SNS에서의 사용자 지정 대체 텍스트 직접 넣어 보기
안녕하세요. 엔비전스입니다.
인터넷 시대에 도래하면서 최근 SNS를 사용하는 사람들의 수가 부쩍 증가하고 있습니다. PC와 모바일에서 모두 접근 가능한 소셜미디어가 늘어나면서 이를 이용하는 사용자들 역시 다양해졌습니다. 그렇다면 그들 중 시각 장애인 사용자의 비율은 얼마나 되는지 생각해 보신 적이 있으신가요?
2019년 기준 한국정보화진흥원 실태조사에 따르면 시각 장애인의 스마트폰 보유율은 73%고, 그중 인터넷 사용률은 74.1%로, 개중 소셜미디어를 사용하는 사람만을 따져도 40%를 웃돌고 있다고 합니다. 비장애인들의 수치에는 당연 못 미치는 수지만 생각보다 많은 시각 장애인들이 소셜미디어를 이용하고 있다고 느끼지는 않으신가요? 자, 그럼 SNS는 잠시 미뤄 두고, 이번 주제에 필요한 대체 텍스트에 대한 이야기를 꺼내 봅시다. 이를 이미 알고 계신 분이라면 먼저 생각해 봅시다. 대체 텍스트, 어떤 것을 떠올리고 계신가요? 이미지를 대체하는 텍스트, 맞습니다. 이미지를 대체하는 텍스트를 보통의 html의 경우 어떤 식으로 집어넣어 사용할까요? <img src="" alt="">와 같은 속성을 떠올리시나요? 맞습니다. 웹 사이트를 개발하는 개발자들의 입장이라면 훨씬 더 쉽게 대체 텍스트의 개념을 이해하실 수 있을 것입니다.
그러나 처음의 주제를 다시 꺼내와, 당연하게도 현 상황에 모든 SNS 사용자들이 이 속성에 대해 알고 접근성을 고려하기를 기대하는 것은 어려운 것이 사실입니다. 장애인을 포함한 소셜미디어 사용자의 비율이 89% 정도가 된다고 합니다. 이 많은 사람이 시각 장애인들의 입장을 고려해 본인이 올리는 사진 속성을 열어 alt를 넣고 대체 텍스트를 입력해라. 이렇게 된다면 접근성에 관한 이야기를 하면서 접근성과 점점 멀어지고 있는 것 같다고 생각하게 되지는 않으신가요?
이번 아티클은 평소 해 왔던 html에 대한 이야기와 다르게 대체 텍스트 속성에 대해 들어 본 적 없으시다 하더라도 괜찮습니다. 대체 텍스트라는 개념을 처음 들어 보시는 분이라도 괜찮습니다. 오늘은 개발자의 입장이 아닌 그런 일반적인 사용자들이 쉽게 접할 수 있는 SNS 접근성 중 하나를 말해 보려고 합니다.
직접 만드는 대체 텍스트?
보통의 웹사이트에서 업로드되는 사진들에 대체 텍스트를 제공하기 위해서는 기본적으로 html 구성에 대해 알고 있어야 합니다. 그러나 개발자가 페이지 개발의 대부분을 담당하는 사이트와 달리 본인의 일상에 관해 이야기하는 소셜 미디어 사이트에서 미디어를 제공하는 사용자들은 대다수가 일반인일 수밖에 없습니다. 장애인 사용자들에게 접근성을 제공하려면 접근성에 대해 알아야 하는데, 그 접근성이 필요한 콘텐츠를 올리는 사람들은 접근성을 알지 못한다는 순환 문제가 나타나는 겁니다. 웹사이트들이 무한한 발전을 거쳐 개발에 힘써온 시간만큼 관련 사이트에서 이 문제를 넋 놓고 바라보고만 있었던 것은 아닙니다. 이 딜레마를 해결하기 위해 일부 사이트에서는 업로드하는 사용자가 직접적으로 건드릴 수 있는 접근성에 대한 옵션 몇 가지를 제공해 주고 있습니다. 바로 사진에 대체 텍스트를 다는 방법입니다. 지금부터 대표적으로 살펴보게 될 것은 페이스북과 인스타그램, 두 가지입니다.

해당 이미지를 SNS 게시글을 통해 업로드하여 대체 텍스트를 적용시키는 방법까지를 알아봅시다.
1. PC Facebook의 경우


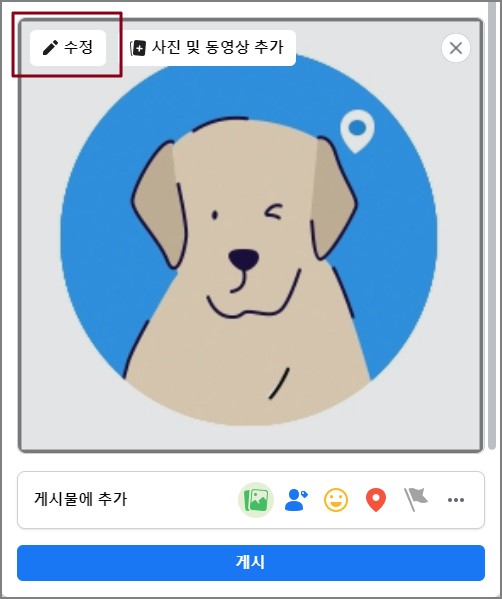
보시는 바와 같이, 편집창에 이미 업로드돼 있는 파일 옆 수정 버튼을 통해 들어간 영역에서 바로 대체 텍스트를 넣을 수 있는 항목을 발견할 수 있습니다. 눈치가 빠르신 분들이라면 여기서 바로 다음으로 눌러야 할 버튼을 알아보셨을 겁니다. 그 정도로 대체 텍스트 메뉴에 대한 접근이 직관적이고 간편합니다. 당장 해당하는 첫 번째 페이지에서 이미 대체 텍스트에 대한 메뉴가 바로 눈에 들어옵니다.
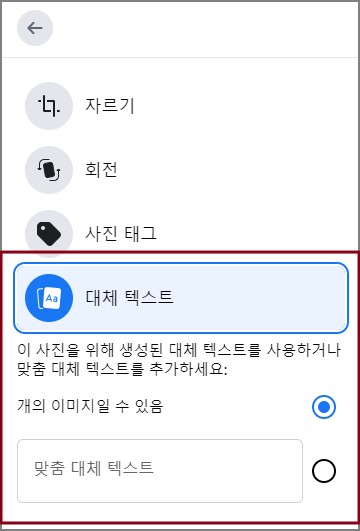
첫 번째로 선택돼 있는 라디오 버튼을 확인해 보시면 알 수 있다시피 페이스북은.
- 인공지능을 토대로 자동으로 대체 텍스트를 삽입하는 방법
- 게시물 업로드자가 직접 맞춤 대체 텍스트를 집어넣는 방법
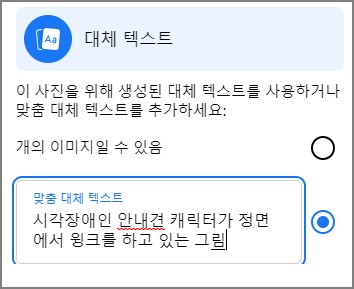
두 가지를 선택지로 제공합니다. 간단한 이미지의 경우 인공지능을 활용해도 문제가 없을 것으로 보입니다. 그러나 해당 이미지는 안내견의 이미지입니다. 인공지능은 해당 캐릭터를 “개의 이미지”로 인식할 뿐 이미지에 있는 “개”가 어떤 행동을 취하고 있는지, 이 이미지가 실제 사진인지 그림인지와 같은 세부 정보까지 알려 주지 못합니다. 해당 이미지에 대한 부가적인 설명을 자세히 추가하고 싶다면 두 번째 라디오 버튼에서 보이는 맞춤 대체 텍스트 항목을 선택해 이용하실 수 있습니다.

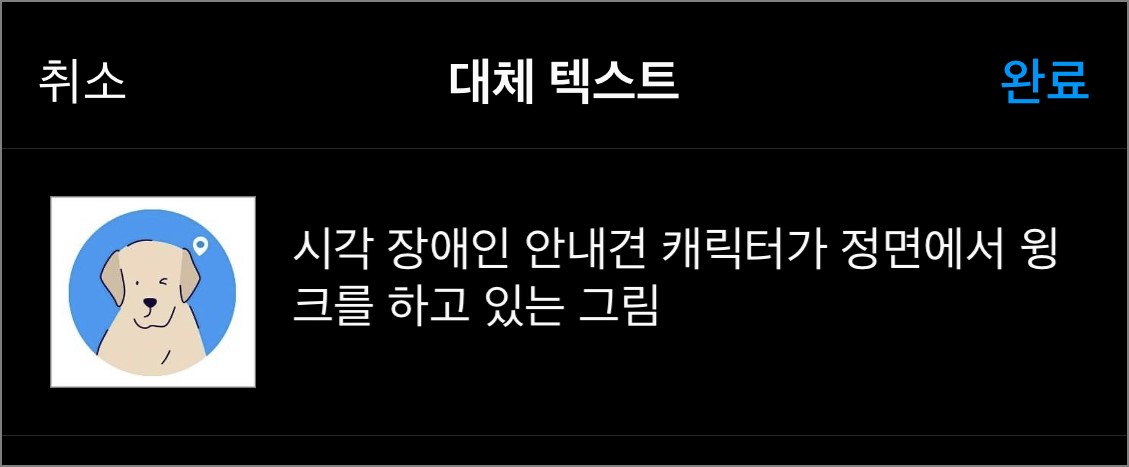
어떠신가요? 이런 식으로 해당 이미지에 대한 조금 더 자세하고 직관적인 표현을 사용자가 추가할 수 있습니다. 시각 장애인 사용자가 이미지를 파악하는 데 있어 정확한 인지를 도울 뿐만 아니라 업로드자 본인이 원하는 바를 이를 보는 사용자들에게 직접적으로 전달하는 데 도움이 될 수도 있습니다. 접근성은 사이트를 만드는 개발자들만의 영역이 아니라는 표현이 어떤 느낌인지 이제는 조금 감이 오실까요?
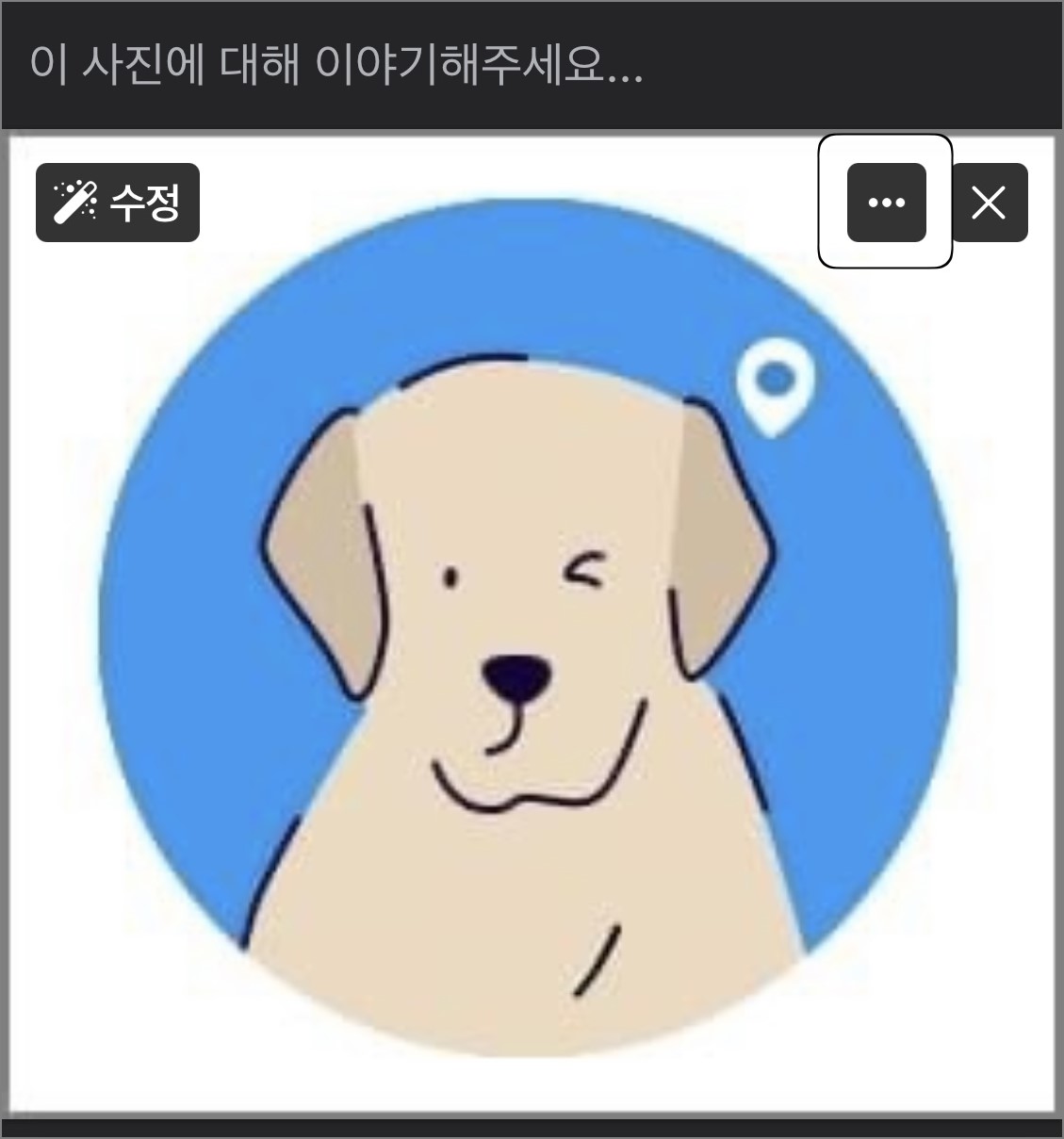
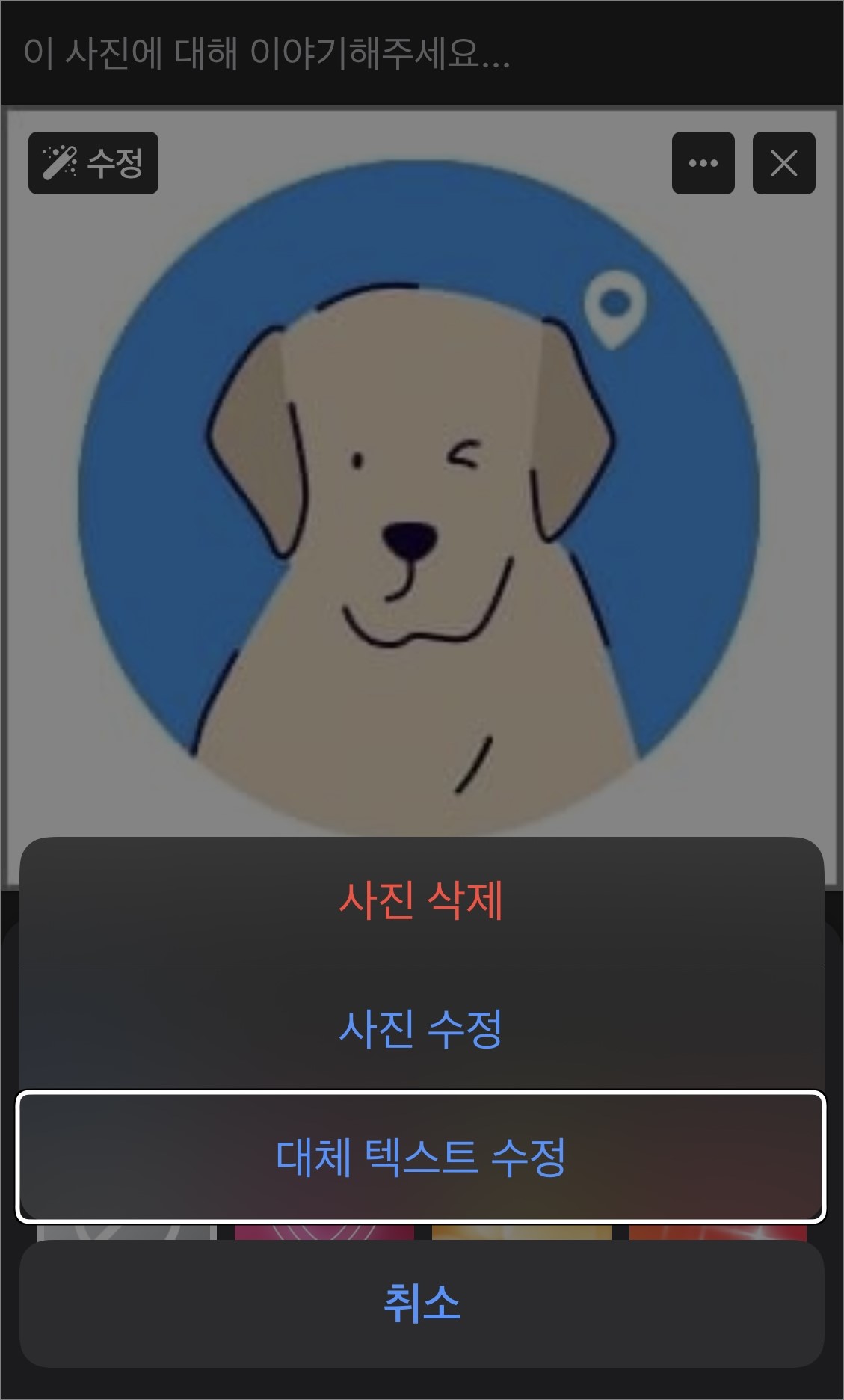
2. 모바일 페이스북의 경우


모바일 사진과 같이 PC에서의 방법보다 조금 더 접근이 쉬운 것을 보실 수 있습니다. PC 페이스북과 다른 점이 있다면.
- 인공지능 자동 생성 대체 텍스트 수정 편집창 선택지가 따로 없이 사용자가 임의로 내용을 넣어 주는 편집창 하나만을 지원한다는 점
- 수정 버튼이 아닌 더 보기 버튼을 눌러 접근해야 한다는 점
두 가지가 있습니다.
이후 PC에서와같이 편집창에서 대체 텍스트를 추가해 주시면 됩니다.
3. 인스타그램의 경우
알아보기에 앞서, 시각 장애인들의 페이스북 이용 비율은 점차 늘어나는 반면 인스타의 사용 비율은 오히려 줄어들고 있다고 합니다. 이는 타임라인이 주를 이루는 페이스북과 이미지가 주를 이루는 인스타그램 사이 해당 SNS들의 활용도 차이에서 오는 문제라고 많은 사람이 이야기합니다. 그러나 인스타그램 또한 최근 들어 분명히 사용자들에게 접근성에 관한 해결 방식을 대체 텍스트로 제공해 주고 있습니다. 그에 관한 자세한 방법을 알아보겠습니다.


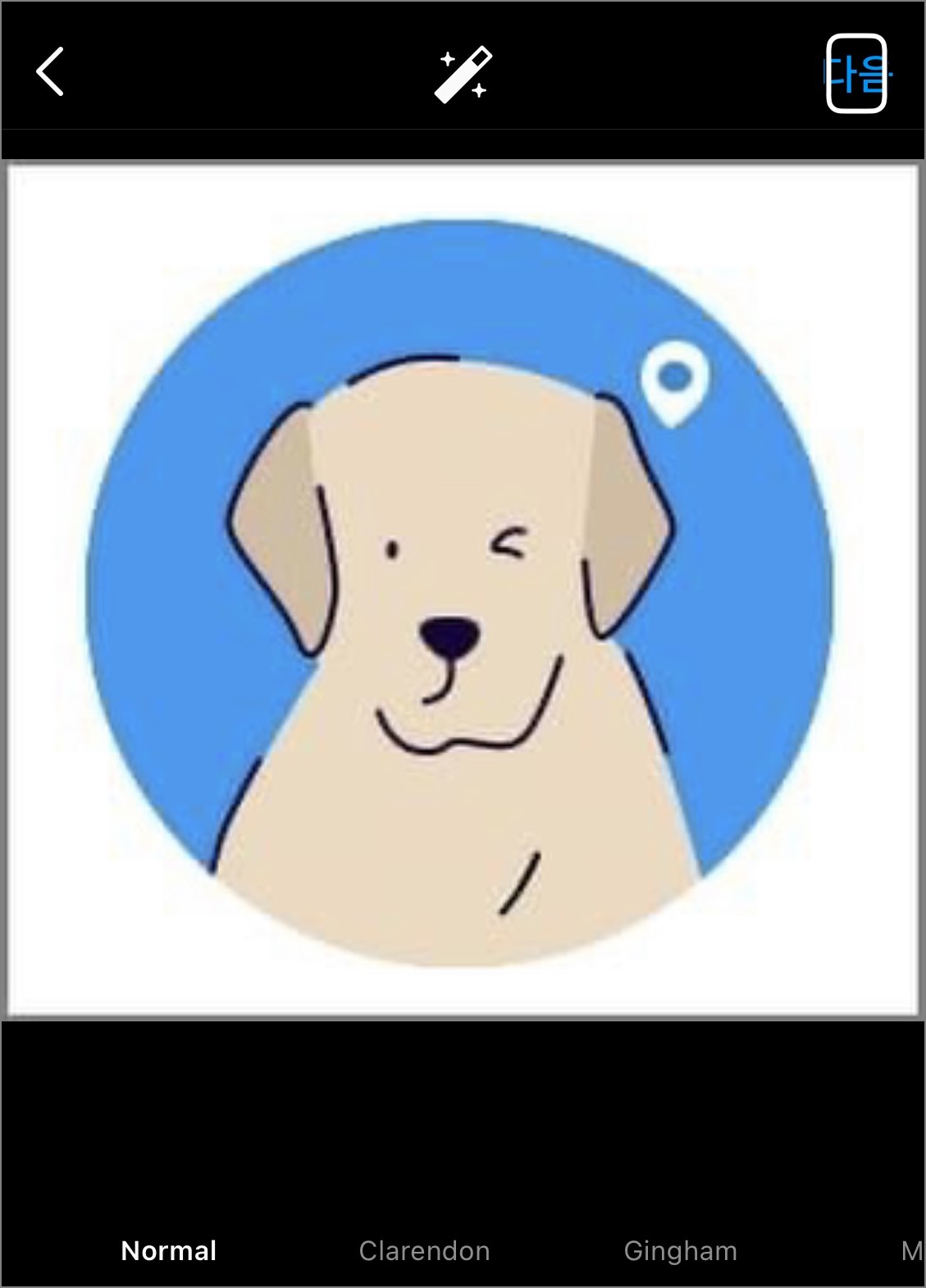
인스타그램의 경우 페이스북보다는 거쳐야 할 단계가 몇 가지 더 있습니다.
다음 버튼을 두 번 눌러 해당 화면들을 넘겨 주시면.

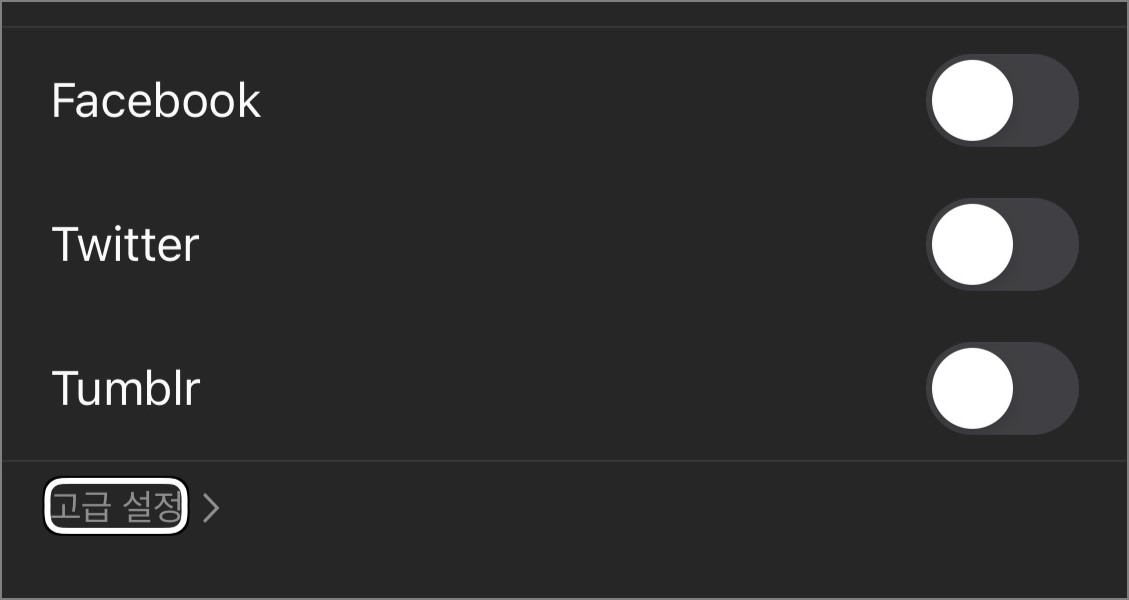
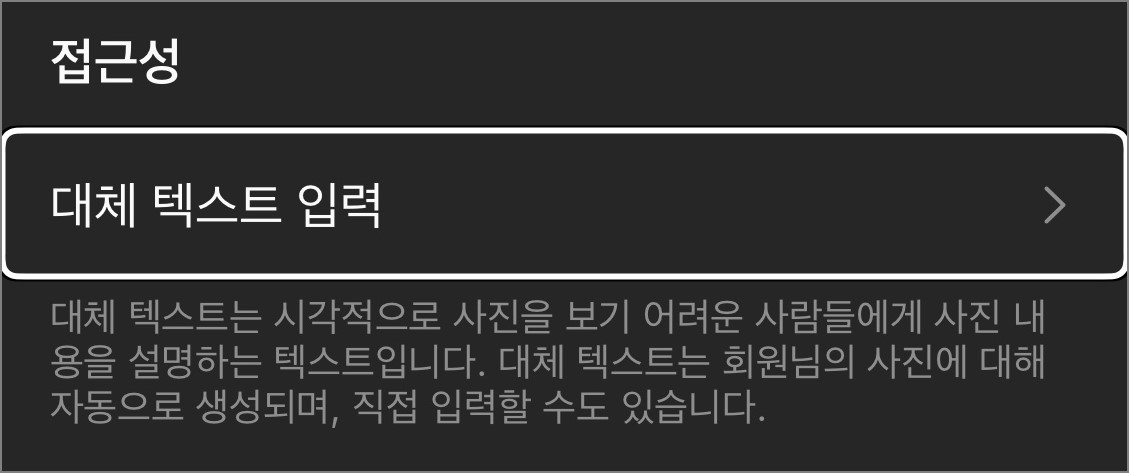
화면 아래쪽에 고급 설정이 보이시나요? 해당 버튼을 눌러 봅시다. 분리된 사진 과정들을 천천히 보고 따라오시다 보면 다소 복잡하게 느껴질 수 있으나 이는 절대 어려운 과정이 아닙니다. 인스타그램 기본 게시물 업로드 시 원래도 거쳐야 할 단계들 중 딱 한 가지만 더 눌러 주시면 됩니다.


이런 식으로 과정을 잘 따라 주셨다면 사진에서와같이 쉽게 대체 텍스트를 추가할 수 있습니다.
방법을 보니 어떠셨나요? 생각보다 아주 가까운 곳에 접근성에 관한 편집 버튼이 있어 놀라지는 않으셨나요? 그렇다면 두 SNS의 방식을 조금 더 비교해 보겠습니다.
OCR이란
인공지능 대체 텍스트 항목을 사용자 지정 대체 텍스트와 분리시켜 놓은 PC 페이스북 메뉴를 앞서 보신 탓에 “다른 SNS에서는 인공지능 기능을 제공하지 않는가?” 라는 생각을 하실 수 있습니다. 두 소셜미디어에서는 모두 OCR기능을 바탕으로 한 인공지능 대체 텍스트의 기능이 제공되고 있기는 합니다.
OCR이란, Optical Character Reader의 줄인 말로. 이미지 속에 있는 문자를 스캔해 얻은 후 컴퓨터가 이를 인식할 수 있도록 디지털화 시키는 즉, 광학 문자 인식이라고도 불리는 이미지 스캔 기술입니다. 예를 통해 보겠습니다.

해당 이미지를 각각의 PC SNS에서 스크린리더를 통해 읽어 봅시다.
페이스북에서는 '사람 1명 이상, 안녕하세요 엔비전스입니다의 이미지일 수 있음'이라고 읽어 줍니다. 인스타의 경우는 'maybe 안녕하세요 엔비전스입니다의 이미지일 수 있음'이라고 읽어 줍니다. 두 SNS에서 모두 텍스트 내용에 대해서는 오류 없이 읽어 주지만 사진에 있는 강아지 이모티콘에 대해서는 인식하지 못합니다. OCR은 이미지에 들어간 텍스트를 거의 완벽에 가깝게 읽어 주는 편리한 기능이지만 사진에 들어간 세부 내용 파악을 도와주지는 못하며, 모바일에서는 현재 OCR 기능을 통해 인공지능 대체 텍스트가 들어가더라도 이를 인식할 수 없습니다. 대체 텍스트에 대한 솔루션이 이 정도나 들어가 있음에도 불구하고 스크린리더 사용자가 이에 의지할 수 없는 이유를 보여 주는 예시가 될 것 같습니다. 이는 결국 어느 쪽이든 인공지능의 한계가 있을 수밖에 없음을 나타냅니다. 또한 사용자가 직접 지정한 대체 텍스트가 들어간 사진의 경우 모바일과 pc에서 모두 스크린리더가 인식할 수 있기에, 게시물 업로드 시 대체 텍스트를 직접적으로 입력할 수 있는 사용자가 늘어난다면 해결될 수 있는 직관적인 문제이기도 합니다.
마치며
시각 장애인 친구 A를 둔 비장애인 사용자 B가 있다고 합시다. 사용자 A는 B와 함께 찍은 사진을 인스타그램에 올렸습니다. B가 A의 인스타그램 게시물을 읽었을 때 모바일 스크린리더는 해당 게시글의 이미지를, “A 님이 올린 이미지 1”과 같이 읽어 줄 것입니다. PC의 경우, “A님이 올린 이미지, 사람 한 명 이상의 이미지일 수 있음” 과 같이 읽어 줄 것입니다. 자, 다시. A는 B와 함께 찍은 사진에 대체 텍스트를 달아 게시물을 올렸습니다. B는 해당 게시물에 업로드되어 있는 이미지를 스크린리더를 통해, “A와 B가 나란히 서 정면을 향해 웃고 있는 이미지…”와 같이 읽을 수 있습니다. 어떤 경우가 조금 더 와닿으시나요?
오늘은 개발자가 아닌 일반 소셜미디어 사용자들이 시도할 수 있는 접근성 해결 방법에 대해 알아보았습니다. 접근성 관련 업무를 하고 있는 이들이나 웹사이트 개발자가 아니더라도 쉽게 이에 대한 사용성을 이해하고 행동할 수 있는 방식들이 보편화되는 것이, 정말 접근성이라는 이름에 걸맞는 행보가 아닐까 싶습니다. 이번 아티클을 통해 그에 관한 유익한 발돋움이 되었기를 바랍니다. 읽어 주셔서 감사합니다.