웹 접근성 품질마크 인증제도
웹 접근성 품질마크 소개

웹접근성 품질마크란? 모든 사용자가 웹 사이트 이용에 불편이 없도록 웹 접근성 표준지침(KWCAG 1.0)을 준수한 우수 사이트에 대해 웹 접근성 수준을 인정하고 이를 상징하는 품질마크를 부여하는 인증제도 입니다. 이 제도는 한국정보문화진흥원(이하 KADO)에 의하여 2007년부터 실시되었으며 상/하반기로 나누어 일년에 두 차례 진행되고 있습니다. 이에 국내 IT시장에서 높은 점유율을 보이고 있는 NHN의 웹 서비스에 국내의 접근성 인증 기준을 적용하여 대외적으로 긍정적인 이미지 제고 효과를 기대할 수 있고 웹 사이트의 품질 향상에 크게 기여하여 사용자의 만족도를 높일 수 있습니다. 더불어 2008년 4월 11일 부터 시행되는 '장애인차별금지 및 권리구제 등에 관한 법률 ' 등에서는 '정당한 사유 없이 장애를 고려하지 아니하는 기준을 적용함으로써 장애인에게 불리한 결과를 초래하는 경우'를 차별이라고 판단하고 차별행위를 한 기관에 대하여 개인이나 단체가 소송 및 피해보상을 요구할 수 있는 근거를 제시하고 있으므로 이러한 상황이 리스크로 이어지지 않도록 적절한 예방과 대응이 필요한 시점입니다. 민간기업은 5년간의 유예기간을 거쳐 2013년 4월 11일부터 이 법의 적용을 받습니다.
웹 접근성 품질마크 인증 기준
웹 접근성 품질마크 인증을 받으려면 KADO의 평가기준을 만족시켜야 합니다. 평가기준은 KWCAG 1.0(정보통신단체표준 TTAS.OT-10.0003)에 근거하고 있으며 각 항목은 중요도에 따라서 최소한의 준수기준을 지니고 있는데 준수기준에 한 가지 항목이라도 만족하지 못하면 인증을 받을 수 없으므로 관련부서의 이해와 공조가 필요한 부분입니다.
- 인식의 용이성
- 텍스트 아닌 콘텐츠의 인식
- 텍스트가 아닌 콘텐츠에는 모두 대체 텍스트가 제공되어야 한다. [준수기준 : 90%]
- 대체 텍스트의 내용은 적절하게 제공되어야 한다. [준수기준 : 90%]
- 정보가 있는 콘텐츠를 배경 이미지로 사용하지 않아야 한다. [준수기준 : 90%]
- 멀티미디어 매체의 인식
- 동영상 등의 시청각 멀티미디어 콘텐츠에는 동기화된 자막이 제공되어야 한다. [준수기준 : 90%]
- 콘텐츠의 시각적 명료성
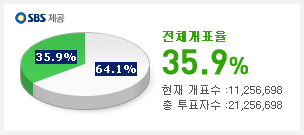
- 색상으로 표현된 정보는 색상을 배제하여도 원하는 내용을 전달할 수 있어야 한다. [준수기준 :90%]
- 전경색과 배경색은 충분한 대비를 가지고 있어야 한다. [준수기준 : 70%]
- 텍스트는 쉽게 읽을 수 있도록 충분한 크기로 제공되어야 한다. [준수기준 :70%]
- 텍스트 아닌 콘텐츠의 인식
- 운용의 용이성
- 이미지맵 기법 사용 제한
- 서버측 이미지맵을 불필요하게 사용하지 않아야 한다. [준수기준 : 90%]
- 프레임의 사용제한
- 불필요하거나 과도하게 많은 프레임을 사용하지 않아야 한다. [준수기준 : 90%]
- 각 프레임의 title속성을 적절하게 제공하여야 한다. [준수기준 :90%]
- 깜빡거리는 객체 사용 제한
- 깜빡이는 콘텐츠를 사용할 경우, 이에 대한 경고 및 제어방안을 제공하여야 한다. [준수기준 : 90%]
- 키보드로만 운용 가능
- 키보드만으로 모든 콘텐츠를 제어 할 수 있어야 한다. [준수기준 : 90%]
- 반복 네비게이션링크
- 반복되는 링크가 많은 페이지를 효율적으로 이용하기 위한 스킵 네비게이션 링크를 제공하여야 한다. [준수기준 : 50%]
- 반응 시간의 조절기능
- 이용에 시간제한이 있는 콘텐츠의 경우 경고 및 시간조절 기능을 제공하여야 한다. [준수기준 : 70%]
- 팝업창을 불필요하게 사용하지 않아야 한다. [준수기준 : 70%]
- 이미지맵 기법 사용 제한
- 이해의 용이성
- 데이터테이블 구성
- 테이블에 대한 summary와 caption을 제공하여야 한다. [준수기준 : 70%]
- 데이터 테이블을 의미적으로 이해할 수 있도록 적절히 태그를 사용하여야 한다. [준수기준 : 70%]
- 페이지의 논리적 구성
- 의미에 맞는 적절한 HTML태그를 사용하여야 한다. [준수기준 : 70%]
- 콘텐츠의 내용은 선형화(순서대로 나열) 했을 때에도 무리 없이 인식을 할 수 있어야 한다. [준수기준 : 90%]
- 레이아웃 테이블 작성에 테이블의 구조 정보를 정의하는 태그를 사용하지 않아야 한다. [준수기준 : 50%]
- 각 링크의 목표 위치를 명확하게 하여야 한다. [준수기준 : 50%]
- 온라인 서식 구성
- 각 서식 제어 요소를 설명하는 레이블을 사용하여야 한다. [준수기준 : 90%]
- 키보드만으로도 온라인 서식 입력 및 서식 간 이동이 가능하여야 한다. [준수기준 : 90%]
- 데이터테이블 구성
- 기술적 진보성
- 신기술의 사용
- 스크립트, 애플릿, 플러그인 등 부가 어플리케이션에 의한 콘텐츠는 자체적인 접근성을 지니고 있어야 한다. [준수기준 : 70%]
- 부가 애플리케이션이 작동하지 않을 경우에도 동일한 내용을 전달할 수 있는 대체 콘텐츠를 제공하여야 한다. [준수기준 : 90%]
- 부가 애플리케이션의 설치가 요구되는 페이지는 해당 페이지에서 직접 어플리케이션을 설치할 수 있는 링크를 제공하여야 한다. [준수기준 : 50%]
- 신기술의 사용
업무 분야에 따라 확인해야 할 인증 항목과 대응 가이드
기획 분야
확인해야 할 인증 항목
- 동영상 등의 시청각 멀티미디어 콘텐츠에는 동기화된 자막이 제공되어야 한다. [준수기준 : 90%]
- 색상으로 표현된 정보는 색상을 배제하여도 원하는 내용을 전달할 수 있어야 한다. [준수기준 :90%]
- 깜빡이는 콘텐츠를 사용할 경우, 이에 대한 경고 및 제어방안을 제공하여야 한다. [준수기준 : 90%]
- 이용에 시간제한이 있는 콘텐츠의 경우 경고 및 시간조절 기능을 제공하여야 한다. [준수기준 : 70%]
- 팝업창을 불필요하게 사용하지 않아야 한다. [준수기준 : 70%]
- 각 링크의 목표 위치를 명확하게 하여야 한다. [준수기준 : 50%]
- 부가 애플리케이션의 설치가 요구되는 페이지는 해당 페이지에서 직접 어플리케이션을 설치할 수 있는 링크를 제공하여야 한다. [준수기준 : 50%]
대응 가이드
- 동영상 등의 시청각 콘텐츠에는 동기화된 자막을 제공하거나 자막 제공이 여의치 않은 경우 텍스트 대본을 제공 합니다.

- 색상으로 표현된 시각적인 정보에는 색상표현과 무관하게 인지 가능한 텍스트 정보를 동반합니다.

- 초당 3~49초의 깜빡임이 포함된 콘텐츠는 광과민성 환자에게 발작을 유발할 수 있다는 보고가 있습니다. 깜빡이는 콘텐츠는 가급적 자제하는것이 좋고 불가피한 상황이라면 멈춤 기능을 제공하여 사용자가 깜빡임을 정지할 수 있도록 설계 합니다.

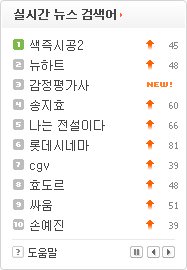
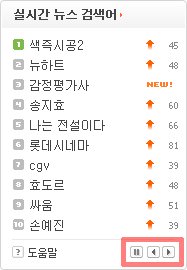
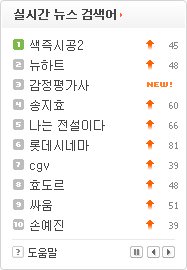
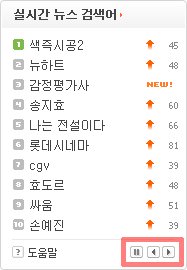
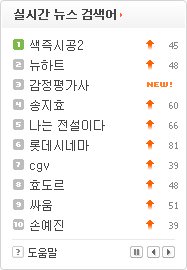
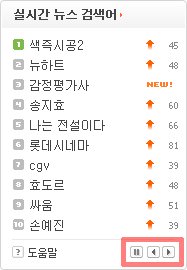
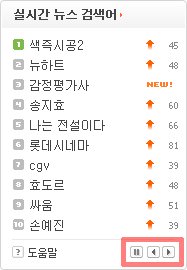
- 이용에 시간제한이 있는 콘텐츠란 실시간으로 데이터를 받아서 내용을 갱신해주는 '실시간 ○○ 검색어' 콘텐츠가 대표적인 예 입니다. 실시간으로 내용이 갱신되기 때문에 내용을 판독하는데 시간이 오래 걸리는 사람들은 이것을 정지할 수 있도록 '정지, 이전, 다음' 기능을 제공합니다.

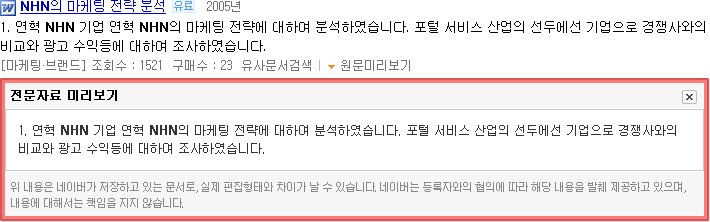
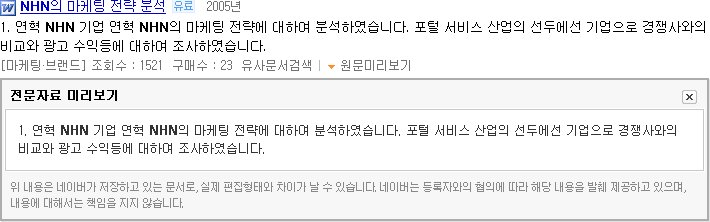
- 팝업창이 필수적으로 사용되어야 할 UI가 아니라면 팝업창 대신 레이어 형태의 UI를 사용합니다.

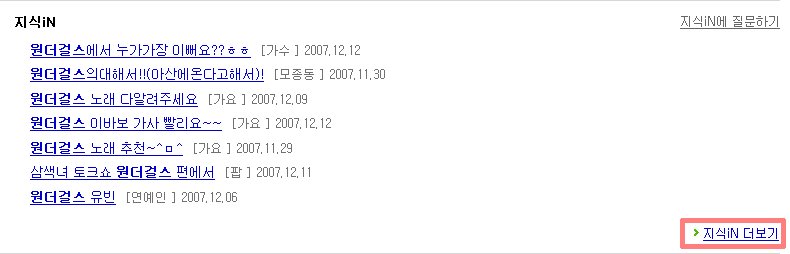
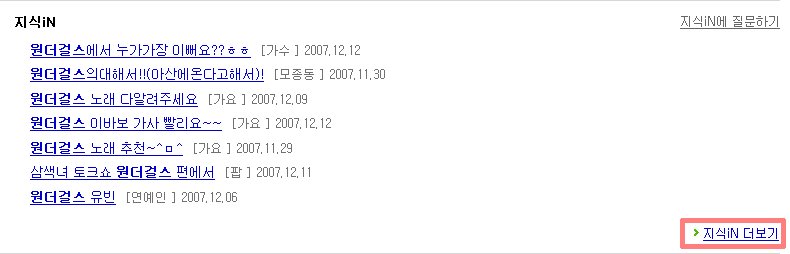
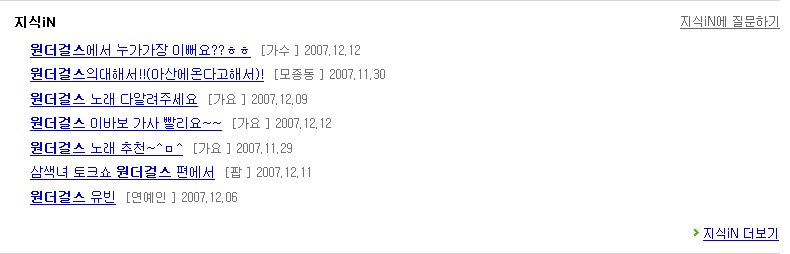
- 링크 텍스트 만으로 이동할 페이지를 추측할 수 있도록 설명력 있는 링크 텍스트를 제공합니다. 그냥 '더보기' 라는 문구 보다 '○○ 더보기' 문구가 더 설명력이 있다고 할 수 있습니다.

- 부가 애플리케이션의 설치가 요구되는 페이지는 해당 페이지에서 직접 어플리케이션을 설치할 수 있는 링크를 제공합니다.


Design/UI/UX 분야
확인해야 할 인증 항목
- 색상으로 표현된 정보는 색상을 배제하여도 원하는 내용을 전달할 수 있어야 한다. [준수기준 :90%]
- 전경색과 배경색은 충분한 대비를 가지고 있어야 한다. [준수기준 : 70%]
- 텍스트는 쉽게 읽을 수 있도록 충분한 크기로 제공되어야 한다. [준수기준 :70%]
- 키보드만으로 모든 콘텐츠를 제어 할 수 있어야 한다. [준수기준 : 90%]
- 반복되는 링크가 많은 페이지를 효율적으로 이용하기 위한 스킵 네비게이션 링크를 제공하여야 한다. [준수기준 : 50%]
- 이용에 시간제한이 있는 콘텐츠의 경우 경고 및 시간조절 기능을 제공하여야 한다. [준수기준 : 70%]
- 팝업창을 불필요하게 사용하지 않아야 한다. [준수기준 : 70%]
- 각 링크의 목표 위치를 명확하게 하여야 한다. [준수기준 : 50%]
- 부가 애플리케이션의 설치가 요구되는 페이지는 해당 페이지에서 직접 어플리케이션을 설치할 수 있는 링크를 제공하여야 한다. [준수기준 : 50%]
대응 가이드
- 색상으로 표현된 시각적인 정보에는 색상표현과 무관하게 인지 가능한 텍스트 정보를 동반합니다.

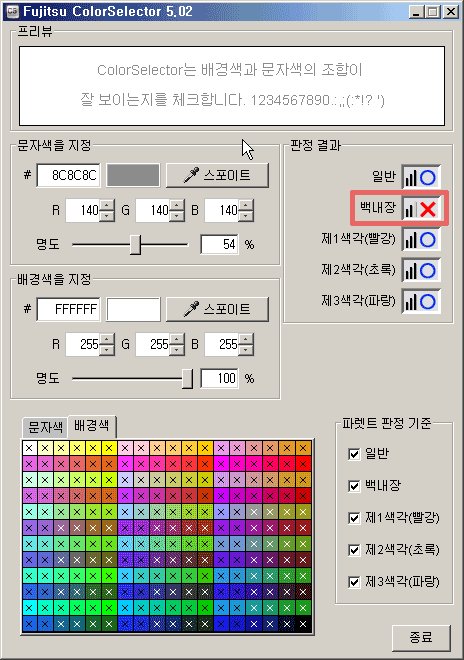
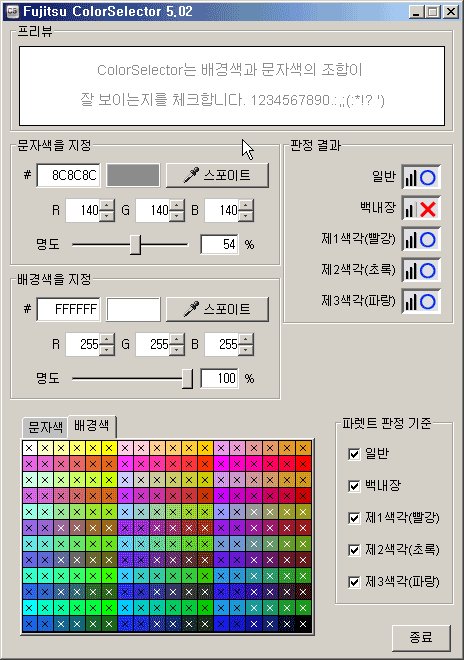
- 전경색과 배경색이 충분한 대비를 지니도록 합니다. 주관적으로 판단하기 어렵다면 Fujitsu 사의 ColorSelector 라는 도구를 이용할 수도 있습니다. 일반인뿐만 아니라 백내장, 색맹이 판독할 수 있는 수준까지 체크할 수 있습니다. ColorSelector 내려받기. 배경이 흰색(#FFFFFF)일 때 글자색이 #8B8B8B 라면 백내장을 지닌 사람이라도 볼 수 있지만 글자색이 #8C8C8C 라면 백내장을 지닌 사람이 판독하기 어렵게 됩니다.

- KADO의 품질마크 인증 기준에 의하면 판독하기 쉬운 텍스트의 충분한 최소 크기는 12px으로 정의하고 있습니다. 11px이하의 텍스트 크기는 최소한으로 사용 합니다.
- 키보드만으로 모든 콘텐츠를 제어할 수 있도록 설계 합니다. 마우스를 사용할 수 없을 때 이용할 수 없는 UI/UX 설계는 가능한 피합니다.
- 네비게이션 요소등 반복되는 링크로부터 본문으로 바로 건너 뛸 수 있는 링크를 제공합니다. Web Standard Project 사이트가 적절한 예를 제공하고 있으며 키보드만으로 탐색해 보면 예제를 확인 할 수 있습니다.
- 이용에 시간제한이 있는 콘텐츠란 실시간으로 데이터를 받아서 내용을 갱신해주는 '실시간 ○○ 검색어' 콘텐츠가 대표적인 예 입니다. 실시간으로 내용이 갱신되기 때문에 내용을 판독하는데 시간이 오래 걸리는 사람들은 이것을 정지할 수 있도록 '정지, 이전, 다음' 기능을 제공합니다.

- 팝업창이 필수적으로 사용되어야 할 UI가 아니라면 팝업창 대신 레이어 형태의 UI를 사용합니다.

- 링크 텍스트 만으로 이동할 페이지를 추측할 수 있도록 설명력 있는 링크 텍스트를 제공합니다. 그냥 '더보기' 라는 문구 보다 '○○ 더보기' 문구가 더 설명력이 있다고 할 수 있습니다.

- 부가 애플리케이션의 설치가 요구되는 페이지는 해당 페이지에서 직접 어플리케이션을 설치할 수 있는 링크를 제공합니다.


HTML/CSS 분야
확인해야 할 인증 항목
- 텍스트가 아닌 콘텐츠에는 모두 대체 텍스트가 제공되어야 한다. [준수기준 : 90%]
- 대체 텍스트의 내용은 적절하게 제공되어야 한다. [준수기준 : 90%]
- 정보가 있는 콘텐츠를 배경 이미지로 사용하지 않아야 한다. [준수기준 : 90%]
- 각 프레임의 title속성을 적절하게 제공하여야 한다. [준수기준 :90%]
- 키보드만으로 모든 콘텐츠를 제어 할 수 있어야 한다. [준수기준 : 90%]
- 반복되는 링크가 많은 페이지를 효율적으로 이용하기 위한 스킵 네비게이션 링크를 제공하여야 한다. [준수기준 : 50%]
- 테이블에 대한 summary와 caption을 제공하여야 한다. [준수기준 : 70%]
- 데이터 테이블을 의미적으로 이해할 수 있도록 적절히 태그를 사용하여야 한다. [준수기준 : 70%]
- 의미에 맞는 적절한 HTML태그를 사용하여야 한다. [준수기준 : 70%]
- 콘텐츠의 내용은 선형화(순서대로 나열) 했을 때에도 무리 없이 인식을 할 수 있어야 한다. [준수기준 : 90%]
- 레이아웃 테이블 작성에 테이블의 구조 정보를 정의하는 태그를 사용하지 않아야 한다. [준수기준 : 50%]
- 각 서식 제어 요소를 설명하는 레이블을 사용하여야 한다. [준수기준 : 90%]
- 키보드만으로도 온라인 서식 입력 및 서식 간 이동이 가능하여야 한다. [준수기준 : 90%]
- 부가 애플리케이션이 작동하지 않을 경우에도 동일한 내용을 전달할 수 있는 대체 콘텐츠를 제공하여야 한다. [준수기준 : 90%]
대응 가이드
- 텍스트가 아닌 대표적인 콘텐츠로는 <img>, <inupt>, <object> 등이 있으며 최대한 원문과 동일한 수준의 대체 텍스트를 제공 합니다. 대체 텍스트의 분량이 많은 경우 이미지를 텍스트 단락에 따라 여러 조각으로 나누는것을 권장합니다. IR(Image Replacement)기법은 이미지가 로드되지 않는 경우 아무런 메시지를 전달하지 못하므로 가능한 피합니다.
<img src="#" alt="썸네일" />
<input type="image" alt="검색" />
<object src="#" title="울프팀 프로모션 동영상-울프팀 소속이 되어라">...</object> - 정보가 있는 콘텐츠를 배경 이미지로 사용하지 않습니다. 배경 이미지에 텍스트가 포함된 경우 텍스트는 따로 분리하여 전경 이미지로 처리 합니다.
- 프레임을 사용하는 경우 프레임의 title 속성을 반드시 제공합니다.
<iframe src="#" title="네이버 보안 로그인"></iframe> - 키보드만으로 모든 콘텐츠를 제어할 수 있도록 설계 합니다. 마우스에 의존적인 이벤트는 이에 대응하는 키보드 이벤트를 추가로 작성 합니다. 단, 대부분의 현대적인 브라우저에서 onclick 이벤트는 onkeypress 액션과 같이 반응하도록 설계되어 있으므로 onkeypress 이벤트는 생략이 가능 합니다. onclick = onkeypress
onmouseover = onfocus
onmouseout = onblur
onmousedown = onkeydown
onmouseup = onkeyup - 네비게이션 요소등 반복되는 링크로부터 본문으로 바로 건너 뛸 수 있는 링크를 제공합니다. Web Standard Project 사이트가 적절한 예를 제공하고 있으며 키보드만으로 탐색해 보면 예제를 확인 할 수 있습니다.
- 표에 대한 summary 속성 또는 caption 요소를 제공합니다. 만약 표를 설명하는 적절한 heading(h1~h6)이 존재한다면 summary 또는 caption을 생략할 수 있습니다.
<table summary="표를 설명하는 방법으로서 caption, summary, heading 중 하나를 사용할 수 있다">
<caption>
표를 설명하는 방법
</caption>
<tbody>
<tr>
<th scope="row">caption</th>
<td>표의 제목으로서 table 요소와 첫 번째 tr 요소 사이에 제공할 수 있다 </td>
</tr>
<tr>
<th scope="row">summary</th>
<td>표의 요약으로서 table 요소의 속성으로 제공할 수 있다 </td>
</tr>
<tr>
<th scope="row">heading</th>
<td>표를 설명하는 또 다른 방법으로서 h1~h6에 이르는 헤딩을 제공해도 된다 </td>
</tr>
</tbody>
</table> - 레이아웃 목적의 테이블 사용은 지양하며, 데이터 테이블 작성시 의미에 맞는 태그를 사용합니다.
<table summary="짬뽕은 자장면보다 500원 비싸고, 열량이 500kcal 더 높다">
<caption>
자장면과 짬뽕의 가격과 열량 비교
</caption>
<thead>
<tr>
<th scope="row">구분</th>
<th scope="col">자장면</th>
<th scope="col">짬뽕</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">가격</th>
<td>3,000원 </td>
<td>3,500원</td>
</tr>
<tr>
<th scope="row">열량</th>
<td>300kcal</td>
<td>350kcal</td>
</tr>
</tbody>
</table> - 의미에 맞는 적절한 HTML 태그를 사용합니다. HTML 태그의 적절한 의미는 Index of the HTML4 ElementsEng, HTML 4 엘레멘트(element)의 색인Kor, W3Schools Online Web TutorialsEng 에서 찾을 수 있습니다.
- 콘텐트의 내용은 HTML만 지원하는 환경에서 선형화 되더라도 논리적인 순서를 유지하도록 설계합니다.
- 레이아웃 목적의 테이블 사용은 지양하는 것을 원칙으로 하되, 레이아웃 목적으로 테이블을 사용하는 경우 데이터의 구조를 설명하는 태그(thead, tbody, tfoot, th, caption)를 사용하지 않도록 합니다.
- 폼 요소input, textarea 는 반드시 label 태그를 이용하여 설명 텍스트를 짝지어 줍니다. label 텍스트가 존재하지 않거나 1:1으로 대응시킬 수 없는 경우라면 title 속성을 사용하여 폼을 직접 설명 합니다.
<label for="userName">이름 :</label> <input type="text" id="userName">
<input type="text" title="주민번호앞6자리"> - <input type="password" title="주민번호뒤7자리"> - 키보드만으로 서식을 입력할 수 있도록 하고 서식 간 이동이 가능하도록 설계 합니다. 마우스에 전적으로 의존하는 설계를 피합니다.
- Javascript를 지원하지 않는 환경에서도 콘텐츠를 이해하거나 조작할 수 있도록 설계 합니다. HTML과 서버측 언어가 처리해야 할 일을 Javascript/Ajax가 지원하되 대체하지 않도록 합니다.
Javascript/Ajax 분야
확인해야 할 인증 항목
- 키보드만으로 모든 콘텐츠를 제어 할 수 있어야 한다. [준수기준 : 90%]
- 이용에 시간제한이 있는 콘텐츠의 경우 경고 및 시간조절 기능을 제공하여야 한다. [준수기준 : 70%]
- 의미에 맞는 적절한 HTML태그를 사용하여야 한다. [준수기준 : 70%]
- 콘텐츠의 내용은 선형화(순서대로 나열) 했을 때에도 무리 없이 인식을 할 수 있어야 한다. [준수기준 : 90%]
- 각 서식 제어 요소를 설명하는 레이블을 사용하여야 한다. [준수기준 : 90%]
- 키보드만으로도 온라인 서식 입력 및 서식 간 이동이 가능하여야 한다. [준수기준 : 90%]
- 스크립트, 애플릿, 플러그인 등 부가 어플리케이션에 의한 콘텐츠는 자체적인 접근성을 지니고 있어야 한다. [준수기준 : 70%]
- 부가 애플리케이션이 작동하지 않을 경우에도 동일한 내용을 전달할 수 있는 대체 콘텐츠를 제공하여야 한다. [준수기준 : 90%]
대응 가이드
- 키보드만으로 모든 콘텐츠를 제어할 수 있도록 설계 합니다. 마우스에 의존적인 이벤트는 이에 대응하는 키보드 이벤트를 추가로 작성 합니다. 단, 대부분의 현대적인 브라우저에서 onclick 이벤트는 onkeypress 액션과 같이 반응하도록 설계되어 있으므로 onkeypress 이벤트는 생략이 가능 합니다. onclick = onkeypress
onmouseover = onfocus
onmouseout = onblur
onmousedown = onkeydown
onmouseup = onkeyup - 이용에 시간제한이 있는 콘텐츠란 실시간으로 데이터를 받아서 내용을 갱신해주는 '실시간 ○○ 검색어' 콘텐츠가 대표적인 예 입니다. 실시간으로 내용이 갱신되기 때문에 내용을 판독하는데 시간이 오래 걸리는 사람들은 이것을 정지할 수 있도록 '정지, 이전, 다음' 기능을 제공합니다.

- 의미에 맞는 적절한 HTML 태그를 사용합니다. HTML 태그의 적절한 의미는 Index of the HTML4 ElementsEng, HTML 4 엘레멘트(element)의 색인Kor, W3Schools Online Web TutorialsEng 에서 찾을 수 있습니다.
- 콘텐트의 내용은 HTML만 지원하는 환경에서 선형화 되더라도 논리적인 순서를 유지하도록 설계합니다.
- 폼 요소input, textarea 는 반드시 label 태그를 이용하여 설명 텍스트를 짝지어 줍니다. label 텍스트가 존재하지 않거나 1:1으로 대응시킬 수 없는 경우라면 title 속성을 사용하여 폼을 직접 설명 합니다.
<label for="userName">이름 :</label> <input type="text" id="userName">
<input type="text" title="주민번호앞6자리"> - <input type="password" title="주민번호뒤7자리"> - 키보드만으로 서식을 입력할 수 있도록 하고 서식 간 이동이 가능하도록 설계 합니다. 마우스에 전적으로 의존하는 설계를 피합니다.
- 키보드만으로 접근이 가능하다면 스크립트에 의한 UI는 자체적인 접근성을 지녔다고 판단 합니다.
- Javascript를 지원하지 않는 환경에서도 콘텐츠를 이해하거나 조작할 수 있도록 설계 합니다. HTML과 서버측 언어가 처리해야 할 일을 Javascript/Ajax가 지원하되 대체하지 않도록 합니다.
Flash/Action Script 분야
확인해야 할 인증 항목
- 동영상 등의 시청각 멀티미디어 콘텐츠에는 동기화된 자막이 제공되어야 한다. [준수기준 : 90%]
- 텍스트가 아닌 콘텐츠에는 모두 대체 텍스트가 제공되어야 한다. [준수기준 : 90%]
- 대체 텍스트의 내용은 적절하게 제공되어야 한다. [준수기준 : 90%]
- 깜빡이는 콘텐츠를 사용할 경우, 이에 대한 경고 및 제어방안을 제공하여야 한다. [준수기준 : 90%]
- 키보드만으로 모든 콘텐츠를 제어 할 수 있어야 한다. [준수기준 : 90%]
- 이용에 시간제한이 있는 콘텐츠의 경우 경고 및 시간조절 기능을 제공하여야 한다. [준수기준 : 70%]
- 스크립트, 애플릿, 플러그인 등 부가 어플리케이션에 의한 콘텐츠는 자체적인 접근성을 지니고 있어야 한다. [준수기준 : 70%]
대응 가이드
- 동영상 등의 시청각 콘텐츠에는 동기화된 자막을 제공하거나 자막 제공이 여의치 않은 경우 텍스트 대본을 제공 합니다.

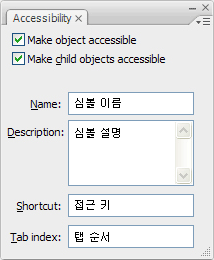
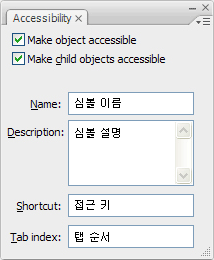
- 텍스트가 포함된 버튼 심볼과 무비클립 심볼에는 Accessibility Panel을 이용하여 설명력있는 대체 텍스트를 제공합니다. 버튼 심볼이 존재하는 경우 탭의 이동순서를 고려하여 Tab index를 지정하도록 합니다. 로그인을 위한 인풋상자에는 'L' 을 접근키로 지정합니다.

- 초당 3~49초의 깜빡임이 포함된 콘텐츠는 광과민성 환자에게 발작을 유발할 수 있다는 보고가 있습니다. 깜빡이는 콘텐츠는 가급적 자제하는것이 좋고 불가피한 상황이라면 멈춤 기능을 제공하여 사용자가 깜빡임을 정지할 수 있도록 설계 합니다.

- 키보드만으로도 콘텐츠를 제어할 수 있도록 설계 합니다. 버튼 심볼이나 인풋에는 탭의 이동순서를 고려하여 Tab index를 지정하도록 합니다.

- 실시간으로 내용이 갱신되는 콘텐츠는 짧은 시간에 이것을 판독하지 못하는 사용자를 위하여 '정지, 이전, 다음' 기능을 제공합니다.

- 키보드 접근을 보장하고 대체 텍스트를 제공하고 있다면 플래시 UI는 자체적인 접근성을 지녔다고 판단 합니다.
Server Side 분야
확인해야 할 인증 항목
- 불필요하거나 과도하게 많은 프레임을 사용하지 않아야 한다. [준수기준 : 90%]
- 키보드만으로 모든 콘텐츠를 제어 할 수 있어야 한다. [준수기준 : 90%]
- 각 서식 제어 요소를 설명하는 레이블을 사용하여야 한다. [준수기준 : 90%]
- 키보드만으로도 온라인 서식 입력 및 서식 간 이동이 가능하여야 한다. [준수기준 : 90%]
- 스크립트, 애플릿, 플러그인 등 부가 어플리케이션에 의한 콘텐츠는 자체적인 접근성을 지니고 있어야 한다. [준수기준 : 70%]
대응 가이드
- 프레임 사용은 가급적 지양합니다. KADO에서는 하나의 페이지에 4개 이상의 프레임이 사용되는 경우 과도한 프레임 사용으로 판단합니다.
- 키보드만으로 모든 콘텐츠를 제어할 수 있도록 설계 합니다. 마우스에 의존적인 이벤트는 이에 대응하는 키보드 이벤트를 추가로 작성 합니다. 단, 대부분의 현대적인 브라우저에서 onclick 이벤트는 onkeypress 액션과 같이 반응하도록 설계되어 있으므로 onkeypress 이벤트는 생략이 가능 합니다. onclick = onkeypress
onmouseover = onfocus
onmouseout = onblur
onmousedown = onkeydown
onmouseup = onkeyup - 폼 요소input, textarea 는 반드시 label 태그를 이용하여 설명 텍스트를 짝지어 줍니다. label 텍스트가 존재하지 않거나 1:1으로 대응시킬 수 없는 경우라면 title 속성을 사용하여 폼을 직접 설명 합니다.
<label for="userName">이름 :</label> <input type="text" id="userName">
<input type="text" title="주민번호앞6자리"> - <input type="password" title="주민번호뒤7자리"> - 키보드만으로 서식을 입력할 수 있도록 하고 서식 간 이동이 가능하도록 설계 합니다. 마우스에 전적으로 의존하는 설계를 피합니다.
- 키보드만으로 접근이 가능하다면 스크립트에 의한 UI는 자체적인 접근성을 지녔다고 판단 합니다.
Web Application 분야
확인해야 할 인증 항목
- 동영상 등의 시청각 멀티미디어 콘텐츠에는 동기화된 자막이 제공되어야 한다. [준수기준 : 90%]
- 키보드만으로 모든 콘텐츠를 제어 할 수 있어야 한다. [준수기준 : 90%]
- 이용에 시간제한이 있는 콘텐츠의 경우 경고 및 시간조절 기능을 제공하여야 한다. [준수기준 : 70%]
- 스크립트, 애플릿, 플러그인 등 부가 어플리케이션에 의한 콘텐츠는 자체적인 접근성을 지니고 있어야 한다. [준수기준 : 70%]
- 부가 애플리케이션의 설치가 요구되는 페이지는 해당 페이지에서 직접 어플리케이션을 설치할 수 있는 링크를 제공하여야 한다. [준수기준 : 50%]
대응 가이드
- 동영상 등의 시청각 콘텐츠에는 동기화된 자막을 제공하거나 자막 제공이 여의치 않은 경우 텍스트 대본을 제공 합니다.

- 키보드만으로 어플리케이션을 조작할 수 있도록 설계 합니다. 콘텐츠 특성상 마우스에 전적으로 의존할 수 밖에 없는 UI는 예외로 하며 키보드 접근을 지원하는 것이 가능한 경우 반드시 지원합니다.
- 실시간으로 내용이 갱신되는 콘텐츠는 짧은 시간에 이것을 판독하지 못하는 사용자를 위하여 '정지, 이전, 다음' 기능을 제공합니다.

- 키보드만으로 접근이 가능하고 대체 텍스트 항목을 제공하고 있다면 부가 어플리케이션의 UI는 자체적인 접근성을 지녔다고 판단 합니다.
- 부가 애플리케이션의 설치가 요구되는 페이지는 해당 페이지에서 직접 어플리케이션을 설치할 수 있는 링크를 제공합니다.


참조
- 웹 접근성 품질마크 소개
- 웹 접근성 품질마크 인증심사 기준
- 웹 접근성 품질마크 인증심사 준비 가이드zip
- 웹 접근성 품질마크 인증사이트 현황
- 장애인차별금지 및 권리구제 등에 관한 법률
- WCAG 1.0 RecommendationEng
- WCAG 1.0 RecommendationKor
- WCAG 2.0 Working DraftEng
- KWCAG 1.0 정보통신단체표준 TTAS.OT-10.0003Kor
- W3C HTML 4.01 Index of ElementsEng
- W3C HTML 4.01 Index of ElementsKor
- W3Schools Online Web TutorialsEng
- Web Standard ProjectEng