[개발일지] 키보드 단축키 살펴보기
Nts Nuli
2010-12-24 10:28:15
키보드 단축키, 왜 필요했을 까? 네이버me의 접근성을 제공하는 그 첫걸음으로 "키보드 단축키"를 적용했습니다. 물론, 네이버에는 이미 검색창과 로그인 영역에 공통적으로 키보드 단축키가 지정되어 있습니다.
검색창의 단축키 - S
로그인 영역의 단축키 - L
네이버me는 PWE 서비스로 바로갈 수 있는 링크와 더불어 커뮤니케이터, 구독, 캘린더, 메모라는 서비스를 한 화면에서 이용할 수 있다는 특성을 가지고 있습니다. 따라서 사용자가 이용하고자 하는 서비스를 쉽고 빠르게 접근할 수 있도록 키보드 단축키를 제공한 것입니다.
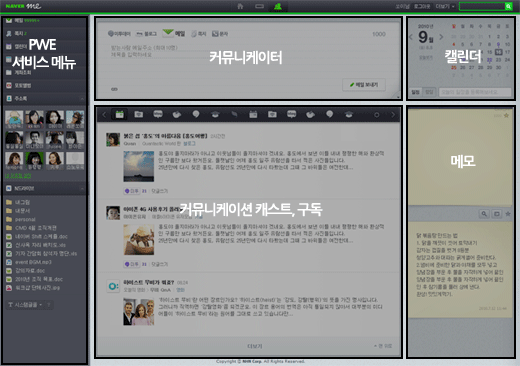
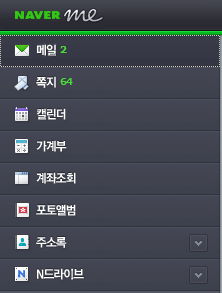
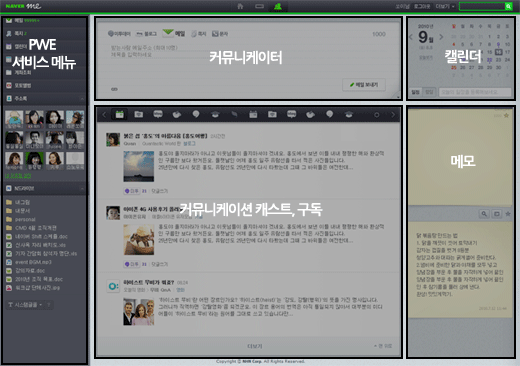
여기서 잠시 네이버me의 전체 구조를 한번 살펴 보도록 하겠습니다.

사용자가 "메모"라는 서비를 이용하고 싶다면 스크린리더를 통해서, 혹은 키보드를 이용하여 "메모"라는 서비스 영역까지 접근하기 위해서는 수 많은 콘텐츠를 탐색해야만 합니다. 키보드 단축키는 이러한 번거로움을 덜고 쉽고 빠르게 원하는 콘텐츠로 도달할 수 있도록 해줍니다.
accesskey 속성을 이용한 단축키 제공
단축키를 제공할 수 있는 여러가지 방법들이 있겠지만, 마크업 기술만으로 간단하고 쉽게 제공할 수 있는 방법도 있습니다. 바로 accesskey라는속성을 이용하는 것입니다. 이 속성은 아래 나열된 엘리먼트에 사용이 가능합니다. A, AREA, BUTTON, INPUT, LABEL, LEGEND, TEXTAREA 맨 앞에서 소개한 네이버의 검색창, 로그인 영역의 단축키가 바로 accesskey 속성을 이용한 예입니다. 검색창에는 accesskey="S"로, 로그인 영역의 아이디 입력창에는 accesskey="L"로 속성이 선언되어 있어, 단축키 사용이 가능하게 된 것입니다.
검색창에서의 accesskey 사용 <input type="text" id="query" name="query" title="검색어 입력" accessKey="s" tabIndex="1" class="input_text" style="ime-mode: inactive;" onclick="document.getElementById('fbm').value=1;" /> 아이디 입력창에서의 accesskey 사용 <input type="text" id="uid" name="id" title="아이디" onblur="if (this.value.length==0) {this.className='input_text';}else {this.className='input_text focusnot';}" onfocus="this.className='input_text focus';" accesskey="L" maxlength="25" class="input_text" style="ime-mode: disabled;"> 네이버me에서도 이 속성을 이용하여 키보드 단축키를 비교적 간단하게 제공할 수 있었습니다. 물론, 다음에 소개하고 있는 몇가지 고려할 점들이 있긴 하지만 말입니다.
브라우저별 단축키 조합 만약 accesskey의 속성값이 "S"라고 할 때, 브라우저에서 "S"키를 바로 입력하면 당연히 단축키가 작동되지 않습니다. ^^; 그냥 문자 "S"를 입력해야 할 때와는 구분이 되도록 각 브라우저별로 단축키를 사용할 수 있는 키 조합을 제공하고 있습니다.
브라우저별 단축키 조합
브라우저별 단축키 액션의 차이 입력창에 단축키가 지정되어 있을 때는 차이가 없는 것 처럼 보이지만, 링크에 단축키가 지정되어 있을 때는 브라우저마다 다르게 인식한다는 것을 깨달을 수 있습니다.
가령, 아래와 같은 버튼이 있고 "H"라는 단축키가 지정되어 있어, 단축키 H를 누르면 메인 페이지로 돌아간다고 가정했을 때 IE에서는 단축키를 누르게 되면 포커스만 이동되지만,
다른 브라우저에서는 메인 페이지로 바로 이동하게 됩니다.
이런 차이는 "링크"일때만 발생합니다.
네이버me에서 제공되는 단축키 역시 이러한 이슈를 만나게 되었으며, 어떻게 해결했는지는 바로 다음에서 구체적으로 소개해보겠습니다.
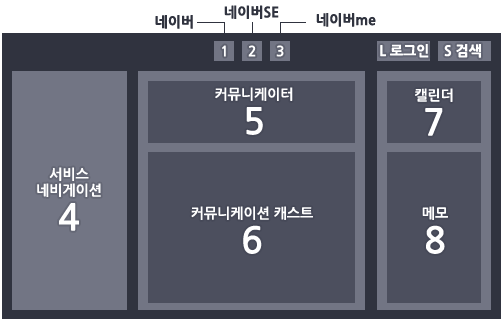
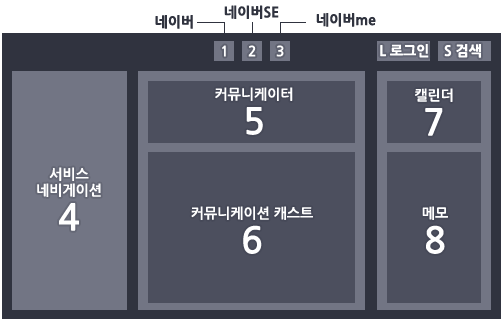
네이버me에서 제공되는 단축키 네이버me에서는 아래 그림에서 볼 수 있는 것 처럼 총 10개의 단축키가 제공되고 있습니다. 이미 제공되고 있는 검색창과 로그인 영역에 대한 단축키는 유지하고,숫자 1~3은 네이버, 네이버SE, 네이버me 세 페이지를 쉽게 이동할 수 있는 단축키입니다.
그리고 각 주요 영역들은 왼쪽에서 오른쪽, 위에서 아래 순서에 맞춰 4~8의 단축키를 할당하였습니다.
새로 추가된 단축키에 대해서는 좀 더 구체적으로 설명을 해 보도록 하겠습니다.
먼저, 상단 GNB 영역에 네이버, 네이버 SE, 네이버me 를 이동할 수 있는 링크에 대한 단축키 입니다.
바로 앞에서 잠깐 언급한 것 처럼 링크의 경우는 브라우저마다 액션이 다를 수 있습니다. 현재 위치는 네이버me인데, 네이버 홈으로 가고싶다면 단축키 1을 누르게 될 것이고 IE 사용자는 해당 버튼에 포커스만 이동, 다른 브라우저의 사용자는 네이버 홈으로 바로 이동하게 될 것입니다.
세 링크에 대해서는 단축키의 액션이 다르더라도 다른 페이지로 이동하고자 하는 사용자의 니즈를 거스르지는 않기 때문에, 브라우저마다 다른 액션을 존중해주기로 하였습니다.
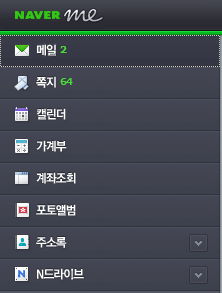
서비스 네비게이션에 할당된 단축키 - 4는 어떨까요?
단축키 4를 눌렀을 경우에는 서비스 네비게이션 목록 중 가장 첫 링크인 "메일"로 포커스를 이동시켜야 합니다. 이 때, IE를 제외한 나머지 브라우저에서 단축키가 입력되었을 때 일반적으로 취하게 되는 "바로 이동"과 같은 액션은 발생하지 말아야 합니다. 왜냐하면 사용자는 메일 서비스로 이동하고 싶은게 아니라, 서비스 네비게이션 영역으로 이동하고 싶었던 것이기 때문입니다.
그럼 모든 브라우저에서 포커스만 이동할 수 있도록 하려면 어떻게 해야할까요?
바로 단축키 입력을 받아 포커스 이동을 시켜주는 "도움닫기 버튼"을 이용하는 것입니다. (도움닫기 버튼이라는 용어는 제가 만들어봤습니다. ^^;)
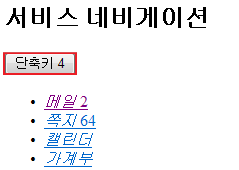
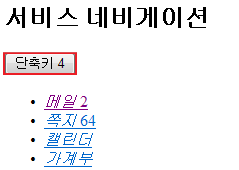
서비스 네비게이션 영역의 CSS를 걷어내보면 아래와 같은 화면을 만나실 수가 있습니다. 빨간색 테두리로 표시된 "단축키 4" 버튼이 "도움닫기 버튼"입니다. 눈에는 보이지 않지만 자바스크립트의 도움을 받아 기특한 역할을 합니다.
사용자가 단축키 4를 누르면, 도움닫기 버튼을 클릭하게 됩니다. 이제, 도움닫기 버튼의 onclick 이벤트를 받아 최종적으로 포커스를 받아야 하는 요소에 포커스를 이동시키는 스크립트를 실행시켜주시만 하면, 모든 브라우저에도 동일하게 포커스만 이동할 수 있도록 처리됩니다.
도움닫기 버튼 만세!!!
커뮤니케이터로 바로 이동하는 단축키 5
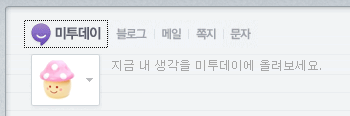
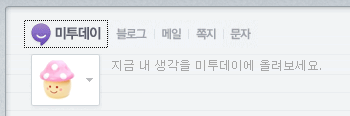
단축키 5를 누르면 커뮤니케이터 영역 중에서 가장 처음 만나게 되는 UI인 서비스 선택 메뉴, 그중에서도 가장 첫 메뉴인 "미투데이"에 포커스를 이동시킵니다.
이 부분 역시, 다른 서비스(예:메일)가 선택된 상태에서 단축키를 실행시켰을 경우 도움닫기 버튼의 도움을 받아 "미투데이"로 포커스만 이동합니다.
커뮤니케이션캐스트 영역의 단축키 6
커뮤니케이션캐스트 역시 서비스를 선택하는 탭이 가장 먼저 등장하게 됩니다.
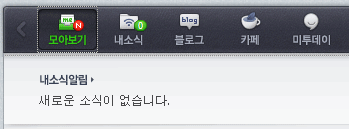
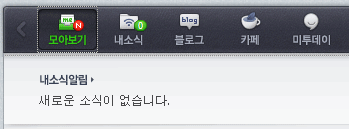
그 중에서도 서비스가 많을 경우 메뉴 좌우로 옮길 수 있는 네비게이션의 왼쪽 이동 버튼(모아보기 왼쪽의 < 모양 버튼)이 가장 먼저 위치하게 되는데요, 이 버튼이 아니라 "모아보기" 버튼에 포커스를 닿게 한 이유는 왼쪽 이동 버튼이 비활성되는 경우가 있기 때문입니다. 그에 반면, 모아보기 버튼은 항상 고정된 위치에 유지됩니다.
활성화되지 않은 버튼에 단축키를 지정하여 이용하지 못하는 일이 발생하지 않도록 해야하기 때문입니다.
캘린더에는 단축키 7을, 메모 입력 영역에는 단축키 8을-
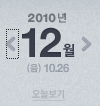
이제 남은 영역은 캘린더와 메모입니다. 커뮤니케이션캐스트 영역에 할당된 단축키 6에 이어 각각 단축키 7,8이 지정되었으며, 캘린더에는 가장 처음에 등장하는 요소인 "이전달 이동 버튼"이(이 버튼은 비활성 상태가 없습니다),
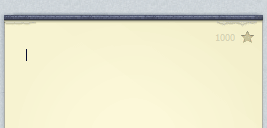
 메모에서는 입력창에 단축키가 지정되어 있습니다.
메모에서는 입력창에 단축키가 지정되어 있습니다. 
단축키가 있다는 것을 알려주자 키보드 단축키가 제공되면 일반 사용자에 대한 접근성이 좋아지지만, 스크린리더를 이용하여 웹을 탐색하게 되는 시각 장애인에게 는 멀고도 험한 탐색의 길을 한방에 뚫어주기 때문에 일반인이 느끼는 것의 두배, 세배의 이점으로 다가올 것입니다.
그래서, 스크린리더 이용자에게 단축키가 있다는 것을 알리는 숨김 텍스트를 제공하는 것으로 단축키 제공을 위한 과정을 마무리하였습니다.
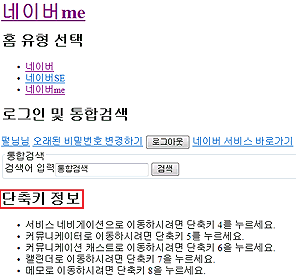
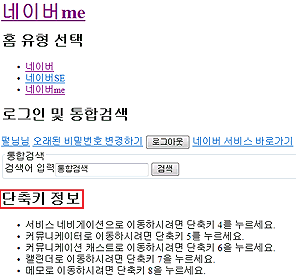
숨김 텍스트를 쉽게 확인할 수 있도록 네이버me의 CSS를 또 걷어보겠습니다.
본문 콘텐츠 시작 전에 단축키 정보를 제공하고 있어, 스크린리더 사용가 각 영역을 빨리 이동하기 위해서는 어떤 단축키를 사용해야 하는지 쉽게 알 수 있습니다.
이제 조금 나아진 것일 뿐... 제가 자주 방문하는 해외 블로그에 아래와 같은 글이 있었습니다.
If a website offers special keyboard shortcuts, it should first ensure that the it is fully keyboard accessible.
키보드 단축키를 제공할때는 키보드 접근성을 완벽하게 보장해야 한다는 말입니다. 이 말을 한 블로거는 트위터가 키보드 단축키를 제공한다는 사실을 접하고 쓴소리 아닌 쓴 소리를 한 것입니다. 이 문구에 공감 했지만 한편으로는 현재 네이버me에도 해당되는 말인지라 가슴이 아프기도 했습니다.^^;
키보드 단축키를 적용하여 접근성을 어느정도 보장했지만 트위터가 그랬던 것 처럼 자랑할 일은 아직 못 되는 것 같습니다. 키보드 단축키를 계기로 키보드 접근성을, 더 나아가 스크린리더 접근성까지 완벽하게 보장하는 네이버me 서비스를 조금씩 만들어가고 싶습니다. 서비스는 오픈했지만, 아직 할일이 많은 것 같습니다...^^
검색창의 단축키 - S

로그인 영역의 단축키 - L

네이버me는 PWE 서비스로 바로갈 수 있는 링크와 더불어 커뮤니케이터, 구독, 캘린더, 메모라는 서비스를 한 화면에서 이용할 수 있다는 특성을 가지고 있습니다. 따라서 사용자가 이용하고자 하는 서비스를 쉽고 빠르게 접근할 수 있도록 키보드 단축키를 제공한 것입니다.
여기서 잠시 네이버me의 전체 구조를 한번 살펴 보도록 하겠습니다.

사용자가 "메모"라는 서비를 이용하고 싶다면 스크린리더를 통해서, 혹은 키보드를 이용하여 "메모"라는 서비스 영역까지 접근하기 위해서는 수 많은 콘텐츠를 탐색해야만 합니다. 키보드 단축키는 이러한 번거로움을 덜고 쉽고 빠르게 원하는 콘텐츠로 도달할 수 있도록 해줍니다.
accesskey 속성을 이용한 단축키 제공
단축키를 제공할 수 있는 여러가지 방법들이 있겠지만, 마크업 기술만으로 간단하고 쉽게 제공할 수 있는 방법도 있습니다. 바로 accesskey라는속성을 이용하는 것입니다. 이 속성은 아래 나열된 엘리먼트에 사용이 가능합니다. A, AREA, BUTTON, INPUT, LABEL, LEGEND, TEXTAREA 맨 앞에서 소개한 네이버의 검색창, 로그인 영역의 단축키가 바로 accesskey 속성을 이용한 예입니다. 검색창에는 accesskey="S"로, 로그인 영역의 아이디 입력창에는 accesskey="L"로 속성이 선언되어 있어, 단축키 사용이 가능하게 된 것입니다.
검색창에서의 accesskey 사용 <input type="text" id="query" name="query" title="검색어 입력" accessKey="s" tabIndex="1" class="input_text" style="ime-mode: inactive;" onclick="document.getElementById('fbm').value=1;" /> 아이디 입력창에서의 accesskey 사용 <input type="text" id="uid" name="id" title="아이디" onblur="if (this.value.length==0) {this.className='input_text';}else {this.className='input_text focusnot';}" onfocus="this.className='input_text focus';" accesskey="L" maxlength="25" class="input_text" style="ime-mode: disabled;"> 네이버me에서도 이 속성을 이용하여 키보드 단축키를 비교적 간단하게 제공할 수 있었습니다. 물론, 다음에 소개하고 있는 몇가지 고려할 점들이 있긴 하지만 말입니다.
브라우저별 단축키 조합 만약 accesskey의 속성값이 "S"라고 할 때, 브라우저에서 "S"키를 바로 입력하면 당연히 단축키가 작동되지 않습니다. ^^; 그냥 문자 "S"를 입력해야 할 때와는 구분이 되도록 각 브라우저별로 단축키를 사용할 수 있는 키 조합을 제공하고 있습니다.
브라우저별 단축키 조합
브라우저별 단축키 액션의 차이 입력창에 단축키가 지정되어 있을 때는 차이가 없는 것 처럼 보이지만, 링크에 단축키가 지정되어 있을 때는 브라우저마다 다르게 인식한다는 것을 깨달을 수 있습니다.
가령, 아래와 같은 버튼이 있고 "H"라는 단축키가 지정되어 있어, 단축키 H를 누르면 메인 페이지로 돌아간다고 가정했을 때 IE에서는 단축키를 누르게 되면 포커스만 이동되지만,
다른 브라우저에서는 메인 페이지로 바로 이동하게 됩니다.
이런 차이는 "링크"일때만 발생합니다.
네이버me에서 제공되는 단축키 역시 이러한 이슈를 만나게 되었으며, 어떻게 해결했는지는 바로 다음에서 구체적으로 소개해보겠습니다.
네이버me에서 제공되는 단축키 네이버me에서는 아래 그림에서 볼 수 있는 것 처럼 총 10개의 단축키가 제공되고 있습니다. 이미 제공되고 있는 검색창과 로그인 영역에 대한 단축키는 유지하고,숫자 1~3은 네이버, 네이버SE, 네이버me 세 페이지를 쉽게 이동할 수 있는 단축키입니다.
그리고 각 주요 영역들은 왼쪽에서 오른쪽, 위에서 아래 순서에 맞춰 4~8의 단축키를 할당하였습니다.

새로 추가된 단축키에 대해서는 좀 더 구체적으로 설명을 해 보도록 하겠습니다.
먼저, 상단 GNB 영역에 네이버, 네이버 SE, 네이버me 를 이동할 수 있는 링크에 대한 단축키 입니다.
바로 앞에서 잠깐 언급한 것 처럼 링크의 경우는 브라우저마다 액션이 다를 수 있습니다. 현재 위치는 네이버me인데, 네이버 홈으로 가고싶다면 단축키 1을 누르게 될 것이고 IE 사용자는 해당 버튼에 포커스만 이동, 다른 브라우저의 사용자는 네이버 홈으로 바로 이동하게 될 것입니다.
세 링크에 대해서는 단축키의 액션이 다르더라도 다른 페이지로 이동하고자 하는 사용자의 니즈를 거스르지는 않기 때문에, 브라우저마다 다른 액션을 존중해주기로 하였습니다.
서비스 네비게이션에 할당된 단축키 - 4는 어떨까요?
단축키 4를 눌렀을 경우에는 서비스 네비게이션 목록 중 가장 첫 링크인 "메일"로 포커스를 이동시켜야 합니다. 이 때, IE를 제외한 나머지 브라우저에서 단축키가 입력되었을 때 일반적으로 취하게 되는 "바로 이동"과 같은 액션은 발생하지 말아야 합니다. 왜냐하면 사용자는 메일 서비스로 이동하고 싶은게 아니라, 서비스 네비게이션 영역으로 이동하고 싶었던 것이기 때문입니다.

그럼 모든 브라우저에서 포커스만 이동할 수 있도록 하려면 어떻게 해야할까요?
바로 단축키 입력을 받아 포커스 이동을 시켜주는 "도움닫기 버튼"을 이용하는 것입니다. (도움닫기 버튼이라는 용어는 제가 만들어봤습니다. ^^;)
서비스 네비게이션 영역의 CSS를 걷어내보면 아래와 같은 화면을 만나실 수가 있습니다. 빨간색 테두리로 표시된 "단축키 4" 버튼이 "도움닫기 버튼"입니다. 눈에는 보이지 않지만 자바스크립트의 도움을 받아 기특한 역할을 합니다.

사용자가 단축키 4를 누르면, 도움닫기 버튼을 클릭하게 됩니다. 이제, 도움닫기 버튼의 onclick 이벤트를 받아 최종적으로 포커스를 받아야 하는 요소에 포커스를 이동시키는 스크립트를 실행시켜주시만 하면, 모든 브라우저에도 동일하게 포커스만 이동할 수 있도록 처리됩니다.
도움닫기 버튼 만세!!!
커뮤니케이터로 바로 이동하는 단축키 5
단축키 5를 누르면 커뮤니케이터 영역 중에서 가장 처음 만나게 되는 UI인 서비스 선택 메뉴, 그중에서도 가장 첫 메뉴인 "미투데이"에 포커스를 이동시킵니다.

이 부분 역시, 다른 서비스(예:메일)가 선택된 상태에서 단축키를 실행시켰을 경우 도움닫기 버튼의 도움을 받아 "미투데이"로 포커스만 이동합니다.
커뮤니케이션캐스트 영역의 단축키 6
커뮤니케이션캐스트 역시 서비스를 선택하는 탭이 가장 먼저 등장하게 됩니다.
그 중에서도 서비스가 많을 경우 메뉴 좌우로 옮길 수 있는 네비게이션의 왼쪽 이동 버튼(모아보기 왼쪽의 < 모양 버튼)이 가장 먼저 위치하게 되는데요, 이 버튼이 아니라 "모아보기" 버튼에 포커스를 닿게 한 이유는 왼쪽 이동 버튼이 비활성되는 경우가 있기 때문입니다. 그에 반면, 모아보기 버튼은 항상 고정된 위치에 유지됩니다.

활성화되지 않은 버튼에 단축키를 지정하여 이용하지 못하는 일이 발생하지 않도록 해야하기 때문입니다.
캘린더에는 단축키 7을, 메모 입력 영역에는 단축키 8을-
이제 남은 영역은 캘린더와 메모입니다. 커뮤니케이션캐스트 영역에 할당된 단축키 6에 이어 각각 단축키 7,8이 지정되었으며, 캘린더에는 가장 처음에 등장하는 요소인 "이전달 이동 버튼"이(이 버튼은 비활성 상태가 없습니다),
 메모에서는 입력창에 단축키가 지정되어 있습니다.
메모에서는 입력창에 단축키가 지정되어 있습니다. 
단축키가 있다는 것을 알려주자 키보드 단축키가 제공되면 일반 사용자에 대한 접근성이 좋아지지만, 스크린리더를 이용하여 웹을 탐색하게 되는 시각 장애인에게 는 멀고도 험한 탐색의 길을 한방에 뚫어주기 때문에 일반인이 느끼는 것의 두배, 세배의 이점으로 다가올 것입니다.
그래서, 스크린리더 이용자에게 단축키가 있다는 것을 알리는 숨김 텍스트를 제공하는 것으로 단축키 제공을 위한 과정을 마무리하였습니다.
숨김 텍스트를 쉽게 확인할 수 있도록 네이버me의 CSS를 또 걷어보겠습니다.

본문 콘텐츠 시작 전에 단축키 정보를 제공하고 있어, 스크린리더 사용가 각 영역을 빨리 이동하기 위해서는 어떤 단축키를 사용해야 하는지 쉽게 알 수 있습니다.
이제 조금 나아진 것일 뿐... 제가 자주 방문하는 해외 블로그에 아래와 같은 글이 있었습니다.
If a website offers special keyboard shortcuts, it should first ensure that the it is fully keyboard accessible.
키보드 단축키를 제공할때는 키보드 접근성을 완벽하게 보장해야 한다는 말입니다. 이 말을 한 블로거는 트위터가 키보드 단축키를 제공한다는 사실을 접하고 쓴소리 아닌 쓴 소리를 한 것입니다. 이 문구에 공감 했지만 한편으로는 현재 네이버me에도 해당되는 말인지라 가슴이 아프기도 했습니다.^^;
키보드 단축키를 적용하여 접근성을 어느정도 보장했지만 트위터가 그랬던 것 처럼 자랑할 일은 아직 못 되는 것 같습니다. 키보드 단축키를 계기로 키보드 접근성을, 더 나아가 스크린리더 접근성까지 완벽하게 보장하는 네이버me 서비스를 조금씩 만들어가고 싶습니다. 서비스는 오픈했지만, 아직 할일이 많은 것 같습니다...^^
조회수14162