[개발일지] HTML5/CSS3를 활용한 모바일 검색 개편
Nts Nuli
2011-05-11 11:14:29
안녕하세요? 아마티입니다.
4월 14일에 모바일 통합검색이 새로 개편되었습니다~ :)
http://naver_diary.blog.me/150106677987
어째서인지 HTML5 와 관련된 글을 쓸 때에는 항상 똑같은 서두로 시작하는 느낌이 듭니다만, 최근의 웹표준 업계에서 뜨거운 감자는 역시 HTML5 와 CSS3 라고 할 수 있겠습니다. ^^;; 단순한 정보전달을 위한 플랫폼에 불과하던 HTML의 한계를 뛰어넘어 다양한 기능과 상호 작용, 풍부한 UX를 표준화된 기술로 제공할 수 있게 되었으니까요. 이전에는 플래시나 기타 플러그인으로만 가능했던 인터랙티브한 컴포넌트와 동영상, 채팅 같은 기능을 HTML5로 native 하게 지원할 수 있게 되었는데요, 이러한 장점은 모바일 플랫폼에도 똑같이 적용됩니다.모바일 단말기는 PC에 비해 사용할 수 있는 자원이 부족하고 AP(Application Processor)의 속도도 느리기 때문에, 별도의 플러그인까지 사용한 웹브라우징은 심각한 사용성의 저해를 초래할 수 있습니다. 하지만 HTML5를 사용하면 모바일웹에서도 풍부한 UX를 제공하는 웹 어플리케이션을 제작할 수 있으며, 실제로 우리나라에서 가장 많이 사용되는 스마트폰인 아이폰과 안드로이드는 HTML5가 아직 완전한 표준화가 되지 않았음에도 불구하고 지원 범위를 계속 확장하고 있습니다.아시는 분은 아시겠지만, 아이폰과 안드로이드는 둘다 웹킷 엔진을 사용하는 웹브라우저를 내장하고 있는데요, OS의 버전이 올라갈 때마다 더 높은 버전의 웹킷 엔진으로 업그레이드를 하고 있습니다.
이러한 흐름 속에서, 네이버 모바일검색 개편은 모바일 단말기로 HTML5의 가능성을 실험할 수 있는 좋은 무대가 되었습니다. 네이버미 (http://me.naver.com) 서비스는 네이버에서 처음으로 HTML5가 적용된 프로젝트였는데요, 모바일 통합검색은 네이버 모바일에서 최초로 HTML5가 적용된 프로젝트로서 아이폰과 안드로이드를 대상으로 하였습니다.
마크업 측면에서 HTML5와 CSS3는 이번의 모바일 검색 개편에 얼마나 활용되었는지 소개합니다.
1. HTML5 DTD 와 새로운 인코딩 선언
HTML5 를 사용하고 있다면 당연한 이야기겠지만, DTD와 인코딩 선언이 바뀌었습니다. HTML 4.01 의 복잡한 (전 외우지도 않았습니다) DTD와 달리 매우 간단한 코드를 사용하는데요,<!DOCTYPE html>
<meta charset="utf-8">
이 코드는 HTML5 전용 DTD 라기보다는 웹브라우저를 표준 모드로 구동하겠다는 의미에 가깝습니다. HTML의 버전명은 더이상 바뀌지 않고 수시로 업데이트 되는 형태로 수정된다고 발표되었는데요, (기사 참조 : HTML, 버전 없어진다) DTD가 위처럼 간단하게 표현된 것은 이러한 의미를 내포하고 있는 것이 아닐까요?새로운 HTML5 DTD 를 모바일 통합검색에서 사용함으로써 웹브라우저에서 지원하는 최신 기능을 DTD의 제한 없이 사용할 수 있는 기반을 마련하게 되었습니다.
2. 검색창에 search type 적용
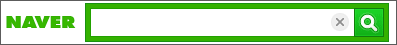
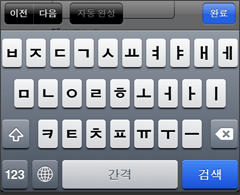
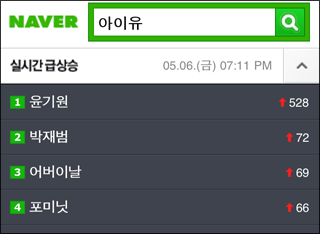
최상단의 검색창에는 type="search" 를 적용하였습니다. type="text" 대신에 type="search" 를 적용하면 아이폰과 안드로이드에서는 이동/다음 버튼 대신에 [검색] 버튼이 나오기 때문에 웹페이지의 검색(돋보기버튼)을 누를 필요 없이 바로 검색을 할 수 있습니다.
이 검색창에는 웹킷 엔진에서 제공하는 CSS도 추가되었는데요, -webkit-tab-highright-color 속성을 투명으로 지정해서 검색창을 탭할 때 나타나는 음영 사각형을 나타나지 않도록 하였습니다.마치 IE에서 클릭한 링크 주변에 점선을 없애기 위해 this.blur() 를 사용해서 해결한 것과 비슷한데요, 이 방법은 키보드 접근을 막기 때문에 접근성 문제가 있었지만 모바일에서는 CSS로 처리가 되어서 접근성과 사용성에 문제를 일으키지 않고 깔끔하게 처리할 수 있었습니다. 물론 버튼이나 링크 모두에 이 CSS를 적용할 수도 있겠지만, 너무 많이 사용하면 사용자가 클릭한 링크를 인식할 수 없기 때문에 꼭 필요한 곳에만 사용해야 합니다..u_hs .u_it{width:100%;padding:1px 0;border:0;border:none;font-size:1.07em;color:#000;-webkit-tap-highlight-color:transparent;-webkit-appearance:none}
사실 재미있는 기능이 검색창에 추가될 예정이었는데, 부득이한 사정으로 인해 오픈 시점에서는 아쉽게도 적용할 수 없었습니다. 이번에 추가하지 못했던 기능은 준비가 된다면 바로 적용할 수 있는데요, 언젠가 확인하실 수 있을 듯 합니다.
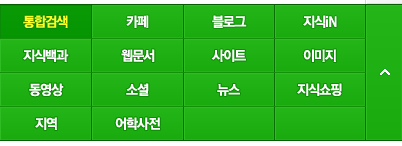
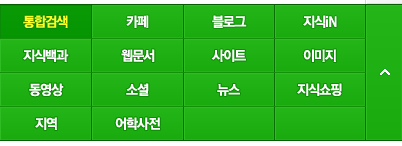
3. HTML5에 추가된 태그 적용HTML5에 새롭게 추가된 태그 중에 <header>, <footer>, <nav>, <section>, <time> 을 사용하였습니다.
<header>와 <footer>는 각각 헤더와 푸터 영역에, <nav>는 각 탭검의 네비게이션 영역에, <section> 태그는 각 컬렉션에 적용하였습니다. <time>태그는 실시간 급상승 검색어에 적용되어 있습니다.

네비게이션 영역의 경우 HTML5에서 새롭게 의미가 부여된 <menu>를 사용할지, 신규 시멘틱 태그인 <nav>를 사용할지 고민했는데요,<nav>태그는 외부 페이지로 연결되는 링크의 모음, <menu>태그는 페이지 내에서 기능을 하는 버튼/링크의 모음(대표적으로 툴바)에 적절하다고 알려져 있습니다.4월 14일에 모바일 통합검색이 새로 개편되었습니다~ :)

http://naver_diary.blog.me/150106677987
어째서인지 HTML5 와 관련된 글을 쓸 때에는 항상 똑같은 서두로 시작하는 느낌이 듭니다만, 최근의 웹표준 업계에서 뜨거운 감자는 역시 HTML5 와 CSS3 라고 할 수 있겠습니다. ^^;; 단순한 정보전달을 위한 플랫폼에 불과하던 HTML의 한계를 뛰어넘어 다양한 기능과 상호 작용, 풍부한 UX를 표준화된 기술로 제공할 수 있게 되었으니까요. 이전에는 플래시나 기타 플러그인으로만 가능했던 인터랙티브한 컴포넌트와 동영상, 채팅 같은 기능을 HTML5로 native 하게 지원할 수 있게 되었는데요, 이러한 장점은 모바일 플랫폼에도 똑같이 적용됩니다.모바일 단말기는 PC에 비해 사용할 수 있는 자원이 부족하고 AP(Application Processor)의 속도도 느리기 때문에, 별도의 플러그인까지 사용한 웹브라우징은 심각한 사용성의 저해를 초래할 수 있습니다. 하지만 HTML5를 사용하면 모바일웹에서도 풍부한 UX를 제공하는 웹 어플리케이션을 제작할 수 있으며, 실제로 우리나라에서 가장 많이 사용되는 스마트폰인 아이폰과 안드로이드는 HTML5가 아직 완전한 표준화가 되지 않았음에도 불구하고 지원 범위를 계속 확장하고 있습니다.아시는 분은 아시겠지만, 아이폰과 안드로이드는 둘다 웹킷 엔진을 사용하는 웹브라우저를 내장하고 있는데요, OS의 버전이 올라갈 때마다 더 높은 버전의 웹킷 엔진으로 업그레이드를 하고 있습니다.
이러한 흐름 속에서, 네이버 모바일검색 개편은 모바일 단말기로 HTML5의 가능성을 실험할 수 있는 좋은 무대가 되었습니다. 네이버미 (http://me.naver.com) 서비스는 네이버에서 처음으로 HTML5가 적용된 프로젝트였는데요, 모바일 통합검색은 네이버 모바일에서 최초로 HTML5가 적용된 프로젝트로서 아이폰과 안드로이드를 대상으로 하였습니다.
마크업 측면에서 HTML5와 CSS3는 이번의 모바일 검색 개편에 얼마나 활용되었는지 소개합니다.
1. HTML5 DTD 와 새로운 인코딩 선언
HTML5 를 사용하고 있다면 당연한 이야기겠지만, DTD와 인코딩 선언이 바뀌었습니다. HTML 4.01 의 복잡한 (전 외우지도 않았습니다) DTD와 달리 매우 간단한 코드를 사용하는데요,<!DOCTYPE html>
<meta charset="utf-8">
이 코드는 HTML5 전용 DTD 라기보다는 웹브라우저를 표준 모드로 구동하겠다는 의미에 가깝습니다. HTML의 버전명은 더이상 바뀌지 않고 수시로 업데이트 되는 형태로 수정된다고 발표되었는데요, (기사 참조 : HTML, 버전 없어진다) DTD가 위처럼 간단하게 표현된 것은 이러한 의미를 내포하고 있는 것이 아닐까요?새로운 HTML5 DTD 를 모바일 통합검색에서 사용함으로써 웹브라우저에서 지원하는 최신 기능을 DTD의 제한 없이 사용할 수 있는 기반을 마련하게 되었습니다.
2. 검색창에 search type 적용
최상단의 검색창에는 type="search" 를 적용하였습니다. type="text" 대신에 type="search" 를 적용하면 아이폰과 안드로이드에서는 이동/다음 버튼 대신에 [검색] 버튼이 나오기 때문에 웹페이지의 검색(돋보기버튼)을 누를 필요 없이 바로 검색을 할 수 있습니다.

이 검색창에는 웹킷 엔진에서 제공하는 CSS도 추가되었는데요, -webkit-tab-highright-color 속성을 투명으로 지정해서 검색창을 탭할 때 나타나는 음영 사각형을 나타나지 않도록 하였습니다.마치 IE에서 클릭한 링크 주변에 점선을 없애기 위해 this.blur() 를 사용해서 해결한 것과 비슷한데요, 이 방법은 키보드 접근을 막기 때문에 접근성 문제가 있었지만 모바일에서는 CSS로 처리가 되어서 접근성과 사용성에 문제를 일으키지 않고 깔끔하게 처리할 수 있었습니다. 물론 버튼이나 링크 모두에 이 CSS를 적용할 수도 있겠지만, 너무 많이 사용하면 사용자가 클릭한 링크를 인식할 수 없기 때문에 꼭 필요한 곳에만 사용해야 합니다..u_hs .u_it{width:100%;padding:1px 0;border:0;border:none;font-size:1.07em;color:#000;-webkit-tap-highlight-color:transparent;-webkit-appearance:none}
사실 재미있는 기능이 검색창에 추가될 예정이었는데, 부득이한 사정으로 인해 오픈 시점에서는 아쉽게도 적용할 수 없었습니다. 이번에 추가하지 못했던 기능은 준비가 된다면 바로 적용할 수 있는데요, 언젠가 확인하실 수 있을 듯 합니다.
3. HTML5에 추가된 태그 적용HTML5에 새롭게 추가된 태그 중에 <header>, <footer>, <nav>, <section>, <time> 을 사용하였습니다.
<header>와 <footer>는 각각 헤더와 푸터 영역에, <nav>는 각 탭검의 네비게이션 영역에, <section> 태그는 각 컬렉션에 적용하였습니다. <time>태그는 실시간 급상승 검색어에 적용되어 있습니다.

모바일 통검에서는 각각의 탭검색 페이지(외부)로 네비게이션 하는 의미가 강하고, 아이폰과 안드로이드에서는 새로운 시멘틱 태그가 잘 지원되고 있기 때문에 최종적으로 <nav>를 사용하였습니다.참조링크
<nav> : http://dev.w3.org/html5/spec-author-view/sections.html#the-nav-element
<menu> : http://dev.w3.org/html5/spec-author-view/interactive-elements.html#menus새롭게 추가된 시멘틱 태그를 실제로 <div>처럼 CSS를 적용해서 간단하게 구조화 하려고 했는데요, 현재로선 PC 의 구형 웹브라우저의 접근 가능성을 무시할 수 없기 때문에 결국 시멘틱한 구조 표현의 용도로만 사용하였습니다.구형 브라우저 (IE8 이하) 의 경우엔 HTML5의 새로운 태그를 인식하지 못하여 CSS가 적용되지 않고 DOM구조가 깨지는 문제가 있으므로 만약 이러한 환경을 고려하고 있다면, 새로운 시멘틱 태그 사용에 주의해야 합니다. 자바스크립트를 사용하여 IE에서 새로운 태그를 인식하게 할 수 있는데요, 이러한 스크립트 중에선 현재는 레미 샤프의 코드 (http://code.google.com/p/html5shiv/) 가 가장 유명합니다.<nav>
<div class="mn">
<ul class="mpg1">
<li><a href="#" class="mpm on"><span class="mp1">통합검색</span></a></li>
<li><a href="#" class="mpm"><span class="mp2">블로그</span></a></li>
<li><a href="#" class="mpm"><span class="mp3">카페</span></a></li>
<li><a href="#" class="mpm"><span class="mp4">지식iN</span></a></li>
</ul>
<button type="button" class="mpk"><span class="mpk_op">메뉴 펼치기</span></button>
</div>
</nav>
실시간 급상승 검색어 영역에는 <time>태그가 적용되어 있습니다. 실시간 급상승 검색어 영역은 특성상 데이터가 검출된 시간이 중요한 의미를 가지고 있는데요, 이전에는 시간을 표현할 때에 기계에서 인식할 수 있도록 만들기 어려웠지만 <time>태그를 통해서 기계에서 인식할 수 있게 시멘틱하게 표현하는 것이 가능하게 되었습니다.
 <time datetime="2011-05-06T19:11:17+09:00">05.06.(금) 07:11 PM</time>
<time datetime="2011-05-06T19:11:17+09:00">05.06.(금) 07:11 PM</time>4. CSS3의 적극적 활용우리나라에서 가장 많이 쓰이는 스마트폰인 아이폰과 안드로이드의 경우 모두 웹킷 엔진을 사용한 웹브라우저를 제공하고 있습니다. 이 엔진은 다른 웹브라우저에 비해 다양한 CSS3 속성을 지원하고 있어서, 디자인을 적용할 때 이미지보다는 CSS3 속성을 활용하여 페이지를 최적화 할 수 있었습니다.
물론 이러한 CSS3를 활용할 수 없는 브라우저의 경우에도 내용을 정상적으로 확인할 수 있게끔 "웹의 단계적 향상" 개념을 적용하는 것은 기본이지요~
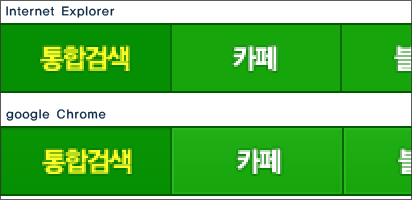
(1) 음영 처리, 그라디언트 배경
배경색 그라디언트는 background 속성에서 -webkit-gradient 를 사용했으며, 음영처리에 box-shadow 에서 inset 속성을 두개 겹쳐서 사용하였습니다.

.mpg1 .mpm,.mpg2l .mpm{display:block;height:33px;border-right:solid 1px #096e03;background:#19ab0d;background:-webkit-gradient(linear,0 0,0 100%,from(#24b518),to(#19ab0d));font-size:.93em;line-height:33px;color:#fff;text-align:center;text-shadow:0 0 2px #043107;-webkit-box-shadow:inset 1px 1px #2ebe24,inset -1px -1px #23b518}
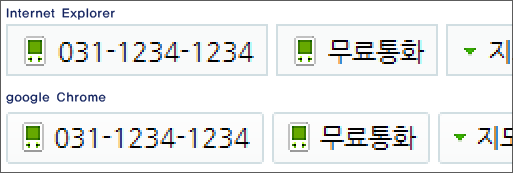
(2) 둥글게 말리는 버튼 사용 CSS3 속성 중 유명한 border-radius 속성을 사용하였습니다. 많이 알려져서인지 웹킷 prefix인 -webkit-을 사용하지 않아도 잘 동작하는 속성 중 하나입니다.

.li1 .btm{display:inline-block;width:auto;height:1.85em;padding:0 .8em 0 .7em;border:1px solid #d1dee2;background:#f9fafa;background:-webkit-gradient(linear,0 0,0 100%,from(#fdfdfd),to(#f9fafa));font-size:.93em;line-height:1.85em;color:#000;border-radius:2px}
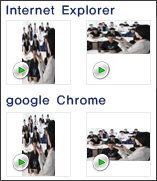
(3) 박스 내 이미지 중앙 정렬기존의 div는 좌우 정렬은 가능하지만 (text-align) 상하 정렬이 불가능 했습니다. 이전에는 CSS로 처리하기 위해 line-height를 박스 높이와 같은 값을 주거나, display:table-cell 속성을 지정하는 팁이 사용되기도 하였는데요, 이를 CSS3에서 제공하는 플렉서블 박스모델을 사용하여 간단한 마크업으로 처리하였습니다. 플렉서블 박스모델을 지원하지 않는 구형 브라우저의 경우 내용 확인은 가능하지만, 상하 정렬을 사용할 수 없습니다.

.tmbfbx{display:-webkit-box;float:left;position:relative;width:63px;height:63px;margin:.1em .7em .1em 0;border:solid 1px #eaeaea;text-align:center;-webkit-box-align:center;-webkit-box-pack:center}
(4) 아이폰에서 지원안되는 한글BOLD 적용아이폰과 안드로이드 폰에서는 한글 폰트에 <strong>, <b> 등을 통해서 BOLD체로 표현할 수 없습니다. 폰트에서 굵은글씨를 지원해주지 않기 때문인데요, CSS3에서 text-stroke 속성을 사용하여 아주 얇은 경계선을 주는 방법을 사용하여 한글 BOLD 를 표현하였습니다.

b.hl{font-weight:normal;-webkit-text-stroke-width:.02em}
모바일 검색에서 많이 사용되는 대표적 유형을 모아봤는데요, 모바일 검색 뿐만 아니라 다른 네이버 모바일의 각종 서비스에서도 위 CSS3 속성을 사용해서 마크업을 최적화하고 있습니다.
5. css sprite를 적용하여 리퀘스트 대폭개선
기존 모바일 통검에서 css sprite가 안쓰이는 것은 아니었지만 각 컬렉션마다 프로젝트 담당자가 다르고 서스테이닝과 부분개편이 잦았기 때문에 그동안 새로운 이미지가 많이 생성되었는데요, 이번에 이것을 모두 통합하였습니다.검색어에 따라 다르지만, 기존에 통상적으로 하나의 키워드를 검색할 때마다 사용되는 이미지의 갯수는 뉴스, 이미지 등의 DB를 제외해도 약 50개에 달했습니다. 그래서 css sprite 최적화 작업을 통해 약 10개의 이미지로 통합하였고, 여기엔 새로운 이미지도 포함되어 있습니다.또한 기존에 마크업에서는 <img>태그로 투명이미지를 로딩하고 그 위에 css background-position을 조정하여 css스프라이트를 사용하였지만, <img>를 통한 http리퀘스트 숫자도 무시할 수 없기 때문에 이를 모두 <span>으로 변경하였습니다. 이러한 변경은 http request 감소와 함께 코드량의 감소에도 도움이 되었습니다.현재 모바일 통검에서는 DB이미지(검색결과 이미지)를 <img>로 호출하는 것 이외에는 디자인을 위해 <img>태그로 직접 http request를 발생시키는 이미지는 없는 상태입니다.
<img src="http://static.naver.com/e.gif" width="10" height="10" alt="모바일 사이트" class="uic_p1">
→
<span class="uic_p1">모바일 사이트</span>
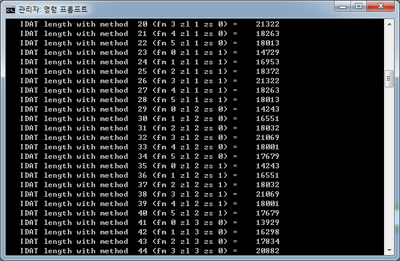
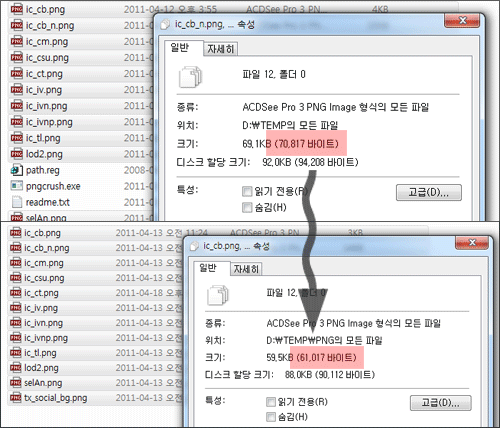
6. png 이미지파일은 pngcrush를 통해 파일 사이즈 감량
png 이미지는 웹에서 사용할 경우 쓸데없는 chunk 영역을 잘라내어 파일 사이즈를 최적화해야 하는데요, 이를 위해 pngcrush 툴이 사용되었습니다. pngcrush 툴은 이제 웹사이트 최적화에 관심있는 분들은 다 아실만한 툴인 것 같습니다 .^^;;