웹에서의 폼컨트롤 마크업시 관련 팁
안녕하세요, 엔비전스입니다.
웹페이지에서 편집창, 체크박스, 라디오버튼, 콤보상자와 같은 폼컨트롤은 접근성 영역에서 중요한 부분을 차지합니다. 즉 스크린리더 사용자 입장에서 TAB 혹은 SHIFT + TAB키만으로도 각각의 요소에 대한 충분한 이해가 가능하도록 해야 한다는 것입니다.
따라서 폼컨트롤을 만들 때 일반적으로 우리가 간과하기 쉬운 부분들을 함께 살펴보려고 합니다. 이 글을 통하여 폼컨트롤에 대한 접근성 이해에 조금이나마 도움이 되었으면 합니다.
알아두세요
해당 글에서 다루고 있는 코드들은 스크린리더에 따라 일부 요소들은 지원하지 않습니다. 따라서 각각의 샘플을 테스트하시려면 NVDA 스크린리더를 사용해 보시길 권장합니다.
1.전화번호와 같이 두 개 이상의 편집창이 하나의 그룹일 경우는 첫 번째 요소에 label보다는 title 요소 사용
스크린리더는 기본적으로 TAB 혹은 SHIFT + TAB 키를 눌러 폼컨트롤에 접근했을 때 label 요소를 읽습니다. 만약 label 요소가 없으면 title 속성이나 aria-label 정보값을 읽게 됩니다. 그런데 전화번호 혹은 주민등록번호와 같이 편집창이 두 개 이상으로 되어 있는 경우 ‘전화번호’ 문구에 레이블을 달아주면 탭키를 눌렀을 때 전화번호, 국번, 뒷자리와 같이 읽어주어 첫 번째 편집창의 ‘지역번호’와 같은 세부정보는 들을 수 없게 됩니다.
따라서 각각의 편집창에 title 혹은 aria-label 속성을 주어 편집창의 의미를 정확하게 이해하도록 도울 수 있습니다.

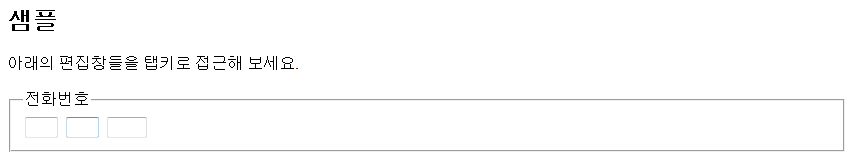
(그림 설명 : 두 개 이상의 편집창이 적용된 샘플페이지 결과 화면)

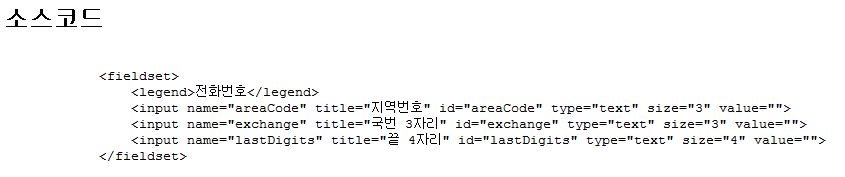
(그림 설명 : 두 개 이상의 편집창이 적용된 샘플페이지 예제 코드)
2.생년월일, 라디오버튼과 같이 그룹화된 부분은 fieldset과 legend 속성 사용
복잡한 서식이 적용된 폼컨트롤에서 그룹으로 묶여 있는 양식의 경우 TAB 키를 눌렀을 때 그룹의 제목을 읽어준다면 훨씬 더 명확한 이해를 하는데 도움을 줄 수 있습니다. 이때 사용되는 것이 fieldset과 legend이며 다음의 샘플 페이지를 열어 해당 폼을 테스트해 보도록 합니다.

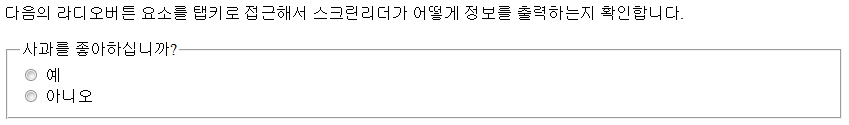
(그림 설명 : Fieldset을 적용한 라디오버튼 예제 결과 화면)

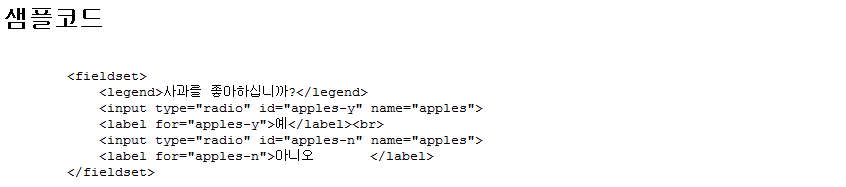
(그림 설명 : fieldset을 적용한 라디오버튼 예제 코드)
2-1.특정 이유로 fieldset을 사용할 수 없다면 role=”radiogroup”, role=”group”을 적절하게 사용
만약 디자인상의 이유로 특정 항목에 fieldset을 사용할 수 없다면 라디오버튼에는 role=”radiogroup”, 위의 전화번호와 같이 여러 컨트롤이 하나의 그룹으로 묶이는 경우는 role=”group”을 사용할 수 있습니다. 이것은 스크린리더에서 fieldset을 사용한 것과 똑같이 인식합니다. 여기서 fieldset에 해당하는 것이 radiogroup 혹은 grop이며 legend에 해당하는 것은 aria-labelledby입니다.

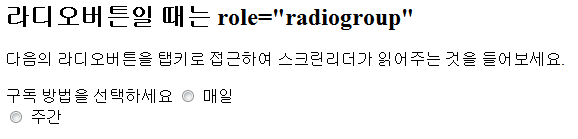
(그림 설명 :라디오 버튼 role="radiogroup" 예제 결과화면)

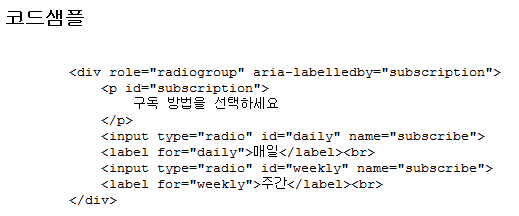
(그림 설명 : 라디오 버튼 role="radiogroup"예제 코드 )

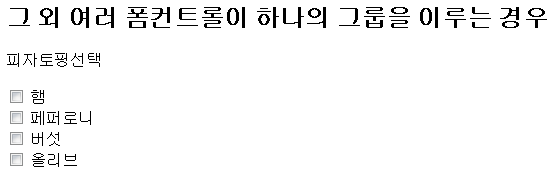
(그림 설명 : 체크박스 role="group" 예제 결과 화면)

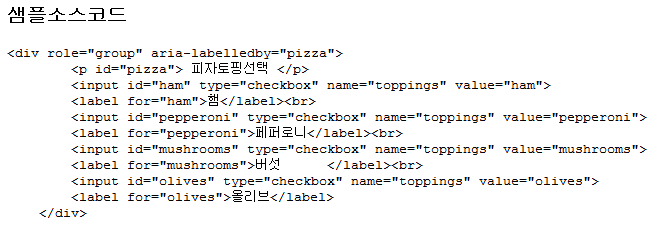
(그림 설명 : 체크박스 role="group" 예제 코드)
3.특정 폼 요소에 추가설명이 <p>와 같은 요소로 부여된 경우
비밀번호 입력과 같은 편집 영역에는 몇 자 이내로 입력할 것 등의 추가 안내 문구가 포함되어 있습니다. 이러한 문구들은 기본적으로 탭키만으로는 접근이 불가능하며 폼 영역을 탭키만으로 이동시에는 이러한 문구를 지나칠 수도 있습니다. 이를 해결하기 위하여 접근성에서는 aria-describedby를 지원하고 있습니다. 이 속성에 관해서는 지난번에 관련 포스팅을 통하여 이미 다룬적이 있으므로 자세한 사항은 해당 포스팅의 내용을 참고해 주시기 바랍니다.
4.하나의 레이블을 여러 요소에서 사용하고싶을 때는 aria-labelledby 사용
편집창과 같은 요소에서 우리가 흔히 사용하는 접근성 마크업은 레이블입니다. 그런데 레이블은 한 요소의 레이블을 여러번 사용할 수 없기 때문에 한 요소를 여러번 참조해야 하는 폼컨트롤을 만들어야 하는 경우라면 aria-labelledby를 사용할 수 있습니다.

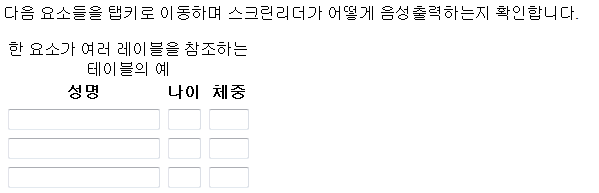
(그림 설명 : 한 요소가 여러 레이블을 참조하는 테이블의 예 결과 화면)

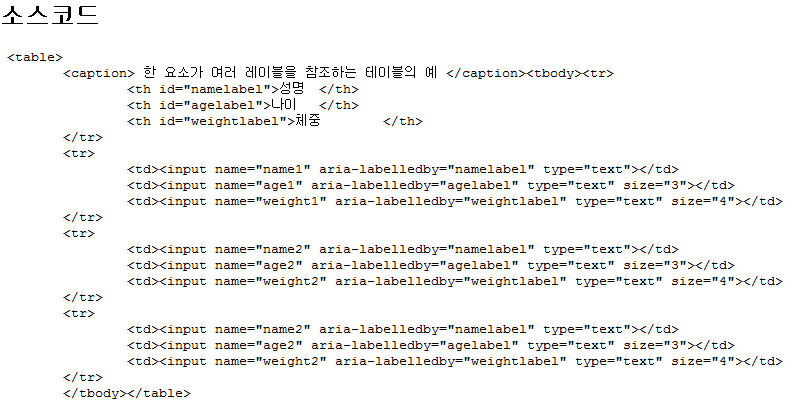
(그림 설명 : 한 요소가 여러 레이블을 참조하는 테이블의 예제 코드)
위의 샘플페이지에서 알 수 있듯이 한 요소를 일일이 여러번 쓰지 않고도 해당 요소를 참조하여 스크린리더가 필요한 곳에서 읽도록 마크업할 수 있습니다.
5.Placeholder 속성은 레이블로 사용하지 마세요
Html5가 나오면서 편집 요소에 필요한 정보들을 placeholder 속성으로 사용하는 경우가 많습니다. 그런데 placeholder 속성 자체가 레이블을 대신할 수는 없습니다. 이는 해당 속성은 편집영역에 무언가를 입력하면 사라지기 때문이며 디자인의 특성상 레이블을 추가하기 어렵다면 title 혹은 aria-label 속성을 사용하는 것이 바람직합니다.
이상으로 폼컨트롤에 대한 접근성 관련팁들을 다루어보았습니다. 다음에는 좀더 알찬 주제로 다시 찾아뵙겠습니다.
고맙습니다.
