 사용자가 불편함을 느끼는 경우도 많이 있었는데요. 이런 상황에서 엣지브라우저가 ActiveX 를 완전히 버렸다는것은
사용자 입장에서 접근성이 좋아졌다고 볼 수 있을 것입니다.
저는 개인적으로 이번 엣지브라우저에서 ActiveX와의 결별을 한 것은 떨어져 가고 있는 IE브라우저의 점유율을 높이기 위한 전략이 아닐까 하는 생각을 해봅니다. 국내 IE점유율은 거의 90%에 가까운 수치이지만 전 세계적으로 점유율을 볼 때 스탯카운터 자료에 따르면 2015년 7월 기준 크롬브라우저 55.42%이고 IE브라우저는 18.85%입니다. 또한, 모바일내의 브라우저 점유율은 압도적으로 크롬브라우저와 사파리 브라우저가 더 높은데요 이런 맥락에서 이번 엣지브라우저가 스마트폰시대에 다른 브라우저들과 경쟁하기 위한 한 수라고 생각합니다.
1.1. IE6에서부터 우리를 괴롭혔던 ActiveX. 완전히 Goodbye할수 있을까?
앞으로 AcitveX에 적응되었던 개발자들은 ActiveX를
대신할 다른 방법을 찾아야 할 것입니다. 많은 언론에서 얘기하고 있듯 HTML5가 해결책이 되지 않을까 생각해 봅니다. . 다음 링크에서 edge브라우저에서 지원되지 않는 몇 가지들 기술들을 확인해 볼 수 있습니다.
http://news.thewindowsclub.com/microsoft-edge-drops-activex-vbscript-attachevent-support-78141/
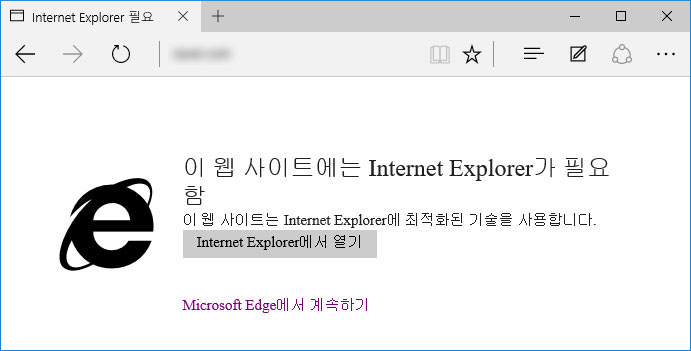
엣지브라우저 호환성은 어떻게 해결하고 있을까요? 현재 엣지브라우저에서 엑티브X가 적용된 사이트를 열면 아래와 같이 옵션이 나옵니다. “Internet
Explorer에서 열기”를 누르면 IE11버전으로
사이트를 열수 있습니다. ‘Microsoft
Edge에서 계속하기’를 클릭하면 엣지버전으로 사이트를 열수 있습니다. 테스트결과 정상적으로 잘 열립니다.

(그림 설명 : 엣지브라우저에서 엑티브X가 적용된 사이트를 연 화면, "이 웹 사이트에는 Internet Explorer가 필요함. 이 웹사이트는 Internet Explorer에 최적화된 기술을 사용합니다. "라고 메세지가 나오며 "Internet Explorer에서 열기"와 "Microsoft Edge에서 계속하기" 링크가 있습니다.)
2. 엣지이하 브라우저 접근성 업데이트 안 함
엣지브라우저 출시 이후 IE에서는 보안 업데이트만 진행하고 접근성 업데이트는 안
한다고 합니다. 그런데 계속 접근성 쪽 기술이 발전하다 보면 크롬이나 엣지나 파폭같은 브라우저들은 계속
새 접근성 기술을 적용해서 업데이트 될 텐데, IE는 지원이 끊겨 JAWS사용자가
미래지원이 지속될 파폭으로 옮겨갈 가능성이 높다는 기사가 있습니다. 다음 링크에서 더 자세히 살펴 볼
수 있습니다.
JASW는 전세계적으로 유명한 스크린리더로 아래 링크에서 더 자세히 살펴 볼 수
있습니다.
http://nuli.navercorp.com/sharing/blog/post/1132738
3. 웹킷과의 호환성
엣지브라우저는 웹킷과의 호환성을 증대하는 방향으로 EdgeHTML 엔진을 만들었다고
합니다. 엣지브라우저는 웹킷과 비슷한 현대적인 방식으로 렌더링을 하고 웹킷 전용 API까지 적용해 웹표준을 따라 만들었다고 합니다. 이는 프론트엔드
개발자 측면에서 개발접근성이 향상됐다고 볼 수 있지 않을가요? 기존에 웹킷전용 스타일을 적용한 사이트들은 IE에서 대부분 UI가 깨지는 현상이 있었습니다. 이런 현상들이 엣지브라우저에서 대부분 정상적으로 보이게 되는것입니다. 다음은
웹킷전용 스타일을 적용한 웹페이지를 엣지브라우저에서 확인해보면 정상적으로 보이는 것을 알 수 있습니다. (일반적으로
웹킷전용 스타일은 IE와 파이어폭스에서는 정상적으로 동작하지 않기 때문에 웹킷엔진을 사용하고있는 iOS와 안드로이드에서 볼수 있는 모바일서비스에서 많이 사용합니다. 그래서
예시 화면은 모바일 서비스 화면입니다.)
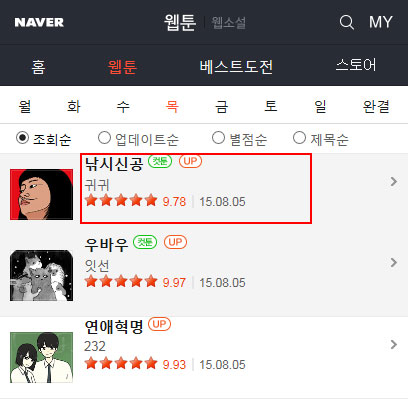
리스트 화면에서 빨간색 테두리로 표시한 부분을 보면 차이를 아실 수 있습니다.
[IE11브라우저]

(그림 설명 : 리스트영역에 이미지옆 콘텐츠 제목, 리뷰점수, 콘텐츠 업데이트날짜 등 이미지를 제외한 전체 영역에 웹킷속성을 적용해 IE11에서는 위쪽으로 정렬되 있는 화면)
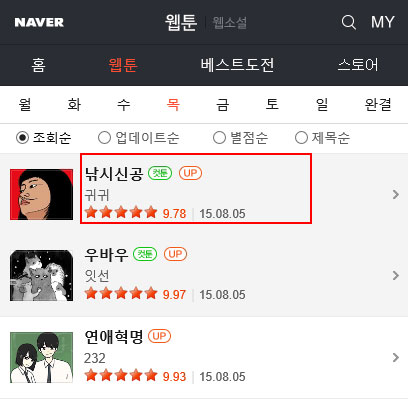
[엣지브라우저]

(그림 설명:IE11브라우저에서 위쪽으로 정렬되있던 콘텐츠 제목, 리뷰점수, 콘텐츠 업데이트날짜 등 이 엣지브라우저에서 웹킷속성 본래의 의도대로 세로높이 center 정렬되 있는 화면)
이외 기존에 지원하지 않았던 css 속성들도 많이 지원한다고 합니다. 다음 링크에서 엣지브라우저에서 지원하는 css 속성을 확인해 볼
수 있습니다.
http://dev.modern.ie/testdrive/demos/@supports/
http://dev.modern.ie/testdrive/demos/css3filters/
그외 아래 참고사이트를 통해 Edge브라우저와 익스플로러와의 비교해볼수 있으며 현재 Edge브라우저의 기능상태를 살펴볼수 있습니다.
참고사이트 :
• http://dev.modern.ie/platform/status/dom3keyboardevents/?filter=f3e0000bf