[개발일지] 레이아웃 파헤치기
Nts Nuli
2011-01-13 10:54:49
네이버me는 하나의 페이지로 이루어져있습니다. 그래서 더 간단하다고 생각할 수 있지만 실제로는 숨겨져 있는 오브젝트가 많아 구조 파악이 쉽지 않습니다. 사용자 인터랙션에 따른 경우의 수도 다양해서 나름대로의 정리를 하지 않으면 저조차도 헷갈리기 쉽상이었습니다. 그래서 네이버me의 구조를 하나하나 정리해나가기 시작했습니다. 처음에는 제가 헷갈리지 않기 위해서 시작한 정리였지만 그 외에도 많은 이점들이 생기게 되었습니다. 구조를 정리하는 과정에서 저도 모르게 불분명하고 산발적으로 작업되었던 부분들이 좀 더 체계적이고 명확해질 수 있었으며, 다른 사람들도 코드를 일일히 파헤쳐볼 필요 없이 마크업 산출물을 쉽게 이해할 수 있었습니다. 이번에는 마크업 개발 당시 작성하였던 문서를 통해 네이버me의 숨겨진 레이아웃을 파헤쳐보도록 하겠습니다. 마크업 개발 당시 작성하였던 문서 일부
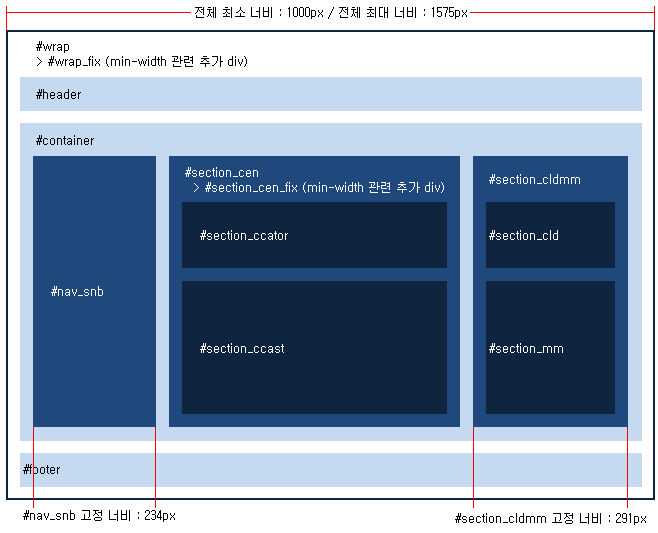
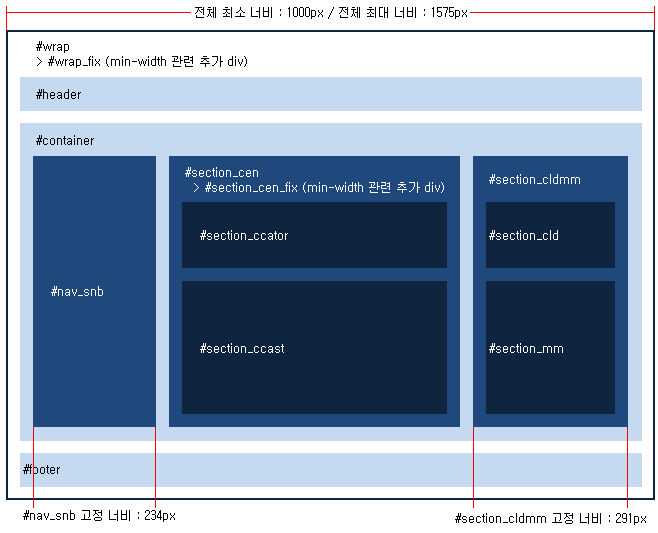
 전체 레이아웃 전체 레이아웃에서는 각 주요 영역별 네이밍과 가변 여부를 확인할 수 있습니다. 기본적으로 네이버me의 최소 너비는 1000px이고 최대 너비는 1575px입니다. 따라서 브라우저 크기가 1000px 이하가 되었을 경우에는 가로 스크롤이 발생하고 1575px 이상이 되었을 때는 오른쪽에 빈 공간이 생기게 됩니다.
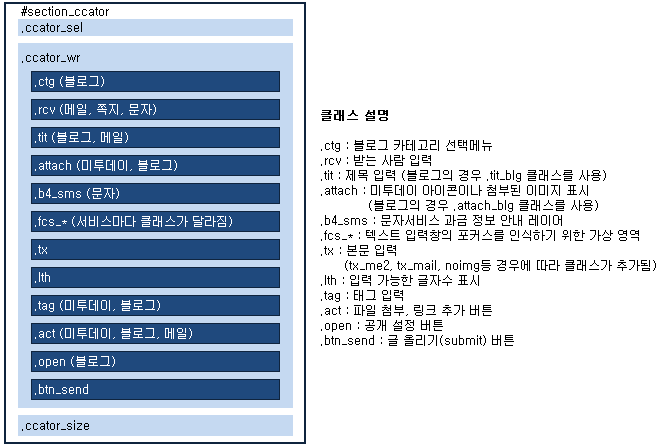
전체 레이아웃 전체 레이아웃에서는 각 주요 영역별 네이밍과 가변 여부를 확인할 수 있습니다. 기본적으로 네이버me의 최소 너비는 1000px이고 최대 너비는 1575px입니다. 따라서 브라우저 크기가 1000px 이하가 되었을 경우에는 가로 스크롤이 발생하고 1575px 이상이 되었을 때는 오른쪽에 빈 공간이 생기게 됩니다.  최소 너비는 min-width 속성을 IE6에서 인식하지 못하는 관계로 <div> 두 개(#wrap_fix, #section_cen_fix)를 더 추가하여 구현하였으며, 최대 너비는 #wrap_fix의 너비가 1575px이상 증가하지 못하도록 스크립트에서 처리하였습니다. 그리고 중앙의 커뮤니케이터, 커뮤니케이션 캐스트 영역을 제외한 양쪽의 두 컬럼은 너비가 고정입니다. 커뮤니케이터 커뮤니케이터는 크게 서비스 선택 메뉴(.ccator_sel), 쓰기 영역(.ccator_wr), 확장/축소 영역(.ccator_size)로 나뉩니다.
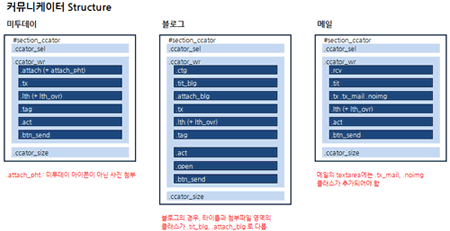
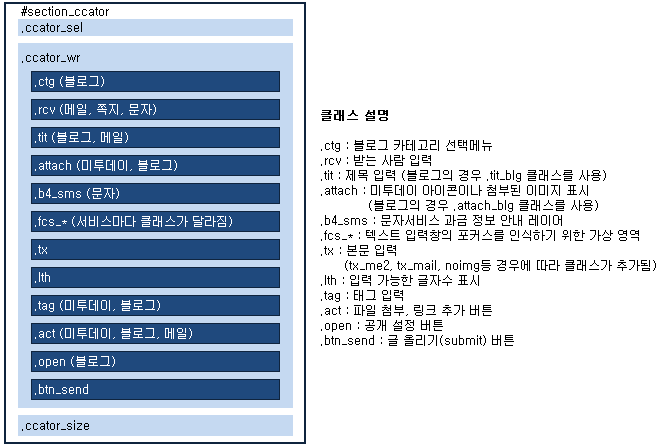
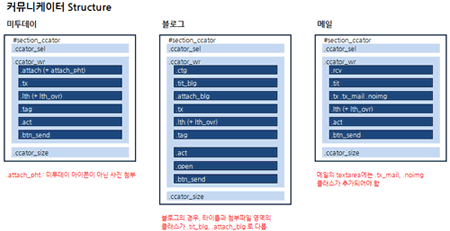
최소 너비는 min-width 속성을 IE6에서 인식하지 못하는 관계로 <div> 두 개(#wrap_fix, #section_cen_fix)를 더 추가하여 구현하였으며, 최대 너비는 #wrap_fix의 너비가 1575px이상 증가하지 못하도록 스크립트에서 처리하였습니다. 그리고 중앙의 커뮤니케이터, 커뮤니케이션 캐스트 영역을 제외한 양쪽의 두 컬럼은 너비가 고정입니다. 커뮤니케이터 커뮤니케이터는 크게 서비스 선택 메뉴(.ccator_sel), 쓰기 영역(.ccator_wr), 확장/축소 영역(.ccator_size)로 나뉩니다.  그 중에서도 쓰기 영역은 어떤 서비스를 선택하느냐에 따라 구조가 많이 달라집니다. 아래 그림을 보면 어떤 서비스에서 어떤 오브젝트가 사용되고 사용되지 않는지 쉽게 파악할 수 있습니다.
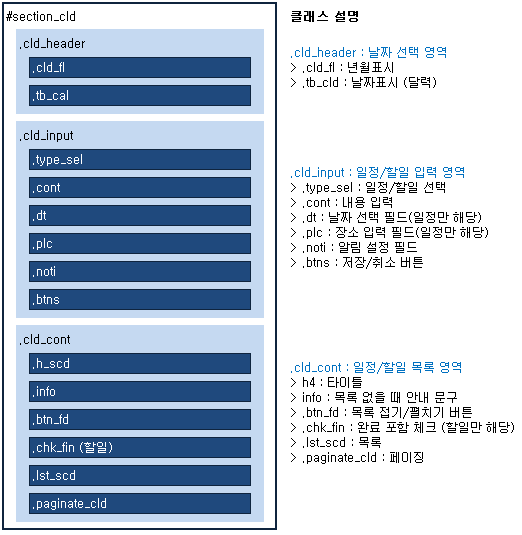
그 중에서도 쓰기 영역은 어떤 서비스를 선택하느냐에 따라 구조가 많이 달라집니다. 아래 그림을 보면 어떤 서비스에서 어떤 오브젝트가 사용되고 사용되지 않는지 쉽게 파악할 수 있습니다.  캘린더 캘린더는 날짜 선택 영역(.cld_header), 일정/할일 입력 영역(.cld_input), 일정/할일 목록 영역(.cld_cont)로 나뉩니다. 경우에 따라서 입력 영역은 작아지기도 하고, 목록 영역은 아예 보이지 않을 수도 있습니다.
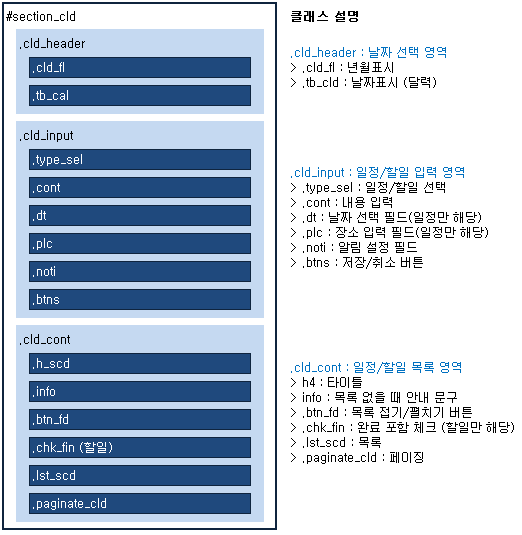
캘린더 캘린더는 날짜 선택 영역(.cld_header), 일정/할일 입력 영역(.cld_input), 일정/할일 목록 영역(.cld_cont)로 나뉩니다. 경우에 따라서 입력 영역은 작아지기도 하고, 목록 영역은 아예 보이지 않을 수도 있습니다.  각 영역의 구조를 더 자세하게 살펴보면 아래와 같습니다.
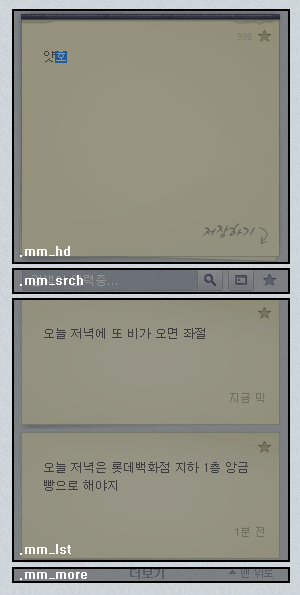
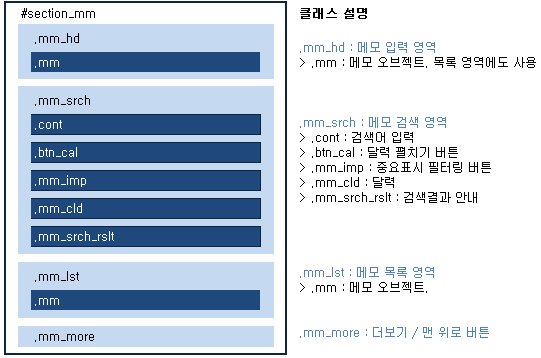
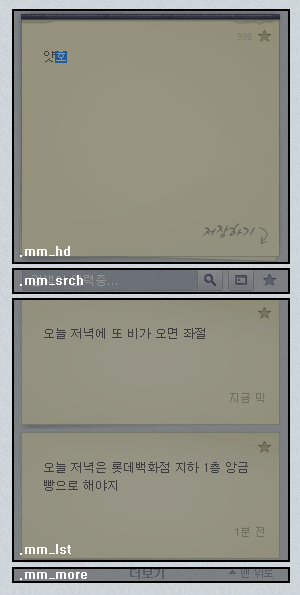
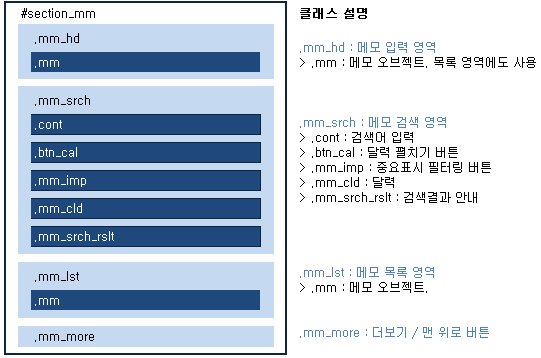
각 영역의 구조를 더 자세하게 살펴보면 아래와 같습니다.  메모 메모는 입력 영역(mm_hd), 검색 영역(.cld_srch), 목록 영역(.mm_lst), 더보기 버튼 영역(.mm_more)로 나뉩니다.
메모 메모는 입력 영역(mm_hd), 검색 영역(.cld_srch), 목록 영역(.mm_lst), 더보기 버튼 영역(.mm_more)로 나뉩니다.  그 구조를 좀더 자세히 살펴보면 아래와 같습니다.
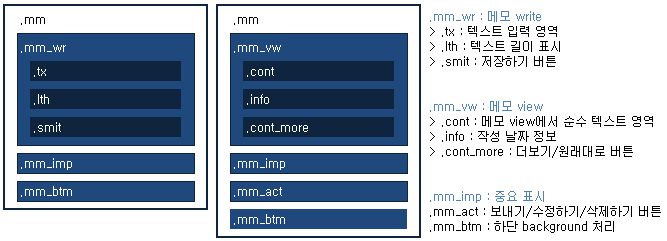
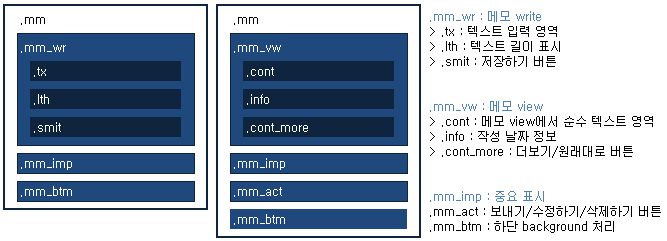
그 구조를 좀더 자세히 살펴보면 아래와 같습니다.  메모에서 신경을 썼던 부분은 "메모"라는 오브젝트입니다. 메모를 입력하는 순간에도, 입력하고 나서도 메모라는 오브젝트는 그대로 유지하되 클래스나 약간의 구조 변경만 되도록 하였습니다. 입력할 때와 목록으로 보여질 때의 메모 오브젝트는 아래와 같은 차이가 있습니다.
메모에서 신경을 썼던 부분은 "메모"라는 오브젝트입니다. 메모를 입력하는 순간에도, 입력하고 나서도 메모라는 오브젝트는 그대로 유지하되 클래스나 약간의 구조 변경만 되도록 하였습니다. 입력할 때와 목록으로 보여질 때의 메모 오브젝트는 아래와 같은 차이가 있습니다.  HTML 구조를 이렇게 그림으로 정리하면 정리할 당시에는 시간이 소요되기 마련이지만 오랜 시간이 지난 후에도 구조 파악이 쉬워 권장하는 방법입니다.
HTML 구조를 이렇게 그림으로 정리하면 정리할 당시에는 시간이 소요되기 마련이지만 오랜 시간이 지난 후에도 구조 파악이 쉬워 권장하는 방법입니다.
여러분들도 이 글을 통해서 네이버me의 구조를 쉽게 이해하셨길 바랍니다.^^
 전체 레이아웃 전체 레이아웃에서는 각 주요 영역별 네이밍과 가변 여부를 확인할 수 있습니다. 기본적으로 네이버me의 최소 너비는 1000px이고 최대 너비는 1575px입니다. 따라서 브라우저 크기가 1000px 이하가 되었을 경우에는 가로 스크롤이 발생하고 1575px 이상이 되었을 때는 오른쪽에 빈 공간이 생기게 됩니다.
전체 레이아웃 전체 레이아웃에서는 각 주요 영역별 네이밍과 가변 여부를 확인할 수 있습니다. 기본적으로 네이버me의 최소 너비는 1000px이고 최대 너비는 1575px입니다. 따라서 브라우저 크기가 1000px 이하가 되었을 경우에는 가로 스크롤이 발생하고 1575px 이상이 되었을 때는 오른쪽에 빈 공간이 생기게 됩니다.  최소 너비는 min-width 속성을 IE6에서 인식하지 못하는 관계로 <div> 두 개(#wrap_fix, #section_cen_fix)를 더 추가하여 구현하였으며, 최대 너비는 #wrap_fix의 너비가 1575px이상 증가하지 못하도록 스크립트에서 처리하였습니다. 그리고 중앙의 커뮤니케이터, 커뮤니케이션 캐스트 영역을 제외한 양쪽의 두 컬럼은 너비가 고정입니다. 커뮤니케이터 커뮤니케이터는 크게 서비스 선택 메뉴(.ccator_sel), 쓰기 영역(.ccator_wr), 확장/축소 영역(.ccator_size)로 나뉩니다.
최소 너비는 min-width 속성을 IE6에서 인식하지 못하는 관계로 <div> 두 개(#wrap_fix, #section_cen_fix)를 더 추가하여 구현하였으며, 최대 너비는 #wrap_fix의 너비가 1575px이상 증가하지 못하도록 스크립트에서 처리하였습니다. 그리고 중앙의 커뮤니케이터, 커뮤니케이션 캐스트 영역을 제외한 양쪽의 두 컬럼은 너비가 고정입니다. 커뮤니케이터 커뮤니케이터는 크게 서비스 선택 메뉴(.ccator_sel), 쓰기 영역(.ccator_wr), 확장/축소 영역(.ccator_size)로 나뉩니다.  그 중에서도 쓰기 영역은 어떤 서비스를 선택하느냐에 따라 구조가 많이 달라집니다. 아래 그림을 보면 어떤 서비스에서 어떤 오브젝트가 사용되고 사용되지 않는지 쉽게 파악할 수 있습니다.
그 중에서도 쓰기 영역은 어떤 서비스를 선택하느냐에 따라 구조가 많이 달라집니다. 아래 그림을 보면 어떤 서비스에서 어떤 오브젝트가 사용되고 사용되지 않는지 쉽게 파악할 수 있습니다.  캘린더 캘린더는 날짜 선택 영역(.cld_header), 일정/할일 입력 영역(.cld_input), 일정/할일 목록 영역(.cld_cont)로 나뉩니다. 경우에 따라서 입력 영역은 작아지기도 하고, 목록 영역은 아예 보이지 않을 수도 있습니다.
캘린더 캘린더는 날짜 선택 영역(.cld_header), 일정/할일 입력 영역(.cld_input), 일정/할일 목록 영역(.cld_cont)로 나뉩니다. 경우에 따라서 입력 영역은 작아지기도 하고, 목록 영역은 아예 보이지 않을 수도 있습니다.  각 영역의 구조를 더 자세하게 살펴보면 아래와 같습니다.
각 영역의 구조를 더 자세하게 살펴보면 아래와 같습니다.  메모 메모는 입력 영역(mm_hd), 검색 영역(.cld_srch), 목록 영역(.mm_lst), 더보기 버튼 영역(.mm_more)로 나뉩니다.
메모 메모는 입력 영역(mm_hd), 검색 영역(.cld_srch), 목록 영역(.mm_lst), 더보기 버튼 영역(.mm_more)로 나뉩니다.  그 구조를 좀더 자세히 살펴보면 아래와 같습니다.
그 구조를 좀더 자세히 살펴보면 아래와 같습니다.  메모에서 신경을 썼던 부분은 "메모"라는 오브젝트입니다. 메모를 입력하는 순간에도, 입력하고 나서도 메모라는 오브젝트는 그대로 유지하되 클래스나 약간의 구조 변경만 되도록 하였습니다. 입력할 때와 목록으로 보여질 때의 메모 오브젝트는 아래와 같은 차이가 있습니다.
메모에서 신경을 썼던 부분은 "메모"라는 오브젝트입니다. 메모를 입력하는 순간에도, 입력하고 나서도 메모라는 오브젝트는 그대로 유지하되 클래스나 약간의 구조 변경만 되도록 하였습니다. 입력할 때와 목록으로 보여질 때의 메모 오브젝트는 아래와 같은 차이가 있습니다.  HTML 구조를 이렇게 그림으로 정리하면 정리할 당시에는 시간이 소요되기 마련이지만 오랜 시간이 지난 후에도 구조 파악이 쉬워 권장하는 방법입니다.
HTML 구조를 이렇게 그림으로 정리하면 정리할 당시에는 시간이 소요되기 마련이지만 오랜 시간이 지난 후에도 구조 파악이 쉬워 권장하는 방법입니다. 여러분들도 이 글을 통해서 네이버me의 구조를 쉽게 이해하셨길 바랍니다.^^
조회수6431