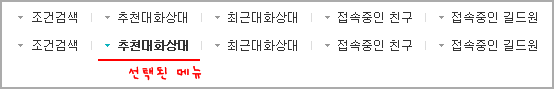
선택시 볼드체로 바뀌는 텍스트메뉴
Nts Nuli
2007-03-23 12:29:17
벤치에 앉아서 잠시 햇살을 즐기고 싶은 따뜻한 봄날 오후네요. ^^
지금부터는 텍스트의 길이는 가변이지만 텍스트 사이를 구분하는 bar 이미지의 위치는 변하지 않고 메뉴 선택 시엔 볼드체로 바뀌는 메뉴를 <li> 태그를 사용하여 만들어보도록 하겠습니다.

메뉴의 특징
- 텍스트의 길이가 일정하지 않다.
- 첫 메뉴 앞의 bar 는 없다.
- 선택된 메뉴는 볼드체로 바뀌고 블릿의 색상도 바뀐다. 볼드체로 바뀌어도 메뉴 사이 bar 의 위치는 고정이다.
css 및 html 은 다음과 같이 만들 수 있습니다.
CSSul.tab_sub {height:14px; margin:14px 0 10px 0; }
ul.tab_sub li {float:left; vertical-align:top; font-size:12px; }
ul.tab_sub li a {float:left; height:14px; padding:0 12px 0 26px; background:url(img_blog/jin0/li_menu/tab_sub_off.gif) no-repeat left 1px; text-decoration:none; font-size:12px; }
ul.tab_sub li a:link, ul.tab_sub li a:visited {color:#333; text-decoration:none; }
ul.tab_sub li a:hover, ul.tab_sub li a:active {color:#00A5B7; text-decoration:none; }
ul.tab_sub li.selected a, ul.tab_sub li.selected a:hover {padding:0 11px 0 26px; background:url(img_blog/jin0/li_menu/tab_sub_on.gif) no-repeat left 1px; font-weight:bold; letter-spacing:-1px}
ul.tab_sub li.first a {float:left; height:14px; padding:0 12px 0 26px; background:url(img_blog/jin0/li_menu/tab_sub_off.gif) no-repeat -1px 1px; }
ul.tab_sub li.firstselected a, ul.tab_sub li.firstselected a:hover {background:url(img_blog/jin0/li_menu/tab_sub_on.gif) no-repeat -1px 1px; font-weight:bold; letter-spacing:-1px}
*html ul.tab_sub li.selected a, ul.tab_sub li.selected a:hover, ul.tab_sub li.firstselected a, ul.tab_sub li.firstselected a:hover {padding:0 11px 0 26px; }
<ul class="tab_sub">
<li class="first"><a onfocus="this.blur()" href="#">조건검색</a></li>
<!-- 첫번째만 class="first" 선택되었을때는 class="firstselected"-->
<li><a onfocus="this.blur()" href="#">추천대화상대</a></li>
<li><a onfocus="this.blur()" href="#">최근대화상대</a></li>
<li><a onfocus="this.blur()" href="#">접속중인 친구</a></li>
<li><a onfocus="this.blur()" href="#">접속중인 길드원</a></li>
</ul>
<ul class="tab_sub">
<li class="first"><a onfocus="this.blur()" href="#">조건검색</a></li>
<!-- 첫번째만 class="first" 선택되었을때는 class="firstselected"-->
<li class="selected"><a onfocus="this.blur()" href="#">추천대화상대</a></li>
<li><a onfocus="this.blur()" href="#">최근대화상대</a></li> <li><a onfocus="this.blur()" href="#">접속중인 친구</a></li>
<li><a onfocus="this.blur()" href="#">접속중인 길드원</a></li>
</ul>
조회수16402