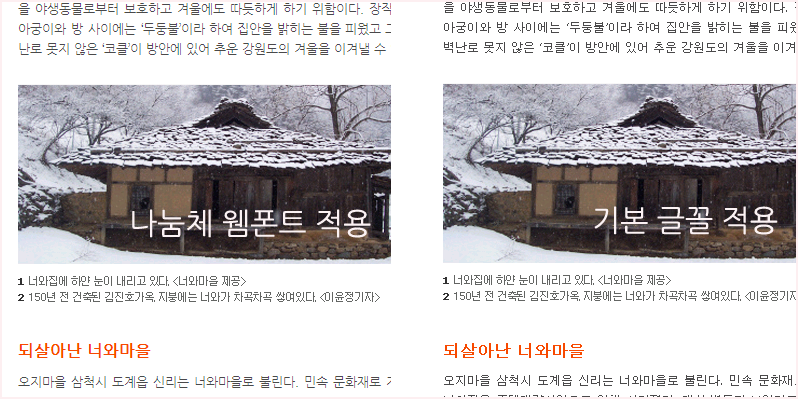
네이버의 나눔체 웹폰트와 미리보기 툴
웹폰트를 아시나요?
웹 서비스 제작에 관여되신 분들이라면 적어도 한번은 들어봤을 만한 웹폰트.

이것을 IE용 웹폰트로 변환하여, 네이버캐스트와 미투데이 서비스에 적용 중이기 때문에,
IE로 보시면 별도의 글꼴 설치 없이 나눔체로 보이는 것을 확인하실 수 있습니다.

웹폰트를 실 서비스에 적용해본 전례가 없어 기술적 시행착오가 많았고, 무엇보다 글꼴의 상이함에서 오는 크로스브라우징 문제에 가장 어려움이 따랐습니다.
게다가 디자인 퀄리티를 위해 웹디자이너의 감(?)이 중요했는데, 웹디자이너가 손수 HTML을 수정하며, 확인하기에는 무리가 있었구요.
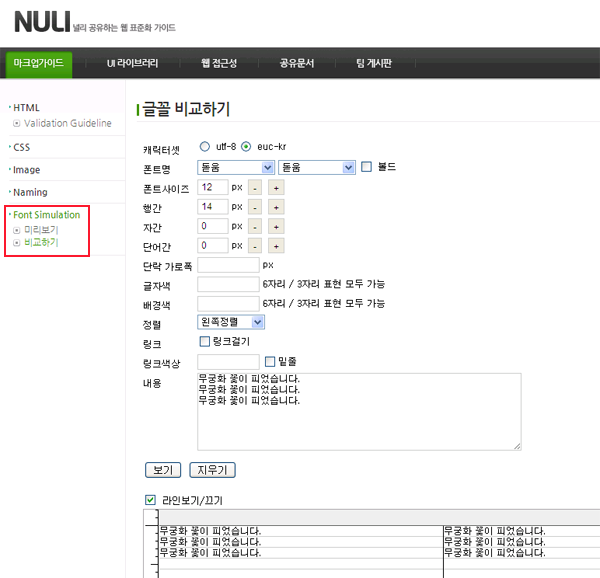
그래서 작업리소스를 줄일수 있고, 웹디자이너가 직접 조절해가며 확인이 가능한 시뮬레이션툴을 활용 중입니다.

시뮬레이션이 가능한 폰트 범위는 아래와 같습니다.
- 돋움
- 굴림
- 바탕
- 맑은 고딕
- 나눔고딕 설치형
- 나눔고딕 웹폰트
- arial
- verdana
- tahoma
- simsun
HTML이 어려운 웹디자이너 분들과, 일일이 손수 만들어 비교해야 하는 마크업 개발자 분들은 한번쯤 활용해보셔도 좋을것 같습니다.
또, 나눔체 글꼴의 경우 개발자분들을 위한 활용방법도 있으니, 참고하시기 바랍니다 :)