Windows 고대비 모드 사용자를 위한 MS 고대비 반응형 웹 제작하기 2부: -ms-high-contrast의 올바른 적용 방법 및 한계점
Nts Nuli
2019-05-28 11:14:35
안녕하세요. 엔비전스입니다.
지난 아티클에서는 고대비 모드 사용자를 위해 Microsoft에서 개발된 -ms-high-contrast 미디어 쿼리에 대해 소개했습니다. 이번 아티클에서는 첫 번째로 -ms-high-contrast를 잘못 적용하면 생기는 문제점과 올바르게 사용하는 적용 방법에 대하여 다룰 것이며 두 번째로는 현재 -ms-high-contrast 미디어 쿼리 기술의 한계점에 대해 다루어 보고자 합니다.
-ms-high-contrast의 부적절한 적용 예시와 올바른 적용 방법
지난 아티클에서 잠시 -ms-high-contrast-adjust의 주의사항에 대해 다룬 적이 있습니다. 이처럼 -ms-high-contrast 사용에 있어서 반드시 지켜져야 하는 사항이 몇 가지 존재합니다. 가벼운 문제도 있으나 지난 아티클에서 다루었던 -ms-high-contrast-adjust와 같은 치명적인 문제점도 있습니다. 따라서 지난번에 다룬 내용도 조금 더 심도 있게 다시 다루도록 하겠습니다.
부적절한 적용 예시: 고대비 모드 설정 색상에 맞는 스타일을 부여해야 한다.
-ms-high-contrast 미디어 쿼리에는 지난 아티클에서 소개한 세 가지의 기본 속성값이 있습니다. active, white-on-black 그리고 black-on-white가 지난번에 설명해 드렸던 세 가지의 미디어 속성값입니다. HTML5에서는 의미를 가진 태그로 마크업 하는 것이 권고되고 있습니다. 이와 마찬가지로 스타일을 부여할 때에도 요소의 의미에 따라 스+타일을 주거나, CSS 속성의 의미에 맞게끔 디자인하여야 합니다. 특히 위에서 언급한 세 가지 속성 중, black-on-white와 white-on-black 속성값에는 색상에 맞는 스타일을 부여해야 한다는 것입니다. 이를 지키기 위해서는 어떤 스타일링을 지양하여야 하는지 아래에서 자세히 다루도록 하겠습니다.
#1. 각 고대비 색상 모드에 맞는 스타일 시트가 별도로 제공이 되거나 이에 준하는 기능이 제공되어야 합니다.
-ms-high-contrast에는 가장 보편적으로 사용되는 검정 바탕에 흰 글씨와 흰 바탕에 검정 글씨 고대비 모드를 속성 조건 값으로 제공하고 있습니다. 따라서 각 고대비 모드 조건 값에 부합하는 스타일이 제공되어야 합니다. 디자인이 복잡한 사이트의 경우, white-on-black과 black-on-white 조건을 가진 별도의 스타일 시트를 제공하면 디자인 측면과 접근성 측면에서 얘기치 못한 변수를 제거할 수 있습니다.
가장 주의할 점은 active 미디어 속성값의 경우, 절대로 글씨나 배경색을 특정 색으로 고정해서는 안 된다는 것입니다. active 조건 값의 경우, 사용자가 어떤 색상의 고대비 모드를 선택하건 해당 미디어 쿼리 영역 내에 지정된 스타일 값을 적용시킨다는 것입니다. active 미디어 속성값의 경우, 올바르게 사용할 경우, 위에서 설명한 white-on-black과 black-on-white를 별도로 제공하지 않아도 될 정도로 범용성이 뛰어나다는 장점이 있습니다. 하지만 글씨나 배경색 값을 다음과 같이 미디어 조건 시트 내부에 준다면 고대비 사용자에게 치명적인 이슈가 발생하게 됩니다.
@media and (-ms-high-contrast:active){
Body {
Color: #000;
Background-color: #FFF;
}
}
미디어 쿼리는 환경에 반응하는 웹을 제작하는 것이며, -ms-high-contrast는 고대비 모드에 반응하는 웹 페이지를 제공하여 보다 나은 접근성을 제공하는 것에 초점을 둔 기능입니다. 하지만 위와 같이 고정된 색상을 부여해버린다면 모든 고대비 사용자에게 흰색 바탕에 검은색 글씨로 페이지가 표시될 것이며, 추가로 테두리의 색상은 Window를 따라가기 때문에 웹 콘텐츠 테두리 색 대비가 낮아질 수 있습니다. 가장 극단적인 사례로는 눈부심으로 인해 검정 바탕에 흰 글씨를 사용하는 사용자에게 -ms-high-contrast 미디어 쿼리 스타일 시트를 통해 흰색 바탕과 검정 글씨로 작성한 요소를 보여주는 것을 예로 들 수 있겠습니다. 따라서 -ms-high-contrast로 조건을 부여한 스타일 시트에서 스타일을 부여할 때에는 이러한 점을 반드시 고려하고 디자인하여야 합니다.
또한 색상 모드에 반대되는 색상으로 스타일을 부여하는 것은 특별한 경우가 없다면 지양해야 하며, 커스텀 디자인을 할 경우, 대비를 철저히 준수해야 합니다. -ms-high-contrast 미디어 쿼리는 브라우저에서 고대비 모드 사용자에게 맞게끔 스타일을 추가하기 위해 제작되었습니다. CSS는 물론 웹을 꾸미는 용도로 주로 사용되는 것이 맞지만, 해당 미디어 속성의 의미로 보았을 때, 해당 모드에 맞는 디자인을 제공해주는 것이 가장 바람직합니다.
#2. -ms-high-contrast-adjust CSS 속성(Property)의 무분별한 사용을 지양해야 합니다.
지난 아티클에서 언급한 내용입니다. -ms-high-contrast-adjust 속성(Property)는 특별히 의미를 가지고 있는 콘텐츠나 Internet Explorer에서 background-image가 표시되지 않는 버그와 Edge에서 CSS 디자인 시 발생하는 텍스트 박스 버그를 고치는 용도로 사용합니다. 하지만 이 외의 요소에 무분별하게 사용하게 된다면 고대비 모드 활성화와 관계없이 기본 디자인이 제공되는 문제가 발생합니다. 잘못된 사례는 아래와 같은 예제라고 보시면 되겠습니다.
@media and (-ms-high-contrast: active){
body{
-ms-high-contrast-adjust: none;
}
….
}
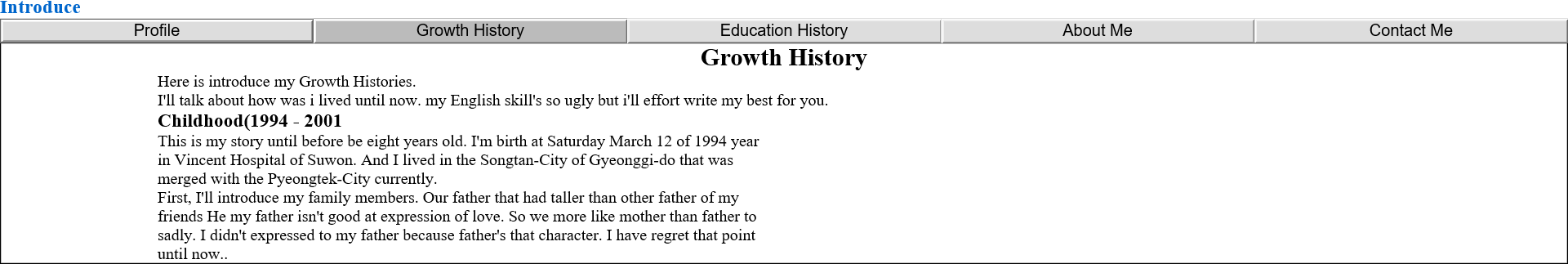
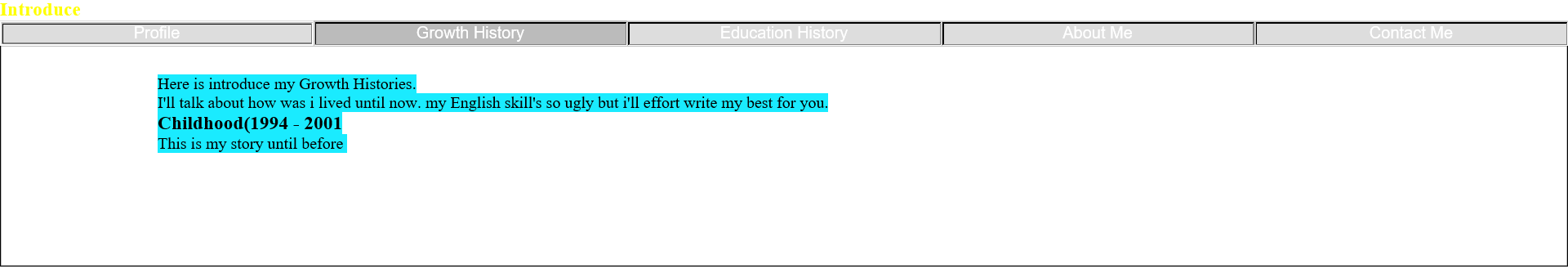
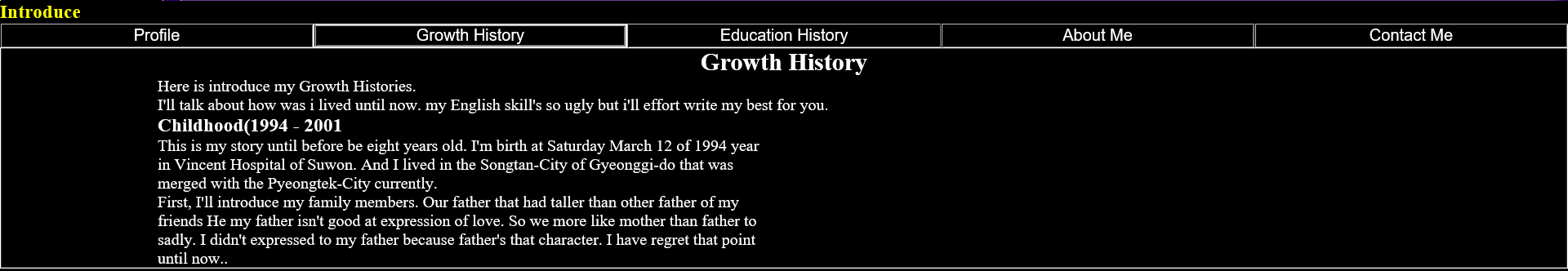
위 코드와 같이 콘텐츠를 감싸는 컨테이너에 -ms-high-contrast-adjust를 별도의 대안 없이 제공할 경우, 브라우저가 고대비 모드 사용자에게 고대비 웹사이트를 제공하지 않습니다. 검정 배경에 흰 글씨를 사용하는 사용자라면 배경색이 흰색이면서 글씨 색이 흰색으로 변하는 문제로 인해 정상적으로 웹사이트를 이용할 수 없습니다. 따라서 특별한 콘텐츠가 없는 경우, 이러한 스타일링은 피하는 것이 좋습니다. 아래의 세 개의 이미지는 각각 고대비를 사용하지 않은 원본 페이지와 고대비 모드 사용 시 adjust로 생기는 문제를 재현한 페이지, 정상적인 고대비 페이지의 모습입니다.



-ms-high-contrast-adjust:none을 남용 및 오용함으로 인해서 2번 이미지의 사례처럼 흰 바탕에 흰 글씨가 제공되는 상황이 발생하게 됩니다.
-ms-high-contrast의 올바른 적용 방법
위에서는 -ms-high-contrast를 부적절하게 사용했을 때 생기는 문제점에 대해서 다뤘습니다. 따라서 위에서 설명한 주요 문제점을 해결하기 위해서 어떤 방법을 쓸 수 있는지를 아래에서 다루도록 하겠습니다.
#1. Microsoft에서 제공되는 고대비 색상에 반응하는 색상 값을 사용하여야 합니다.
위에서는 -ms-high-contrast: 상태에서는 고정된 색상을 사용해서는 안 된다는 이야기를 하였습니다. 위 문제에 대한 명확한 해결방안은 바로 Microsoft에서 제공하는 시스템 색상을 사용하는 것입니다. 시스템 색상은 현재 CSS3에서는 폐지되었고 보편적으로 활용이 되지 않습니다. 하지만 마이크로소프트에서 제공하는 브라우저에서는 여전히 사용이 가능하며, 이를 활용한다면 고대비 모드 사용자에게 커스텀 UI를 제공하기 수월합니다. Windows 시스템 색상은 color나 background-color와 같은 색상에 관련된 속성에 속성값으로 사용됩니다.
기본적으로 모든 요소에 별도로 배경 색과 글자 색, 테두리 색 등을 고정된 색상 값을 주지 않았다면 자동으로 Windows에서 사용되는 고대비 색상으로 변경됩니다. 하지만 SVG 이미지를 사용하거나, 커스텀으로 제작된 요소를 사용할 경우에는 해당하지 않습니다. 따라서 Windows에서 활용 가능한 시스템 색상을 다루고자 합니다.
(1). Window와 WindowText:
Window는 Windows 시스템의 기본 배경색이며, WindowText는 Windows 사용자의 시스템 글씨 색을 의미합니다. P 태그나 헤딩 태그에 주로 사용되는 보편적인 텍스트 색상입니다.
(2). ButtonText:
ButtonText는 Windows 사용자의 시스템 버튼 글씨 색을 의미합니다.
활성화된 요소를 의미하는 속성값으로 버튼 색상과 일반 텍스트 색상을 다르게 설정한 고대비 사용자를 위해 사용합니다.
(3). GrayText:
GrayText는 말 그대로 고대비를 사용하지 않을 시에 회색으로 표시되는 비활성화 상태인 요소의 디자인을 말합니다. 이 속성값은 커스텀 폼이나 버튼에 별도의 클래스나 아이디를 제공하지 않고, [aria-disabled=”true”]와 같이 속성 선택자를 활용하여 제공할 수 있습니다.
(4). Highlight와 HighlightText
Highlight는 텍스트를 드래그, 혹은 방향 키로 블록을 잡았을 때의 텍스트 배경색, HighlightText는 글자 색을 이야기합니다. 별도로 고대비 스타일 시트에서 highlight에 대한 스타일을 주지 않았더라면 이 속성값을 별도로 제공할 필요는 없으며, ::selection 가상 클래스 선택자와 같이 사용됩니다.
이 외에도 수많은 시스템 색상이 존재하지만 보편적으로 사용되는 것들은 위와 같으며 주로 커스텀 디자인을 제작할 시에 사용되는 색상들로, 커스텀 체크박스나 라디오 버튼 마킹의 경우, 사용자가 지정한 텍스트 색상을 준다면 더 명확히 구분되는 폼 요소를 만들 수 있습니다. 주의할 점은 링크에 대응하는 시스템 색상 코드가 별도로 없기 때문에 링크에는 특히나 고대비 모드 사용자에게 고정 색을 제공하여서는 안 된다는 점이 있습니다. 더 많은 시스템 색상은 부록을 참고해주시기 바랍니다.
#2. 색상으로만 구분된 요소나 영역에는 border를 제공하거나 고대비 모드에 맞는 영역 색상을 제공하여야 합니다.
기본적으로 고대비 모드를 활성화할 경우, 배경 이미지를 제외한 CSS에서 디자인된 모든 배경색이 배제됩니다(Edge 기준). Header 영역이나 Footer 영역은 특히나 색상으로만 영역이 구분되는 경우가 더러 있습니다. 이러한 고대비 모드의 특성 때문에 색상만으로 영역이나 요소를 구분한 경우, 고대비 모드 사용 시 화면의 레이아웃을 사용자가 구분하기 어려워집니다. 이러한 이유로, background-color로만 영역이나 요소가 구분된 콘텐츠는 -ms-high-contrast 미디어 쿼리에서 별도로 border-width와 border-style 값을 제공해주거나, 고대비 모드에 맞게끔 해당 영역이나 요소의 색상을 구분해주어야 합니다.
#3. Internet Explorer 사용자가 볼 수 있게끔 페이지에 배경 이미지를 사용할 경우, 반드시 콘텐츠 스타일에 영향이 미치지 않도록 제공하여야 합니다.

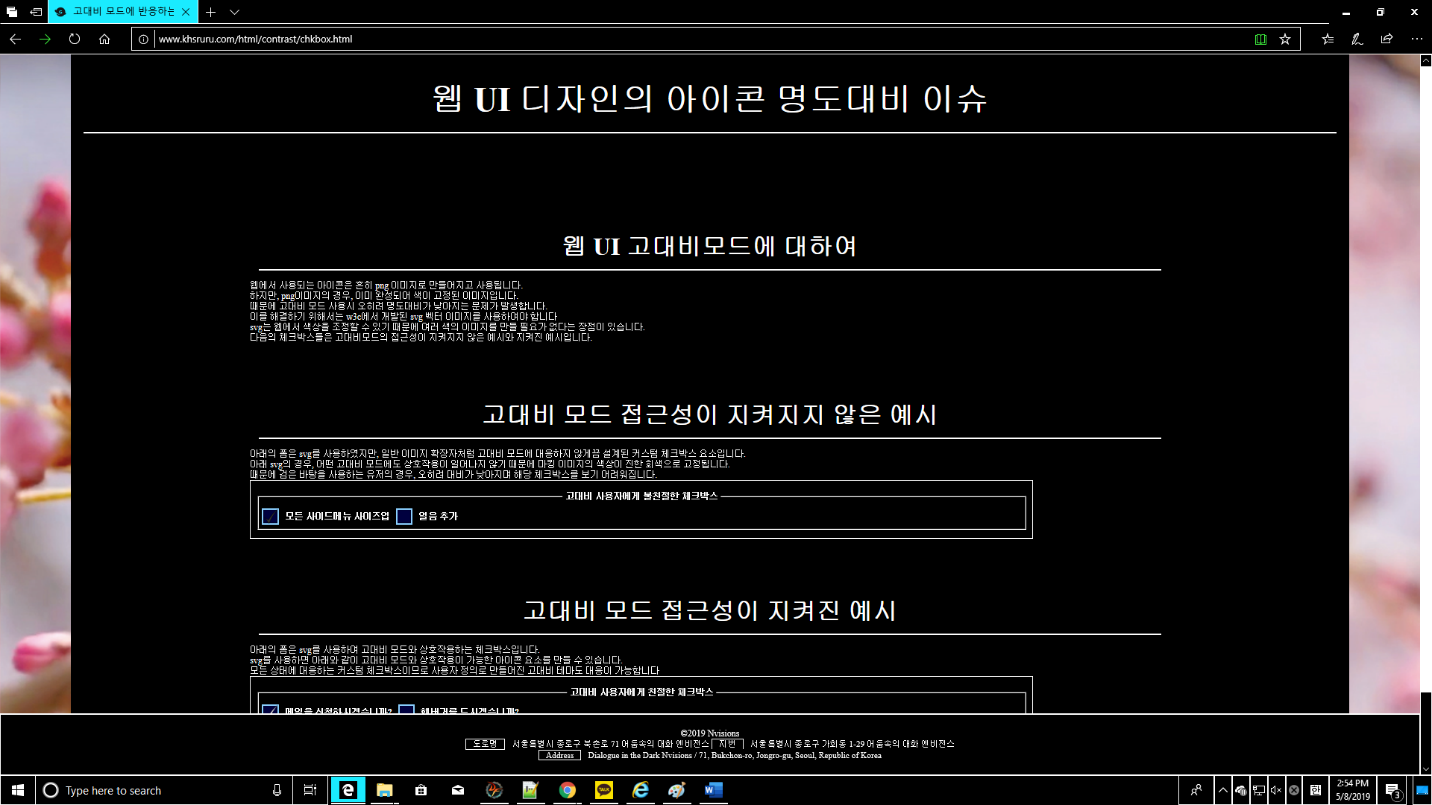
위 이미지는 지난번에 부록에 사용하였던 체크박스 고대비 예제 페이지입니다. Internet Explorer에서 위와 같이 background-image를 보이게 하려면 -ms-high-contrast-adjust:none;을 써야 한다는 것을 언급했습니다. CSS 속성들은 자식 요소에 스타일 속성을 상속하는 경우가 많습니다. -ms-high-contrast-adjust 또한 기본적으로 자식에게 상속되는 속성이므로 자식 컨테이너에서 고대비 모드가 적용되게 하려면 -ms-high-contrast-adjust가 자식 요소에 기본값으로 다시 적용해주어야 합니다. 예를 들어 최상위 요소인 body가 있고, 그 body 태그에 위와 같이 벚꽃 사진을 background-image로 제공할 경우에 반드시 콘텐츠에 해당하는 div요소나 랜드마크 요소에 -ms-high-contrast:auto;를 사용해주어야 한다는 것입니다. 이 작업을 하지 않는다면 부적절한 사용 예시 #2번에서 다뤘던 adjust로 인한 문제가 발생하게 되는 것입니다.
-ms-high-contrast 미디어 쿼리의 한계점
-ms-high-contrast는 고대비 모드 사용자의 욕구와 웹 디자이너의 욕구를 동시에 충족할 수 있는 아주 좋은 미디어 쿼리 속성임은 분명하지만 반면에 단점도 너무나 극명합니다. 바로 -ms-high-contrast의 범용성 문제입니다. 따라서 한계점을 범용성을 중심으로 설명하고자 합니다.
#1. 소프트웨어적 측면에서의 범용성 및 호환성 이슈
Mozilla Firefox의 경우, 고대비 모드 사용 시 브라우저에 고대비 모드 상태에 영향을 받기는 하지만 미디어 쿼리 스타일을 적용받지 못하므로 커스텀 UI 사용이나 Internet Explorer에서 background-image가 출력되지 않는 것과 같은 버그에 대한 대처가 불가능하며, Google Chrome의 경우, Windows 고대비 모드에 전혀 영향을 받지 않는 상태이므로 범용성의 한계가 있습니다.
또한 Windows 내에는 Microsoft 외에도 많은 소프트웨어 제조사가 있으며, 소프트웨어 제조사가 제작한 소프트웨어는 Windows 기본 컨트롤러 디자인을 사용하지 않거나, 부적절한 방법으로 Windows 표준 컨트롤러 디자인을 제공하는 경우가 많습니다. 따라서 고대비 모드가 제대로 동작하지 않는 한계점이 있습니다.
#2. 하드웨어적 측면에서의 범용성 및 호환성 이슈
소프트웨어적 측면에서 다뤘던 내용이지만 이해하고 있어야 할 부분입니다. Microsoft의 소프트웨어에서만 작동하기 때문에 마이크로소프트의 소프트웨어를 사용하지 않고 Linux 기반의 운영체제를 사용하는 디바이스, 특히 Android와 IOS 같은 모바일 디바이스는 적용을 받지 못합니다.
이처럼 디바이스가 다양화된 현재의 시점에서 이는 매우 큰 단점으로 작용할 수 있습니다.
#3. 개발 기술 측면에서의 이슈: 이미지 요소에 대한 딜레마
버튼이나 링크 이미지의 경우, SVG 벡터 이미지를 사용하지 않는 한, 명도 대비 접근성 이슈를 해결하기 어렵다는 문제점이 존재합니다. 아이콘의 경우에는 비교적 빠르게 SVG로 대체할 수 있으나, 모든 이미지 링크나 버튼 요소를 SVG 파일로 대체하기는 현실적으로 어려우며, 지속적인 협의가 필요한 문제점입니다.

위 이미지는 고대비 모드 사용 시 png 파일에 생기는 명도 대비 이슈를 캡처한 것입니다. 많은 웹사이트에서 대표적으로 사용되는 PNG 파일의 경우, 투명한 배경색으로 이미지를 제공할 수 있지만, 이미지의 색상을 제어할 수 있는 방법이 없기 때문에 고대비 모드 사용 시 위의 이미지와 같이 콘텐츠의 대비가 낮아지는 문제점이 발생합니다.
글을 마치며
이번 아티클에서는 지난 -ms-high-contrast 소개에 이어 -ms-high-contrast의 올바른 적용 방법 및 한계점에 대해 다뤄보았습니다. -ms-high-contrast는 지금도 충분히 훌륭한 미디어 쿼리 속성이지만 운영체제를 만드는 회사와 브라우저와 같은 소프트웨어를 배포하고 있는 다른 회사들과 협의가 이루어진다면 더 좋은 방향으로 개선을 기대해볼 수 있을 것 같습니다. 이번 아티클을 끝으로 Windows 고대비 모드 사용자를 위한 MS 고대비 반응형 웹 제작하기 아티클을 마치며. 다음 아티클에서도 유익한 접근성 기술 내용을 갖고 찾아뵙도록 하겠습니다. 감사합니다.
부록 1) CSS 컬러 모듈 레벨 2
더 다양한 Windows System Color에 대한 내용이 수록된 웹페이지 자료입니다.
조회수6079