색맹 사용자를 위한 특정 색상 이름 확인하기
안녕하세요.엔비전스입니다.
색각 이상자를 위한 색상 가이드라인과 예제들은 앞서 아티클 내에 자세히 언급한 내역이 있습니다. 오늘은 저시력 사용자를 기준으로 색각 이상자들이 색을 구분할 수 있는 방식에 대해 어떤 것이 있을지 간단히 이야기할 예정입니다. 색맹은 적록색맹과 청색맹, 전색맹과 같이 색을 일부 구분할 수 없거나 색의 전부를 구분할 수 없는 등, 여러 종류로 증상이 나누어지지만 기본적으로 특정 색을 확인할 수 없다는 개념이 같습니다. 때문에 이번 문서에서는 특별히 이를 구분 짓지 않고 포괄적인 의미로써 색맹 사용자를 정의합니다.
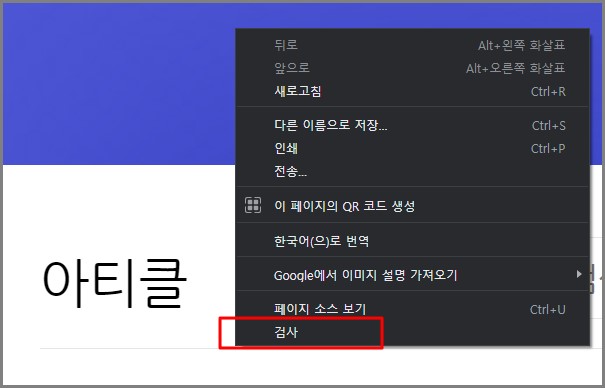
기본적으로 html의 css를 활용하여 만든 문서의 경우, 웹 브라우저에서 사용하는 개발자 도구를 이용하기만 해도 색상 코드를 확인하는 데는 어려움이 없습니다. F12 혹은 마우스 우클릭을 통해 개발자 도구를 열고, 화살표 포인트를 눌러 확인하고자 하는 영역을 집어 주기만 하면 됩니다. 웹에서 이미 정해진 색상 코드는 사람의 눈과 다르게 빛에 의존하지 않고도 그 값이 변하지 않기 때문에 포인트만을 정확히 집어 준다면 선명한 조명이나 시야가 필요하지도 않습니다. 짧게 예를 들어 보겠습니다.


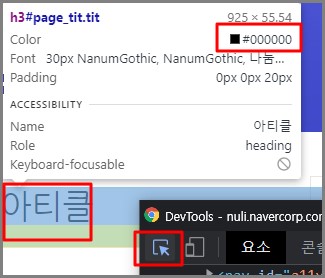
사진에서 보시다시피 대다수의 html을 기반으로 한 페이지에서는 이미지를 쓰지 않는 이상 콘텐츠 색상을 확인하는 방법은 단순합니다. 여기서는 “아티클”이라는 글자에 사용된 색상 코드가 #000000이라는 것을 알아냈습니다. 앞서 말했듯 이미 약속된 color 값은 바뀌지 않는 정해진 코드이기 때문에, 이후 해당 색상 코드에 대해 지식이 전무한 색맹 사용자라 하더라도, 나온 코드값을 서치하여 #000000이 검은색, #FFFFFF이 흰색이라는 것과 같은 원색 이름을 알아내는 것까지도 큰 이슈가 없을 것으로 압니다. 또한 구태여 사진과 같은 개발자 검사기를 쓰지 않더라도, 화면상의 색상을 뽑아내는 스포이드를 통해 색상 코드를 확인하는 일은 어느 기본 프로그램에서도 가능할 정도로 단순한 기능입니다. 색상의 이름이 아닌 “값”을 알아내는 것이 목적이라면 사용에 있어 큰 어려움이 없습니다. 스포이드 활용에 대해서는 아래에서 한 번 더 알아보겠습니다.
색을 볼 수 없는 사용자가 색을 보지 못해 답답함을 느끼는 경우는 하나입니다. 내가 구분할 수 없는 색상을 이용해 콘텐츠의 설명이 제시되었을 때. 조금 더 포괄적으로 얘기하자면 색을 볼 수 있는 사용자들과 소통해야 할 때입니다. 접근성에서는 이에 대해 색에 무관한 콘텐츠 인식이 가능해야 한다 꾸준히 권고해 오고 있으며, 이 인식이 되지 않을 때 사용자는 접근성에서 멀어진 것을 느낍니다.
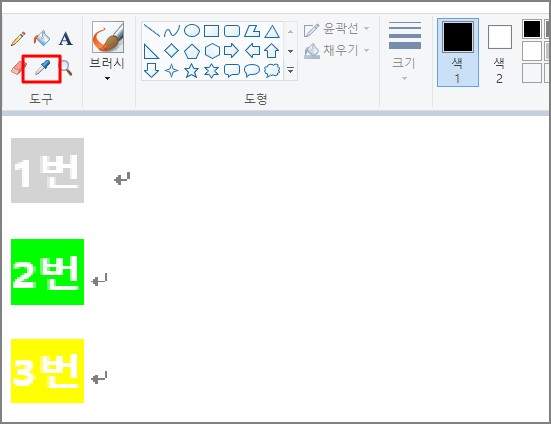
가령 아래 나열된 세 가지의 색상 중 노란색 형광펜이 그어진 글자의 내용을 확인해야 하는 경우가 있습니다.

색을 볼 수 있는 사용자라면 단번에 알아볼 수 있는 아주 쉬운 문제입니다. 그러나 만약 색상을 보는 세포 자체가 존재하지 않는 전색맹의 경우 이는 어려운 문제가 됩니다. 세 가지 색상 모두 명도 대비가 1:5 이하로 아주 낮을 뿐더러 노란색이 어떤 색인지 알지 못하는 사용자는 이를 짐작조차 할 수 없습니다.
윈도우의 그림판을 이용한 색상 확인

스포이드를 활용하기 위해 위에서 제시한 세 개의 색상을 그림판에 불러왔습니다.

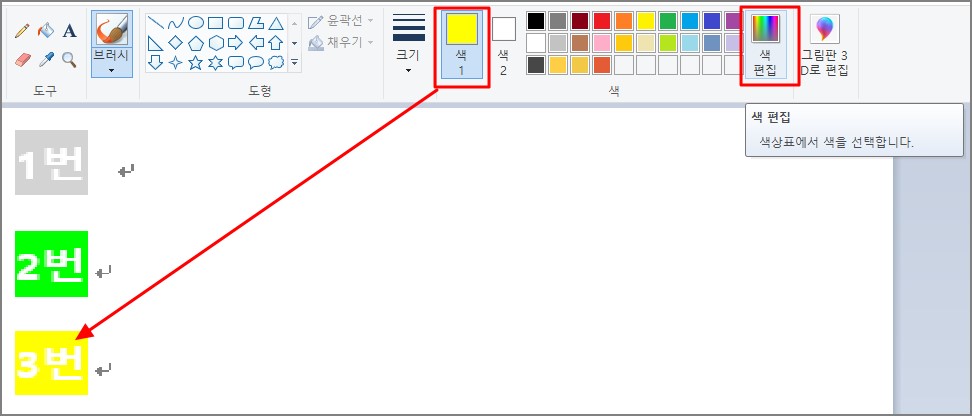
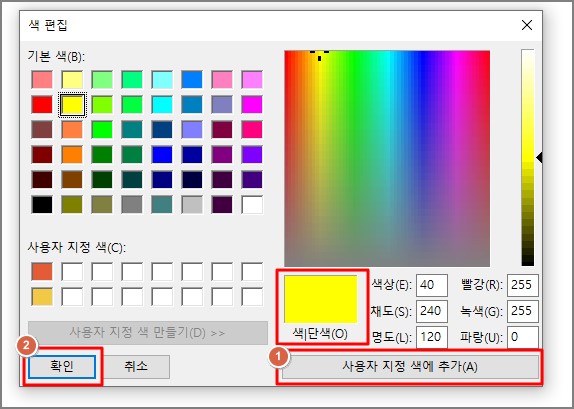
스포이드 기능을 이용하여 3번의 색상을 집어 줍니다. 상단의 "색” 영역에 방금 집어낸 색상이 들어오게 됩니다. 색 편집을 눌러 이동해 봅시다.

색상 코드를 확인할 수 있는 창 하나가 떴습니다. 해당 영역에서는 방금 집어낸 색상의 코드값을 명확히 확인할 수 있습니다. 사용자 지정 색 추가를 눌러 주면 팔레트에 방금 집어낸 색상이 추가됩니다.

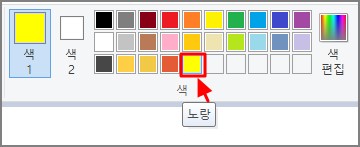
이후 확인 버튼을 눌러 빠져나오면 상단에 있던 팔레트에는 방금 추가한 색상이 들어와 있습니다. 이를 마우스로 오버할 시 사각형의 타이틀 영역을 통해 “노랑”이라는 색상 정보를 제공받을 수 있습니다. 이는 스크린 리더를 통해서도 확인이 가능한 정보입니다.
그림판은 매우 직관적인 기능들로 사용자가 사용하는 데 어려움이 없으며 위와 같은 방식으로 대부분의 색상 계열 확인이 가능합니다. 다만 특정 사진에 원하는 부위를 색상으로 집어내는 과정에는 사진을 불러와야 하는 일이 불가피하며 팔레트에 추가를 해야만 직접적인 색상 이름이 제공되기 때문에 과정에 번거로움이 있습니다. 제공되는 색상 또한 이름이 매우 단순화되어 있고 제한적이나 특정 작업에 있어서 색맹 사용자에게 도움이 되는 기능일 수는 있겠습니다.
명도 대비 프로그램을 이용한 방식
이는 웹 페이지 검수에 자주 사용되는 무료 색 명암 분석기 (CCA)입니다.
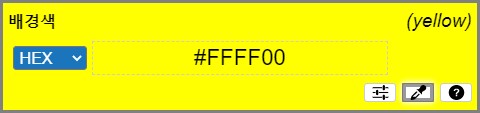
이번에는 해당 프로그램에 들어 있는 스포이드 기능을 통해 세 가지 글자 전경색을 모두 찍어 보겠습니다.



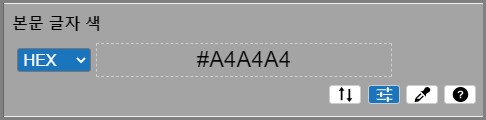
여기서는 색상 코드뿐 아니라 색상의 이름까지 텍스트를 통해 알고 있습니다. 차례로 light gray, lime, yellow로, 이를 통해 노란색 형광펜이 칠해진 글자는 3번이라는 것을 알 수 있습니다. 코드값을 굳이 검색하지 않고도 원색의 색상 이름을 유추할 수 있으며 한 번 다운로드한 프로그램을 통해 사진을 첨부하지 않고도 화면 내에서 곧바로 색상 코드를 확인할 수 있는 장점이 있습니다. 다만 이건 어디까지나 자주 사용되어 기본이 되는 원색의 경우며, 조금만 색이 구체적으로 변해도 프로그램은 색상의 이름을 알려 주지 않습니다

이 경우 눈으로 알아보기 어렵지 않은 회색임에 불구하고 색상 이름을 따로 알려 주지 않고 있습니다. 그렇다면 이와 비슷한 기능을 하는 모바일 애플리케이션은 어떨까요?
애플리케이션을 이용한 방식

(앱 Color assist)

(앱 Color name)
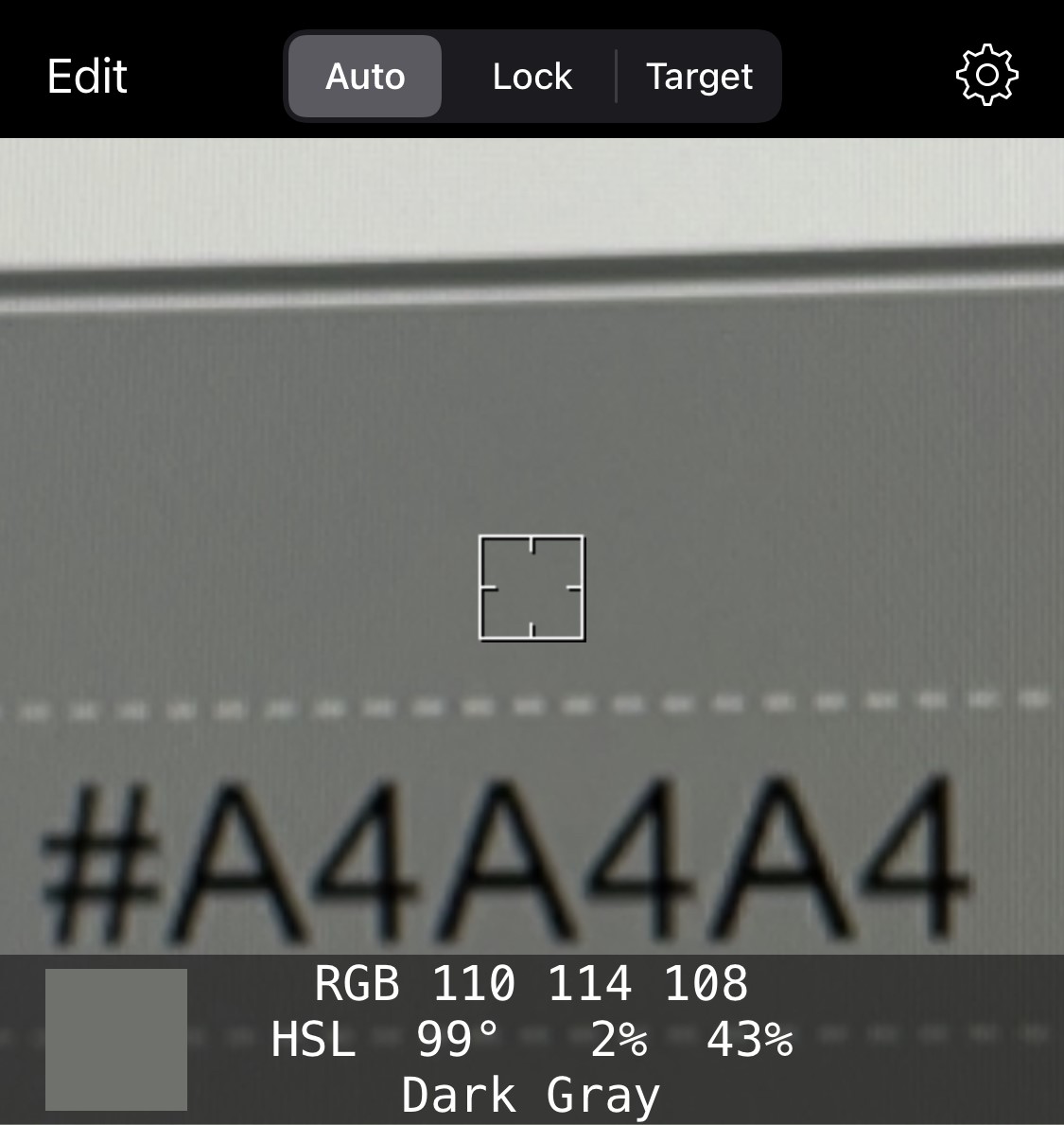
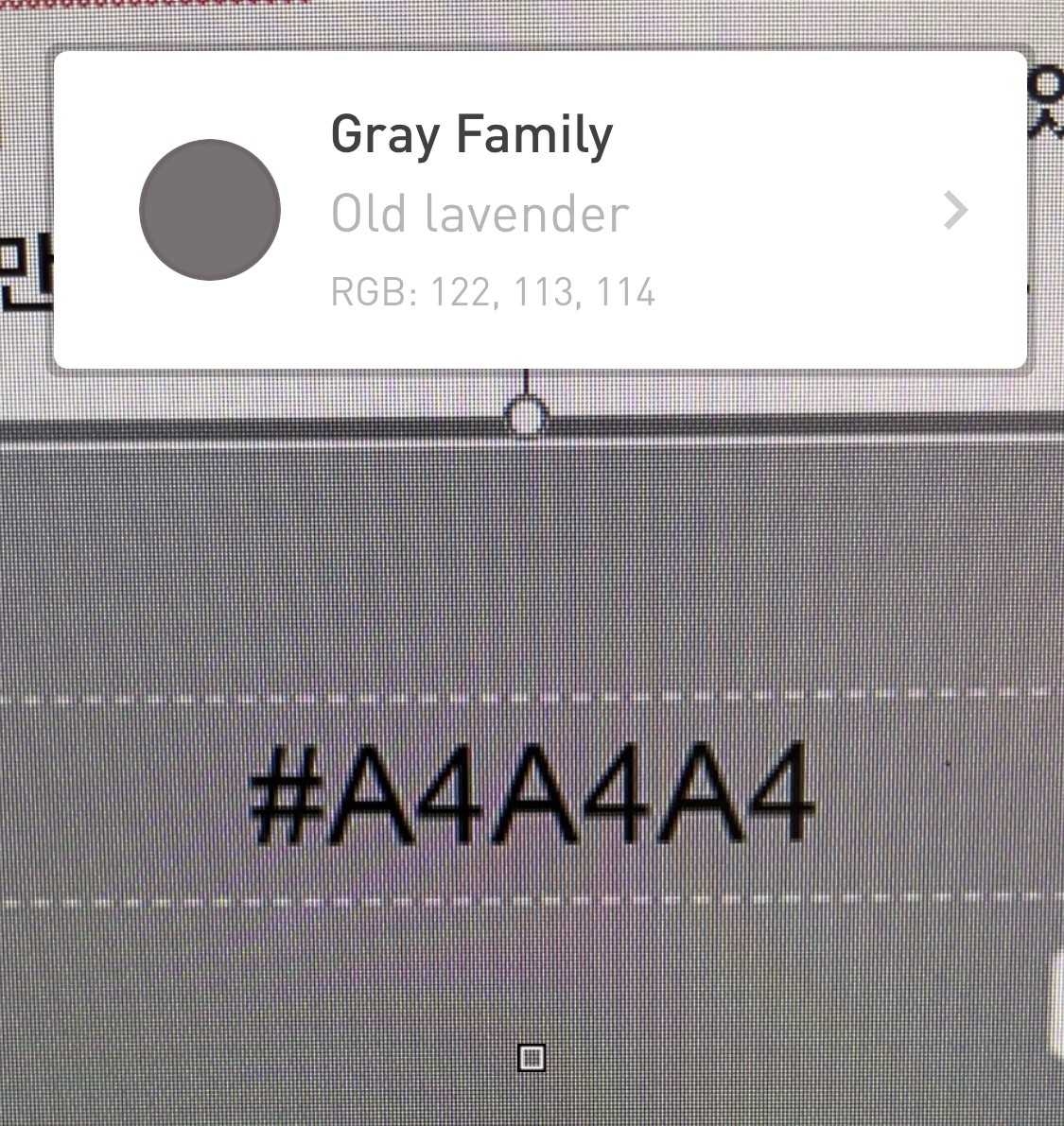
두 화면 모두 AR 기능을 활용해 화면 초점에 들어오는 색상 값을 데이터베이스 기반으로 비교하고 색상 이름을 유추하여 알려 주는 애플리케이션입니다. 색상의 이름은 조금씩 다르나 둘 모두 회색 계열이라는 것을 알려 주고 있습니다. 자주 손에 쥐는 스마트폰에서 사용할 수 있는 점이라는 것이 PC에서 쓸 수 있는 프로그램들과 큰 차별점이 아닐까 싶습니다. 사진을 직접 찍어 고정된 화면에서 색상을 뽑는 일도 가능하지만, 시력을 조금이라도 사용할 수 있는 색맹 저시력자의 경우 휴대폰의 카메라 렌즈를 원하는 콘텐츠 위에 가져다 대는 것만으로 색상 확인이 가능한 점은 사용성에 있어서도 차이가 클 것입니다. 다만 고정되어 있는 영역의 기본 색상만을 알려 주어 정확도가 높은 웹 기능들과 다르게 카메라를 통한 색상 확인은 해당 사물의 그림자, 명도, 빛의 양에 따라서도 색상이 변화하기에 색맹 사용자의 경우 이 정확도를 눈으로 확인하는 데 어려움이 있을 수 있습니다.
해당 기능을 가지고 있는 색상 앱은 두 가지를 제외하고도 종류가 많으며, 지금도 꾸준히 생겨나고 있습니다. 같은 ar을 사용하더라도 카메라의 기능을 활용하는 방식들이 모두 다르며 애플리케이션마다 각각의 계열을 표현하는 단어의 방식 또한 다릅니다. 이는 사용자가 본인에게 맞는 앱을 직접 찾아 비교해 보는 것이 도움이 될 수 있습니다.
“노란색 형광펜이 그어진 글자를 확인하세요”와 같은 색을 통한 지시는 일상생활에서 드물지 않게 찾아볼 수 있는 흔한 표현입니다. 색각 이상을 가진 사용자는 때마다 그와 같은 표현에 대해 일일이 지적하며 모든 이에게 설명을 요구할 수 있을까요? 그것은 불가피하지만 번거로운 일입니다.
위와 같은 방식들을 색을 통한 인지에 완벽한 해결 방식으로 사용될 수는 없습니다. 다만 기본적으로 색을 아예 구분하지 못하는 사용자의 경우라면 이런 방식들을 통해서 조금이나마 색상을 유추할 수 있는 길을 만들어 줄 수 있을 것입니다.
색을 이야기한 김에, 명도 대비에 대한 이야기를 한 가지 더 하며 마무리해 볼까 합니다. 웹 접근성 지침에 의하면 명도 대비는 기준 조건에 따라 최대 4.5:1 최소 3:1 이상은 유지해야 색에 무관한 콘텐츠 인식에 준수하는 것으로 인정하고 있습니다. 그렇다면 이를 기반으로 아래 사진을 확인해 봅시다.


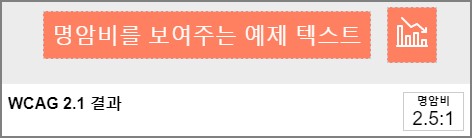
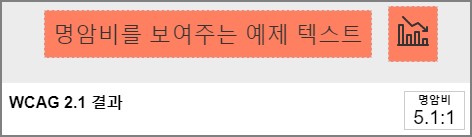
첫 번째 사진은 2.5:1의 명도 대비를, 두 번째 사진은 5.1:1의 명도 대비를 가진 텍스트입니다. 여러분은 둘 중 어떤 글자가 조금 더 눈에 잘 들어오시나요?
제시한 두 장의 사진은 주어진 수치에만 매달려 있다가 놓칠 수 있는 시각에 대해 이야기하고자 합니다. 보는 사람의 시각에 따라서도 다르겠지만, 명도 대비가 2.5:1뿐 되지 않는 사진이 5.1:1이나 되는 사진에 들어간 텍스트보다 눈에 더 잘 들어오는 현상을 느끼는 시각 장애인 사용자가 분명 있을 것입니다. 이런 식으로 배경보다 밝은 색을 텍스트에 줌으로써 눈의 피로도를 줄인다는 취지를 가진 콘텐츠에는 다크 모드가 있습니다. 다만 대체로 고대비를 위해 무채색을 사용하게 되는 다크 모드와 달리 위 두 장의 사진은 흑백 색상이 아니며 명도 대비 또한 준수하지 않았음에도 일 번의 디자인이 낫다고 보는 사용자가 있습니다. “색에 무관한 콘텐츠 인식”이라는 말은 색상을 보지 않고도 콘텐츠의 구분이 가능하도록 만들어져야 한다는 말이지 색상 사용에 제한을 두라는 뜻과는 거리가 있습니다. 접근성을 이유로 일부 디자인을 포기하고 무채색 사용을 고려하는 개발자 입장에서는 사용자의 시각을 이해한다면 더 다양한 색상을 가지고도 더 나은 인터페이스를 제공하는 일이 가능할 것이라는 이야기입니다.
우리는, 구태여 타국의 언어를 배우지 않고도 그 나라에서 사용되는 언어로 쓰인 문서를 읽을 수가 있습니다. 통용되는 번역기를 통해서 말입니다. 색상 또한 일종의 언어입니다. 색맹 사용자는 위와 같은 방식들로 색을 번역하여 색상을 유추할 수 있으며, 접근성 지침 또한 색을 볼 수 있는 사용자가 색을 볼 수 없는 사용자와 소통하기 위한 수단입니다. 번역기를 이용해서 완벽한 이해가 이루어질 수 없는 것처럼, 제대로 된 사용성을 높이려면 만들어진 콘텐츠를 지침 틀 내에 집어넣기보다 처음부터 사용자의 시각을 이해하고 콘텐츠를 만드는 식의 순서 변화가 꾸준히 필요할 것입니다. 읽어 주셔서 감사합니다.