footer가 항상 브라우저 하단에 위치하는 높이 100% 레이아웃
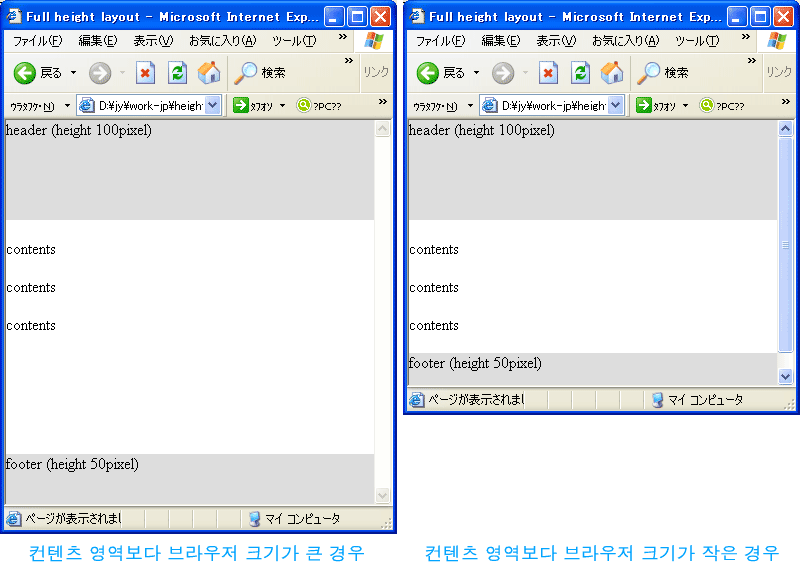
웹사이트 및 사이트를 만든 회사의 정보를 제공하는 footer의 위치는 대부분 맨 아래쪽에 위치합니다.
사이트별 차이라면, 컨텐츠가 끝나는 부분에 위치하느냐 아니면 브라우저의 길이에 상관없이 항상 브라우저 하단에 위치하느냐 일 것입니다.
한게임재팬에서 제작하고 있는 A프로젝트의 경우, div 레이아웃이면서 footer는 항상 브라우저 하단에 위치하도록 결정되었습니다.
또한 header와 footer는 width 100% 이면서 백그라운드 색상이 있고, 컨텐츠 영역은 width 값이 고정되어 있습니다.
지금부터 브라우저 길이에 상관없이 footer를 항상 브라우저 하단에 위치시키는 방법에 대해 알아보도록 하겠습니다.

높이를 100%로 한다는 것의 % 의 기준은 상위 엘리먼트의 높이 값입니다.
그러므로 레이아웃 div 박스의 높이가 100%가 되려면, 상위 엘리먼트인 body 태그와 body의 상위 엘리먼트인 html 태그 역시 높이가 100%로 지정되어야 합니다.
html, body { height: 100%; margin: 0; padding: 0; }
#header { height: 100px; background: #ddd; position: relative; z-index: 1; }
#content-box { min-height: 100%; margin: -100px 0 -50px; }
*html #content-box { height: 100%; }
#content { padding: 100px 0 50px; } #footer { height: 50px; background: #ddd; }
<div> header (height 100pixel) </div>
<div>
<div>
<p>contents</p>
<p>contents</p>
<p>contents</p>
</div>
</div>
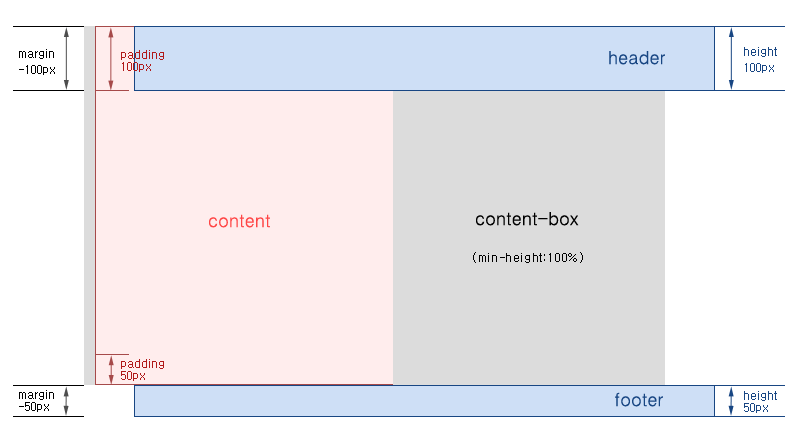
<div> footer (height 50pixel) </div> 위 소스를 도식적으로 나타내면 다음과 같습니다.(그림 상의 색상은 표현을 위한 것으로 CSS 소스와는 관련없음)

content-box에는 컨텐츠 길이에 따라 height 값이 조절되도록 [min-height:100%] 속성을 부여합니다. 단, IE에서는 min-height 속성이 구현되지 않으나 height가 min-height 역할을 하므로 IE용 핵을 사용하여 height:100% 속성을 부여합니다.
header와 footer 은 width가 100% 이어야 하므로 content-box 안에 포함되지 않아야 하나 content-box에 height를 100%로 적용하였으므로, 브라우저의 높이는
content-box 높이 100% + header 높이 100px + footer 높이 50px
를 더한 값이 되므로 브라우저 높이 100%에 150px 이 더해져 원치 않는 스크롤이 생기게 됩니다.따라서, content-box 에는 [margin:-100px 0 -50px 0] 를, content 에는 [padding:100px 0 50px 0] 를, header에는 [position: relative; z-index: 1;] 값을 부여하여, header 는 content 위에 나타나고, 실제 컨텐츠는 header 아래쪽에서 시작되도록 합니다.
그리고, content 박스는 아래쪽에 50px 의 패딩값을 가지므로, 길이가 길어져 스크롤이 생기더라도 footer가 컨텐츠 내용을 덮는 경우는 없을 것입니다.
위 소스는 IE5.0 이상 7.0 이하 및 Firefox, opera 최신 버전에서 잘 동작합니다.
참고사이트 : 실전 웹 표준 가이드 (2005)