[개발일지] iOS 대응하기
Nts Nuli
2011-01-10 10:29:34
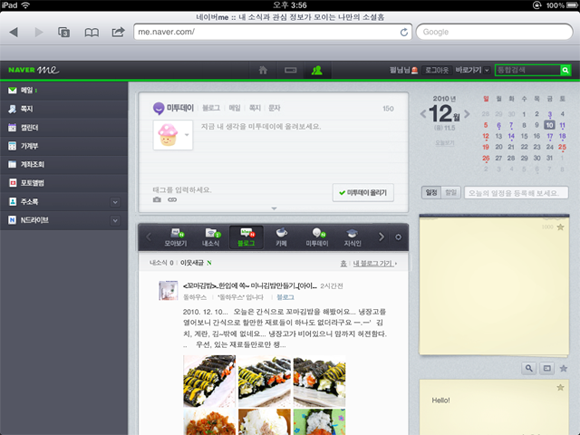
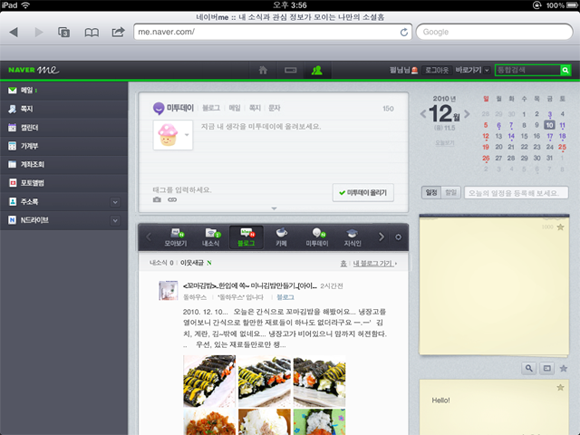
이제는 웹 사이트를 제작할 때 데스크탑 환경만 고려해서는 안되는 시대가 되었습니다. 스마트폰 이용자수는 500만을 넘어섰고 태블릿PC의 등장으로 모바일과 데스크탑의 경계가 점점 모호해지고 있습니다. 특히 1024*768 해상도를 지원하는 아이패드에서 답답함 없이 데스크탑에서 보이는 것과 동일한 웹 페이지를 기대하는 것은 너무나 당연한 일이 되었습니다. 네이버me 마크업 개발 당시에는 아이패드의 출시가 확정되진 않았었지만 대비를 할 필요는 있었습니다. 아니나 다를까, 아이패드 출시가 되고(거기에 갤럭시탭까지) 서비스를 오픈하게 되었습니다. 지금도 데스크탑에서 보는 것과 과 동일하게 보인다고 할 수는 없지만 미리 대비하지 않았더라면 큰일(?!)났을지도 모르는 이슈 몇 가지를 소개해보고자 합니다. 아이패드에서 확인한 네이버me

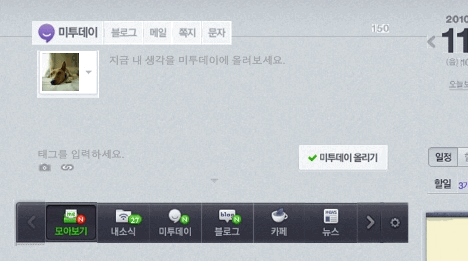
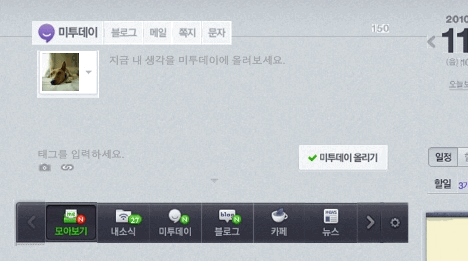
제한 사항에 민감해지자 "성능 최적화하기(http://html.nhndesign.com/blog/textyle/23818)"에도 언급 한 바 있지만, iOS에서는 이미지 사이즈를 제한하고 있습니다. 그리고 그 이상의 크기를 가진 이미지(GIF, PNG, TIFF만 해당)는 아예 출력을 하지 않습니다. 이 사실을 전혀 모른 채 CSS Sprite에 열을 올려 엄청나게 큼지막한 이미지를 만들었고, 어느날 아이패드에서 웹 페이지를 확인해보니 아래와 같이 보였습니다. 누가봐도 심하게 깨져보는 페이지, 원인은 이미지 한개의 사이즈가 너무 큰 데에 있었습니다. 결국은 이미지를 두개로 분리하여 크기를 줄였고 문제는 해결되었습니다. iOS에서 문제가 되지 않는 웹 사이트를 제작하기 위해서는 Safari Library에 있는 "Creating Compatible Web Content" 문서를 꼭 읽어보시는 게 좋습니다. 특히 "Know iOS Resource Limits" 부분에서 다루고 있는 여러가지 제한 사항들을 간단히 요약하자면 아래와 같습니다.
iOS에서 문제가 되지 않는 웹 사이트를 제작하기 위해서는 Safari Library에 있는 "Creating Compatible Web Content" 문서를 꼭 읽어보시는 게 좋습니다. 특히 "Know iOS Resource Limits" 부분에서 다루고 있는 여러가지 제한 사항들을 간단히 요약하자면 아래와 같습니다.
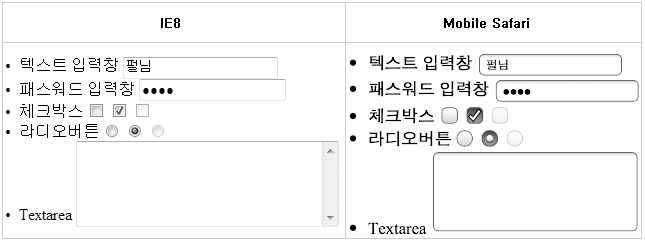
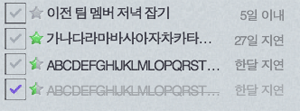
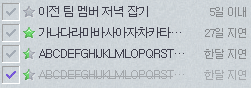
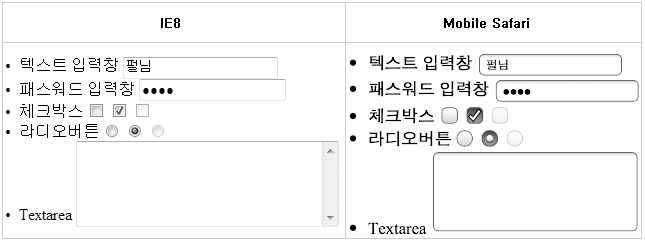
폼 요소의 다른 디자인 이해하기 Mobile Safari에서 유난히 달라보이는 부분은 바로 폼 요소 입니다. 다른 브라우저와 비교했을 때 모서리는 둥글게 표현되고 폼 요소 안에는 그림자가 표시됩니다. Mobile Safari에서도 다른 브라우저에서처럼 각지고 그림자가 없게 하려면 아래와 같은 스타일을 선언해줍니다. input,textarea{-webkit-appearance:none;-webkit-border-radius:0} appearance 속성은 폼 요소의 모양을 어떻게 표시할 것인지를 정의하는 웹킷 전용 속성입니다. none으로 설정하면 브라우저 자체에 기본적으로 설정된 모양을 해제하겠다는 의미입니다. 따라서 폼 요소 안에 보이는 그림자를 없앨 수 있습니다. 그리고 border-radius 속성은 테두리를 얼마나 둥글게 표현할지를 결정하는 속성인데, 0으로 값을 지정하면 각지가 표현하겠다는 의미입니다. 이 두속성을 선언하고 나면 동일한 웹 페이지는 아래와 같이 보이게 됩니다. 체크박스와 라디오버튼을 제외하고는 원하는 대로 표현이 된 것 같습니다.
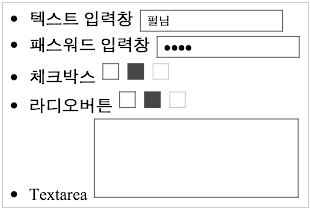
Mobile Safari에서도 다른 브라우저에서처럼 각지고 그림자가 없게 하려면 아래와 같은 스타일을 선언해줍니다. input,textarea{-webkit-appearance:none;-webkit-border-radius:0} appearance 속성은 폼 요소의 모양을 어떻게 표시할 것인지를 정의하는 웹킷 전용 속성입니다. none으로 설정하면 브라우저 자체에 기본적으로 설정된 모양을 해제하겠다는 의미입니다. 따라서 폼 요소 안에 보이는 그림자를 없앨 수 있습니다. 그리고 border-radius 속성은 테두리를 얼마나 둥글게 표현할지를 결정하는 속성인데, 0으로 값을 지정하면 각지가 표현하겠다는 의미입니다. 이 두속성을 선언하고 나면 동일한 웹 페이지는 아래와 같이 보이게 됩니다. 체크박스와 라디오버튼을 제외하고는 원하는 대로 표현이 된 것 같습니다.  체크박스와 라디오버튼을 제대로 보이도록 하기 위해서는 아래와 같은 스타일 추가하여 체크박스는 체크박스처럼, 라디오버튼은 라디오버튼 처럼 보일 수 있도록 합니다. input[type='checkbox']{-webkit-appearance:checkbox}
체크박스와 라디오버튼을 제대로 보이도록 하기 위해서는 아래와 같은 스타일 추가하여 체크박스는 체크박스처럼, 라디오버튼은 라디오버튼 처럼 보일 수 있도록 합니다. input[type='checkbox']{-webkit-appearance:checkbox}
input[type='radio']{-webkit-appearance:radio} 사실 네이버me에서는 거의 모든 폼 요소에 디자인이 적용되어 있습니다. 그래서 위에 제시한 방법보다 훨씬 까다로운 작업이 몇가지 추가됩니다.
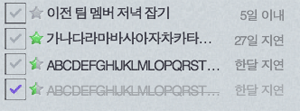
디자인이 적용된 폼 요소 사용시 유의점 먼저, 디자인이 적용된 폼 요소를 마크업 하는 기본적인 방법은 NULI에 있는 "중요 표시 버튼 접근성 있게 만들기(http://html.nhncorp.com/blog/8012)"에 있는 것과 동일하게 진행되었습니다. 체크박스나 라디오버튼은 뒤에 감쳐두고 <label>을 이용하여 디자인을 표현하는 방식입니다. 위에 제시된 코드만 추가한다면 다음과 같은 문제가 발생합니다. 감추어 두었던 체크박스의 테두리, 배경이 그대로 보이기 때문입니다. 그래서 디자인이 적용된 체크박스, 라디오 버튼을 적용할 경우에는border:none;background:none 속성을 더 추가해줍니다. 그런데 여기서 끝나지 않습니다. 모든 브라우저에 대해서 border:none;backgroune:none을 지정하면 웹킷 계열 외의 다른 브라우저에서는 아래와 같이 보이기 때문입니다.
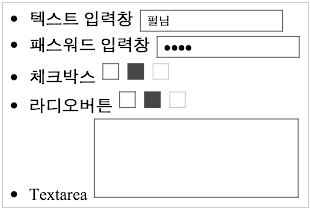
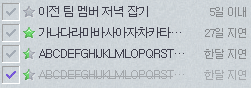
그런데 여기서 끝나지 않습니다. 모든 브라우저에 대해서 border:none;backgroune:none을 지정하면 웹킷 계열 외의 다른 브라우저에서는 아래와 같이 보이기 때문입니다.  결론적으로는 웹킷 계열의 브라우저에만 border:none;background:none을 지정해주어야 합니다. 그래서 아래와 같은 코드를 추가합니다. @media screen and (-webkit-min-device-pixel-ratio:0){
결론적으로는 웹킷 계열의 브라우저에만 border:none;background:none을 지정해주어야 합니다. 그래서 아래와 같은 코드를 추가합니다. @media screen and (-webkit-min-device-pixel-ratio:0){
input[checked='checked']{border:none;background:none}
3.} 디자인을 만족시키고, 접근성을 보장하면서, 모바일 환경까지 고려하여 크로스브라우징까지 완벽하게 한다는 것은 참 쉽지 않은 일인 것 같습니다. 하지만 이렇게 iOS를 대응해나가면서 또 하나 배우고, 또 한 단계 성장한것 같은 느낌이 듭니다.

제한 사항에 민감해지자 "성능 최적화하기(http://html.nhndesign.com/blog/textyle/23818)"에도 언급 한 바 있지만, iOS에서는 이미지 사이즈를 제한하고 있습니다. 그리고 그 이상의 크기를 가진 이미지(GIF, PNG, TIFF만 해당)는 아예 출력을 하지 않습니다. 이 사실을 전혀 모른 채 CSS Sprite에 열을 올려 엄청나게 큼지막한 이미지를 만들었고, 어느날 아이패드에서 웹 페이지를 확인해보니 아래와 같이 보였습니다. 누가봐도 심하게 깨져보는 페이지, 원인은 이미지 한개의 사이즈가 너무 큰 데에 있었습니다. 결국은 이미지를 두개로 분리하여 크기를 줄였고 문제는 해결되었습니다.
 iOS에서 문제가 되지 않는 웹 사이트를 제작하기 위해서는 Safari Library에 있는 "Creating Compatible Web Content" 문서를 꼭 읽어보시는 게 좋습니다. 특히 "Know iOS Resource Limits" 부분에서 다루고 있는 여러가지 제한 사항들을 간단히 요약하자면 아래와 같습니다.
iOS에서 문제가 되지 않는 웹 사이트를 제작하기 위해서는 Safari Library에 있는 "Creating Compatible Web Content" 문서를 꼭 읽어보시는 게 좋습니다. 특히 "Know iOS Resource Limits" 부분에서 다루고 있는 여러가지 제한 사항들을 간단히 요약하자면 아래와 같습니다. 폼 요소의 다른 디자인 이해하기 Mobile Safari에서 유난히 달라보이는 부분은 바로 폼 요소 입니다. 다른 브라우저와 비교했을 때 모서리는 둥글게 표현되고 폼 요소 안에는 그림자가 표시됩니다.
 Mobile Safari에서도 다른 브라우저에서처럼 각지고 그림자가 없게 하려면 아래와 같은 스타일을 선언해줍니다. input,textarea{-webkit-appearance:none;-webkit-border-radius:0} appearance 속성은 폼 요소의 모양을 어떻게 표시할 것인지를 정의하는 웹킷 전용 속성입니다. none으로 설정하면 브라우저 자체에 기본적으로 설정된 모양을 해제하겠다는 의미입니다. 따라서 폼 요소 안에 보이는 그림자를 없앨 수 있습니다. 그리고 border-radius 속성은 테두리를 얼마나 둥글게 표현할지를 결정하는 속성인데, 0으로 값을 지정하면 각지가 표현하겠다는 의미입니다. 이 두속성을 선언하고 나면 동일한 웹 페이지는 아래와 같이 보이게 됩니다. 체크박스와 라디오버튼을 제외하고는 원하는 대로 표현이 된 것 같습니다.
Mobile Safari에서도 다른 브라우저에서처럼 각지고 그림자가 없게 하려면 아래와 같은 스타일을 선언해줍니다. input,textarea{-webkit-appearance:none;-webkit-border-radius:0} appearance 속성은 폼 요소의 모양을 어떻게 표시할 것인지를 정의하는 웹킷 전용 속성입니다. none으로 설정하면 브라우저 자체에 기본적으로 설정된 모양을 해제하겠다는 의미입니다. 따라서 폼 요소 안에 보이는 그림자를 없앨 수 있습니다. 그리고 border-radius 속성은 테두리를 얼마나 둥글게 표현할지를 결정하는 속성인데, 0으로 값을 지정하면 각지가 표현하겠다는 의미입니다. 이 두속성을 선언하고 나면 동일한 웹 페이지는 아래와 같이 보이게 됩니다. 체크박스와 라디오버튼을 제외하고는 원하는 대로 표현이 된 것 같습니다.  체크박스와 라디오버튼을 제대로 보이도록 하기 위해서는 아래와 같은 스타일 추가하여 체크박스는 체크박스처럼, 라디오버튼은 라디오버튼 처럼 보일 수 있도록 합니다. input[type='checkbox']{-webkit-appearance:checkbox}
체크박스와 라디오버튼을 제대로 보이도록 하기 위해서는 아래와 같은 스타일 추가하여 체크박스는 체크박스처럼, 라디오버튼은 라디오버튼 처럼 보일 수 있도록 합니다. input[type='checkbox']{-webkit-appearance:checkbox} input[type='radio']{-webkit-appearance:radio} 사실 네이버me에서는 거의 모든 폼 요소에 디자인이 적용되어 있습니다. 그래서 위에 제시한 방법보다 훨씬 까다로운 작업이 몇가지 추가됩니다.
디자인이 적용된 폼 요소 사용시 유의점 먼저, 디자인이 적용된 폼 요소를 마크업 하는 기본적인 방법은 NULI에 있는 "중요 표시 버튼 접근성 있게 만들기(http://html.nhncorp.com/blog/8012)"에 있는 것과 동일하게 진행되었습니다. 체크박스나 라디오버튼은 뒤에 감쳐두고 <label>을 이용하여 디자인을 표현하는 방식입니다. 위에 제시된 코드만 추가한다면 다음과 같은 문제가 발생합니다. 감추어 두었던 체크박스의 테두리, 배경이 그대로 보이기 때문입니다. 그래서 디자인이 적용된 체크박스, 라디오 버튼을 적용할 경우에는border:none;background:none 속성을 더 추가해줍니다.
 그런데 여기서 끝나지 않습니다. 모든 브라우저에 대해서 border:none;backgroune:none을 지정하면 웹킷 계열 외의 다른 브라우저에서는 아래와 같이 보이기 때문입니다.
그런데 여기서 끝나지 않습니다. 모든 브라우저에 대해서 border:none;backgroune:none을 지정하면 웹킷 계열 외의 다른 브라우저에서는 아래와 같이 보이기 때문입니다.  결론적으로는 웹킷 계열의 브라우저에만 border:none;background:none을 지정해주어야 합니다. 그래서 아래와 같은 코드를 추가합니다. @media screen and (-webkit-min-device-pixel-ratio:0){
결론적으로는 웹킷 계열의 브라우저에만 border:none;background:none을 지정해주어야 합니다. 그래서 아래와 같은 코드를 추가합니다. @media screen and (-webkit-min-device-pixel-ratio:0){ input[checked='checked']{border:none;background:none}
3.} 디자인을 만족시키고, 접근성을 보장하면서, 모바일 환경까지 고려하여 크로스브라우징까지 완벽하게 한다는 것은 참 쉽지 않은 일인 것 같습니다. 하지만 이렇게 iOS를 대응해나가면서 또 하나 배우고, 또 한 단계 성장한것 같은 느낌이 듭니다.
조회수23068