모바일 사파리에서의 한글/영문 위치 문제
Nts Nuli
2010-11-30 18:40:41
모바일의 세계는 정말 넓고도 험해서 파면 팔수록 신기한 이슈들이 자주 등장하네요. ㅎ
오늘은 모바일 사파리에서 영문이 한글보다 1px 내려가는 이슈-에 대해 설명해볼까 합니다. 사실 "1px 쯤인데 뭐..." 라고 생각하실 수도 있지만,
IE6(유독 버그가 많으니까)에서 1px때문에 레이아웃이 틀어지는 것을 경험해보셨다면 모바일 사파리에서의 1px도 어떤 경우에는 크리티컬하게 작용할 수 있다는 것을 공감할 수 있으실 거에요. 그럼 빨리 본론으로 들어가볼까요?
먼저, 테스트를 위해 다음과 같은 코드를 마련해보았습니다. <p class="test"><span class="eng">English</span></p>
<p class="test"><span class="kor">한글 한글</span></p>
<p class="test"><span class="mix">한글과 English</span></p>
오늘은 모바일 사파리에서 영문이 한글보다 1px 내려가는 이슈-에 대해 설명해볼까 합니다. 사실 "1px 쯤인데 뭐..." 라고 생각하실 수도 있지만,
IE6(유독 버그가 많으니까)에서 1px때문에 레이아웃이 틀어지는 것을 경험해보셨다면 모바일 사파리에서의 1px도 어떤 경우에는 크리티컬하게 작용할 수 있다는 것을 공감할 수 있으실 거에요. 그럼 빨리 본론으로 들어가볼까요?
먼저, 테스트를 위해 다음과 같은 코드를 마련해보았습니다. <p class="test"><span class="eng">English</span></p>
<p class="test"><span class="kor">한글 한글</span></p>
<p class="test"><span class="mix">한글과 English</span></p>
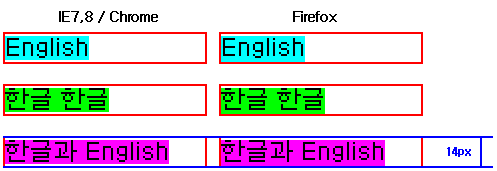
그리고 각 영역의 확인이 쉽게 하기 위해서 <p> 태그에는 빨간색 테두리를 지정하였구요,
각각의 <span>에는 다른 배경색을 지정하였습니다. 브라우저마다 텍스트 상하 여백의 차이는 있을 수 있겠지만, 일반적으로 폰트 크기가 12px이고, 행간이 14px이라면 아래 그림과 같이 <p> 태그의 높이가 14px로 일정하게 됩니다.
(IE6의 경우 영문/한글일때의 텍스트 위치는 차이가 있지만 동일하게 14px의 영역을 차지하여 레이아웃에는 영향을 주지 않습니다.)

원래 크기에서 200% 확대한 화면입니다. 그러면 모바일 사파리에서는 어떨까요?
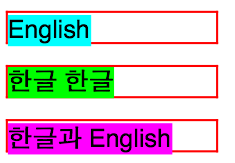
정확한 확인을 위해 모바일 사파리에서는 <p> 태그의 높이를 14px로 지정하여 확인해보았습니다.

역시 원래 크기에서 확대된 화면입니다. <p> 태그의 높이는 14px로 지정하였으니 모두 동일하고, 영문이 섞여있을 때는 1px 밖으로 삐져나가 있는 것을 확인할 수 있습니다.
만약 <p> 태그의 높이가 지정되지 않다면?
한글만 있을 경우는 14px, 영문만 있거나 한글과 영문이 섞여있을 경우는 15px의 높이를 갖게 됩니다. 따라서 부모의 높이값이 지정되어 있지 않고 상하 여백을 패딩으로만 지정해주거나 하면, 레이아웃이 깨지는 현상이 발생할 수 있습니다. 해결하는 방법은? 바로 위에서 언급한 것 처럼, 첫번째 해결방법은 부모의 높이값을 지정해주는 것입니다.
그러면 텍스트의 위치는 다르더라도 전체적인 영향은 주지 않습니다. 조금 더 확실한 두번째 해결방법은 vertical-align:top 을 지정해주는 것입니다.
vertical-align:top 속성을 지정하면, 한글, 영어와 관계없이 텍스트의 높이가 같게 됩니다.
유의해야 할 점은 텍스트를 감싸고 있는 가장 가까운 태그에 지정해야 한다는 점입니다.
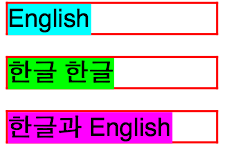
가령, 앞에서 소개한 <p class="test"><span class="eng">English</span></p>와 같은 구조에서, <p> 태그에 vertical-align을 지정한다면 소용이 없습니다. vertical-align을 지정해주었을 때 모바일 사파리에서 어떻게 보이는지 확인해볼까요?
 짜잔~!
짜잔~!vertical-align:top을 지정하였기 때문에 모든 텍스트가 <p> 태그의 상단 테두리에 딱! 붙어있는 것을 확인할 수 있습니다.
삐져나간 부분도 없구요~
혹시라도 모바일 사파리에서만 레이아웃이 깨지는 경우를 목격하셨다면, 이 부분을 한번 의심해보세요~^^
조회수10128