플래시 메뉴와 이미지 영역의 중첩 관계
게임의 특징을 살려 제작되는 게임 사이트는 일반 사이트보다 비주얼이 강한게 특징입니다.
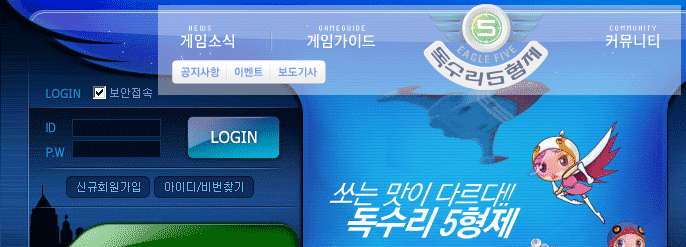
한게임에서 새로 런칭한 독수리오형제 또한 예외는 아닙니다.
독수리오형제 제작시 문제가 되었던, 플래시 메뉴 영역과 이미지 버튼 영역과의 중첩시 문제점과 그 해결방안에 대한 고민들을 적어봤습니다.
이 내용은 IE6.0 기준입니다.

비주얼을 강조하는 사이트는 플래시를 사용, 요소의 재미와 역동성을 표현하게 되며,
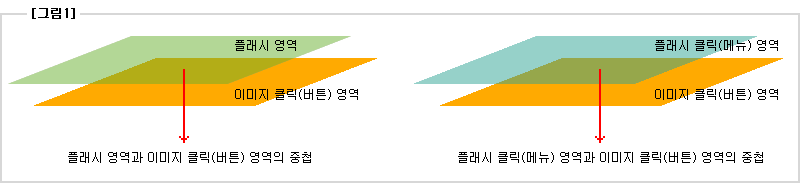
이 때, [그림1]과 같이 플래시와 이미지/텍스트 영역의 중첩을 피할 수 없습니다.
이 경우, 발생할 수 있는 몇가지 문제점을 독수리오형제를 통해 문제해결 가능 여부와 방법을 아래와 같이 정리해 봤습니다.
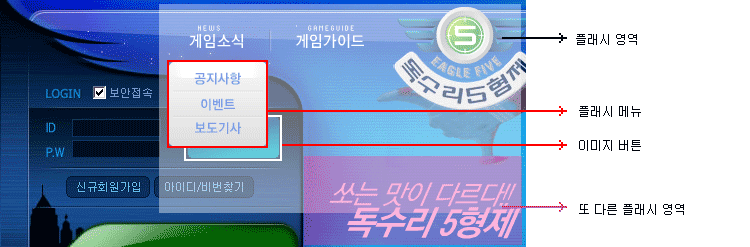
문제1. 플래시 메뉴(down menu)와 중첩된 로그인 영역 비활성화 해결방법
문제2. 플래시 메뉴외 영역과 중첩된 input box 비활성화 해결방법
문제3. 플래시 메뉴외 영역과 중첩된 이미지 버튼 해결방법
플래시 메뉴(down menu)와 중첩된 로그인 영역 비활성화

서브메뉴가 아래로 떨어지는 형태의 플래시 메뉴로 플래시 마우스 액션이 이루워 지는 영역과 로그인 버튼이 중첩되어
down menu에 가려진 로그인 버튼은 비활성화가 되었습니다.
해결제시1 : 로그인 영역의 z-index 값을 플래시 메뉴보다 높여준다면
제시결과 : down menu가 로그인 영역 아래로 숨는다.
해결제시2 : 플래시 영역을 투명으로 뚫어준다.
제시결과 : 문제3 의 경우는 해결이 되나, 두가지 액션이 겹쳐 버튼의 비활성화는 해결되지 않는다.
해결제시3 : 스크립트를 사용하여, input box에 액션을 취했을때, 로그인 버튼만 z-index 값을 높여준다.
제시결과 : input box에 먼저 액션을 취하지 않으면, 로그인 버튼은 여전히 비활성화이고, 사용자의 행동을 예측할 수 없다.
[해결제시3]에서 적용해본 스크립트 (Click되는 순간 zIndex를 변형시켜봄)
[code lang="html"] function chZindexO(){ document.getElementById("navi").style.zIndex="-1" } function chZindexU(){ document.getElementById("navi").style.zIndex="500" } [/code]
플래시 메뉴외의 영역과 중첩된 input box 비활성화

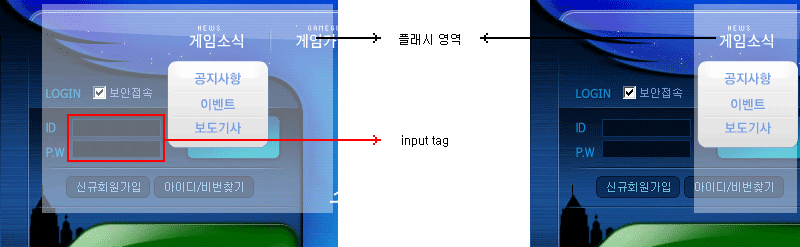
[그림 3]
플래시 영역이 input box 영역과 중첩되어, input box가 비활성화 되었습니다.
플래시 영역을 투명이지만, 문제는 해결은 되지 않았으며,
[그림3]의 오른쪽 그림과 같이 불필요한 플래시 영역을 제외하는 방법으로 해결하였습니다.
만약, 플래시 영역 수정이 아닌, UI구조를 변경하게 될 경우엔
input box 영역만 따로 빼내어, {z-index}와 {position:absolute;} 를 사용하여 구조를 잡습니다.
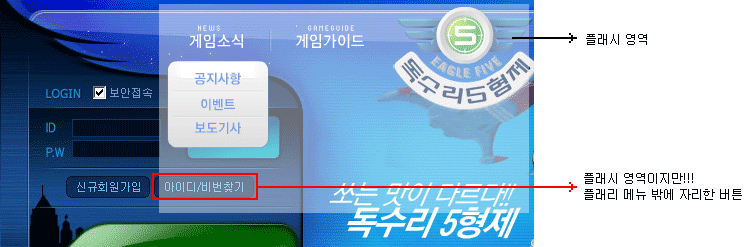
플래시 메뉴외의 영역과 중첩된 이미지 버튼

[문제1]을 해결하며, [문제3]은 해결되었습니다.
플래시와 중복 액션이 아닌경우, 플래시 영역에 이미지 영역이 중첩되어도,
이미지 버튼은 활성화 됩니다.
결과적으로, 플래시 메뉴와 이미지 버튼 중첩에서 발생한 모든 문제점을 해결하지 못하여, 위와 같은 UI적인 상황을 디자이너와 상의 후,
[그림5]와 같은 형태로 메뉴 UI를 바꾸어 독수리오형제 프로젝트를 완료하였습니다.

[그림5]
※ IE5.0, IE7.0버전과 FF 호환성
IE5.0 / FF : 플래시 영역(메뉴,메뉴외 영역 포함)과 이미지 영역이 중첩되는 부분은 모두 비활성화되므로 UI 고민이 필요
IE7.0 : IE6.0과 같음
※ 참고로 투명 설정은 wmode="transparent"로 합니다.