키보드 접근성을 고려한 tabindex의 사용
안녕하세요. 엔비전스입니다.
이번 글에서는 tabindex를 적절히 사용하여 스크린리더 사용자를 위한 키보드 접근성 제공 방법에 대해 살펴보도록 하겠습니다.
tabindex는 기본적으로 키보드의 Tab키를 눌렀을 때 포커스의 이동 순서를 임의로 조정할 수 있는 HTML의 속성입니다. tabindex의 포커스의 순서를 부여하는 방식은 tabindex 값에 양의 정수를 넣어 주면 됩니다. 예를 들어 어떤 HTML 요소에 tabindex=”1”을 주었다면 해당 웹 페이지 상에서 Tab 키를 눌렀을 때 tabindex=”1”이 부여된 요소가 가장 먼저 포커스 됩니다.
그러나 tabindex는 신중하게 사용해야 할 필요가 있습니다. 일반적으로 키보드의 tab키를 눌렀을 때 포커스는 HTML의 마크업 순서를 따르며 링크 요소 또는 폼 요소 등 tab키로 포커스를 가질 수 있는 요소에 마크업 순서에 따라 자연스럽게 이동합니다. 기본적으로 마크업이 논리적으로 이루어져 있다면 굳이 tabindex를 사용해야 할 이유는 없습니다. 오히려 잘못된 tabindex를 사용함으로써 스크린리더 사용자가 웹 페이지의 구조를 이해하는데 어려움으로 작용하게 될 수 있습니다.
tabindex 어떤 경우에 사용하나?
tabindex는 위에서 설명한 것과 같이 마크업 순서가 논리적으로 잘 구성되어 있다면 대체로 사용할 필요가 없습니다. 임의의 페이지에 처음 접속 시 필수로 회원 로그인을 해야 하는 경우 폼 요소에 tabindex를 부여하여 먼저 회원 로그인을 하도록 유도하는 등의 이유로 사용할 수는 있습니다. 그러나 이러한 경우에도 페이지 로딩 시 autofocus 기능을 사용하여 회원 로그인을 유도하는 것이 바람직하다고 생각합니다. 그럼 tabindex는 언제 사용할까요?
웹 페이지를 구성하다 보면 불가피하게 시각적인 디자인 때문에 폼 요소나 링크 요소가 논리적이지 않게 만들어야 하는 경우가 있습니다. 이때 tabindex로 페이지 탐색에 논리적 순서를 부여하여 사용자가 자연스럽게 페이지를 탐색할 수 있도록 합니다.
tabindex 0과 -1
tabindex 속성은 양의 정숫값 외에 0과 -1의 값을 가질 수도 있습니다. 먼저 tabindex=”0”은 Tab키를 눌렀을 때 포커스를 받을 수 없는 요소, 이를테면 <span> 등의 요소에 포커스를 받게 할 수 있습니다. 반면 -1은 기본적으로 Tab키를 눌렀을 때 포커스를 받을 수 있는 폼 요소나 링크 요소를 강제로 포커스를 받지 못하도록 하는 값입니다. 여기서는 키보드 접근성에 있어 중요하다고 할 수 있는 tabindex=”0”에 대해 살펴보도록 하겠습니다. 먼저 아래의 링크를 눌러 tabindex=”0”의 실제 예를 확인할 수 있습니다.

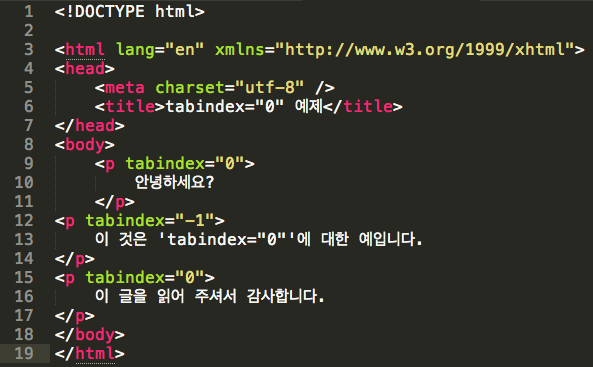
그림 설명: tabindex="0" 예제 코드

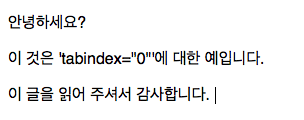
그림 설명: tabindex="0" 예제의 브라우저 상 표시 화면
위 예제는 3개의 문단으로 이루어져 있습니다. 그중 두 개의 <p> 요소에 tabindex=”0” 속성이 적용되어 있습니다. Tab 키를 눌러 예제 페이지 영역을 이동해 보면 첫 번째와 두 번째 문단에 포커스가 위치하는 것을 알 수 있습니다. 따라서 tabindex=”0”은 불가피하게 <span> 등에 onclick 속성을 사용할 때 키보드 사용자가 Tab 키만으로 쉽게 해당 요소에 접근하도록 할 수 있습니다.
tabindex=”0”과 “-1”의 활용 방법
Tab 키를 눌렀을 때 일반적으로 포커스를 받을 수 있는 요소를 포커스를 받지 못하도록 하는 tabindex”-1”은 스크린리더 사용자가 복잡한 위젯 등의 메뉴를 탐색할 때 유용할 수 있습니다. 또한, 특정 요소에 tab 키로 접근할 필요가 없을 때 임시로 사용할 수도 있습니다.
예를 들어 여러 개의 폼 요소가 있고, 일부 요소에 사용자가 잘못된 값을 입력했을 때 에러를 리턴하면서 제대로 입력된 폼 요소에는 Tab 키를 이용해 접근하지 않아도 되도록 임시로 tabindex=”-1”을 적용할 수 있습니다.
또, 몇 개의 상위 항목 목록이 있고 각 상위 항목에 수많은 하위 항목들이 있는 계층 구조의 페지일 경우 각 상위 항목들만 Tab 키로 접근하도록 하여 페이지 탐색을 효율적으로 만들어 줄 수 있습니다. 아울러 포커스를 받지 못하는 요소 이를테면 <p>, <h1>
tabindex=”0”과 “-1”의 활용 예제2 다운로드

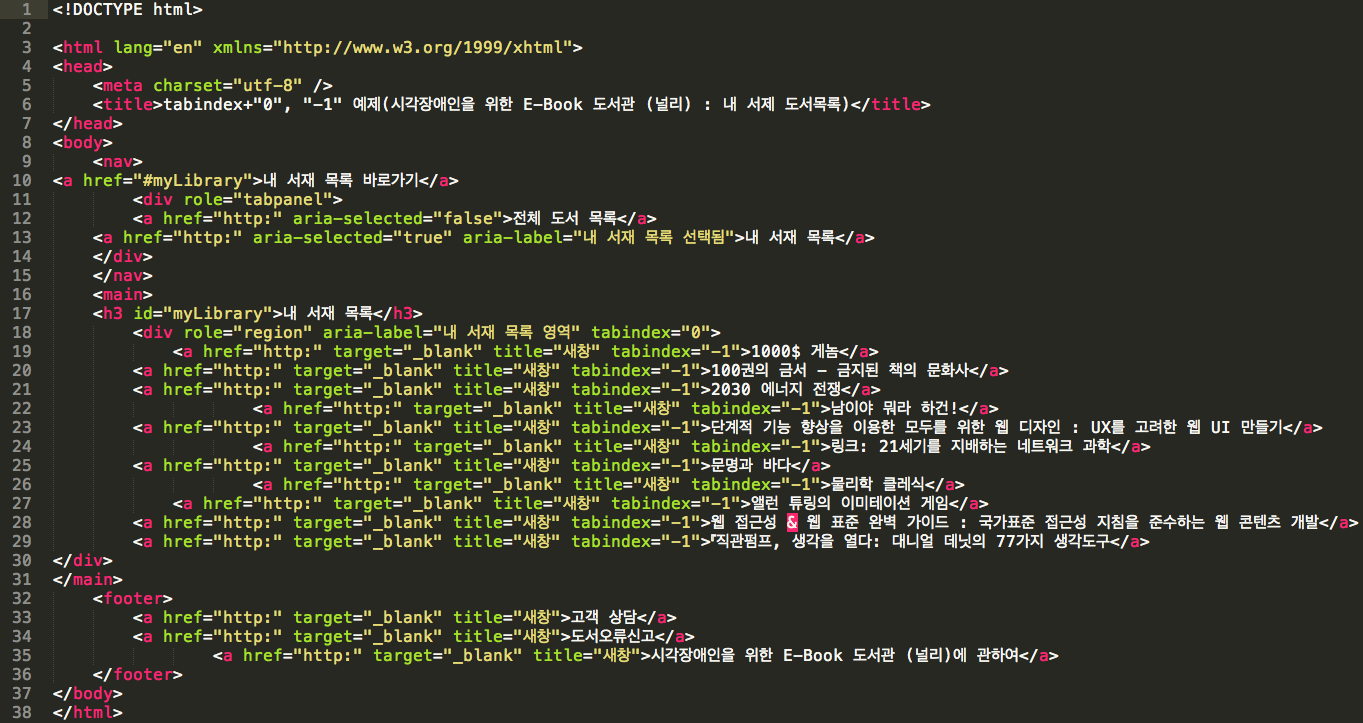
그림 설명: tabindex="0", "-1" 예제 코드

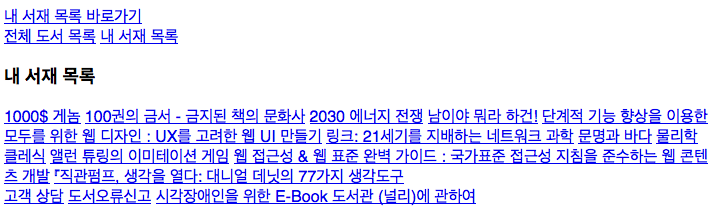
그림 설명: tabindex="0", "-1" 예제의 브라우저 상 표시 화면
예제 페이지는 간단한 도서관 페이지처럼 만들어져 있습니다. 상단에 전체 도서 목록, 내 서재 목록을 지나면 현재 선택된 내 서재 목록의 하위 항목들 즉 도서 목록이 있습니다. Tab 키로 이 페이지를 탐색하면 내 서재 목록 영역을 지나 하위 도서 목록을 거치지 않고 바로 Footer 영역으로 가는 것을 확인할 수 있습니다.
이러한 방식은 도서 목록이 매우 많을 때와 같은 상황에서 사용자가 Tab 키를 눌러 도서 목록을 하나하나 지나치지 않더라도 손쉽게 전체 페이지를 탐색할 수 있도록 합니다. Main 영역 안에 있는 ‘div’요소에 role=”region”과 ARIA-label을 선언하여 해당 ‘div’ 영역에 대한 설명을 제공하는 것은 물론 tabindex=”0”을 적용하여 Tab 키 탐색 시 포커스를 받도록 함으로써 적용된 영역에 대한 정보를 스크린리더가 출력하도록 하였습니다. 아울러 하위 항목인 도서 목록에는 tabindex=”-1”을 적용하여 화살표키로 접근해야만 포커스를 받도록 했습니다.
또한, 페이지 상단에 내 서재 목록 바로가기 링크를 누르면 원래 포커스가 가지 않던 내 서재 목록(Heading Level3)으로 포커스가 이동해 있는 것을 확인할 수 있습니다. 이 예는 위에서 설명한 포커스를 받지 못하는 요소에 tabindex=”-1”을 적용해 주어 스킵 네비게이션이나 Java Script를 통해 포커스를 받도록 할 수 있다는 것을 확인해 보기 위한 것입니다. 이렇게 포커스를 받지 못하는 곳에 tabindex=”-1”을 부여해 포커스를 받게 하는 이유는 대화상자 등의 레이어가 열렸을 때 레이어 안의 요소가 일반적으로 포커스를 받지 못하는 요소일 경우에도 포커스를 이동시키도록 하기 위해서입니다.
스크린리더 사용자 또는 저시력 사용자를 위해 레이어가 열리면 포커스를 열린 레이어로 이동시켜야 하는데 만약 레이어 안의 요소들이 포커스를 받지 못하는 요소들로만 이루어져 있을 때 이 방법을 활용할 수 있습니다.
이상으로 키보드 접근성을 고려한 tabindex의 사용에 대한 글을 마치도록 하겠습니다. tabindex를 지나치게 남용하게 되면 스크린리더 사용자나 기타 키보드로 웹 페이지를 이용하는 사용자의 사용성을 크게 저해하는 요소가 될 수 있으나 적절히 사용하면 페이지 탐색을 매우 효율적으로 만들어 줄 수 있을 것입니다.
그럼 저희는 다음에 더욱 알찬 내용으로 찾아뵙도록 하겠습니다. 감사합니다.