CSS 말줄임 처리의 브라우저 호환성 문제
Nts Nuli
2011-04-06 11:50:45
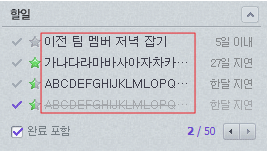
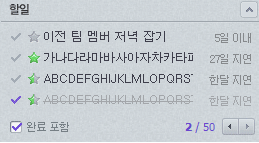
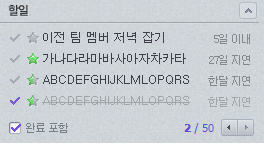
말줄임 처리 방식의 이해말 줄임 처리 방식은 크게 두 가지로 나뉠 수 있습니다. 첫째는 웹 개발이나 스크립트 단에서 글자수를 기준으로 자르는 방법이고, 둘째는 CSS를 이용해 정해진 너비 값을 기준으로 자르는 방법입니다. CSS를 이용한 방법은 구현 방법이 간단하고 성능에 영향을 주지 않아 글자수를 기준으로 자르는 방법보다 더 선호되고 있는 편입니다.

 해결 방법Firefox 4.x 사용자가 CSS로 말 줄임 처리한 부분을 버그로 인식하지 않기 위해서는 다음과 같은 방법으로 해결할 수 있습니다. 이 방법은 별도의 개발 공수 없이 CSS 수정만으로도 가능한 방법입니다.
해결 방법Firefox 4.x 사용자가 CSS로 말 줄임 처리한 부분을 버그로 인식하지 않기 위해서는 다음과 같은 방법으로 해결할 수 있습니다. 이 방법은 별도의 개발 공수 없이 CSS 수정만으로도 가능한 방법입니다. Reference
Reference