[개발일지] 반응형 웹 디자인(Responsive Web Design)
안녕하세요. 널리 개편을 담당했던 펄님입니다.
오늘은 널리 개편 개발일지 1탄으로 반응형 웹 디자인에 대해 이야기해보고자 합니다.
반응형 웹 디자인(Responsive Web Design)이란?
제가 반응형 웹 디자인이라는 표현을 처음 본 것은 A List Apart![]() 의 'Resposive Web Design'
의 'Resposive Web Design'![]() 글이었습니다.
글이었습니다.
이 글에서는 건축 분야에서 근래 주목 받고 있는 "Responsive Architecture"대해 이야기하며 사람이 가까이하면 움직이는 벽과 사용 여부에 따라 투명도가 바뀌는 유리벽 등을 소개하였습니다.
반응형 웹 디자인이라는 것도 건축에서 말하는 것과 비슷한 맥락으로 이해할 수 있습니다.
사용자의 행동이나 환경 변화에 따라 웹이 알아서 반응하도록 디자인을 하는것이죠.
반응형 웹 디자인의 필요성은 최근 1,2년 사이 웹을 이용할 수 있는 다양한 모바일 기기가 등장하면서 부각되는 것 같습니다. 물론 PC웹만을 고려할 때에도 운영체제나 브라우저가 다양했지만 마크업 개발자 입장에서는 대응할만 했던것 같습니다. 그런데 모바일 환경은 정말 다릅니다. 기기마다 다른 O/S, O/S마다 다른 브라우저, 그리고 출시는 얼마나 잦은지... ^^; 현재 출시된 버전에 최적화 시켜놓으면 나중에 출시된 버전에도 최적화되었다라고 보장 할 수 없으니 이 얼마나 난감한 상황인지 모릅니다.
W3C가 이런 상황을 예견이라도 한 듯이 CSS3에서는 미디어 쿼리![]() 를 만들었습니다.
를 만들었습니다.
그리고 널리를 개편하면서 미디어 쿼리를 이용해 다양한 해상도에 반응하는 웹을 구현해보았습니다.
미디어 쿼리를 이용한 반응형 웹 디자인
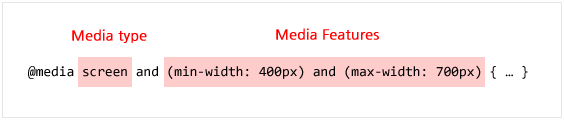
미디어 쿼리는 [그림 1]에서 볼 수 있는 것 처럼 CSS2.1에 있던 미디어 타입과 미디어 특성값으로 이루어져있습니다.

미디어 특성값을 지정함으로써 스타일의 대응 범위가 좁혀지게 되는데 널리에서는 [코드 1]에서 볼 수 있는 것 처럼 두 개의 미디어 쿼리가 사용되었습니다.
@media screen and (max-width: 980px){ ... }
@media screen and (max-width: 480px){ ... }첫번째 미디어 쿼리는 스크린 미디어 타입 중에서도 화면의 최대 너비가 980px 이하인 환경을, 두번째 미디어 쿼리는 스크린 미디어 타입 중에서도 화면의 최대 너비가 480px 이하인 환경을 의미합니다.
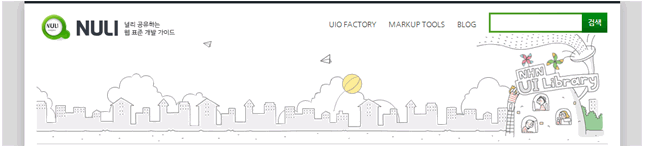
최대 너비가 980px 이상이 되면 널리의 상단 부분은 [그림 2]와 같이 보입니다.

널리의 상단 부분은 로고, 네비게이션, 검색창, 애니메이션 영역으로 구성됩니다. 로고는 좌측 상단에, 검색창은 우측 상단에 위치해 있으며 네비게이션은 검색창의 왼쪽에 있습니다. 애니메이션 영역은 로고와 네비게이션, 검색창 아래로 넓게 펼쳐져 있습니다.
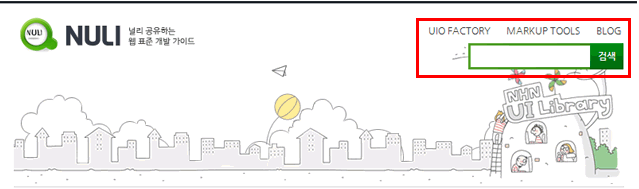
최대 너비가 980px 이하가 되면, [그림 3]과 같이 네비게이션은 검색창이 있던 자리로 옮겨지고 검색창은 네비게이션 밑에 위치하게 됩니다. 최대 너비가 줄어들 었을 때 로고 영역과 겹치는 것을 방지하기 위한 디자인입니다.

이 때 적용된 미디어 쿼리는 [코드 2]와 같습니다.
@media screen and (max-width: 980px){
.cm_mainnav{right:3px}
.cm_srch{top:50px}
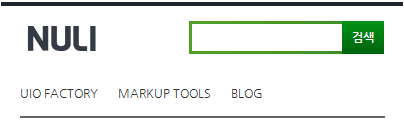
}그리고 최대 너비가 480px 이하가 되면 [그림 4]와 같은 모습을 하게 됩니다.

너비가 480px 이하라면 화면 크기가 작은 모바일 기기가 주된 환경일 것이므로 최대한 간결한 형태로 정보를 제공하게 됩니다. 적용된 미디어 쿼리는 [코드 3]과 같습니다. 2~3번째 라인은 로고의 위치와 크기를 조정하엿고, 4번째 라인에서 돋보기 아이콘이나 애니메이션과 같은 시각적 요소를 제거합니다. 그리고 검색창의 위치를 다시 우측 상단으로 배치하고 네비게이션은 로고와 검색창 하단에 위치시킵니다.
@media screen and (max-width: 480px){
.cm_header h1{top:20px}
.cm_header h1,.cm_header h1 a{width:69px;height:26px}
.cm_header h1 .magnifier,.cm_header h2,.main_welcome{display:none}
.cm_srch{top:15px}
.cm_mainnav{top:68px;left:20px}
}CSS3의 미디어 쿼리가 아니었다면 여러개의 HTML/CSS 파일과 복잡한 자바스크립트가 필요했을런지도 모릅니다.
미디어쿼리 이녀석- 참 기특하지요? ^^
참고로 미디어 쿼리는 IE8이하의 브라우저에서 지원되지 않으며 IE9, 사파리, 크롬, 오페라, 파이어폭스 최신 버전에서는 지원됩니다. 미디어 쿼리를 이용해 해상도별로 다른 스타일을 적용하는 것은 주로 모바일 환경을 대응하기 위함이니 당장 사용하셔도 크게 문제는 없답니다~
반응형 웹 디자인, 이런 것도 있다!
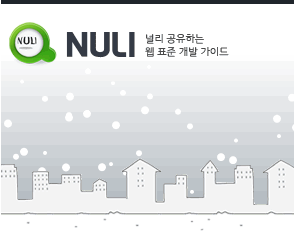
사용자의 행동이나 환경 변화에 따라 웹이 알아서 반응하도록 디자인을 하는 것이 반응형 웹 디자인이라고 한다면 널리의 상단 애니메이션 역시 반응형 웹 디자인이라 할 수 있습니다. [그림 5], [그림 6], [그림 7], [그림 8] 과 같이 시간과 날씨에 따라서 화면이 변하기 때문이죠.




지금 여러분이 널리를 보고계시는 시간은 낮인가요, 밤인가요? 날씨는 어떤가요? ^^