Unused CSS Check Tool을 소개합니다.
안녕하세요. UI개발실 김미영입니다.
여러분이 만든 웹페이지에서 사용되지 않는 CSS 가 얼마나 될까요?
10%? 20%? 아님 30%?
그 정답을 확인 할 수 있는 Unused CSS Check Tool을 소개합니다.
http://nuli.navercorp.com/sharing/fe/uc
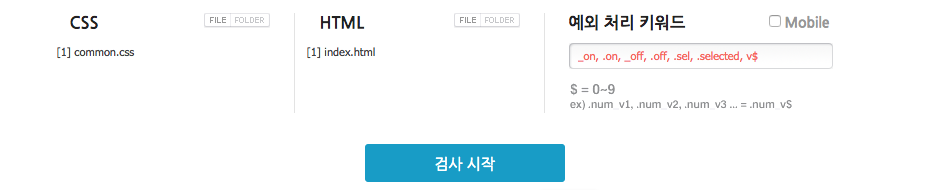
설정
먼저 css 항목의 파일 선택하고, 다음으로 html 항목의 파일 선택합니다.
동작에 필요한 class는 추출되지 않으므로 예외 처리 키워드를 따로 입력하셔야만 합니다.
준비가 다 되셨다면~ 검사 시작!

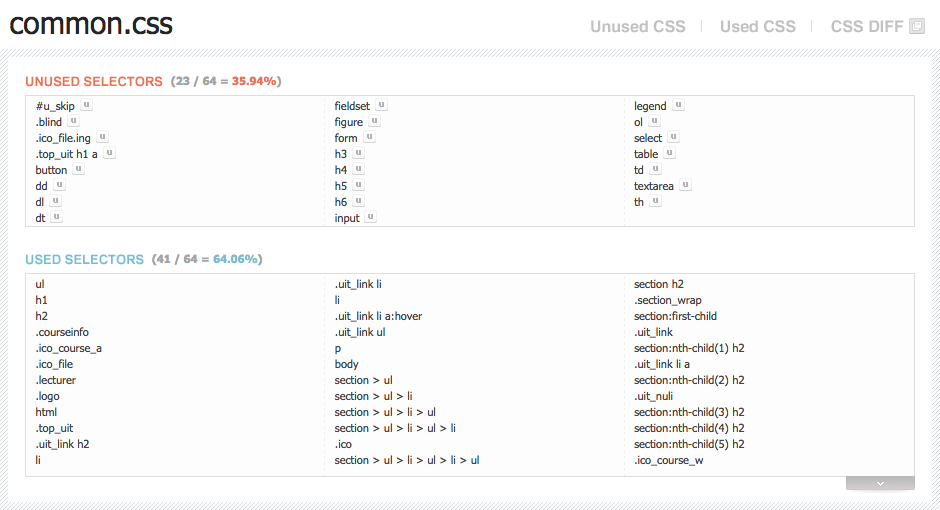
결과
검사가 완료 되면 Unused CSS 비율과 선택자, Used CSS 비율과 선택자를 상세하게 보실 수 있습니다.

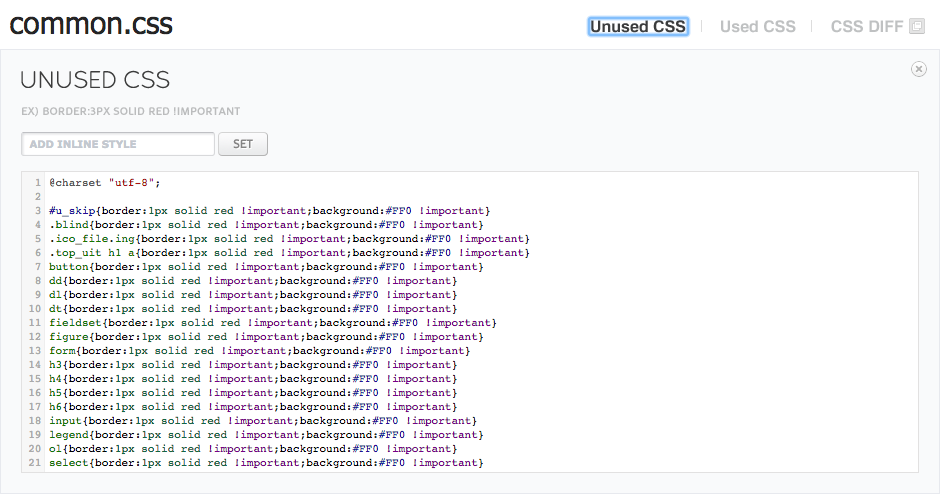
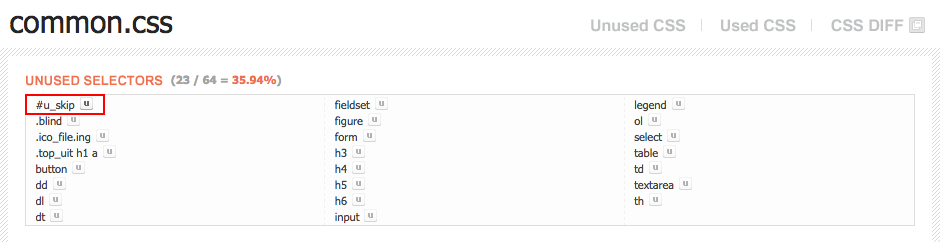
UNUSED CSS 확인
정말 사용되지 않는 CSS인지 확인하고 싶으시죠?
Unused CSS에 보더 컬러 속성을 일괄 적용하여 화면에서 사용여부를 확인 하실 수 있습니다.

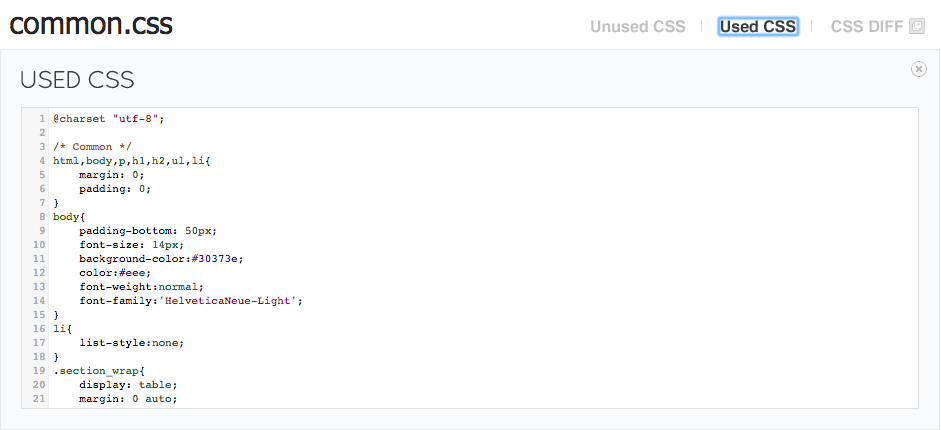
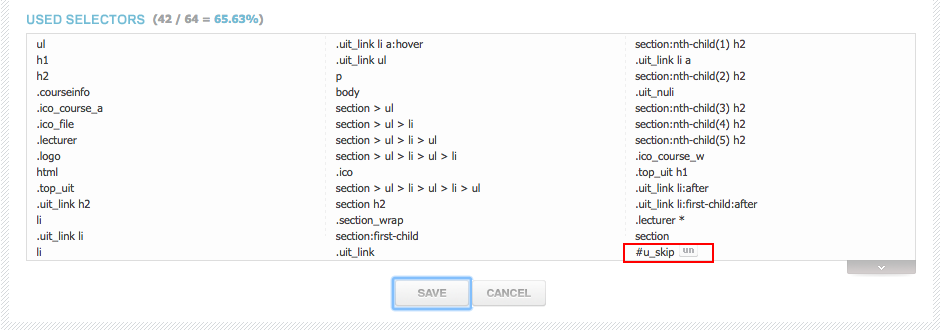
USED CSS 확인
Used CSS만 확인 하실 수 있습니다.

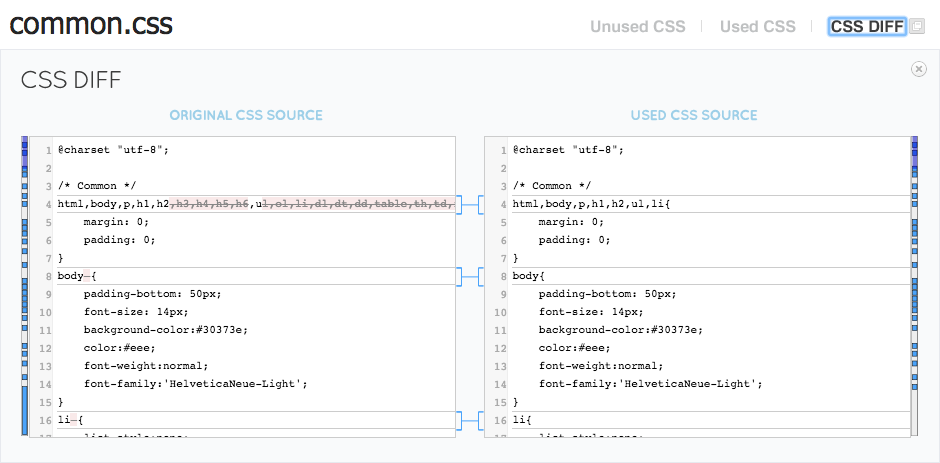
CSS Diff 확인
원본 소스에서 Unused CSS가 제거 된 위치까지 확인이 가능합니다.

CSS 보정
혹시 Used CSS로 분류 된 요소 중 Unused CSS 로 변경을 해야 한다면
U 버튼 클릭 만으로 변경이 가능합니다.

반대로 다시 Unused CSS 로 분류를 원한다면 UN 버튼 클릭으로 변경이 가능합니다.

사용하지 않는 css 확인! 참~ 쉽죠잉~ ^^
프로젝트 마지막 단계에 꼭 적용해 보시고 css 최적화에 한걸음 다가가 보세요~