모바일 접근성을 위한 널리 접근성팀의 노력

안녕하세요. 네이버 접근성팀 입니다.
그동안 네이버 접근성 팀과 엔비전스에서는 모바일 접근성과 관련하여 iOS VoiceOver 또는 Android TalkBack에서 발생하는 접근성 버그나 또는 WAI-ARIA 기술 지원 관련하여 미지원 사항들을 애플 VoiceOver 접근성 팀과 구글 TalkBack 접근성 팀에 리포트하여 이를 개선(해결) 하고자 노력하고 있었습니다. 그중 일부는 현재 개선되었습니다. 그 사례와 현재 개선사항을 알아보겠습니다.
구글과 애플에 전달한 접근성 리포트 현황
| 리포트 날짜 | 스크린리더 종류 | 내용 | 결과 |
|---|---|---|---|
| 2021.01 | TalkBack | 1. aria-current 속성 미지원 | 개선됨 |
| 2020. 11 | VoiceOver | 2. aria-current 속성 변경시 변경사항을 읽어주지 않음 | 개선됨 |
| 2021. 04 | VoiceOver | 3. a 요소 초점이 분리됨 | 개선 진행중 |
| 2021. 07 | VoiceOver | 4. a 요소 초점크기 일치하지 않음 | 개선 진행중 |
| 2021. 07 | TalkBack | 5. html label id+for 요소 또는 Android editText labelFor 요소 초점 분리 | TalkBack 팀에서 검토중 |
| 2022. 01 | VoiceOver | 6. aria-current 속성 클릭커블하지 않은 요소에서 읽어주지 않음 | VoiceOver 팀에서 검토중 |
| 2022. 02 | VoiceOver | 7.role="switch" 체크박스로 읽어줌 | 리포트 완료 |
개선 효과
모바일 운영체제에 내장된 구글 Android TalkBack과 애플 iOS VoiceOver 기능에 이슈가 있는 경우에 운영체제가 아닌, 해당 모바일 앱 서비스로 이슈화될 때가 있습니다. 접근성 팀에서 해당 이슈를 연구하고 해결 방안을 찾았으나 운영체제에 따른 이슈는 운영체제 안에서 근본적인 원인을 해결하는 것이 가장 바람직합니다. 그러므로서 개발자에게는 사이드 이펙트를 만들지 않고, 사용자에게는 보다 나은 사용자 경험을 제공하게 됩니다.
1. [TalkBack] aria-current 속성 미지원
일부 WAI-ARIA는 모바일 브라우저 및 스크린리더에서 지원되지 않았는데요. 그 중 aria-current가 대표적인 속성입니다. aria-current 는 관련 요소들 중 시각적으로 현재 항목에 해당하는 요소를 나타냅니다. 톡백의 경우 지원되지 않아 현재 페이지 정보를 제공하지 않아 사용자에게 콘텐츠 인식에 어려움이 있었습니다. 이는 사용자뿐 아니라 국내 모바일애플리케이션 접근성 지침 보조기술과의 호환성 관련하여 요소의 용도나 상태 정보를 제공해야하는 제작자에게도 menu 요소에서 현재 위치 정보를 제공하기 위해 aria-current="true" 를 적용하였음에도 톡백에서 상태정보를 읽어주지 않아 menu가 아닌 tab으로 제공하거나 숨긴 텍스트를 이용하여 "선택됨" 정보로 제공해야 했습니다. 이 현상에 대해 네이버 접근성 팀은 google IssueTracker를 통해 버그 현상을 리포트하였고 현재 개선이 되었습니다. 톡백 최신버전 12.1이상 에서에서 aria-current="true" 값을 지원해 "현재 항목"이라고 읽어주고 있습니다.
 [이슈 리포트 내용 일부]
[이슈 리포트 내용 일부]
|
While developers improve web accessibility, they use aria-current attribute to let screen reader users know which item is current page or current step. |
 [이슈 리포트 회신 내용 일부]
[이슈 리포트 회신 내용 일부]
|
The development team has fixed the issue that you have reported and it will be available in a future chrome app build. |
 [이슈 리포트 참조 링크] https://issuetracker.google.com/issues/176573411?pli=1
[이슈 리포트 참조 링크] https://issuetracker.google.com/issues/176573411?pli=1
aria-current
aria-current 속성은 true외에 다양한 값을 제공합니다. 값에 대해 더 알아보겠습니다.
① page
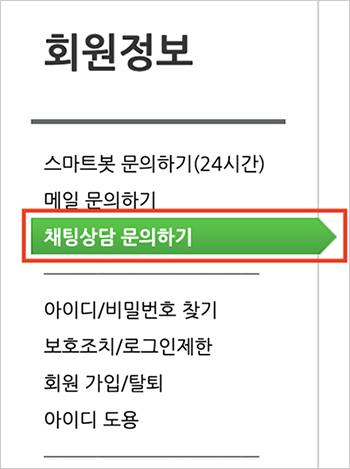
페이지 집합 내에서 현재 페이지를 나타냅니다. 페이지 변경이 이루어지는 메뉴UI에서 현재 페이지(메뉴)를 시각적으로 표시한 항목에 적용합니다.
| VoiceOver 음성 정보 | TalkBack 음성 정보 |
|---|---|
| 현재 페이지 | 현재 페이지 |

- WAI-ARIA Authoring Practices 문서 버전이 1.1에서 1.2 버전으로 변경되었으며, 권장 사용 패턴중 menu 예제에서 현재 항목을 시각적으로 표시한 링크에 aria-current= "true" 에서 "page"로 변경되었습니다.
https://w3c.github.io/aria-practices/
② step
프로세스 내에서 현재 단계를 나타냅니다. 단계별 UI에서 현재 단계를 시각적으로 표시한 항목에 적용합니다.
| VoiceOver 음성 정보 | TalkBack 음성 정보 |
|---|---|
| 현재 단계 | 현재 단계 |

③ location
탐색경로 내에서 현재 위치를 나타냅니다. 페이지 이동경로 또는 페이지 계층 구조 UI 에서 현재 위치를 시각적으로 표시한 항목에 적용합니다.
| VoiceOver 음성 정보 | TalkBack 음성 정보 |
|---|---|
| 현재 위치 | 현재 위치 |

④ date
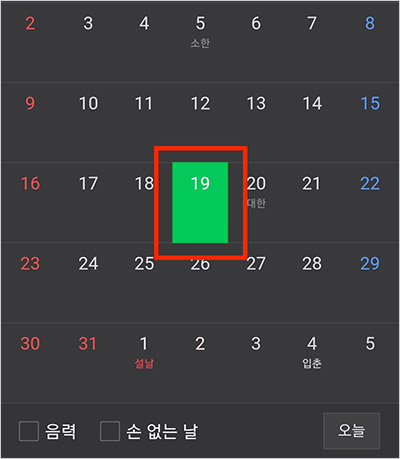
날짜 그룹에서 현재 날짜를 나타냅니다. 달력에서 현재 날짜(오늘)를 시각적으로 표시한 항목에 적용합니다.
| VoiceOver 음성 정보 | TalkBack 음성 정보 |
|---|---|
| 현재 날짜 | 현재 날짜 |

⑤ time
시간 집합 내의 현재 시간을 나타냅니다.
| VoiceOver 음성 정보 | TalkBack 음성 정보 |
|---|---|
| 현재 시간 | 현재 시간 |
⑥ true 와 false(기본값)
true
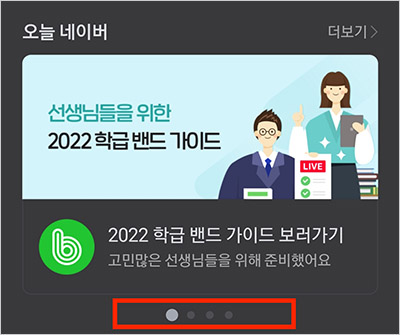
관련요소 내의 현재 항목을 나타냅니다. 일반적으로 모바일에서 페이지네이션은 전체 페이지가 이동(변화)되는 콘텐츠가 아닌 부분 좌우 이동 콘텐츠에서 많이 사용하고 있어 aria-current="page" 가 아닌 "true"를 적용하여 스크린리더 사용자가 페이지간 이동이 아님을 이해할 수 있게 제공하는것이 바람직 합니다.
| VoiceOver 음성 정보 | TalkBack 음성 정보 |
|---|---|
| 현재 항목 | 현재 항목 |

false
관련요소 내의 현재 항목을 나타내지 않습니다.
2. [VoiceOver] aria-current 속성 변경시 변경사항을 읽어주지 않음
iOS VoiceOver의 경우 대체 텍스트 또는 상태 변경이 있을시 변경사항을 바로 읽어주는것이 일반적입니다. 그러나 aria-current 속성이 지원이 되었지만 속성 값이 변경되었을때 해당 변경사항을 읽어주지 않는 버그가 있었습니다. WebKit Bugzilla 를 통해 리포트하여 현재 개선이 되었습니다.
 [이슈 리포트 내용 일부]
[이슈 리포트 내용 일부]
|
I want to report VoiceOver bug regarding aria-current attribute with script. The aria-current property is a property that tells the screen reader which of the element is selected. By the way, once I doubletap A object and A object has aria-current set to true with DOM not refreshed, VoiceOvdr can't catch changed aria-current attribute. |
 [이슈 리포트 회신 내용 일부]
[이슈 리포트 회신 내용 일부]
|
thanks for the report. the bug has been noted |
 [이슈 리포트 참조 링크] https://bugs.webkit.org/show_bug.cgi?id=218696
[이슈 리포트 참조 링크] https://bugs.webkit.org/show_bug.cgi?id=218696
3. [VoiceOver] a 요소 초점이 분리됨
iOS VoiceOver의 경우 하나의 링크 요소에 여러 번 초점이 이동하는 현상이 있습니다.

이는 사용성에서 매우 불편함을 초래하는 이슈로 이 현상에 대해 네이버 접근성 팀은 iOS VoiceOver 접근성 팀에 버그 현상을 리포트하였고 이를 개선하겠다는 답변을 받았습니다.
 [이슈 리포트 내용 일부]
[이슈 리포트 내용 일부]
|
I want to report regarding iOS VoiceOver accessibility focus issue in webViews. |
 [이슈 리포트 회신 내용 일부]
[이슈 리포트 회신 내용 일부]
|
Subject: Re: Hi, Chris. May I ask one question your opinion regarding my webkit bug report issue? We have decided it should be this way, now the question remains when we will have time to fix... |
 [이슈 리포트 참조 링크] https://bugs.webkit.org/show_bug.cgi?id=224846
[이슈 리포트 참조 링크] https://bugs.webkit.org/show_bug.cgi?id=224846
4. [VoiceOver] a 요소 초점크기 일치하지 않음
iOS VoiceOver의 경우 a 요소에 대해 초점의 크기가 일치하지 않는 현상이 있습니다. 크기에 영향을 주는 CSS가 적용되어 있음에도 VoiceOver는 텍스트에 대해서만 초점의 크기에 영향을 줍니다. 이 현상에 대해 네이버 접근성 팀은 iOS VoiceOver 접근성 팀에 버그 현상을 리포트하였고 이를 개선하겠다는 답변을 받았습니다.
 [이슈 리포트 내용 일부]
[이슈 리포트 내용 일부]
|
Today's my inquiry is related VoiceOver focus ring with WebView. I have attached two pictures below. As you can see from the picture, Android is the same size as the TalkBack focus ring size as the style specified.
|
 [이슈 리포트 회신 내용 일부]
[이슈 리포트 회신 내용 일부]
|
Thanks so much for filing this so quickly, I’ve added it to our internal tracking system for our engineers to investigate. Please do feel free to file any issues / recommendations you have for the Feedback Assistant website and let me know the Feedback ID, and I’ll make sure to forward it to the right team so they can look into it. |
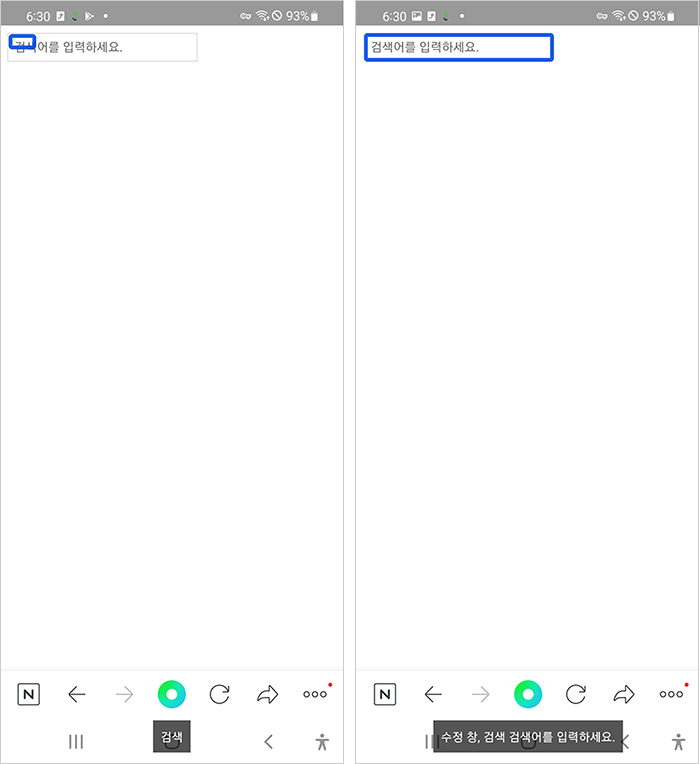
5. [TalkBack] html label id+for 요소 또는 Android editText labelFor 요소 초점 분리
입력 서식의 경우 용도와 목적을 알 수 있도록 입력 정보 제목, 도움말 등을 제공하도록 하고 있습니다. 입력 도움말의 경우 입력 서식에 값을 입력하고 나면 도움말이 사라지기 때문에 입력 요소의 용도를 알 수 없어 입력 정보 제목을 제공하도록 권장하고 있습니다. 따라서 입력 서식의 경우 입력 정보 제목을 제공해야 합니다. 입력 정보 제목은 android에서 android:labelFor를 통해 TextView와 EditText를 연결하여 제공합니다. HTML의 경우 id+for를 통해 label 요소와 input 요소를 연결하여 제공합니다.
<Android labelFor code>
<TextView
android:id="@+id/textView"
android:layout_width="100dp"
android:layout_height="50dp"
android:text="검색"
android:labelFor="@id/a"
/>
<EditText
android:id="@+id/a"
android:layout_width="200dp"
android:layout_height="50dp"
android:hint="검색어를 입력하세요"
/>
|
<HTML id+for code>
<label for="a">검색</label> <input type="text" id="a" placeholder="검색어를 입력하세요"> |
위와 같이 입력 정보 제목을 제공할 경우 Android에서 초점이 입력 서식 제목과 입력 서식으로 각각 초점이 이동합니다. 모바일의 경우 화면이 협소하기 때문에 입력 서식의 제목을 서식 뒤로 감추고 도움말만 노출되도록 하는 경우가 대부분입니다. 또는 입력서식제목을 도움말처럼 사용하는 경우가 많은데요. 이때 초점이 각각 이동하다 보니 사용성이 떨어지고 불필요한 초점 오류로 보여지는 경우가 발생하기도 합니다.

이는 Android TalkBack 이슈로 Android TalkBack 접근성 팀에 버그 현상을 리포트였고 현재 논의중에 있습니다.
 [이슈 리포트 논의 진행상황]
[이슈 리포트 논의 진행상황]
 |
 [이슈 리포트 참조 링크] https://bugs.chromium.org/p/chromium/issues/detail?id=1283370#c4
[이슈 리포트 참조 링크] https://bugs.chromium.org/p/chromium/issues/detail?id=1283370#c4
6. [VoiceOver] aria-current 속성 클릭 커블 하지 않은 요소에서 읽어주지 않음
iOS VoiceOver에서는 요소에 적용할 경우 보이스오버에서 음성지원이 되지 않습니다. 프로세스 내에서 현재 단계를 나타내는 step, 또는 탐색 경로 내에서 현재 위치를 나타는 location의 경우 프로세스 및 탐색 경로 정보 용도로 사용되기 때문에 링크를 제공하지 않는 경우가 더 많은데요. 현재 iOS VoiceOver에는 a 또는 button 등 클릭 커블 한 요소에서만 음성지원이 되고 있습니다.
보다 폭넓은 사용성을 고려하여 접근성 팀은 iOS VoiceOver 접근성 팀에 클릭 커블 하지 않은 속성에서의 aria-current 지원에 대해 리포트 하였습니다. 이후 지원사항 변경이 되면 다시 한번 포스트 하겠습니다.
 [이슈 리포트 내용 일부]
[이슈 리포트 내용 일부]
| I have a bug report regarding iOS and aria-current attribute. Now VoiceOver support aria-current very well with link or button HTML tag or menuitem role attribute. However if I use aria-current attribute with p, span or li tag, VoiceOver does not support it. Let's imagine that we are in the sign up screen. Of course, it may vary from website to website, but let's think that this signup is divided into four stages, welcome, agreement, type information and complete screen. And this site have a list item with process information and current step has aria-current attribute in li tag. But VoiceOver does not support it. So please check this issue. For your reference, I attached video. In the video, there is a ul tag with four list items. And first list item has aria-current attribute. So proper behavior is that VoiceOver should speak: join screen, current step. |
7. [VoiceOver] role switch 체크박스로 읽어줌.
모바일에서 on/off 기능으로 스위치 컨트롤을 많이 제공하고 있습니다. role="switch"를 Android TalkBack에서 전환버튼으로 읽어주지만 iOS VoiceOver 에서는 체크박스로 읽어주어 role="chekbox"와 role="switch"를 구분할 수 없어 사용자에게 혼란스러운 상황입니다. 체크박스와 스위치는 다른 용도의 컨트롤로 음성지원에서 정확히 분류되어야 합니다. iOS 네이티브 스위치 컨트롤과 동일하게 음성지원을 하는것이 보다 사용자에게 올바른 컨트롤 유형정보와 상태정보를 제공할수 있다 판단하여 접근성 팀은 iOS VoiceOver 접근성 팀에 role="switch" 지원에 대해 리포트 예정입니다. 이후 지원사항 변경이 되면 다시 한번 포스트 하겠습니다.
