좌우의 배경이미지가 다른 페이지 제작
ijji 는 본격 온라인 게임 포털을 표방하며 북미 사용자를 대상으로 런칭한 게임 포털 사이트입니다.
이 정도로 큰 사이트를 css 를 이용하여 만드는 건 처음이어서 쉽지 않았고 여러 가지 시행착오도 많았기에 애착이 가고 뿌듯한 프로젝트 중 하나입니다.
지금부터 CSS 를 사용하여 iji 사이트의 좌우의 배경이미지가 다른 레이아웃 페이지를 만들어 보려고 합니다.
설명을 위하여 css를 간단히 정리하였으므로 본 사이트의 css와 약간 다를 수 있습니다.
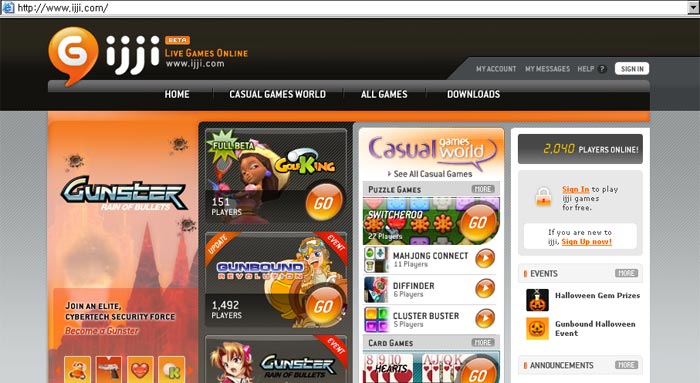
먼저 만들길 원하는 페이지의 디자인을 확인합니다.

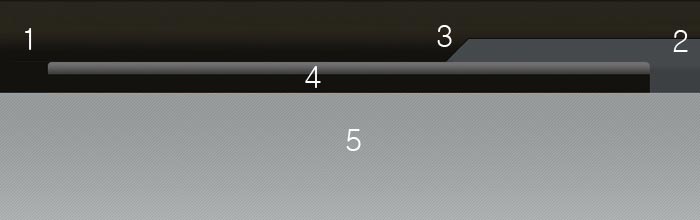
메뉴 및 로고, 컨텐츠 내용을 없애고 레이아웃만 남도록 디자인파일을 바꿔보면 아래와 같음을 알 수 있습니다.

정가운데를 기준으로 상단 네비게이션 메뉴의 왼쪽 부분은 전부 검정색이고 오른쪽 부분은 아래는 회색, 위는 검정색인 2단형식입니다.
구체적으로 분석을 해보면,
- 웹브라우저창이 100% 일 때 가운데 정렬
- 1 - 상단 메뉴 부분의 왼쪽 배경색은 그라데이션된 검정
- 2 - 상단 메뉴 부분의 오른쪽 배경은 아래는 회색, 위는 검정
- 3 - 로그인 및 개인 메뉴 들어가는 부분에 사선으로 처리
- 4 - 그라데이션된 투톤 컬러에 양쪽 상단 모서리부분을 라운딩 처리
- 5 - 도트 사선 이미지
과 같습니다.
디자인 분석이 끝났으니, css 를 어떻게 구성할지 생각해 볼 차례입니다.
방법은 여러가지가 있을 수 있겠지만, 위의 경우는 페이지 전체 바탕의 사선이미지를 고려하여, BODY에 2 및 5를 하나의 배경이미지로 포함시키고, 1은 왼쪽 상단에 50%의 영역을 할당하도록 위치시키고, 그 위에 3및 4를 하나의 배경이미지로 포함한 레이어 박스를 올리는 것으로 꾸며보도록 하겠습니다.
이 구조를 포토샵의 레이어로 생각하면 좀 더 이해하기 쉬울 것입니다.

편의상 2,5 의 배경이미지를 하나의 배경이미지 L1으로, 1의 배경이미지는 L2로, 3, 4의 배경이미지를 하나의 배경이미지 L3로 하도록 하겠습니다.
자, 이제 드디어 위 구상을 토대로 css 파일을 만들어 볼 차례입니다.
<!-- L1 배경이미지를 포함 -->
<div id="bg_left">
</div>
<!-- L2 배경이미지를 포함하는 박스 -->
<div id="top">
</div>
<!-- L3 배경이미지를 포함하는 박스 -->
<div id="content">
</div>
<!-- 컨텐츠 내용 박스 --> 위에 따른 각각의 CSS 속성들은 다음과 같습니다.
body { margin:0; padding:0; background:url(img/L1.gif) repeat-x #E3E5E7; text-align:Center; }
#bg_left { position:absolute; float:left; background:url(img/L2.gif) repeat-x; width:50%; height:119px; top:0; left:0; }
#top { position:relative; width:780px; height:119px; margin:0 auto; background:url(img/L3.gif) no-repeat; z-index:100; }
#content { margin:0 auto; text-align:left; } body 태그 안에 {text-align:Center} 를 넣은 이유는 다음과 같습니다.
L3이미지를 포함하고, 상단 네비게이션 메뉴를 삽입할 수 있는, #top 셀렉터를 사용하는 박스의 경우, 브라우저 가로 크기에 상관없이 가운데 정렬이 되어야 했습니다.
IE의 표준모드 및 기타 브라우저에서는 {margin:0 auto; } 를 사용하면 div 박스를 가운데 정렬할 수 있지만, ijji의 경우 호환모드였기에 IE에서 이 {margin:0 auto; } 속성이 적용되지 않았습니다. 그래서 body 태그에 {text-align:Center} 속성을 부여하여 그 하위 레벨의 div 박스를 가운데 정렬하였습니다.
이렇게 할 경우 div 박스 뿐만 아니라 텍스트 및 이미지 등 모든 요소가 가운데 정렬이 되므로 컨텐츠를 포함하는 div 박스에는 {text-align:left; } 속성을 부여하였습니다.
다음은 L2 배경이미지를 포함하는 #bg_left 셀렉터를 적용한 박스의 속성들을 살펴보겠습니다.
#bg_left 박스는 절대 포지션을 사용하여 박스의 위치가 항상 브라우저의 왼쪽 상단에 위치하도록 합니다..
그리고, width는 50%를 적용하여 브라우저 크기에 따라 가변될 수 있도록 하고, 높이는 디자인에 맞게 조절합니다.
마지막으로 L3 배경이미지를 포함하는 #top 박스의 속성들을 살펴보겠습니다.
#top 박스에는 z-index 속성을 적용하여 이 박스가 #bg_left 박스보다 위에 올라올 수 있도록 합니다. {position:relative;} 속성을 사용한 이유는 IE 용으로, #top 박스가 #bg_left 박스보다 위에 올라오도록 하기 위함입니다. 또한 {margin:0 auto;} 속성을 적용하여 IE 가 아닌 기타 브라우저에서도 가운데 정렬이 될 수 있도록 합니다.
width 및 height 는 디자인에 맞게 조절하면 됩니다.
여기까지 좌우 배경이미지가 다르게 박스모델을 적용하는 방법을 한게임의 서비스를 통해 알아보았습니다 .