Outlook HTML and CSS Validator
안녕하세요 웹표준화팀 서종혁입니다.
오늘은 메일 페이지 작업하실 때 도움될 만한 plugin이 있어 소개하고자 합니다.
메일 페이지를 작업할때의 유의할 점은 어떤 메일 플랫폼에서건 레이아웃이 깨지지 않아야 한다는 것인데요,
아웃룩 2007이 워드2007의 렌더링 엔진을 사용하여 이전보다 까다로운 정책을 가지고 출시를 했기 때문에 2003버전 보다도 표현할 수 있는 기능이 제한적이게 되었습니다.
- no support for background images (HTML or CSS)
- no support for forms
- no support for Flash, or other plugins
- no support for CSS floats
- no support for replacing bullets with images in unordered lists
- no support for CSS positioning
- no support for animated GIFs
위 항목들이 마이크로소프트에서 아웃룩2007을 출시할 때 더 이상 지원하지 않는 목록이라고 발표한 리스트 인데요,
http://www.campaignmonitor.com/blog/archives/2007/01/microsoft_takes_email_design_b.html
자세한 내용은 위 페이지를 확인하시면 쉽게 이해가 되시리라 생각됩니다.
이러 한 이슈 때문에 메일페이지 작업시 위 사항들을 유의하여 작업하시면 되겠지만,
2003을 쓰는 사람은 테스트할만한 여건이 불충분 하기 때문에 작업 하기가 번거로운게 사실입니다.
마이크로소프트도 이 이슈 때문에 불만사항이 많았는지, Outlook HTML and CSS Validator 를 제공하고 있는 데요,
드림위버를 사용하시는 분들은 위 validator를 설치 하여 작업한 메일페이지를 아웃룩 2007엔진으로 Target Browser Check 할 수 있게 됩니다.
아웃룩 2007엔진으로 Check하여 각 오류항목들에 대한 Description을 제공 받으므로, 메일 페이지를 작업할 때 유용하게 사용 할 수 있을 것 같습니다.
[설치방법]
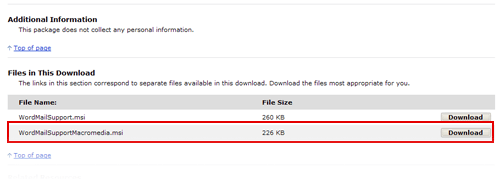
1. Outlook HTML and CSS Validator
위 페이지에 접속하여 Macromedia.msi 파일을 다운로드 받습니다.

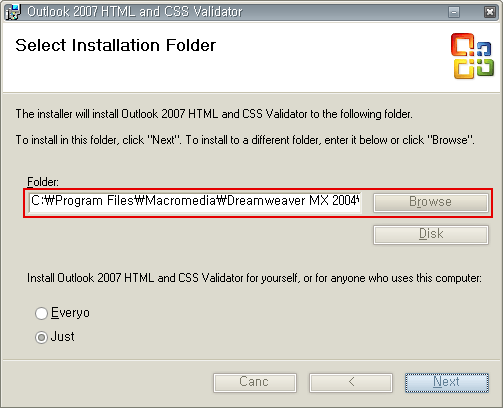
2. 설치 경로가 MX2004가 기본으로 설정되어 있는데요, 이 부분을 꼭 바꿔 주셔야 합니다.
Dreamweaver8 인 경우는 아래와 같습니다.
C:program FilesMacromediaDreamweaver 8ConfigurationBrowserprofiles

이후는 Next눌러서 진행해주시면 됩니다.
[사용방법]
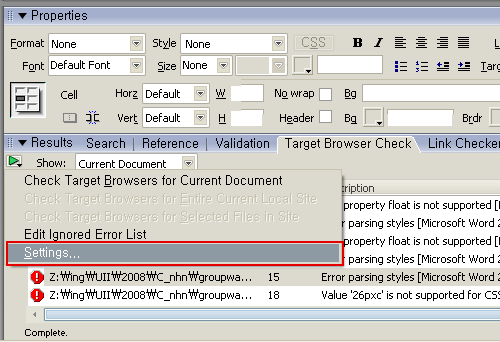
1. Target Browser Check 좌 상단 녹색버튼을 누른 후 Settings를 클릭합니다.

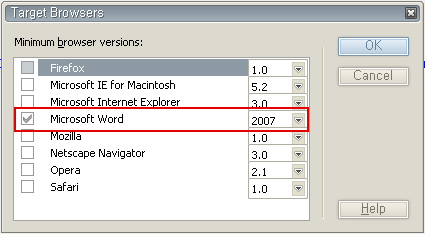
2. Microsoft Word를 체크합니다.
기본적인 셋팅은 여기 까지입니다.

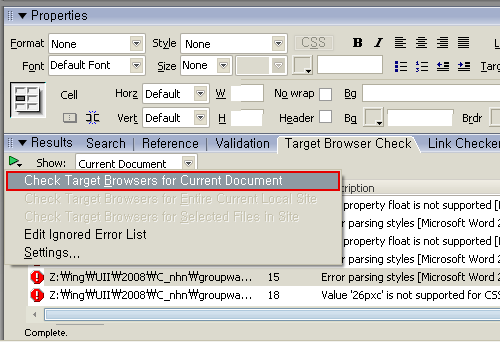
3. 작성된 HTML페이지를 체크하려면 “Check Target Browsers for Current Document”를 클릭하시면 체크후 오류항목들에 대한 리스트와, Description이 제공됩니다.
각 항목들을 클릭하시면 바로 해당 내용으로 포인터가 이동됩니다.