PC에서 모바일 웹사이트 보기
안녕하세요. 웹표준화팀 박상혁입니다.
2009년 어느날
"우리도 모바일에 최적화된 모바일 전용 웹 서비스를 제공 하기로 했습니다~!!" 라는 결정이 내려졌다면... 우리 UI개발자들은 어떤 것부터 해야할까요?
서적이나 가이드문서를 옆에두고 참고하면서 진행하려고 하는데 관련 자료를 찾기가 힘들고 책은 더더욱 힘듭니다.
이런 상황에서 가장 먼저 쉽게 할 수 있는 것은 아마도 이미 모바일 서비스 제공중인 곳의 마크업을 살펴보고 코드를 응용해서 작업 하는 방법일 겁니다.
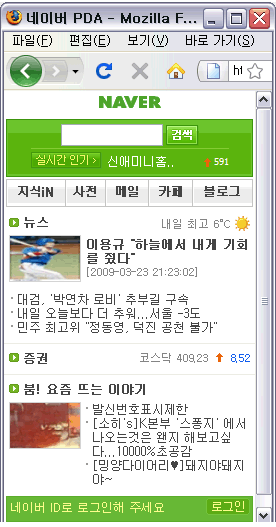
하지만 얼마전 구입한 최신 핸드폰으로 http://pda.naver.com에 접속했으나 모바일 웹 브라우저는 소스보기를 지원하지 않고 PC에서 접속하니 모바일 사이트는 접근 할 수 없습니다.
위와 같은 상황에서 PC 웹 브라우저로 모바일 사이트를 볼 수 있는 방법을 소개하려고 합니다. 물론 소스보기도 가능하구요.
일반적으로 브라우저는 User Agent 혹은 사용자 정보라고 불리우는 브라우저 고유의 정보를 가지고 있습니다. 이것은 사용자가 브라우저에 주소를 입력해 접속 요청을 하면 현재 사용자의 브라우저종류, 버전, OS 등을 서버에 알려주는 역할을 합니다.
이러한 정보를 이용해 특정 브라우저 사용자가 해당 웹사이트 접근을 할 수 없게 하거나 혹은 해당되는 사용자만 사용할 수 있도록 해 놓은 경우가 있습니다. (물론 특정 URL로 PC에서도 별도 설정 변경 없이 확인 가능한 서비스도 있습니다.)
모바일 웹 브라우저도 PC 웹 브라우저와 마찬가지로 User Agent를 웹 서버에 전송합니다. 이것을 이용하여 사용자가 특정 서비스에 접속했을때 User Agent를 확인 해 PC,Mobile 에 최적화된 각각의 서비스로 연결시킵니다.
실제로 전송되는 User Agent 를 테스트 해본 결과 PHP의 $_SERVER['HTTP_USER_AGENT'] 로 아래와 같은 User Agent Strings 을 확인 할 수 있었습니다.
LG 아르고폰(LG텔레콤) - Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; 800*600;POLARIS 6.0;em1.0;lgtelecom;EB10-200090218-707682823;LG-LH2300;0);
iPod Touch - Mozilla/5.0 (iPod; U; CPU like Mac OS X; ko-kr) AppleWebKit/420.1 (KHTML, like Gecko) Version/3.0 Mobile/4A93 Safari/419.3
옴니아 Opera Mobile - SAMSUNG-SCH-M490/(null)HK4 (compatible; MSIE 6.0; Windows CE; PPC) Opera 9.5
옴니아 IE Mobile - SAMSUNG-SCH-M490/(null)HK4 (compatible; MSIE 6.0; Windows CE; IEMobile 7.11) Firefox (add-on)
위의 정보를 가지고 아래와 같이 설정하시면 확인 하실 수 있습니다.
- User Agent Switcher - Firefox의 User Agent를 모바일 단말의 User Agent 로 설정하면 모바일 단말의 브라우저로 정보를 요청했을때와 같은 응답을 받을 수 있습니다.
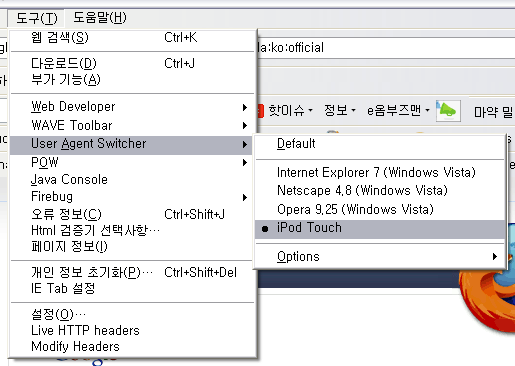
- 설치 후 도구 > User Agent Switcher > options > options 선택
- 왼쪽의 User Agents > Add 클릭 > 단말기의 User Agent 입력(ex. iPod Touch)

- 추가된 단말기 User Agent 선택

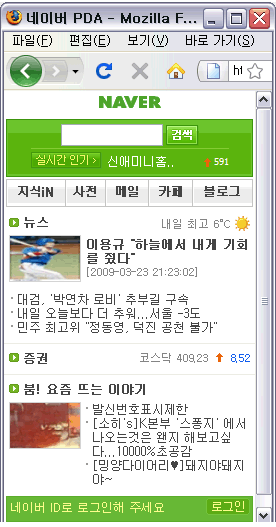
- 모바일 웹 서비스 접속

- 비슷한 기능의 Firefox Add on 으로는 Modify Header 등이 있습니다.
- XHTML Mobile Profile - Firefox 가 본래 지원하지 않는 application/vnd.wap.xhtml+xml mime-type을 지원합니다. 모바일 웹 스펙인 XHTML Mobile Profile을 위한 MIME-TYPE인 application/vnd.wap.xhtml+xml의 설정되어 있을 경우 이를 표시 해주는 Add on 입니다. 설치 후 별도 설정은 필요 없습니다.
- wmlbrowser - Firefox 에서 WML page 를 보여주는 부가기능입니다. 설치 후 별도 설정은 필요 없습니다.
Safari
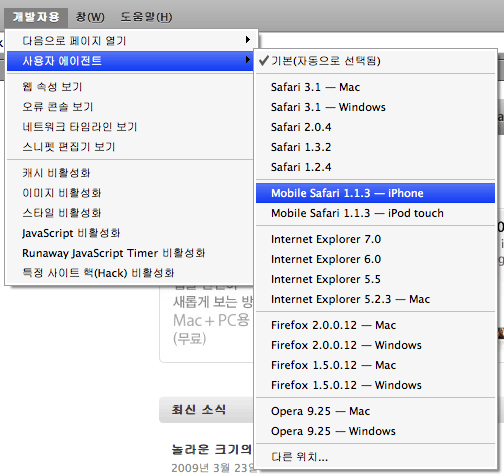
Safari 브라우저의 경우 브라우저에 해당 기능을 기본으로 제공하고 있습니다. DevelopMode 를 활성화 시켜 User Agent 를 iPhone 이나 iPod Touch 로 변경해서 동일한 결과를 얻을 수 있습니다. 설정 방법은 아래와 같습니다.
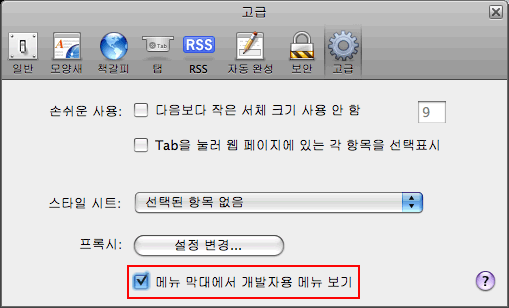
- 편집 > 기본설정 > 고급 > 개발자용 모드 보기에 체크

- 개발자용 메뉴 > 사용자 에이전트 > iPhone

iPhoney (Mac OS용) - iPhone을 기본화면으로 하고 있으며 iPhone 화면 크기에 맞게 작업물을 확인 할 수 있습니다. TestiPhone 이나 iPhone Tester 과 비슷하며 추가적으로 확대기능, 그리고 User Agents 를 변경 할 수 있습니다.
Internet Explorer
Internet Explorer 브라우저는 시스템 레지스트리값을 변경하여 확인 할 수 있습니다.
[HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionInternet Settings5.0User Agent] 의 데이터값을 위의 모바일 단말의 브라우저 User Agent 로 설정하지만 매번 설정 변경과 원상복구를 해야하는 불편함과 레지스트리값 변경으로 인한 시스템 오류가 있을 수 있으니 권장하지 않습니다.
테스트 가능한 모바일 서비스
아래 서비스는 User Agent String을 체크해 PC와 Mobile 사이트로 각각 이동시켜 줍니다.
아래 서비스는 User Agent String을 체크해 Mobile 단말일때만 서비스 접근을 허용한 서비스 입니다. (주로 PDA용 사이트)
- http://pda.naver.com/
- http://mini.cyworld.com (옴니아 오페라)
아래 서비스는 User Agent String 값과 관계없이 확인 가능한 모바일 서비스입니다. 주소에서도 알 수 있듯이 특정 브라우저에 최적화된 서비스가 대부분입니다.
- http://m.me2day.net
- http://m.daum.net/mini (User Agent 체크 후 단말,브라우저별 CSS분기)
- http://mini.paran.com
- http://p.dreamwiz.com
- http://m.digg.com
- http://www.walmart.com/iphone/
- http://iphone.kmug.co.kr
- http://pda.kma.go.kr/pda/main.jsp
마치며
위와 같이 Firefox add-on 및 Safari,IE 설정 변경으로 모바일 관련 서비스를 간단히 둘러보고 소스보기,응용 작업을 할 수 있습니다. (서버 설정에 따라 다른 사용자 정보를 가지고 접근을 제한할 때는 접근하지 못하는 경우도 있습니다. )
하지만 실제 마크업 작업 후 디버깅 시에는 브라우저 뿐만 아니라 다양한 단말의 화면크기에 따라 테스트를 해야 하므로 테스트 기기로 디버깅 하는 것이 정확합니다.
참고자료
- http://paininthetech.com/2007/10/03/fake-iPhone-user-agent/