[개발일지] 네이버me 마크업 개발일지를 공개합니다
Nts Nuli
2010-12-22 10:32:58
마크업 개발일지가 뭐야? 마크업 개발일지는 네이버me 마크업 개발 당시 매일매일 작성하던 문서에서 비롯되었습니다. 매일매일 어떤 부분을 진행했는지, 어떤 이슈가 발생했는지 기록하는 목적을 가지고 있었습니다. 막상 개발 일지라는 것을 작성하기로 마음을 먹으니, 형식적으로 마크업을 하기 보다는 '오늘은 어떤 부분을 어떻게 진행해볼까?', '이 부분에 대해서는 어떤 고민을 해 볼까?' 라고 좀더 깊이 있고 체계적으로 마크업을 진행할 수 있었던 것 같습니다.
물론, 어떨때는 매일마다 글을 쓴다는 부담감도 있었지만 말입니다.^^; 마크업 개발 초기에 작성했던 개발 일지의 모습

 앞으로 다룰 내용들 '좋은 웹사이트를 만들고 싶다'라는 생각을 하니, 챙겨야 할 것이 한두가지가 아니었습니다. 접근성도 보장해야 하고, 성능도 최적화해야했기 때문입니다. 이 모든 것들을 고려하여 마크업을 마무리하고 나니 크게 6가지 정도의 이슈를 접하게 된 것 같고, 이 이슈들을 중심으로 차근차근 이야기를 풀어나가볼까 합니다. 아마 여러분들도 마크업을 진행하면서 무수히 고민하고 접해보았던 이슈들일것입니다. 저는, 네이버me를 기준으로 소개해보겠습니다. 앞으로 다룰 내용
앞으로 다룰 내용들 '좋은 웹사이트를 만들고 싶다'라는 생각을 하니, 챙겨야 할 것이 한두가지가 아니었습니다. 접근성도 보장해야 하고, 성능도 최적화해야했기 때문입니다. 이 모든 것들을 고려하여 마크업을 마무리하고 나니 크게 6가지 정도의 이슈를 접하게 된 것 같고, 이 이슈들을 중심으로 차근차근 이야기를 풀어나가볼까 합니다. 아마 여러분들도 마크업을 진행하면서 무수히 고민하고 접해보았던 이슈들일것입니다. 저는, 네이버me를 기준으로 소개해보겠습니다. 앞으로 다룰 내용
1. 웹접근성(키보드 단축키와 캘린더의 접근성 높이기)
2. HTML5와 CSS3 적용
3. 성능 최적화
4. 모바일 환경(iOS) 대응
5. 구조 설계(레이아웃)
6. 버그리포트
물론, 어떨때는 매일마다 글을 쓴다는 부담감도 있었지만 말입니다.^^; 마크업 개발 초기에 작성했던 개발 일지의 모습

 앞으로 다룰 내용들 '좋은 웹사이트를 만들고 싶다'라는 생각을 하니, 챙겨야 할 것이 한두가지가 아니었습니다. 접근성도 보장해야 하고, 성능도 최적화해야했기 때문입니다. 이 모든 것들을 고려하여 마크업을 마무리하고 나니 크게 6가지 정도의 이슈를 접하게 된 것 같고, 이 이슈들을 중심으로 차근차근 이야기를 풀어나가볼까 합니다. 아마 여러분들도 마크업을 진행하면서 무수히 고민하고 접해보았던 이슈들일것입니다. 저는, 네이버me를 기준으로 소개해보겠습니다. 앞으로 다룰 내용
앞으로 다룰 내용들 '좋은 웹사이트를 만들고 싶다'라는 생각을 하니, 챙겨야 할 것이 한두가지가 아니었습니다. 접근성도 보장해야 하고, 성능도 최적화해야했기 때문입니다. 이 모든 것들을 고려하여 마크업을 마무리하고 나니 크게 6가지 정도의 이슈를 접하게 된 것 같고, 이 이슈들을 중심으로 차근차근 이야기를 풀어나가볼까 합니다. 아마 여러분들도 마크업을 진행하면서 무수히 고민하고 접해보았던 이슈들일것입니다. 저는, 네이버me를 기준으로 소개해보겠습니다. 앞으로 다룰 내용1. 웹접근성(키보드 단축키와 캘린더의 접근성 높이기)
2. HTML5와 CSS3 적용
3. 성능 최적화
4. 모바일 환경(iOS) 대응
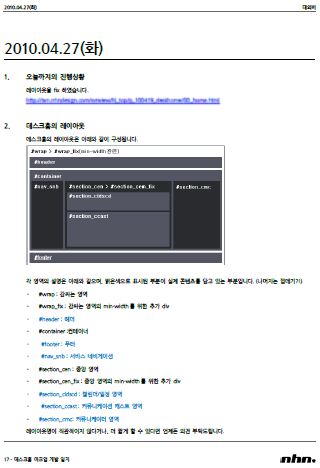
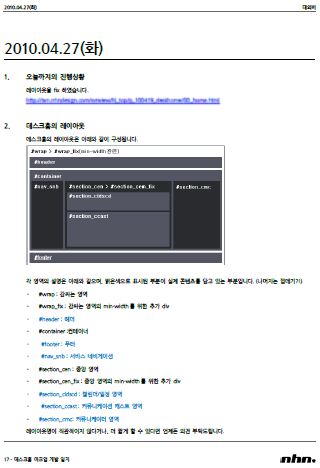
5. 구조 설계(레이아웃)
6. 버그리포트
조회수7408