마크업 개발 참고용 CheatSheet를 공유합니다
(본 게시물 2월 5일 등록되었으나 삭제되어, 같은 내용으로 다시 올립니다.)
안녕하세요 기타도리 입니다. 오랜만에 글을 올리는 것 같습니다.
팀이 랩으로 재편되면서, 마크업 개발을 좀 더 발전 시켜야 하는 구체적 미션이 생겨나, 관련 활동이 진행되고 있고, 그 중 하나로 사내 마크업 개발을 위한 마크업 코딩 컨벤션을 제작하여 사용 중인데, 컨벤션 내용이 방대하여 요약본이 필요하게 되었고 이를 위해 별도의 CheatSheet을 만들었습니다.


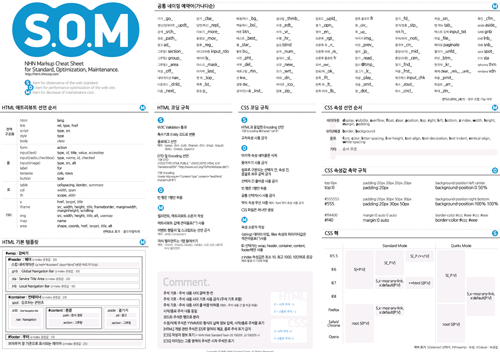
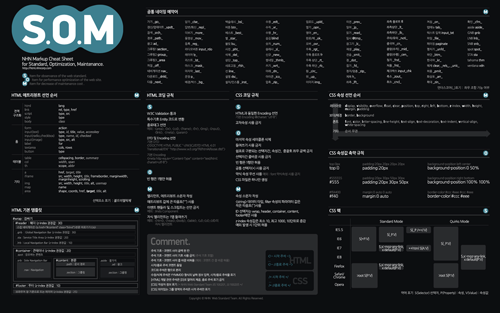
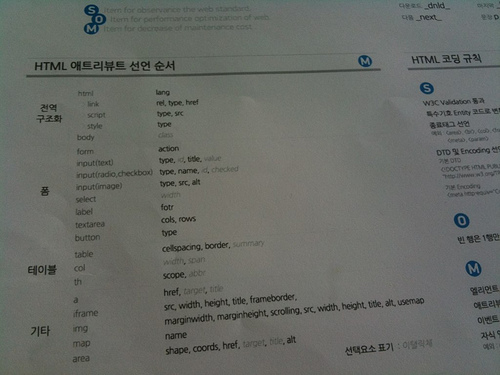
? HTML 어트리뷰트 선언 순서
? HTML 기본템플릿 구조 및 영역의 id name
? HTML 코딩 규칙
? 공통 네이밍 예약어
? CSS 코딩 규칙
? CSS 속성 선언 순서
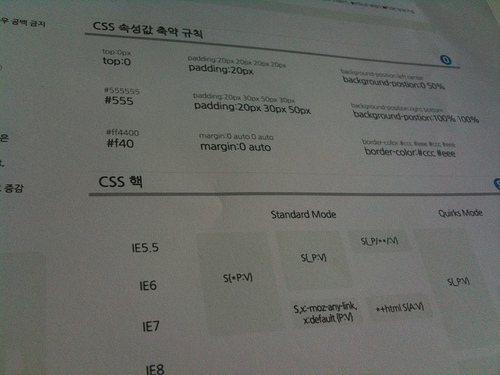
? CSS 속성값 축약 규칙
? 주석 설정 방법
? 크로스브라우징을 위한 CSS핵 table
자체적으로는 인쇄물 형태로 사용할 예정이고, 추가로 편의를 위해 윈도우 바탕화면용 PNG(1920*1200)이미지 파일을 별도로 제작하여 이를 공유하니, 필요하신 분들은 참고하시면 되겠습니다.
l 바탕화면용 다운로드 : http://html.nhncorp.com/convention/SOM_monitor.png

http://html.nhncorp.com/convention/SOM_A3_CMYK.pdf


다만, 전반적인 내용이 웹표준을 근간으로 하였고, 코드 용량을 줄이기 위한 CSS속성값 축약표나, CSS hack 테이블 등이 포함되어 있어, 일반적인 마크업 개발시에도 도움이 될 수 있을 것 같아 공유해 봅니다. :)