겉과 속이 확~ 바뀐 널리 이야기
2010년 8월, NHN 코딩 컨벤션과 UIO Factory를 소개하며 널리가 새단장을 한지 정확히 9개월이 지났습니다. 그 사이, HTML5와 CSS3가 주목을 받고 네이버의 몇몇 서비스에도 적용되는 것을 보면서 '널리에도 멋지게 적용해보자!'라는 생각이 들었습니다.

최근의 웹 트렌드를 살펴보면 브라우저는 점점 진화하고, 스마트폰이나 태블릿 등 웹을 이용하게 되는 환경이 더욱 다양해지는 것을 발견할 수 있습니다. 예전에는 이미지로만 표현 가능했던 것들이 이제는 HTML과 CSS의 조합만으로도 가능하게 되었고, 약간의 CSS 코드만 추가하면 어떠한 해상도에서도 최적화된 화면을 제공할 수 있습니다. 그리고 다른 방식으로 웹 콘텐츠에 접근하는 사람들을 배려한다면 더 많은 사람들이 웹을 이용할 수 있게 됩니다.
우리는 이러한 기술적인 내용들을 백마디 말로 전하는 것 보다 널리를 통해서 자연스럽게 보여주고 싶었습니다. 널리는 다양한 마크업 기술이 곳곳에 진열된 일종의 쇼케이스이고, 'HTML5를 웹 사이트에 적용하려면 어떻게 해야하지?', 'CSS3로 정확하게 무엇을 할 수 있다는거야?' 와 같은 물음을 갖게 되었을 때 언제든 찾아와서 궁금증을 해결할 수 있는 곳을 만들고 싶었던 것이죠.
정확히 어떤 내용이 담겨져 있는지 간단하게 소개해볼께요.^^
HTML5로 더 시멘틱하게
지난 주에 블로깅 되었덧 처럼 네이버 모바일 통합검색과 같이 HTML5 DTD를 사용하는 서비스가 점점 늘고 있습니다.
이번에 개편된 널리에도 HTML5 DTD를 선언해보았는데요-
header, footer, nav, section, article, aside 등 구조화 엘리먼트를 적극적으로 활용하였고, input type은 입력 양식에 더 부합하도록 search나 email, url 형식을 사용하기도 하였습니다. 그리고 널리 메인의 움직이는 애니매이션은 날씨 API를 연동하여 canvas로 표현해보았죠.

CSS3를 이용해 웹 사이트를 더 멋지고 빠르게
널리에 사용된 이미지는 총 2개!(PNG8형식과 PNG24형식)
곳곳에 위치해 있는 버튼의 그라데이션과 둥근 테두리, UIO Fatory Navigation의 스무스한 인터랙션, 그리고 블로그 최근글 목록의 말줄임 처리는 모두 이미지나 스크립트가 아닌 CSS3 속성을 활용하여 구현한 것입니다. 이를 통해 여러분들은 더 빠르고 가벼운 널리를 만나실 수가 있는것이죠~

브라우저 크기에 따라 반응하는 반응형 웹 디자인
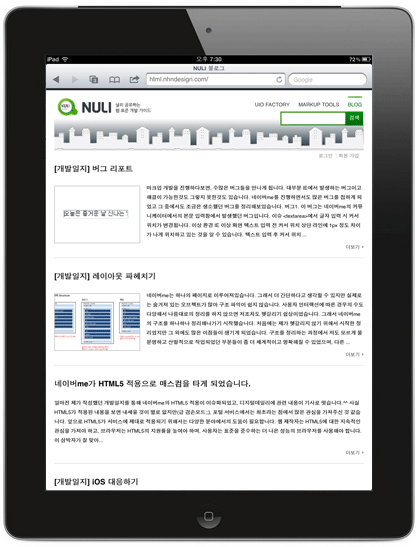
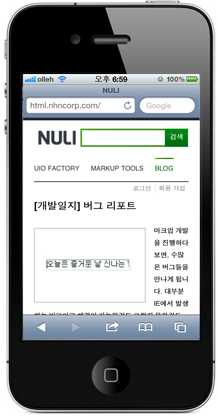
반응형 웹 디자인(Responsive Web Design)![]() 이라는 것은 다양한 해상도에 따라 One Source Multi View가 가능케하는 것입니다. 최근 PC, 태블릿, 모바일 등 웹 서비스를 이용하는 환경이 다양해지면서 각 해상도에 맞는 네이티브 웹을 개발하는 것이 상당히 어려워지고 있습니다. 그러나 미디어 쿼리를 이용하여 반응형 웹 디자인을 구현하면 사이트를 제작하는 비용 뿐 아니라 유지보수 역시 수월해지기 때문에 앞으로 더욱 주목을 받게 될 것으로 보입니다. 널리 역시 반응형 웹 디자인을 구현하였습니다. 1024px * 768px이상의 해상도를 가진 PC 환경과, 그 이하의 해상도를 가진 태블릿 환경, 그리고 480px이하의 해상도를 가진 모바일 기기에서도 널리에서 제공되는 콘텐츠를 무리없이 확인하실 수 있습니다.
이라는 것은 다양한 해상도에 따라 One Source Multi View가 가능케하는 것입니다. 최근 PC, 태블릿, 모바일 등 웹 서비스를 이용하는 환경이 다양해지면서 각 해상도에 맞는 네이티브 웹을 개발하는 것이 상당히 어려워지고 있습니다. 그러나 미디어 쿼리를 이용하여 반응형 웹 디자인을 구현하면 사이트를 제작하는 비용 뿐 아니라 유지보수 역시 수월해지기 때문에 앞으로 더욱 주목을 받게 될 것으로 보입니다. 널리 역시 반응형 웹 디자인을 구현하였습니다. 1024px * 768px이상의 해상도를 가진 PC 환경과, 그 이하의 해상도를 가진 태블릿 환경, 그리고 480px이하의 해상도를 가진 모바일 기기에서도 널리에서 제공되는 콘텐츠를 무리없이 확인하실 수 있습니다.



다양한 사용자를 배려한 웹 접근성
이번에 개편된 널리는 KWCAG 2.0뿐 아니라 WCAG 2.0의 AA 레벨까지 준수하여 제작되었습니다. (단, 이전 블로깅 제외) 따라서 스크린리더를 통해 웹 콘텐츠에 접근하시는 분, 마우스가 아닌 키보드로만 웹 콘텐츠를 이용하시는 분 등 더욱 다양한 사용자가 널리를 이용하실 수 있도록 하였습니다.

자세한 내용은 앞으로 이어질 널리 개편 개발일지를 통해 소개해보도록 하겠습니다.
글의 서두에서 말씀드린 것 처럼 웹은 참 빠르게 진화하고 다양한 환경과 기술들이 생겨나고 있습니다.
진보한 웹, 발전하는 웹을 널~리 알릴 수 있도록 더 적극적으로 노력하겠습니다.
앞으로도 많이 기대해주세요.^^