개발자가 직접 접근성 테스트하기 2부
안녕하세요. 엔비전스입니다.
지난 아티클 개발자가 직접 접근성 테스트하기 1부: Axe 자동화 진단 활용하기에서 자동화 진단에 대한 내용을 일부 설명했습니다.
오늘은 axe 내 진단 기능 중 하나인 지능형 가이드 테스트의 구성과 진단 방식에 대해 알아보겠습니다.
지능형 가이드 테스트 구성
가이드 항목
페이지를 테스트할 수 있는 방식에는 크게 세 가지가 있습니다.
- 전체 스캔: 이전 1부에서 언급했던 가장 기본적인 기능입니다. 현재 페이지 전체를 자동으로 진단하며 진단 후 나온 결과가 가장 기본적으로 axe 내 기능을 활용할 수 있는 저장 파일이 됩니다.
- 부분 스캔: 페이지의 일부 영역을 지정해 진단할 수 있습니다.
- 지능형 가이드 테스트: 각 접근성과 관련된 항목을 선택해 항목별로 페이지를 진단할 수 있습니다. 만약 하나의 항목만을 눌러 테스트하더라도 기본적으로 전체 스캔 자동 진단이 이루어집니다. 때문에 이 항목은 좀 더 세분화된 테스트로 볼 수 있습니다. 조금 더 자세한 내용은 아래에서 다루겠습니다.
지능형 가이드 테스트 항목
해당 테스트는 사용자의 작업을 도와주는, 어디까지나 반자동에 가까운 시스템이기 때문에 모든 접근성 진단을 마무리해 주지는 못합니다. 때문에 이 항목에서 다루게 될 모든 지능형 가이드 테스트는 테스트를 하기 위한 전반적인 준비가 완료되면 테스트를 하기 위한 요소가 잘 표시되었는지와 같은 간단한 질문을 우선으로 합니다. 아래 내용에는 진단 중에 들을 수 있는 질문, 사용자가 할 수 있는 동작, 유의미한 진단 결과 등을 언급합니다. 이는 어디까지나 간단히 볼 수 있는 항목들로 진단 상황에 따라 내용이 달라질 수 있는 점 참고해 주세요.
모든 항목에서 동일하게 적용되는 진단 방식
- 테스트를 시작할 사이트 화면을 스크롤하거나 동작하지 않아야 합니다.
- 테스트가 마무리되면 진단에 소요된 시간을 확인할 수 있습니다.
- inspect를 눌러 해당 영역 마크업을 직접 확인하고 점검해 볼 수 있습니다.
- 테스트 마무리 후 테스트를 저장하고 공유할 수 있습니다. 한 번 마무리된 테스트 내역은 이후에도 확인할 수 있으며 이슈로 판단된 영역을 마크업을 통해 확인할 수 있습니다.
또한 아래 항목 중 들어갈 일부 참고 사진은 테스트 결과 표시 예시일 뿐이며 페이지 상황에 따라 진단 결과가 달라질 수 있는 점 유의해 주세요.
테이블
- 진단할 테이블을 선택합니다. 이후 선택한 테이블, 즉 테스트를 하기 위한 테이블의 유형을 식별합니다. 헤더 행이 1개인 테이블, 헤더 열이 1개인 테이블 등, 해당 테이블에 맞는 유형을 선택합니다.
- 해당 진단에서는 각 영역에 부적절하게 비워진 헤더는 없는지, 헤더에 해당하지만 헤더 요소가 없는 등 표의 구조가 정상적으로 이루어져 있는지와 같은 질문을 사용자에게 던져 진단할 수 있는 만들어 주며 해당 테이블 문제점을 판단합니다.
키보드
- 진단 시작 시 자동으로 탭을 통한 탐색이 시작됩니다. 화면상에서 탭의 이동을 시각적으로 확인할 수 있습니다.
- 탐색이 완료되면 모든 탭 탐색 항목 개수가 기록됩니다. Replay tab order 버튼을 눌러 화면상에서 탐색된 탭의 순서를 숫자 아이콘을 통해 확인해 볼 수 있습니다.
- 탭 탐색이 이루어져야 하지만 탐색되지 않은 요소가 있습니까? 건너뛴 탐색 항목이 있다면 예를 누르고 직접 표시합니다. 사용자는 화면상에 하이라이트가 된 영역을 보고 탐색되지 않은 항목이 있는지 시각적으로도 확인할 수 있습니다.
- 이후 수동 동작이 없더라도 자동으로 탭 탐색을 건너뛴 항목을 걸러내고, 해당 요소들에 대한 대체 동작 방식이 따로 존재하는지 묻습니다. 각각의 라디오 답변을 확인하고 요소에 맞는 답변을 선택합니다.
- 시각적으로 숨겨진 탭 탐색 요소들을 분리하고 여기에 대한 대안을 질문합니다.
- 진단 과정에서 상호작용이 가능하지만 역할이 불분명한 요소를 감지합니다.
- 해당 진단에서는 숨겨진 항목에 초점이 가지는 않는지, 키보드 초점이 가는 요소가 정상적으로 동작을 하는지 등, 탭 탐색과 관련된 여러 문제점을 진단합니다. 또한 시각적으로 탭 탐색 순서가 잘못되지는 않았는지와 같이, 사용자가 접근성에 대해 판단할 수 있는 여러 가지 환경을 예측하고 제안합니다.
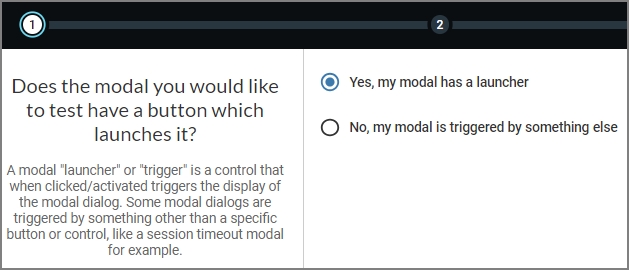
대화상자
-
테스트를 할 대화상자에 실행 버튼이 있습니까? 버튼이 있다면 실행 버튼을 선택해 주세요. 해당 질문에서 버튼 선택 시 진단을 위해 대화상자가 자동으로 실행됩니다.

-
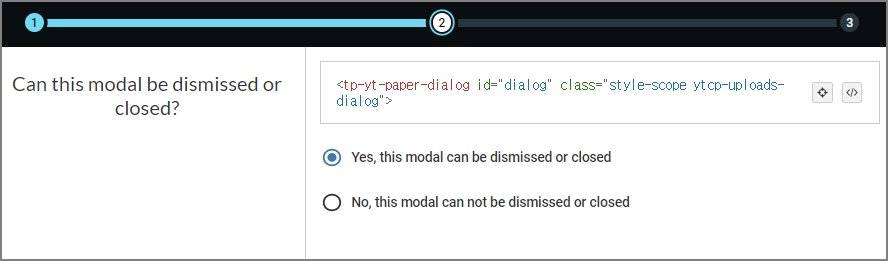
이 대화상자는 닫을 수 있는 대화상자입니까? 해당 질문에서 예를 선택할 시 esc키로 대화상자를 닫을 수 있는지 자동으로 진단합니다.

-
이후 진행 안내에 따라 초점이 제대로 돌아가는지 확인하기 위해 대화상자를 직접 닫아 주세요.
-
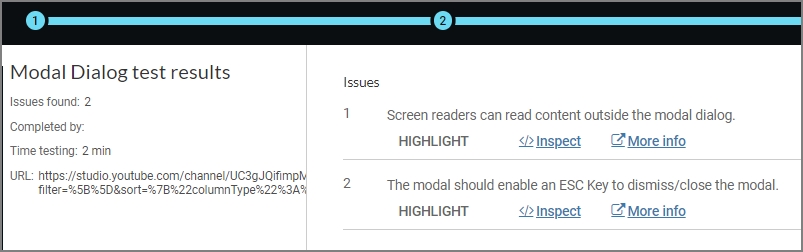
간단한 반자동 테스트 이후 대화상자의 초점이 대화상자 실행 시 자동으로 이동되는지, 키보드나 스크린 리더를 통해 바깥 영역이 탐색되지는 않는지, esc로 대화상자를 닫을 수 있는 등의 간단한 진단 내역을 보여 줍니다.

상호작용 요소
- 진단 시작 시 상호작용 가능한 요소를 자동으로 찾아 강조합니다. 또한 상호작용 요소로 보이기는 하나 불분명한 요소들을 따로 분류합니다. 만약 상호작용 요소가 아닌 경우 사용자가 직접 제거합니다.
- 해당 진단에서는 사용자가 각 요소에서 확인할 수 있는 레이블이 요소를 정확히 설명하는지, 요소의 역할 상태가 정확히 제공되어 있는지 판단할 수 있도록 합니다.
- 만약 요소에 상태 정보가 제공되어 있지 않은 경우 pressed, expanded, disabled 등, 사용자가 직접 해당 요소에 맞는 상태를 넣어 재정의해 보며 점검해 볼 수 있습니다.
이미지
- 진단 시작 시 페이지에서 이미지로 된 요소를 구분하여 자동으로 캡처합니다.
- 캡처된 결과를 마우스로 포커싱하거나 키보드로 접근 시 화면에서 강조 표시됩니다. 진단할 이미지를 선택 후 다음을 누릅니다.
- 장식용 이미지에 해당하는 이미지를 선택합니다. 각 이미지 선택 시 해당하는 위치로 스크롤되며 화면상에서 해당 요소의 위치를 확인할 수 있습니다.
- 로고 제외 텍스트가 포함된 이미지를 선택합니다.
- 각 이미지에 달린 텍스트가 이미지를 제대로 설명해 주고 있다면 예, 설명해 주고 있지 않다면 아니오와 같이 자동으로 진단된 답변을 확인할 수 있습니다. 사용자는 이를 확인하고 진단이 잘못되었다면 답변을 바꿔 볼 수 있습니다.
구조
- 테스트 시작 시 해당 페이지에서 제목에 해당하는 영역을 자동으로 판단해 강조합니다. 제목이 아닌 영역이 강조되었다면 그에 맞는 답변을 선택합니다.
- 강조되지 않은 제목이 있다면 그에 맞는 답변을 선택하고 제목에 해당하는 영역을 찾아 강조합니다.
- 각각의 제목이 하위 섹션을 정확히 내포하는 의미를 가지고 있는지 판단하여 답변을 선택합니다.
- 이와 같은 방식으로 페이지에 목록이 있는지 판단하고, 각 타이틀의 정확성, 페이지의 대부분을 이루고 있는 lang 속성 언어의 정확성 등 페이지 구조에 대해 테스트합니다.
입력 요소
- 테스트 시작 시 페이지에 있는 입력 요소를 찾습니다. 강조 표시된 각 요소가 하나로 그룹화되어야 하는 영역인 경우 예를 눌러 주세요. 예시로, 남성, 여성 두 가지의 라디오 인풋이 존재한다면 이 영역은 "성별"이라는 레이블로 그룹화되어야 합니다.
- 각 입력 요소에 레이블이 있는 경우 예를 눌러 주세요.
- 시각적으로 보이는 레이블이 편집창을 정확히 설명하고 있다면 예를 눌러 주세요.
- 이런 방식으로 각 요소에 들어가 있는 레이블이 역할을 정확히 수행하고 있는지, 각 입력창에 필수 기호가 들어가 있는지, 화면에 표시된 오류 경고 텍스트가 오류의 내용과 정확히 일치하는지 등 입력 요소 양식에 대한 테스트가 매우 상세히 이루어집니다.
그 외: 자동 색상 대비 확인 도구
마지막으로, 해당 기능은 지능형 가이드 항목에 포함되는 항목은 아니나, 색상 대비에 대한 접근성 문제를 확인해 볼 수 있는 도구입니다.
- 우선 이 기능을 활용하기 위해서는 axe 설정에서 Needs review options이 켜져 있는 상태여야 합니다. 도구를 실행할 방법은 설정에서 바꿀 수 있습니다. 기본적으로 검토 가능한 명도 대비 문제가 발생 시 언제든지 실행할 수 있는 "실행할 시기 선택" 설정이 권장됩니다.
- 테스트가 필요한 페이지 스캔 후 명도 대비 문제가 필요해 보이는 영역이 발견된 경우 검토가 필요해 보이는 문제의 개수와, 자동 검토를 위한 버튼이 나타납니다. 검토를 원할 시 버튼을 눌러 줍니다.
- 검토 결과는 문제가 아님, 검토가 필요해 보임, 문제가 있어 보임 총 세 가지의 항목으로 나눠 개수를 알려 주며 문제가 아닌 것으로 판단된 이슈는 삭제됩니다. 문제로 판단된 영역에서는 요소와 배경색의 명도 대비 수치를 함께 결과로 보여 줍니다.
- 명도 대비 이슈로 판단된 내용은 진단 스캔 결과 항목 중 AUTOMATIC ISSUES에서, 수동 검토가 추가로 필요해 보이는 영역은 NEEDS REVIEW에서 확인할 수 있습니다.
이렇게 axe 진단 방식 중 하나인 지능형 가이드의 항목과 명도 대비 진단 도구를 알아보았습니다. 다만 이런 확장 도구를 이용해 모든 페이지를 자동으로 테스트하는 것에는 정확성에 한계가 있기 때문에 정확한 접근성 테스트를 위해서는 테스트를 시도하는 사용자의 개입 역시 크게 필요합니다. 자동으로 진단해 주는 부분들이 많은 것은 사실이지만 사용자에게 테스트 항목을 던지고 직접 판단할 수 있게 환경을 만들어 주는 역할 역시 가지고 있기 때문입니다.
하지만 접근성 테스트를 위한 기본적인 틀을 매우 잘 제공해 주고 있기 때문에 접근성에 대해 잘 모르는 초심자라 해도 어느 정도 제대로 된 테스트를 시도해 볼 수 있다는 점, 접근성을 잘 알고 있는 사용자의 경우 테스트 시간은 크게 단축시킬 수도 있는 것은 역시 큰 장점이 될 수 있을 것 같습니다. axe와 관련된 아티클은 3부에서 역시 이어집니다.
읽어 주셔서 감사합니다.