windows firefox3 1px 버그
플래시를 페이지에 보여주기 위해 javascript를 이용하거나 object나 embed태그를 이용해서 표현을 합니다.
그러나 z-index 때문에 혹은 다른 개발 사정으로 인해 iframe을 이용해서 표현 할 경우가 있는데 이럴때 firefox3에서는 일부 경우에 따라 플래시 좌측 1px을 표현하지 못하는 버그가 발생합니다.
이 버그의 공통된 원인은 플래시를 감싸는 박스가 margin:0 auto;의 속성으로 가운데 정렬이 된 경우 발생하며, 박스의 width 값이 홀 수이거나 짝수 일 경우 발생하게 됩니다.
여기서 width값이 홀 수 이거나 짝수일 경우라는 것은 브라우저의 세로 스크롤 때문입니다.(어쩌면 브라우저의 가로사이즈가 홀수이냐 짝수이냐의 문제일 수도 있습니다.)
감싸는 박스란 플래시에서 바깥의 어떤 박스든 플래시가 포함되어 있다면 어느 박스이던지 해당되며, 플래시와 가장 가까운 박스가 플래시에게 최종적인 영향을 가할 수 있습니다.
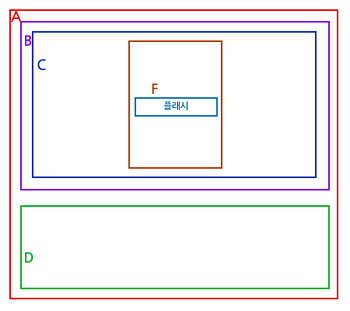
아래 그림으로 다시 확인 해 보자면..

위 그림을 보면 D를 제외한 A,B,C,F 박스에 어떤 박스이던지 margin:0 auto; 속성이 들어갈 경우 발생하게 됩니다.
문제는 박스의 가로 사이즈가 홀수, 짝수 모두 발생할 수 있기 때문인데 세로 스크롤이 항상 있는 경우라면 가로 사이즈는 홀수로 설정되어야 하고 세로 스크롤이 항상 없는 경우라면 짝수로 설정되어도 됩니다..
하지만 이럴 경우는 거의 없습니다.
그리고 window XP의 테마가 고전이냐 XP테마 이냐에 따라서도 홀수, 짝수 기준이 달라지고 브라우저의 전체 가로사이즈가 홀수 이냐 짝수 이냐에 따라서도 달라지게 됩니다.
이 문제를 해결하기 위해서 현재까지 해결 방법으로는 플래시의 wmode를 window로 설정하는 것이 유일한 대안이지만 wmode의 window는 기본값이고 성능이 가장 좋다고는 하지만 플래시위에 레이어를 띄울 수도 없고, 아래쪽의 배경이나 요소가 보여지지도 않기 때문에 상황에 따라서는 해결방법으로 적합하지 않을 수 도 있을 것입니다.
지금까지 왠만한 가운데 정렬되는 사이트에서 사용중인 iframe을 이용한 플래시가 눈으로 봤을 때 1px이 보이지 않는 불편함이 느껴지지 않았다고 생각되어, 특별한 경우가 아니라면 수정하지 않아도 문제는 없겠지만 분명한 것은 Firefox3 브라우저의 버그이기 때문에 이후 버전에서나 현재 버전 업데이트를 통해 수정 되었으면 하는 바람입니다.
- wmode=opaque 예제는 ex1_opaque.html uif_opaque.html 다운로드
- wmode=window 예제는 ex2_window.html uif_window.html 다운로드