Internet Explorer 브라우저 지원 종료에 따른 웹접근성 진단 방향 모색해보기
안녕하세요, 엔비전스입니다.
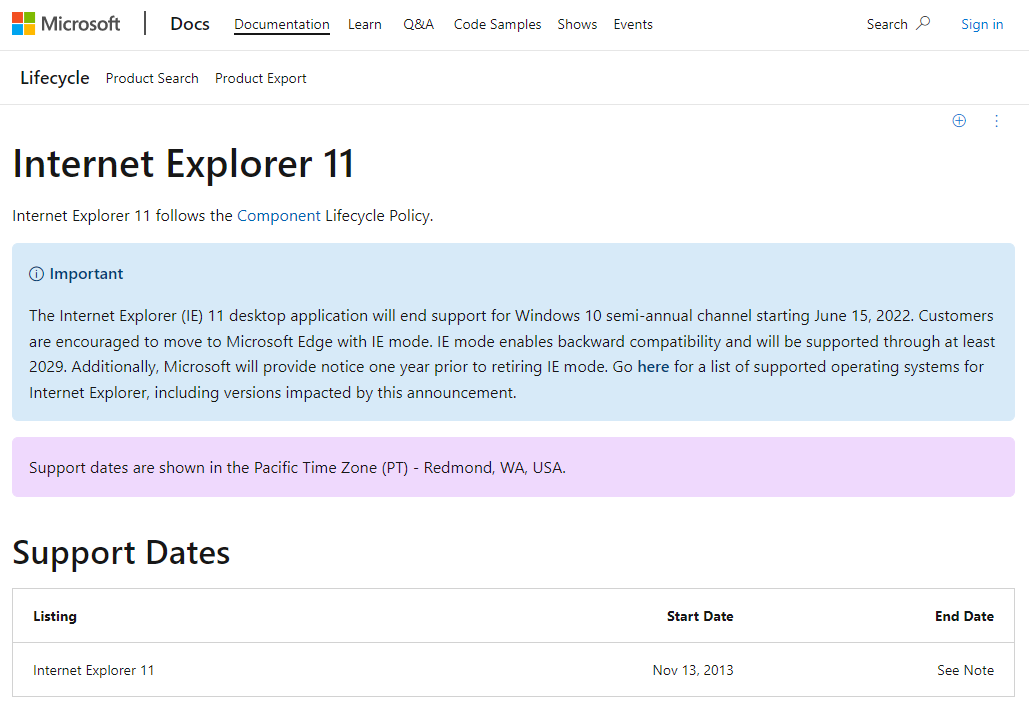
Microsoft의 공식 사이트에 따르면 2022년 6월 15일 이후로 Internet Explorer 브라우저의 정식 지원이 종료된다고 합니다. 심지어 현재 Windows 11에는 Internet Explorer 브라우저 자체가 내장되어 있지 않습니다.
우리나라에서는 스크린 리더 사용자 중 Sense Reader 사용자가 대부분이며 Sense Reader에 Chrome, Firefox 브라우저를 지원하지만, Internet Explorer에 가장 최적화되어 있기 때문에 지금까지 공식적인 접근성 진단은 Sense Reader와 Internet Explorer의 조합으로 진행되었습니다.
그러나 위에서 언급한 브라우저의 정책 변동으로 인하여 스크린 리더 사용자의 브라우저 변경이 불가피해졌으며 우리나라에서의 브라우저 사용률은 Internet Explorer을 제외하면 Chrome이 가장 높은 상태입니다. 따라서 일부 접근성 인증기관에서는 웹 접근성과 관련된 심사 기준을 기존 IE에서 Chrome으로 변경하였습니다. 이러한 이유로 인해 앞으로 접근성 진단 시 공식적으로 사용하게 될 스크린리더/브라우저는 Sense Reader 최신 버전 + Chrome이 될 것으로 예상됩니다.
물론 Internet Explorer의 공식 지원이 종료되어도, Edge 브라우저 내에서 Internet Explorer 모드 활성화를 설정하면 특정 페이지를 Internet Explorer 모드로 불러올 수 있습니다. 즉 브라우저 엔진 역시 예전 Internet Explorer 엔진으로 변경되어 기존의 Internet Explorer 환경을 동일하게 재현하여 테스트해 볼 수는 있습니다.
그러나 어디까지나 해당 방식은 어쩔 수 없이 최신 브라우저와의 호환성 문제를 임시방편으로 해결하기 위한 조치일 뿐입니다. 게다가 Microsoft에서는 빠르면 2029년에 점진적으로 해당 기능을 중단할 것(원문 보기:Microsoft 기술 문서)이라고 밝혔습니다.
따라서 본 문서에서는 이러한 변화에 발맞추어 Chrome 브라우저로 접근성 진단 시 여러 참고 사항에 대해 다루어 보고자 합니다.
같은 스크린 리더를 사용해도 브라우저마다 페이지의 읽어주는 정보가 달라지는 이유
스크린 리더는 화면의 내용을 음성과 점자로 변환하여 출력해 주는 보조기술 소프트웨어 중 하나입니다. 그런데 이러한 출력을 위한 화면의 정보는 어떤 방법으로 가지고 오는 것일까요? OCR과 같은 기술을 이용해서 캡처한 다음, 스크린 리더 나름대로 분석해서 그것을 음성/점자로 출력하는 것일까요? 혹은 HTML 소스코드를 스크린 리더가 직접 분석하여 나름대로 읽는 방법을 결정한 다음 음성/점자로 출력하는 것일까요?
물론 요즘에는 접근성이 적용되지 않은 화면들에 대해 조금이나마 도움을 주기 위해 이미지 인식 기술을 조금씩 활용하고는 있지만 기본적으로 화면을 읽어주는 방식은 운영체제/브라우저에서 제공해 주는 접근성과 관련된 정보들을 활용합니다.
즉, 우리가 체크박스를 만들면 브라우저에서는 체크박스와 관련된 접근성 정보(이름, 요소 유형, 상태 정보, 포커스 여부, 체크박스를 눌렀을 때 처리될 접근성 이벤트 등)를 함께 제공하게 되는데, 이러한 정보들을 브라우저로부터 받아서 스크린 리더 나름대로 다시 가공하여 출력하는 것입니다.
따라서 체크박스에서 Space 키를 눌렀을 때 변경된 상태 정보 값을 못 읽어준다면, 스크린 리더에만 버그가 있는 것이 아니라 브라우저에서 이와 관련된 접근성 이벤트를 제공해 주지 못하는 상황일 수도 있습니다.
Sense Reader의 Chrome 브라우저 지원
앞에서 언급한 것처럼 Sense Reader는 Internet Explorer 브라우저에 가장 최적화되어 있기 때문에 Chrome 브라우저에서 지원이 미흡한 부분이 일부 있습니다. 그러나 아래에 나열된 최신 업데이트 내용을 보면 알 수 있듯이 Chrome 브라우저, 나아가 Chromium 브라우저를 대응하기 위해 열심히 노력 중임을 엿볼 수 있습니다. 아래는 최신 업데이트 내용의 일부를 발췌한 것입니다.
- 크롬 브라우저에서 방향 키로 웹페이지 내용 확인 중에 줄 위치가 틀어지는 문제 개선
- 크롬 브라우저에서 팝업 대화상자 내용을 읽어주지 못하는 문제 수정
- 크롬 브라우저에서 페이지 변경 시 현재 줄 위치가 포커스 위치 또는 문서 처음에 있지 않는 문제 수정
- 크롬 브라우저에서 채크 상자 변경 시 변경 상태를 읽어주지 못하는 문제 수정
- 크롬 브라우저에서 웹 페이지의 텍스트가 변경되었을 때 가상 커서 내용에 반영되지 않는 문제 수정
- 크롬 브라우저에서 구글 편집창 편집 시 방향키 및 백스페이스 키 읽기가 동작하지 않는 문제 수정
- 크롬 브라우저에서 연속 읽기 시 랜드마크 블록을 프레임으로 읽는 문제 수정
- 크롬 브라우저에서 article, section 태그 오동작 수정
- 크롬 브라우저에서 잘못된 role 및 랜드마크 처리 수정
- 크롬 브라우저에서 테이블 셀 이동 시 제목셀을 읽어주지 못하는 문제 수정
- 크롬 브라우저 구글 검색 콤보 상자에서 위아래 방향키 이동 시 변경 항목을 읽지 못하는 문제 수정
- 크롬 브라우저 일반 텍스트에서 엔터키 동작시 페이지 열림 메시지가 출력되는 문제 수정
- 크롬 브라우저 편집창에서 엔터키 동작시 포커스 변경 처리를 하지 못하는 문제 수정
테스트 전략
아래는 Sense Reader/Chrome 브라우저에서 접근성 진단 시 참고할 사항들을 정리한 것입니다.
- 가상 커서 설정에서 새 페이지 자동 읽기는 읽지 않기 또는 간략하게 읽기로 설정하고 테스트합니다. 기본적으로는 전체 읽기로 선택되어 있는데 이때는 페이지 로딩 시 초점이 다른 곳으로 이동하도록 구현된 경우에도 음성은 화면 처음부터 읽게 됩니다. 가상 커서 설정은 Control + Shift + F9를 눌러 실행할 수 있습니다.
- 레이어 팝업이 열리거나 닫힐 때의 초점 이동에 대한 테스트는 가상 커서를 해제 후 수행합니다. 이는 브라우저 초점이 스크립트 구현에 따라 이동되었더라도 센스리더의 가상 커서에서 이를 종종 곧바로 잡아 내지 못하기도 하기 때문입니다. 가상 커서 사용을 해제하려면 Control + Shift + F12, 반대로 사용하도록 선택하려면 Control + Shift + F11키를 누르면 됩니다.
- 버튼, 링크에 대한 추가 정보 텍스트를 aria-describedby 속성으로 제공하고 있다면 가상 커서를 해제 후, Tab 키로 초점을 이동하면 이에 대한 테스트가 가능합니다.
- role=”tab”, aria-selected=”true 속성이 적용되었을 때 선택됨 속성은 가상 커서를 통한 탐색으로만 확인이 가능합니다. Tab키로 초점을 이동했을 때는 확인이 불가능하며, 가상 커서를 켜고, 위 또는 아래 화살표 키를 통해 탐색했을 때, 선택됨을 “선택”이라고 안내합니다.
- 마크업은 접근성 지침 및 WAI-ARIA 스펙에서 권고하는 표준 마크업을 잘 따르고 있으나 읽어주는 것이 예상하는 것과 다른 경우에는 비교 테스트를 위해 NVDA를 함께 활용하는 것을 권장합니다. NVDA 역시 버그들을 가지고 있지만 브라우저의 API와 가장 잘 통신하고 있으며 WAI-ARIA와 관련된 많은 부분들을 잘 지원하고 있습니다. 또한 무료 스크린 리더이기도 합니다.
- 스크린 리더 호환성을 고려한 해결 방안을 제시할 때의 범위를 어떻게 할 것인가는 사실 정답이 없으며 각 기업의 접근성 정책에 따라 논의/결정해야 할 사항입니다.
그러나 최대한 W3C에서 제공하는 표준안을 권장하는 것으로 기준을 두고 Sense Reader에서 특정 콘텐츠 사용 시에 상당한 문제가 발생한다고 판단될 때에만 이에 호환되는 해결 방안을 적용할 것을 권장하며 특정 스크린리더에만 맞춘 방안은 지양되어야 합니다.
이유는 앞에서도 여러 번 언급했듯 Sense Reader 개발사는 Chrome 브라우저와의 호환성을 최대한 맞추고자 업데이트에 힘쓰고 있으므로, Chrome과의 호환성 문제가 해결되었을 때, 반대로 접근성 오류가 발생할 수 있기 때문입니다. - 마지막으로, Chrome과 Edge의 개발자 도구에는 LightHouse를 통한 접근성 진단 도구를 내장하고 있으며 DOM 트리와 별개로 접근성 트리(Accessibility Tree)를 별도로 제공하고 있습니다. DOM 트리가 문서의 마크업 구조를 표시하는 트리라면, 접근성 트리는 스크린리더가 인식하는 정보를 트리 구조로 표시하는 기능입니다.
또한, Chrome 최신 버전 개발자 도구의 접근성 탭에서 “전체 페이지 접근성 트리 사용” 체크 상자를 선택하면, 스크린리더가 인식하는 페이지 흐름, 요소의 정보를 바로 확인할 수 있어 상당히 편리합니다. 이러한 접근성 트리를 분석하면 특정 이슈가 스크린 리더 버그인지 브라우저 자체에서의 버그인지를 조금 더 쉽게 판단할 수 있습니다.