NHN 마크업 코딩 컨벤션 2.0 발간 소식
Nts Nuli
2011-02-25 16:39:40
NHN 마크업 코딩 컨벤션이 만들어진지 약 1년이 되었습니다.그간 내부적으로 오타나 잘못된 부분들에 대한 피드백을 받아 분기별로 업데이트를 진행하였으며,
드디어 드디어~ 2.0으로 버전UP!을 하게 된 것이죠~ 짝짝!! 눈에 확~ 띄는 연두색 표지! (라고 하지만 사방이 연두색이어서 가끔 숨바꼭질을 하더군요;;)
눈에 확~ 띄는 연두색 표지! (라고 하지만 사방이 연두색이어서 가끔 숨바꼭질을 하더군요;;)
그리고 2.0이라는 작은 글씨가 "나 버전UP!! 되었어요~"라고 말해주고 있군요.ㅎ컨벤션 문서는 기본적으로 doc 파일이나 pdf 파일과 같이 데스크탑에 볼 수 있는 형태로 제작되지만,
2.0과 같이 큰 단위의 업데이트가 있을 때는 작업자가 보기 편리하도록 제본을 진행하고 있습니다.이제 2.0으로 버전UP!된 주요 항목들을 소개해드리께요-
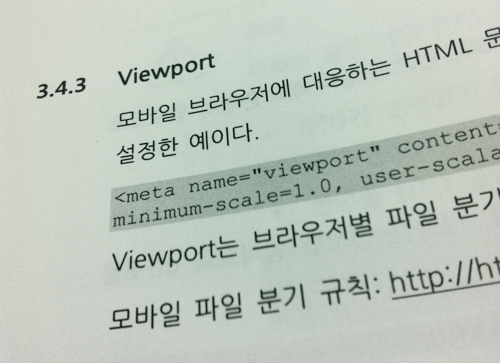
첫번째는. 모바일 관련 내용이 추가되었습니다.지난해부터 모바일 웹 제작 빈도수가 급격하게 증가하면서, 모바일 웹 서비스를 고려한 마크업 규칙을 컨벤션에도 추가하게 되었습니다.
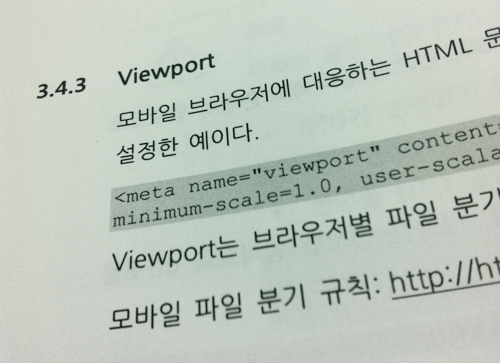
물론, 일반 웹 서비스를 제작할때와 크게 다르지 않은 방향으로 마크업을 진행하고 있지만,viewport와 같이 모바일 환경에서 특별히 고려되어야 하는 내용들이 추가된 것이죠.
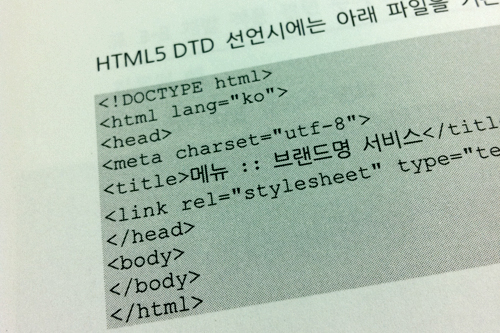
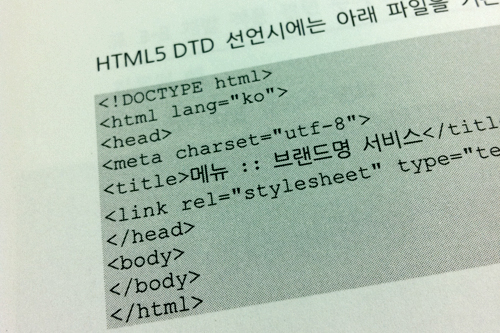
두번째는. HTML5 내용이 일부 추가되었습니다.얼마전에 네이버me(http://me.naver.com)에 HTML5가 일부 적용되면서 많은 화제(?!)가 되었습니다.
앞으로 더 다양한 서비스에서 HTML5 적용을 검토하게 될 것이고, 적용 시 작업자에게 도움을 줄 수 있도록 HTML5 내용을 일부 추가하였습니다.
세번째는. 품질 측정을 수행하면서 모호했던 점을 해소하였습니다.NHN에서는 마크업 산출물이 코딩 규칙에 맞게 작성되었는지, 크로스브라우징은 완벽한지를 체크하기 위해 내부적으로 품질 측정을 수행하고 있습니다.
컨벤션 제작 당시에는 '이것은 참 명쾌한 규칙이야' 라고 생각되었지만, 실제로 품질 측정을 진행하다 보니 작업자가 오해할 수 있는 부분들이 있다는 것을 알게 되었습니다.
따라서 모호한 부분이 없도록 문구와 예시를 명확히 하게 된 것이죠.버전UP!된 컨벤션은 조만간 널리의 코딩컨벤션 메뉴(http://nuli.navercorp.com/sharing/fe/coding)에도 게시하여 더 많은 분들이 참고하실 수 있도록 하겠습니다.
조금만 기다려주세요~
마크업 코딩 컨벤션의 Next Step은...?앞에서 다루었던 것 처럼 HTML5와 CSS3 적용이 활발해질 것을 대비하여 관련 내용을 추가하기 위해 준비하고 있습니다.
또한, 현재로서는 최소한의 것만 다루고 있는 웹 접근성 규칙을 더 구체적이고 자세하게 업데이트 할 예정이며,
성능 최적화에 영향을 미치는 부분들도 다루게 될 것입니다.다음 버전도 벌써부터 기대되지 않나요?
앞으로도 많은 관심 부탁드려요~ ^^
드디어 드디어~ 2.0으로 버전UP!을 하게 된 것이죠~ 짝짝!!
 눈에 확~ 띄는 연두색 표지! (라고 하지만 사방이 연두색이어서 가끔 숨바꼭질을 하더군요;;)
눈에 확~ 띄는 연두색 표지! (라고 하지만 사방이 연두색이어서 가끔 숨바꼭질을 하더군요;;)그리고 2.0이라는 작은 글씨가 "나 버전UP!! 되었어요~"라고 말해주고 있군요.ㅎ컨벤션 문서는 기본적으로 doc 파일이나 pdf 파일과 같이 데스크탑에 볼 수 있는 형태로 제작되지만,
2.0과 같이 큰 단위의 업데이트가 있을 때는 작업자가 보기 편리하도록 제본을 진행하고 있습니다.이제 2.0으로 버전UP!된 주요 항목들을 소개해드리께요-
첫번째는. 모바일 관련 내용이 추가되었습니다.지난해부터 모바일 웹 제작 빈도수가 급격하게 증가하면서, 모바일 웹 서비스를 고려한 마크업 규칙을 컨벤션에도 추가하게 되었습니다.
물론, 일반 웹 서비스를 제작할때와 크게 다르지 않은 방향으로 마크업을 진행하고 있지만,viewport와 같이 모바일 환경에서 특별히 고려되어야 하는 내용들이 추가된 것이죠.

두번째는. HTML5 내용이 일부 추가되었습니다.얼마전에 네이버me(http://me.naver.com)에 HTML5가 일부 적용되면서 많은 화제(?!)가 되었습니다.
앞으로 더 다양한 서비스에서 HTML5 적용을 검토하게 될 것이고, 적용 시 작업자에게 도움을 줄 수 있도록 HTML5 내용을 일부 추가하였습니다.

세번째는. 품질 측정을 수행하면서 모호했던 점을 해소하였습니다.NHN에서는 마크업 산출물이 코딩 규칙에 맞게 작성되었는지, 크로스브라우징은 완벽한지를 체크하기 위해 내부적으로 품질 측정을 수행하고 있습니다.
컨벤션 제작 당시에는 '이것은 참 명쾌한 규칙이야' 라고 생각되었지만, 실제로 품질 측정을 진행하다 보니 작업자가 오해할 수 있는 부분들이 있다는 것을 알게 되었습니다.
따라서 모호한 부분이 없도록 문구와 예시를 명확히 하게 된 것이죠.버전UP!된 컨벤션은 조만간 널리의 코딩컨벤션 메뉴(http://nuli.navercorp.com/sharing/fe/coding)에도 게시하여 더 많은 분들이 참고하실 수 있도록 하겠습니다.
조금만 기다려주세요~
마크업 코딩 컨벤션의 Next Step은...?앞에서 다루었던 것 처럼 HTML5와 CSS3 적용이 활발해질 것을 대비하여 관련 내용을 추가하기 위해 준비하고 있습니다.
또한, 현재로서는 최소한의 것만 다루고 있는 웹 접근성 규칙을 더 구체적이고 자세하게 업데이트 할 예정이며,
성능 최적화에 영향을 미치는 부분들도 다루게 될 것입니다.다음 버전도 벌써부터 기대되지 않나요?
앞으로도 많은 관심 부탁드려요~ ^^
조회수10355